はじめに
アプリアイコンは、アプリの顔とも言える重要な要素です。この記事では、アプリアイコンを簡単に作る方法を紹介します。
作り方
私は大抵、Keynoteでアプリアイコンを作ります。画像編集ソフトの多くは多機能ですが、Keynoteは最小限の機能しかなく使うハードルがとても低いです。
サイズを設定する
iOSアプリのアイコンに必要な最大サイズは、1024x1024です。Keynoteでサイズを設定するには、以下の手順を踏みます。
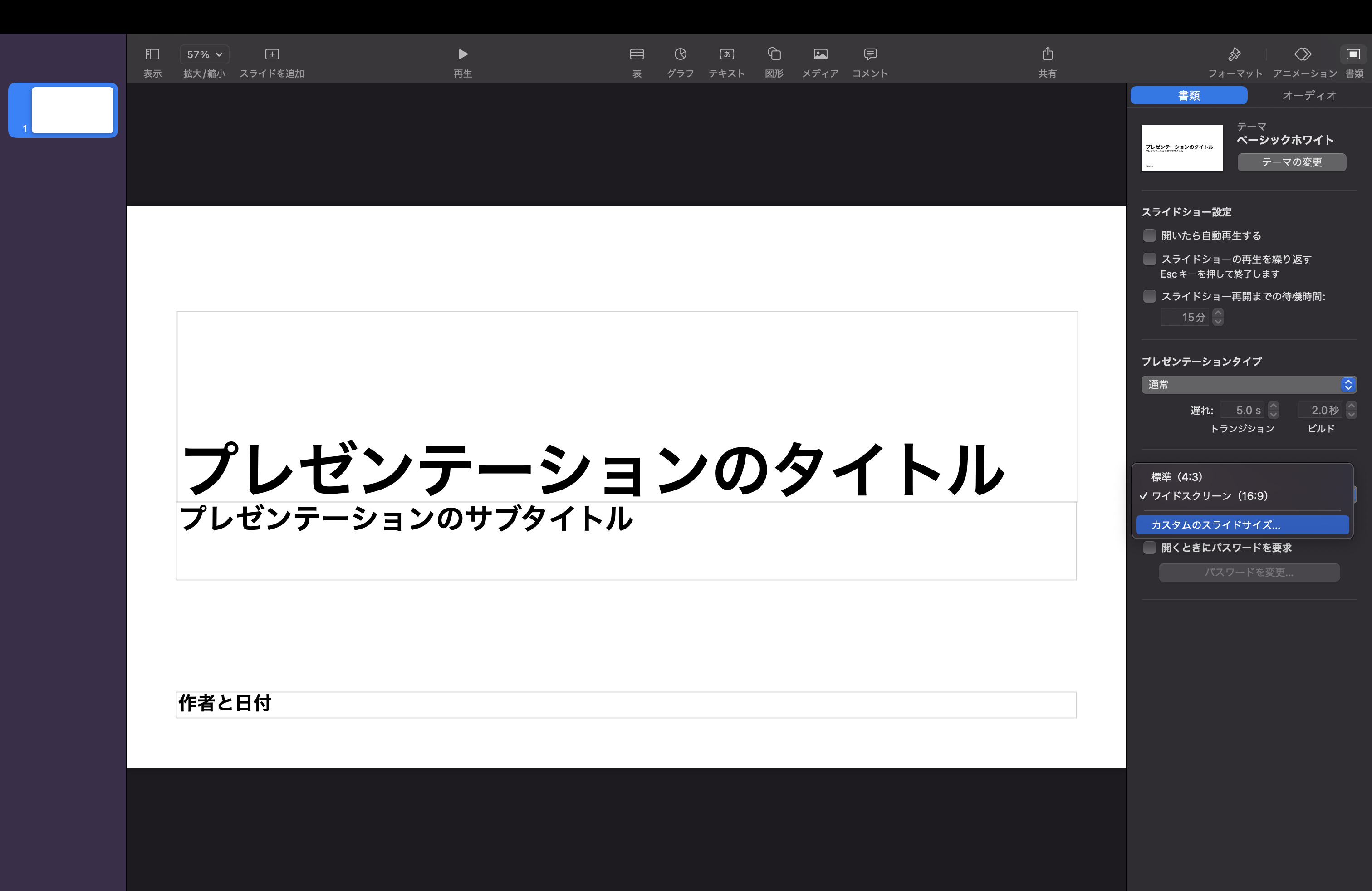
- ツールバーの「書類」をクリック
- 「スライドサイズ」を「カスタムのスライドサイズ...」に変更
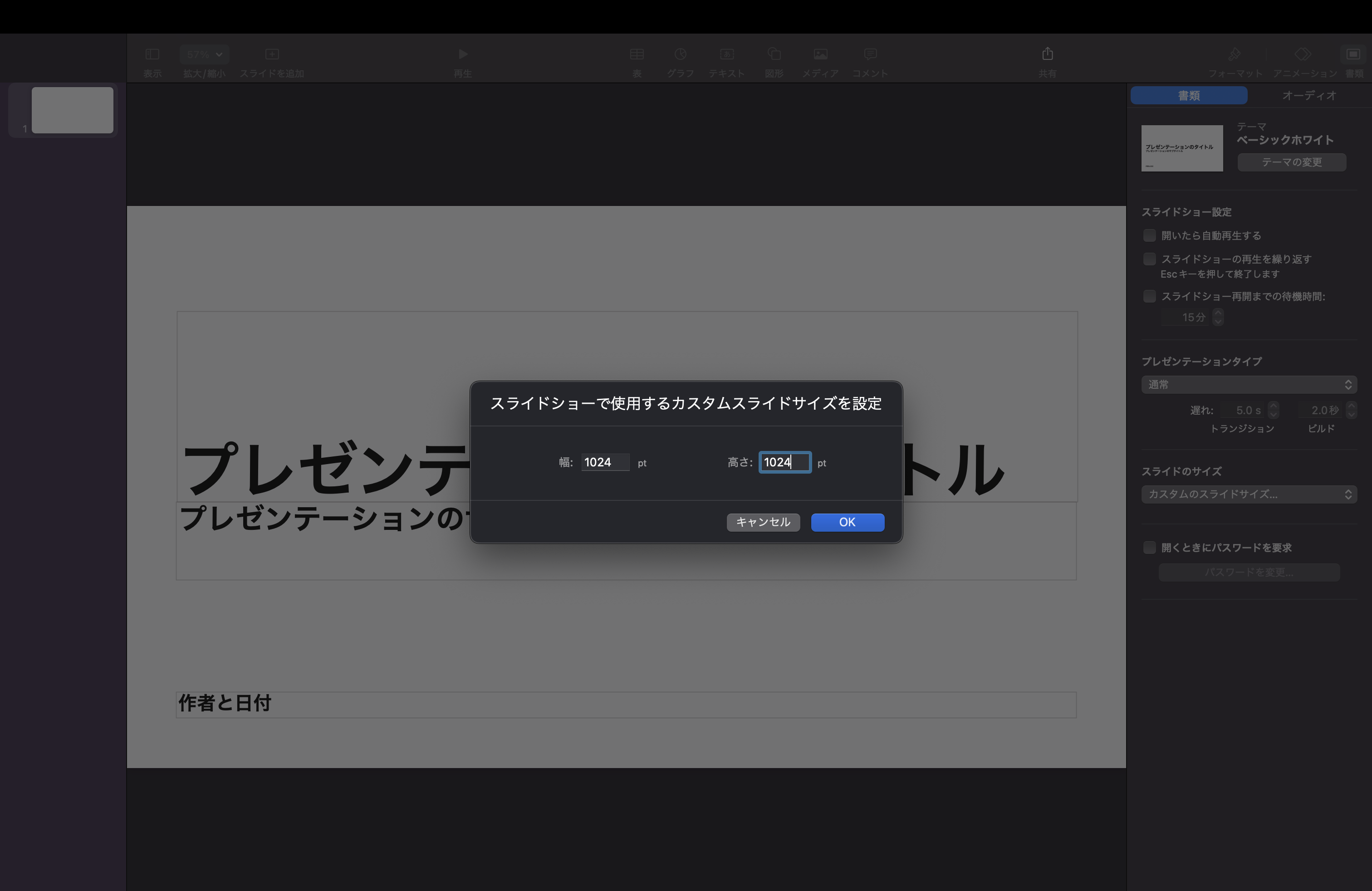
- 幅と高さを1024に設定
不要なテキストボックスを削除する
デフォルトで配置されているテキストボックスを削除します。
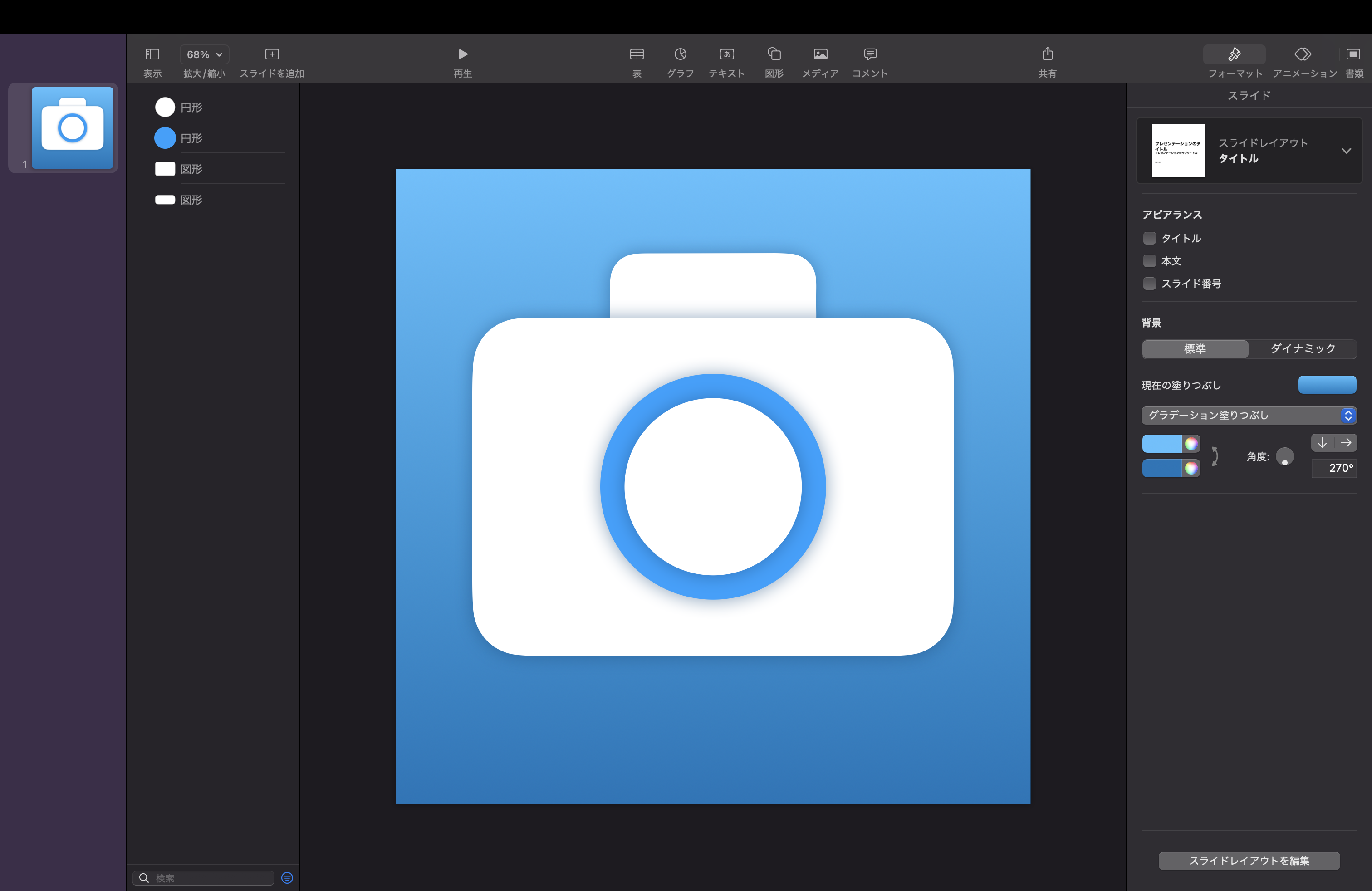
背景をグラデーションにする
背景をグラデーションにすることで、目立ちやすくなります。グラデーションの設定は、以下の手順を踏みます。
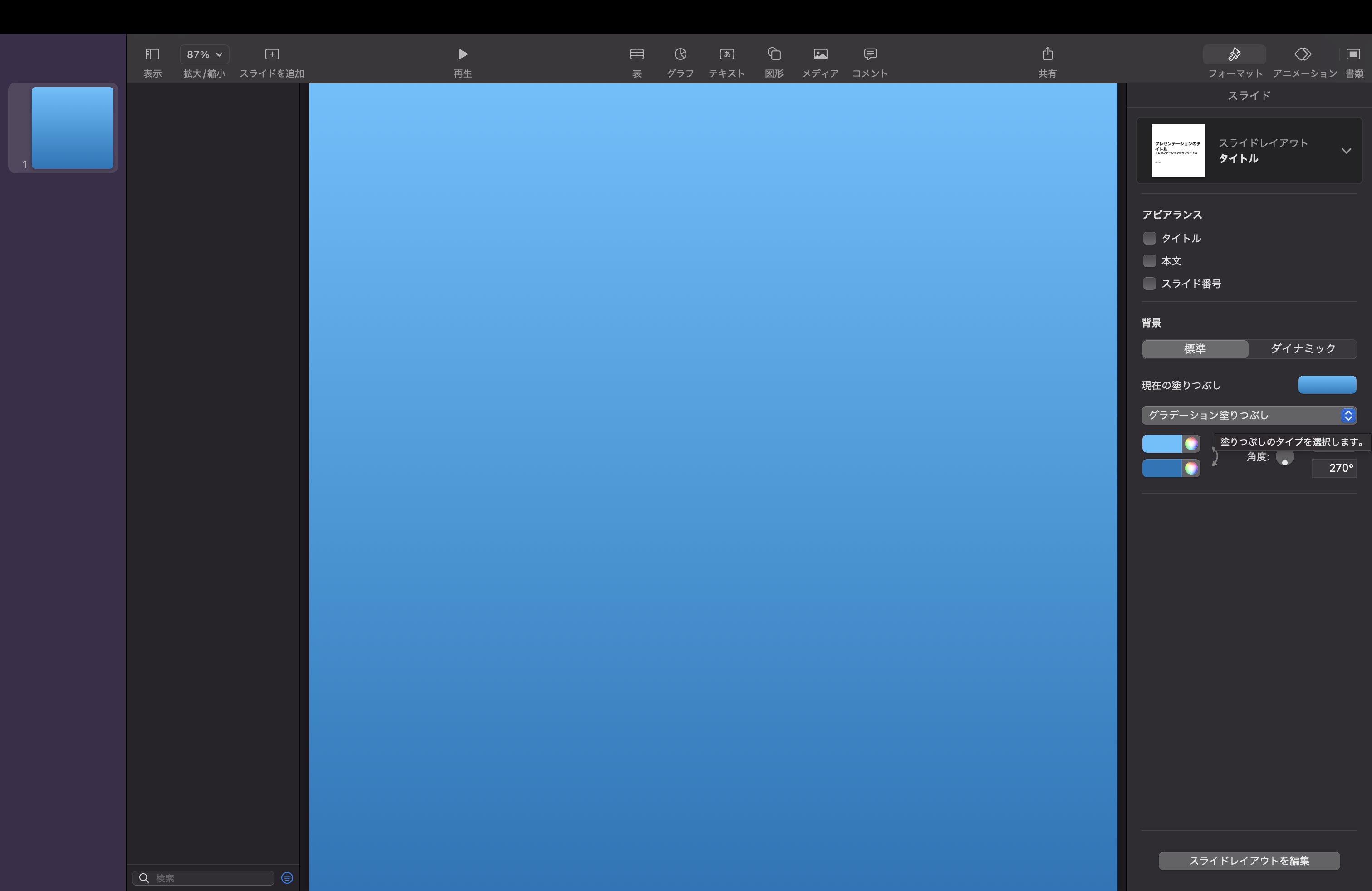
- ツールバーの「フォーマット」をクリック
- 「現在の塗りつぶし」を「グラデーション塗りつぶし」に変更
- 好きな色を選択
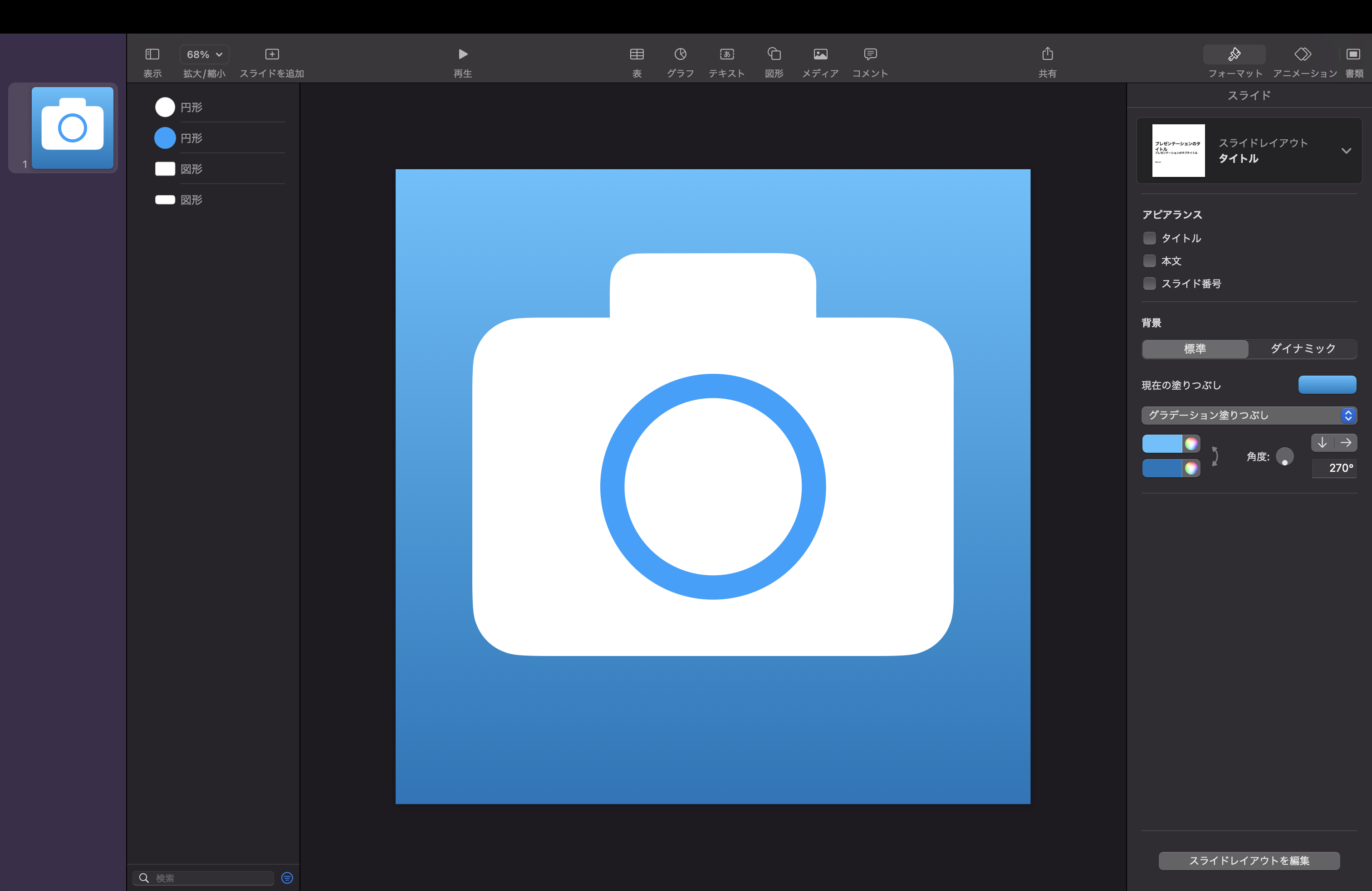
図形を配置する
Keynoteには、様々な図形が用意されています。これらを組み合わせて、アプリアイコンを作ります。この時に、ツールバーの「表示」から「オブジェクトリスト」を表示すると、図形の重ね順の変更がやりやすくなります。
影をつける
影をつけることで、立体感が出て目立ちやすくなります。影の設定は、以下の手順を踏みます。
- 影をつけたい図形を選択
- ツールバーの「フォーマット」をクリック
- 「シャドウ」を「ドロップシャドウ」に変更
- 好きな影の設定を設定
影の色には黒は使用せず、背景色に似た色で暗い色を使用すると、自然な仕上がりになります。
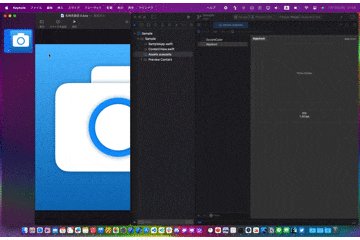
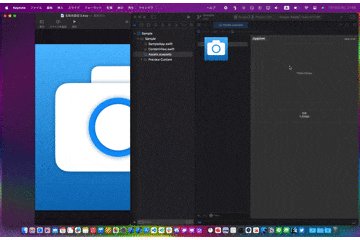
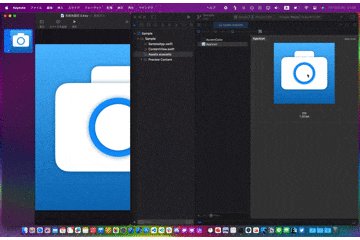
Xcodeでアプリアイコンを設定する
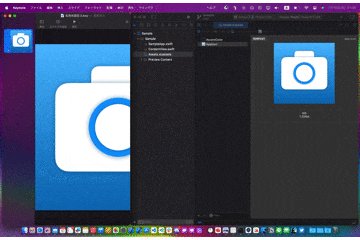
Keynoteのサイドバーから、スライドをXcodeのAssets.xcassetsのAppIconにドラッグ&ドロップします。するとスライドが画像に変換されて、アプリアイコンに設定されます。とても簡単ですね。
おわりに
アプリアイコンを簡単に作る方法を紹介しました。この記事が参考になったという方は、いいね❤️とTwitterのフォローしていただけると嬉しいです😆