ゴール
- Flutterで開発したWebアプリをGithub Pagesで公開🎉
手法
- Github Actions🎬を使ってGithub Pagesに公開
GitHub Actionsとは
- GitHubに公開されたコードを自動でビルド・テスト・デプロイを行うツール🔧
- 今回はアプリのビルド・デプロイに使う。
- リポジトリの .github/workflows以下にYAML形式の設定ファイルを記述することで設定を行う。
設定ファイルを記述
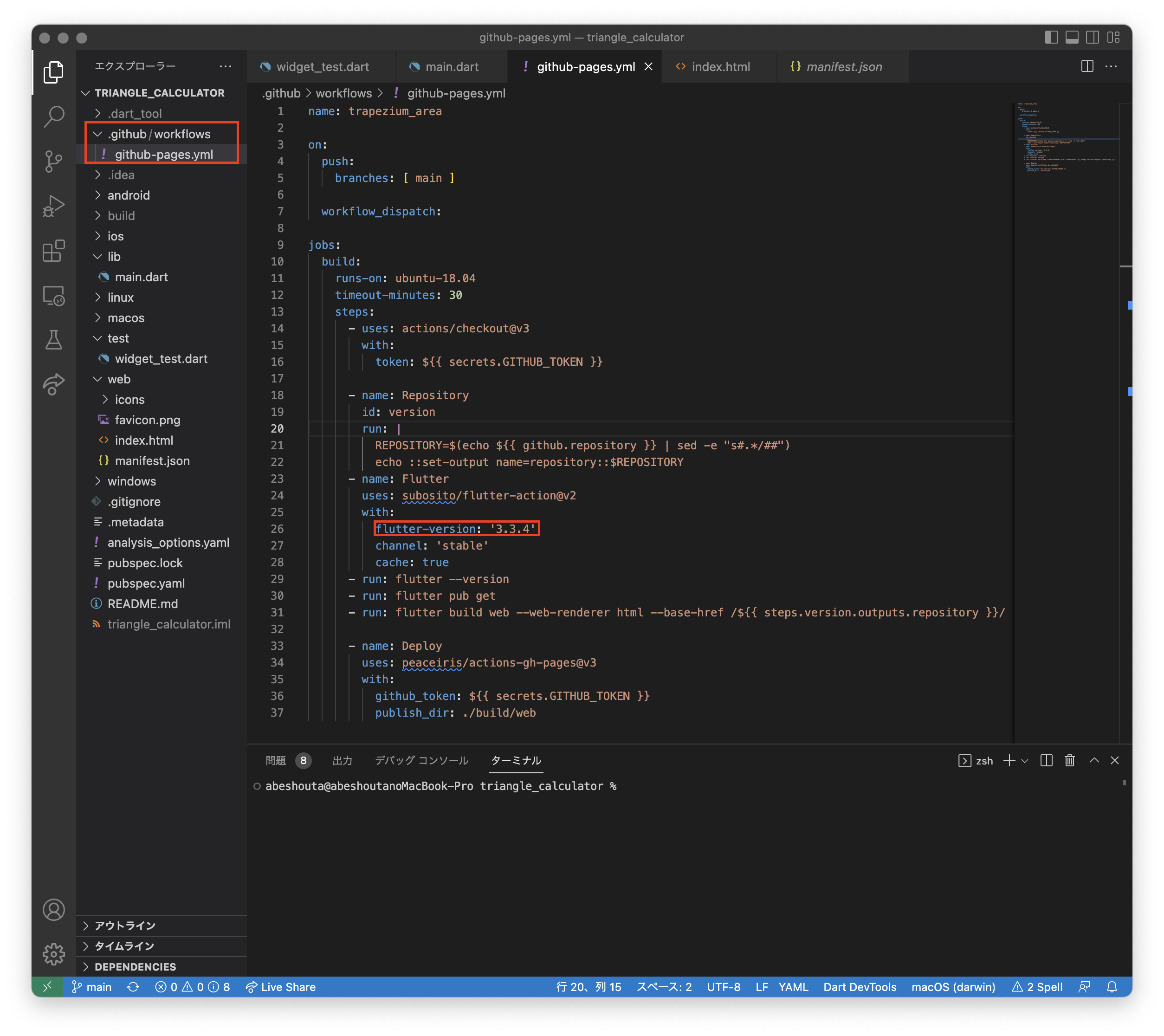
- まず、「.github/workflows」と名前をつけて新しいフォルダを作る。(または.githubというフォルダを作り、その中にworkflowsというフォルダを作る。)
- その中にgithub-pages.ymlというファイルを作成する。
- https://zenn.dev/nekomimi_daimao/articles/26fd2e3b763191 の一番上に記載されたコードをコピーして貼り付ける。
- 赤線で囲ったflutter-versionを自分のアプリと揃える。
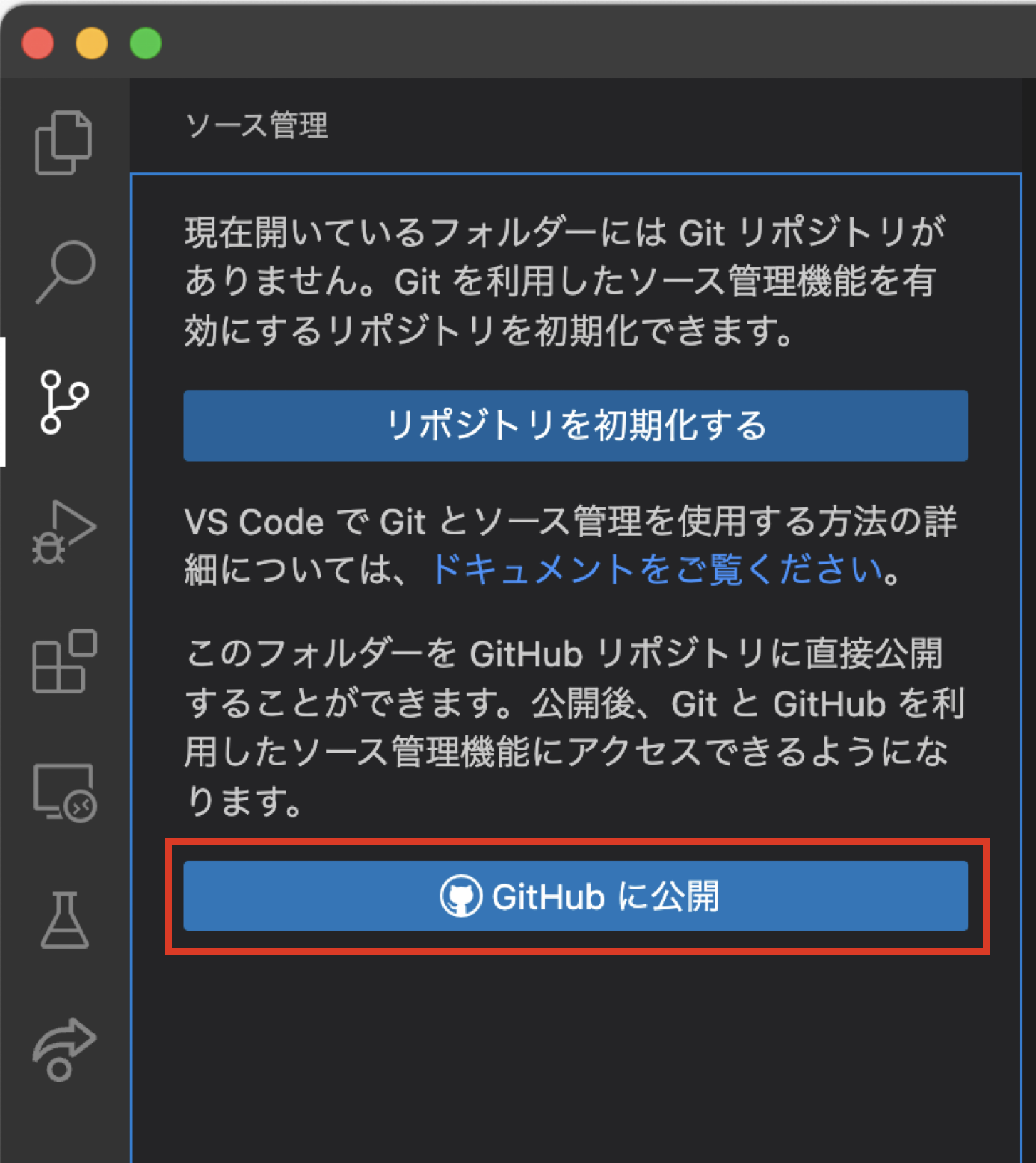
Githubにプッシュ
Githubにアクセス
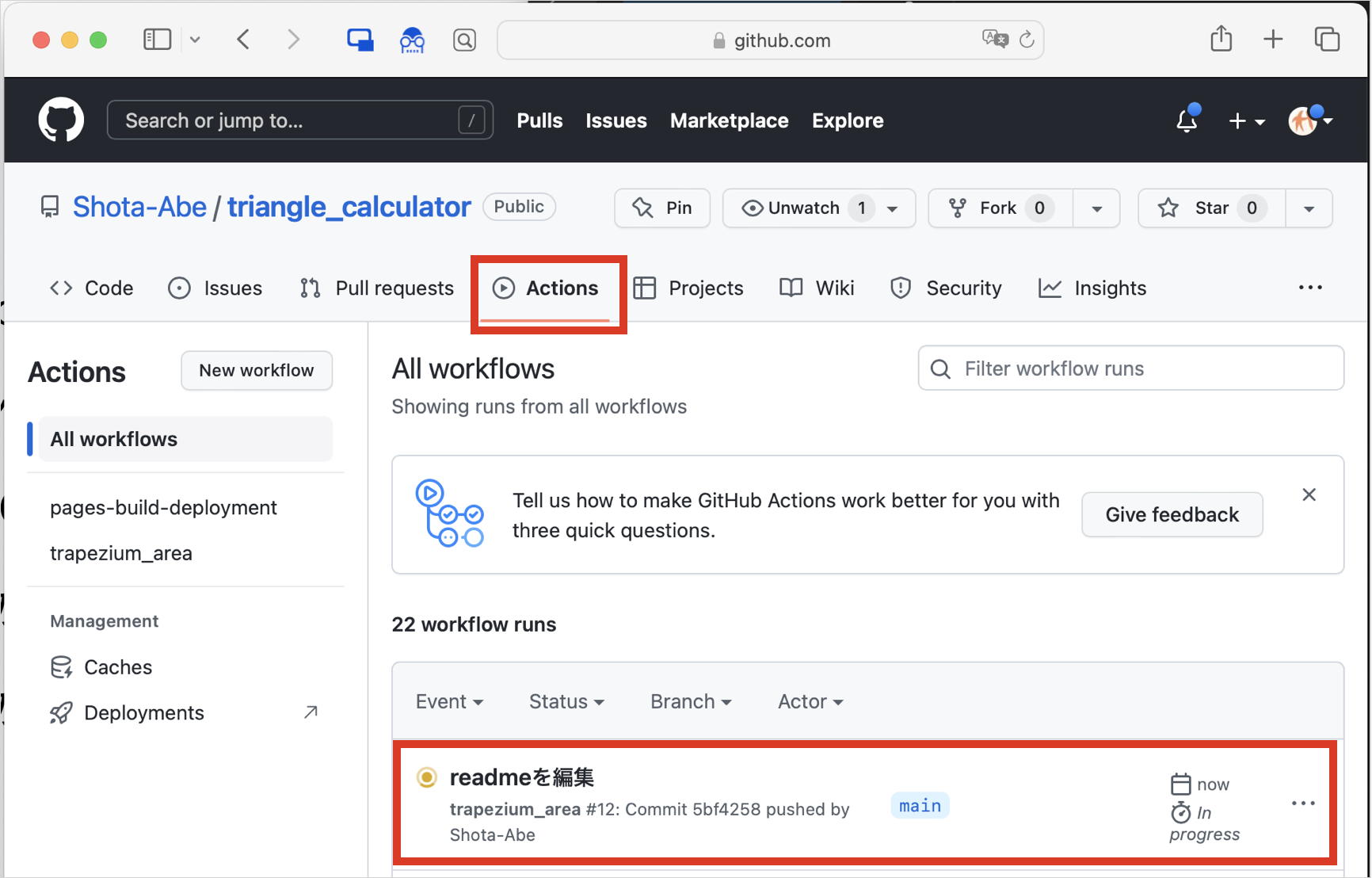
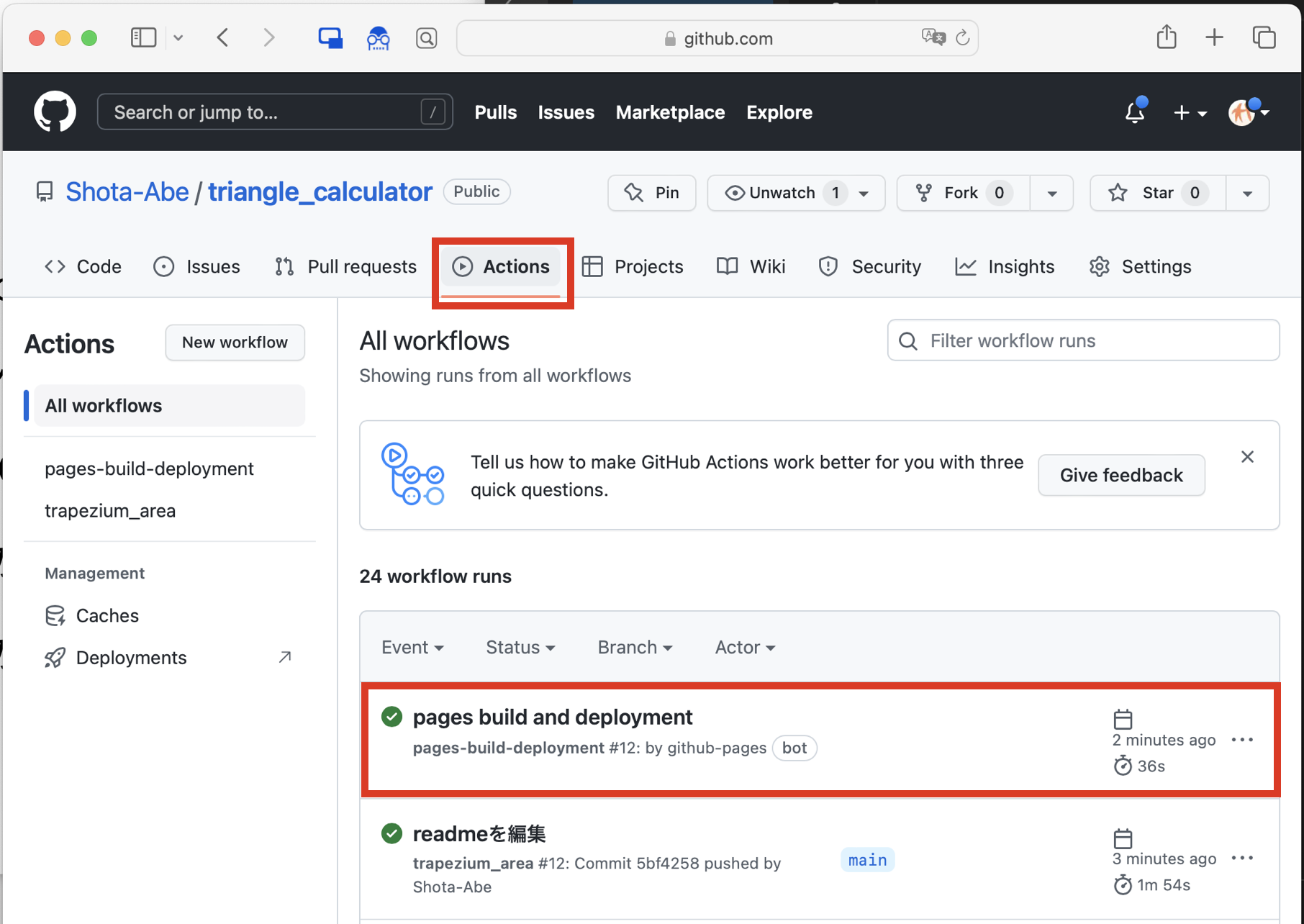
- Actionsタブを選択。
- 先ほど追加したGithub Actionが実行されている。
- インジケーターが緑になったら完了✅
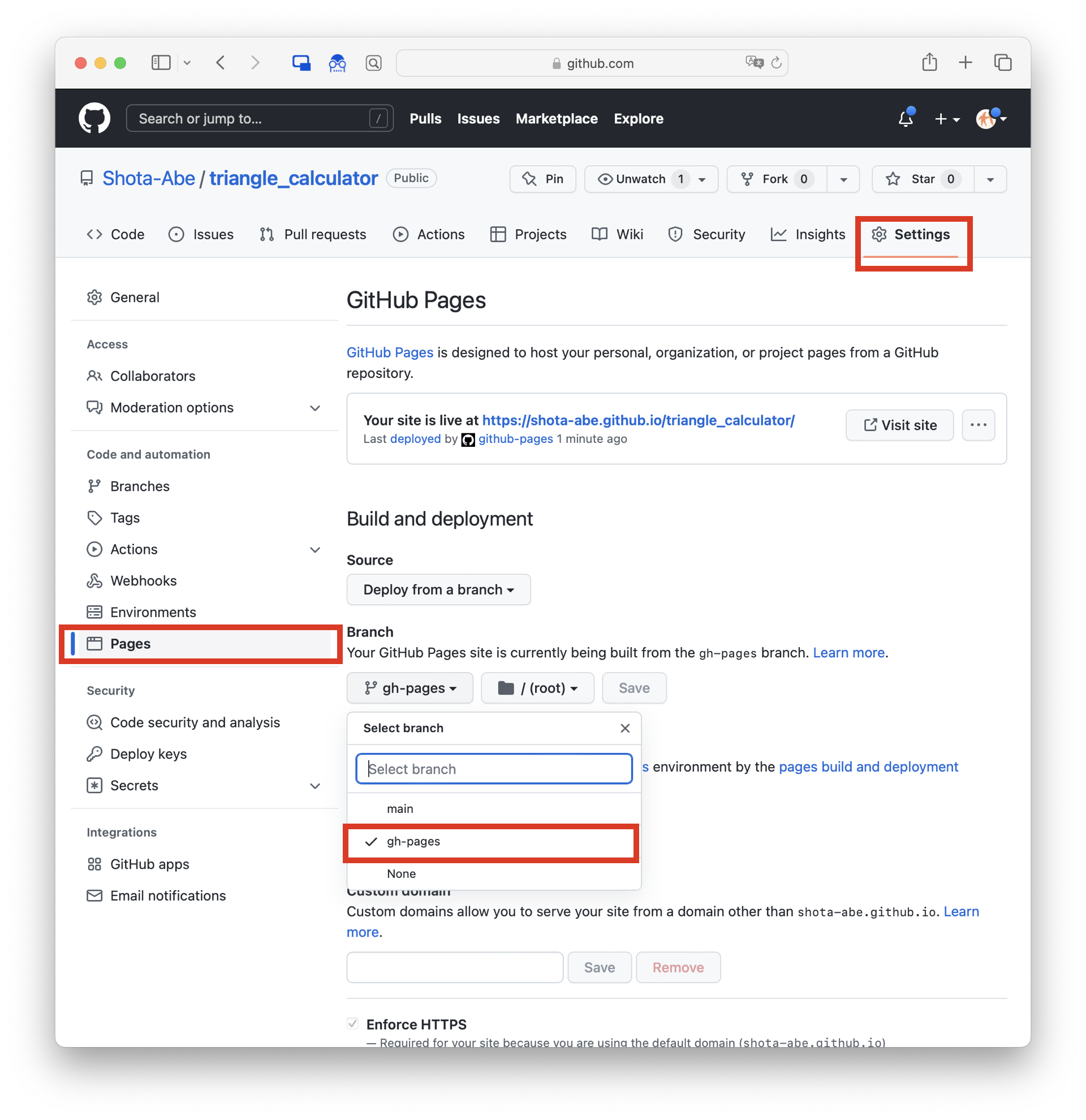
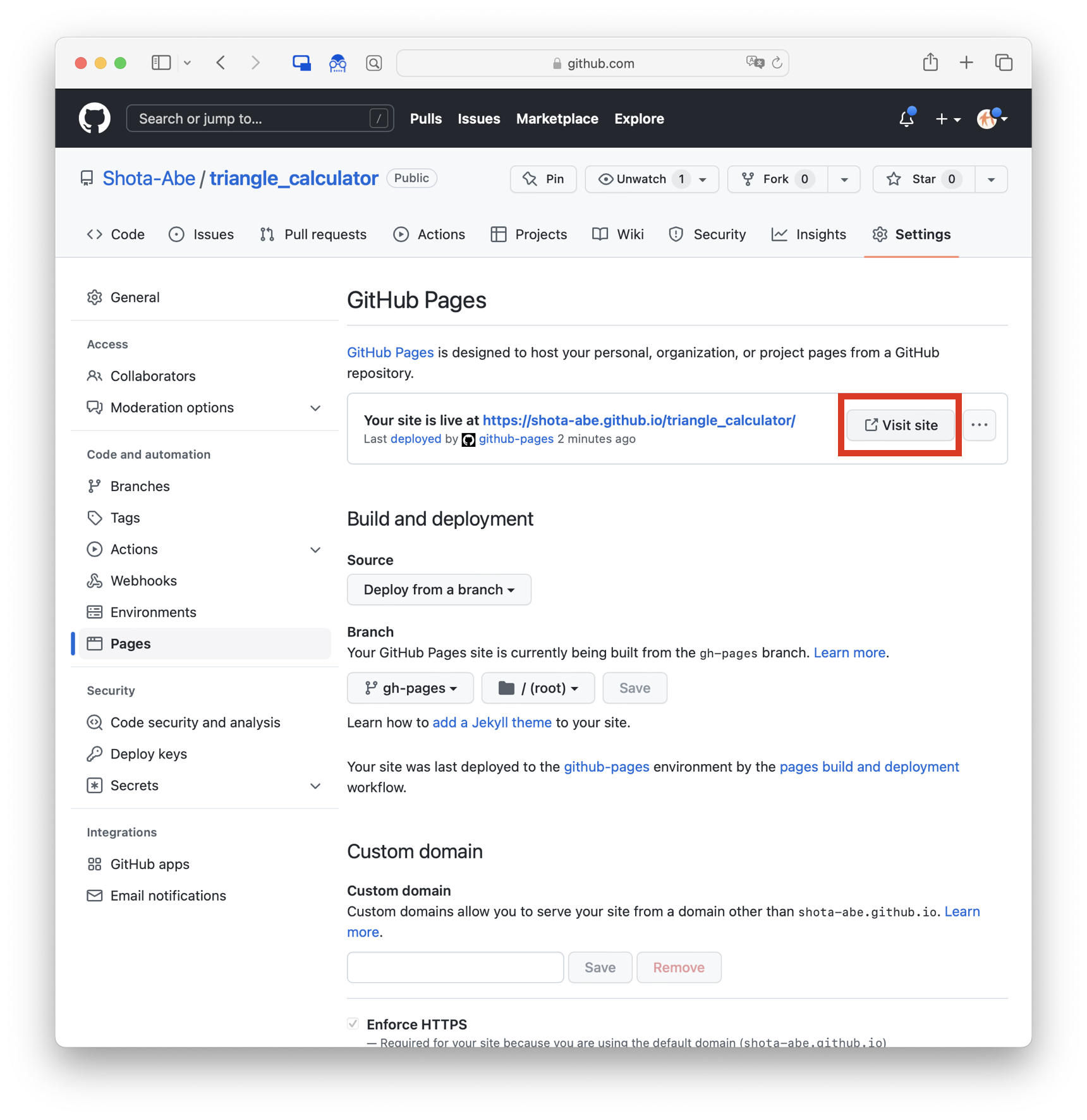
Github Pagesの設定
- 先ほどのActionによって生成された「gh-pages」ブランチを選択。
- Save💾
再びActionsタブを確認
- Github Pages公開のためのActionが実行されている。
- インジケーターが緑になったら完了✅
公開したサイトにアクセス
- もう一度Settingタブを選択し、「Visit site」をクリック。
流れを振り返り
- .github/workflowsにgithub-pages.ymlを追加。
- Githubにプッシュ。
- 先ほど追加したGithub Actionsが実行される。
- Github Pagesの設定ページでgh-pagesブランチを選択して公開。
- Github PagesのGithub Actionsが実行される。
- 公開完了。
参考にした記事
ご覧いただきありがとうございました。