はじめに
これはNJC Advent Calendar 2018 12月21日分です。
まずBotのこと書くって言っていましたが嘘です。
いまいちネタが纏まらなかったのと、より知ってもらいたいのがこれかなーと思ったので変更しました。
という訳でVisual Studio Live Shareについてです。
Visual Studio Live Shareってなに?
リモートでソースコードを複数人で編集したり、デバッグ出来る便利な機能です。(今のところパブリックプレビュー)
言語サポートなどはLanguage and platform supportを参照。
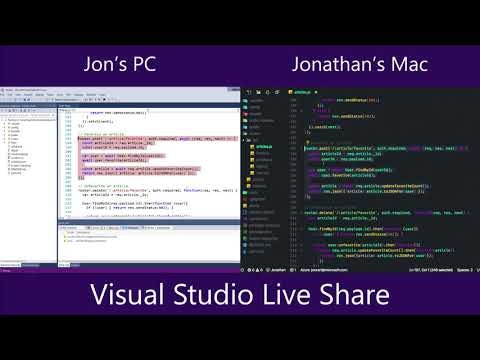
なんだそりゃって人は↓の動画を。(QiitaってYoutubeのインライン再生できないのね…。

導入
必要なもの
- Visual Studio 2017 15.6以降 ※エディションは何でもいいです。
- Visual Studio 2019 Preview ※VS2019からは標準で搭載されます。
- Visual Studio Code 1.22.0以降 ※VSCodeが動作するならOSは問いません。
- Microsoftアカウント または GitHubアカウント
Microsoft Connect(); 2018で発表されたVisual Studio 2019には標準で搭載されるようです。
インストール
Visual Studio 2017の場合
VS2017のツールメニューから拡張機能と更新プログラムをクリック。

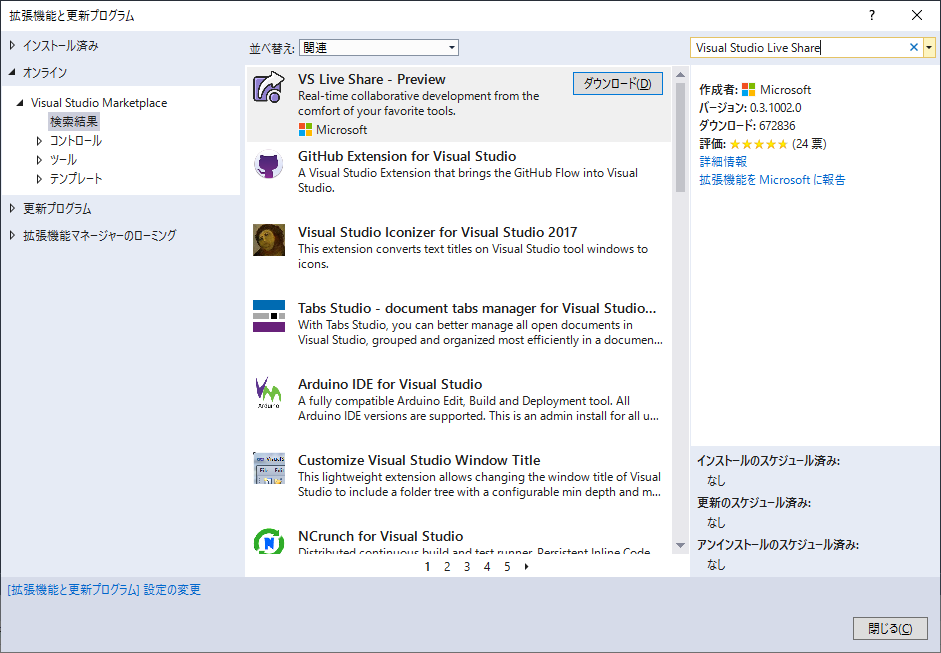
Visual Studio Live Shareで検索、検索結果の中からVS Live Share - Previewをダウンロード。

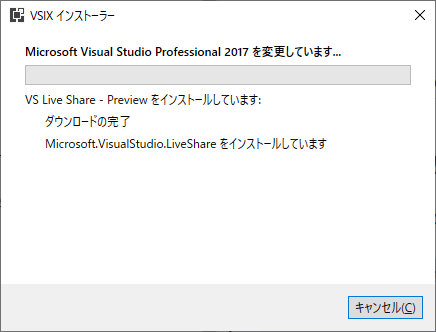
VS2017を終了すると、インストーラーが動き出すのでダイアログの指示に従いインストール。

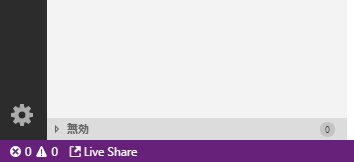
インストール後、VS2017を起動するとLive Shareのアイコンが追加されています。

Visual Studio Codeの場合
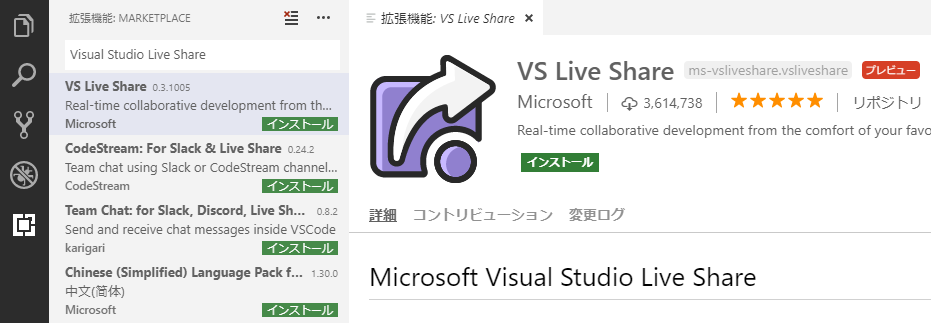
VSCodeの拡張機能タブからVisual Studio Live Shareで検索、VS Live Shareをインストール。

インストールするとLive Shareのアイコンが追加されています。

設定
使用するためにはアカウントの設定が必要になります。
必要なもので記載していますが、MSアカウントまたはGitHubアカウントが使用できます。
Visual Studio 2017の場合
VS2017にはMSアカウントへのサインイン機能があるので、GitHubアカウントを使用したいなどで無ければこれを使用するといいです。

GitHubアカウントを使用する場合は、VS2017にサインインしていない状態でLive Shareアイコンをクリックします。
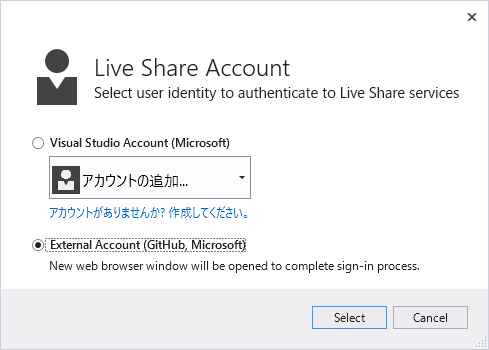
アカウントの追加画面が表示されるので**External Account(GitHub, Microsoft)**を選択してSelectボタンをクリックします。

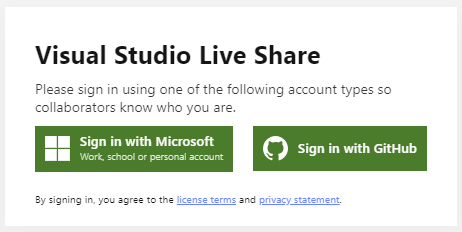
クリックするとブラウザが起動してアカウントへのサインイン画面が表示されるのでサインインします。

Visual Stuiod Codeの場合
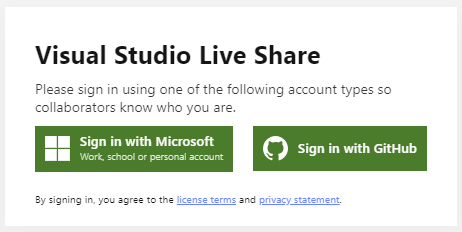
クリックするとブラウザが起動してアカウントへのサインイン画面が表示されるのでサインインします。

使用方法
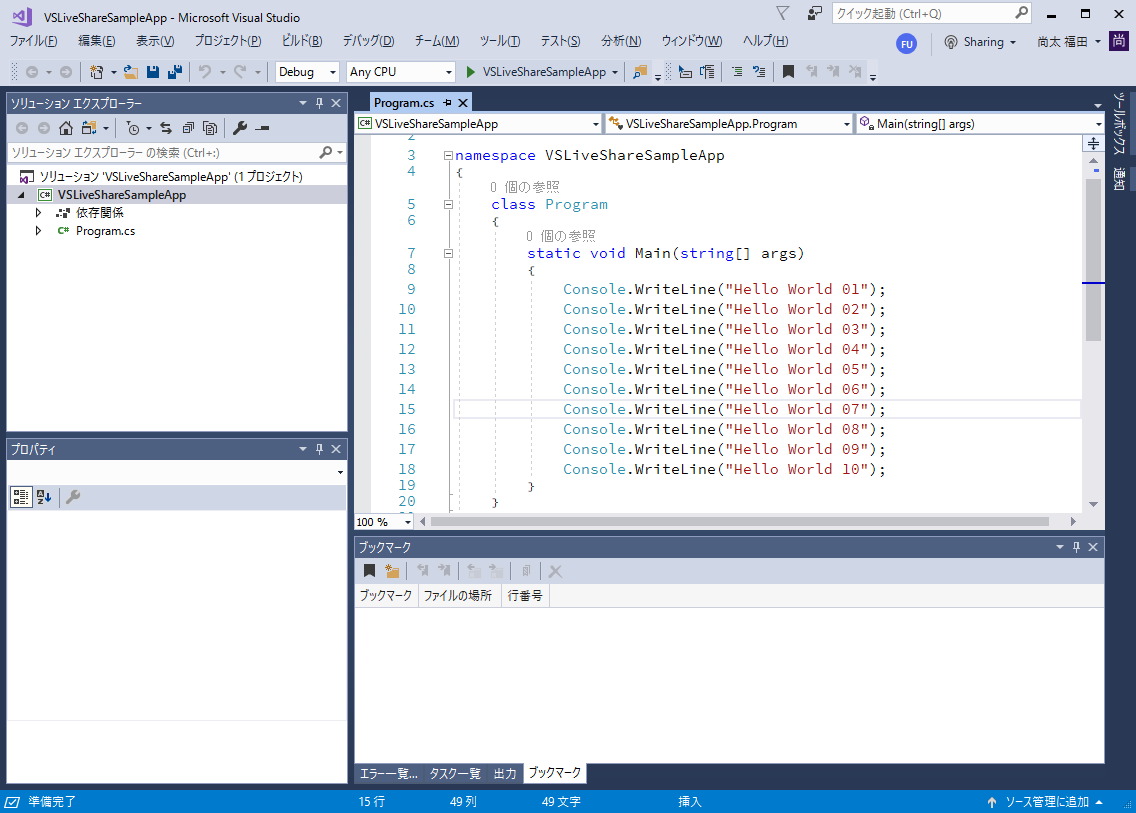
VS2017を共有する場合を記載します。
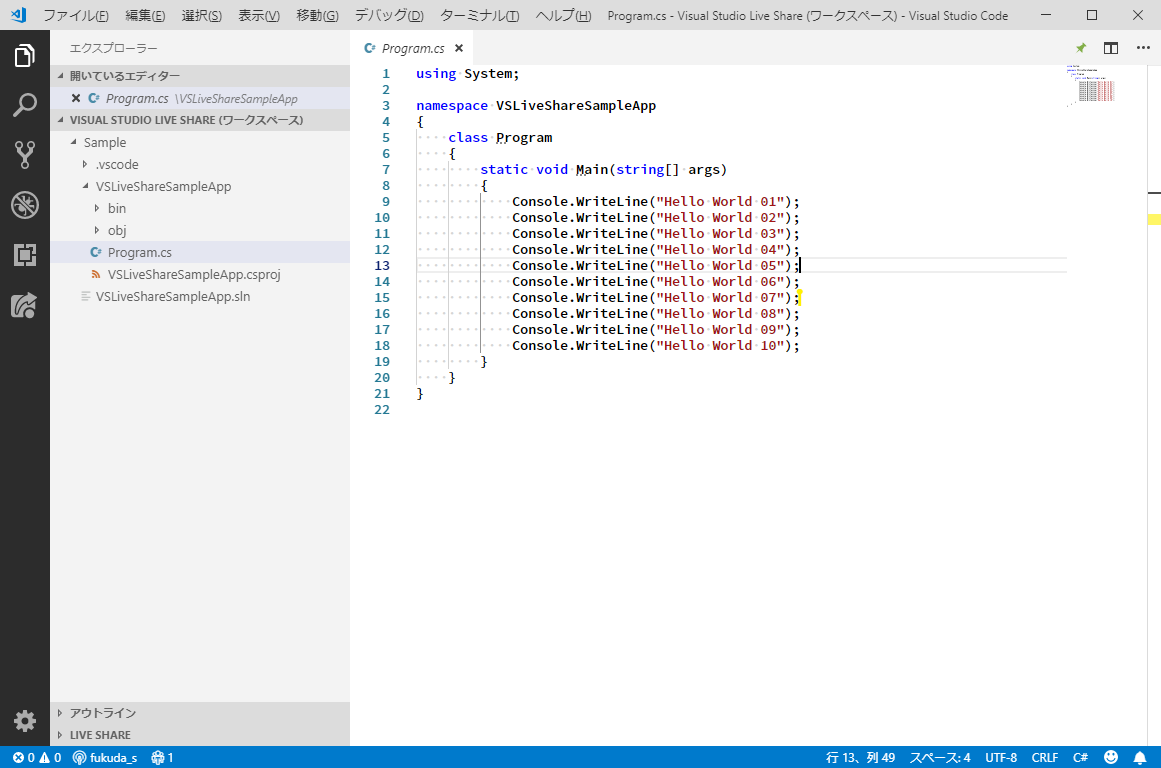
VSCodeを共有する場合もほぼ一緒です。
サインインした状態でLive Shareアイコンをクリックします。

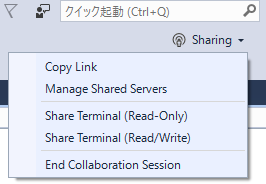
Sharingの横の▼からCopy Linkをクリックします。

コピーしたリンクを共有した人に送ります。
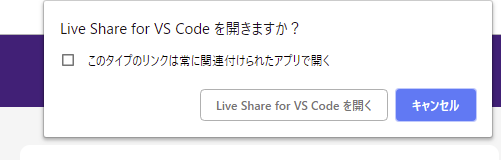
リンクを送られた人はブラウザでリンクを開くと、ダイアログが出るのでLive Share for VS Codeで開くをクリックします。

共有する側には、承認要求が来るので問題無ければ承認してください。

接続してしまえば後は、編集もデバッグもリアルタイムで出来ます。
遠隔地とのコードレビューやペアプログラミングなどに活用出来ます。
その他の機能
ソースコードの共同編集やデバッグ以外にも使えそうな機能がいくつかあります。

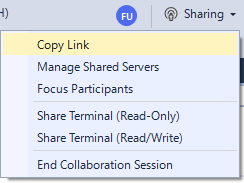
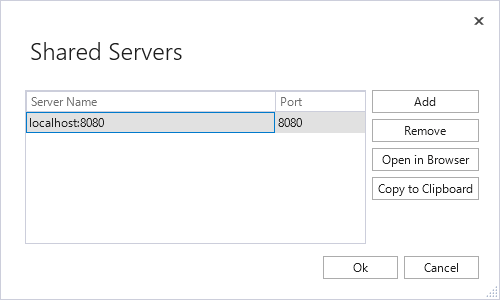
Manage Shared Servers
共有ホストのローカルで公開しているサービスなどを共有する機能です。
下の画像のように8080番のポートを共有すると、共有された側は**http://localhost:8080!**のURLで
自分自身のローカル環境のようにアクセス出来ます。

Focus Participants
使ったことないですが、これを使用すると**俺のやることに注目して!**みたいなことが出来るようです。
リモートで勉強会とかするときに使えそうです。
Share a terminal
名前の通りターミナルを共有する機能です。
Read-OnlyとRead/Writeがあります。
Read-Onlyはターミナルでの操作とかの共有に使えます。
Read/Writeは操作方法が分からないなど、共有された人に操作をしてもらうなどが出来ますが、
基本的にターミナルで出来ることは何でも出来るので絶対に信用できる人以外には共有しないでください。
終わりに
簡単ですがVisual Studio Live Shareの紹介でした。
コードの共同編集だけではなく、
MarkDownで記載しているドキュメントとかであればレビューしながら共同編集で修正までしてしまうとか、
会議とかで議事録を共同編集していくみたいな使い方もありかなーと思っています。