はじめに
ITSM (IT Service Management) は、 IT による資産管理やワークフロー管理などの業務管理を効率化する考え方で、ServiceNow は、その ITSM を実現るための SaaS アプリケーションの 1 つです。
Azure AD と SAML 連携することで、Azure AD ユーザーが、そのまま ServiceNow のユーザーとして利用可能になります。
また、ユーザー プロビジョニングの機能を使うことで、ServiceNow 側で新規にユーザーを準備する必要がなくなります。
※オンプレミス AD から Azure AD Connect を利用して Azure AD 側にユーザーを同期済みであれば、オンプレミス AD 上のユーザーをそのまま ServiceNow のユーザーとして利用可能となります。
今回は、ServiceNow の無償版の Developer エディションを利用して、Azure AD と ServiceNow を SAML 連携し、ユーザー プロビジョニングするまでの一連の手順を動作検証してみたいと思います。
やってみる
手順の概要は下記となります。
- ServiceNow Developer エディションを入手する
- Azure AD と ServiceNow を SAML 連携する
- アクセス パネルからシングル サインオン できるか確認する
- ユーザー プロビジョニングの設定をして、ServiceNow にユーザーが自動作成されることを確認する
1. ServiceNow Developer エディションを入手する
ServiceNow の Developer エディションの入手方法は、以下 Qiita の記事にも詳しく書かれているので参考にしてみてください。
-参考情報
ServiceNowのお試しインスタンスを利用する
URL:https://qiita.com/diapers_and_snow/items/35a37e51c9435b2c968b
まず、Developer サイト (https://developer.servicenow.com/app.do#!/home) にアクセスします。
必要な情報を入力して、「Sign Up」をクリックします。
Email に Activation に必要な Link が送られてくるので、必ず受信可能なアドレスを指定してください。

一度 Developer エディションを入手済みのメールアドレスを指定している場合、下記画面ショットのように既にこのアドレスは使われていると表示され、エラーになります。

メールアドレスを確認して Activation するように促されます。

Activation と完了したので、「Sign In」をクリックします。

Registration 時に指定してメールアドレスを入力して、「Next」をクリックします。

Registration 時に設定したパスワードを入力して、「Sign in」をクリックします。

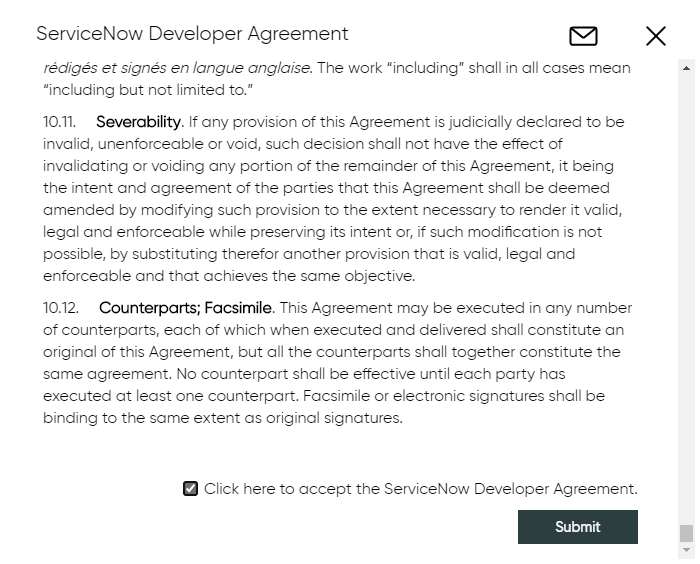
ServiceNow Developer Agreement に関する画面がポップアップ表示されるので、チェックを入れて、「Submit」をクリックします。
内容としてはこの Program は限定的であくまで Developer 目的であること、商用目的で利用しないこと、などが書かれています。
検証目的として利用する分には問題ない、と認識しています。

「*」で表示されている必須項目を選択、入力して、「Submit」をクリックします。

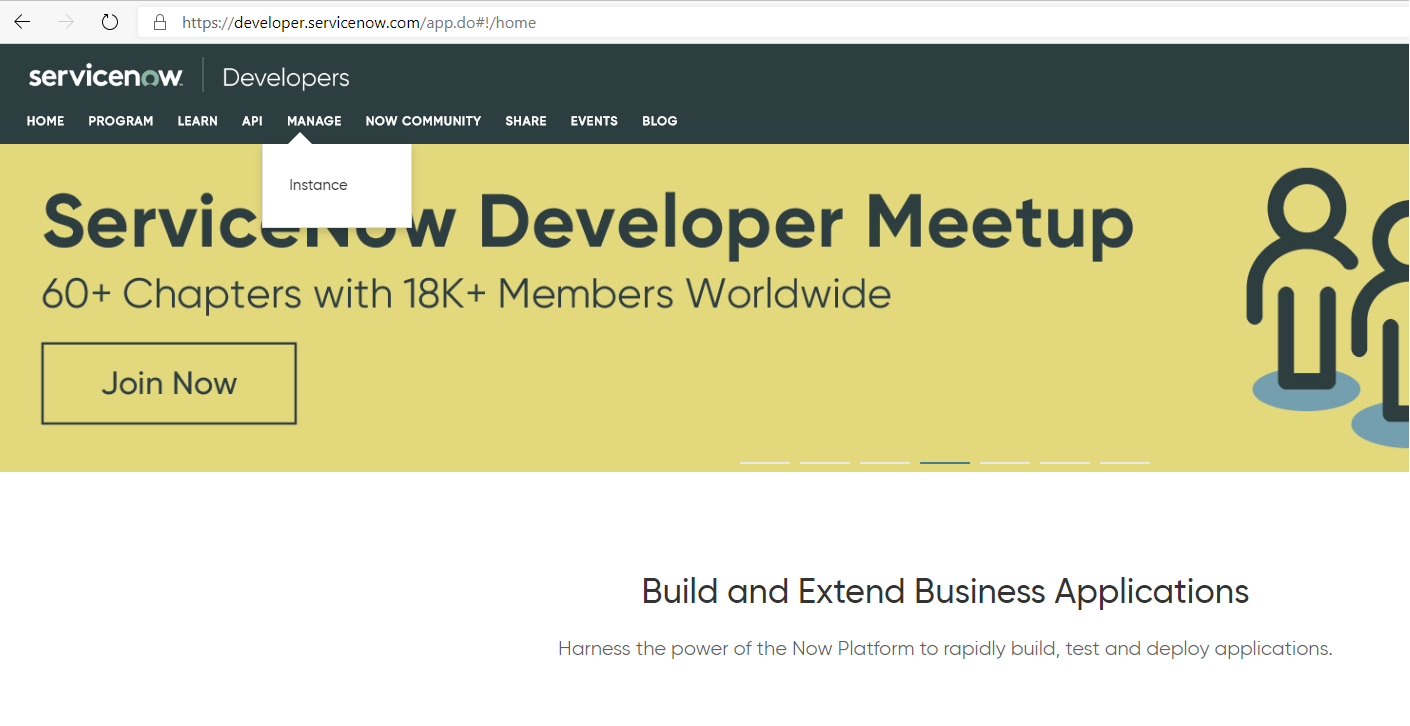
画面左上の「MANAGE」をクリックし、「Instance」を選択します。

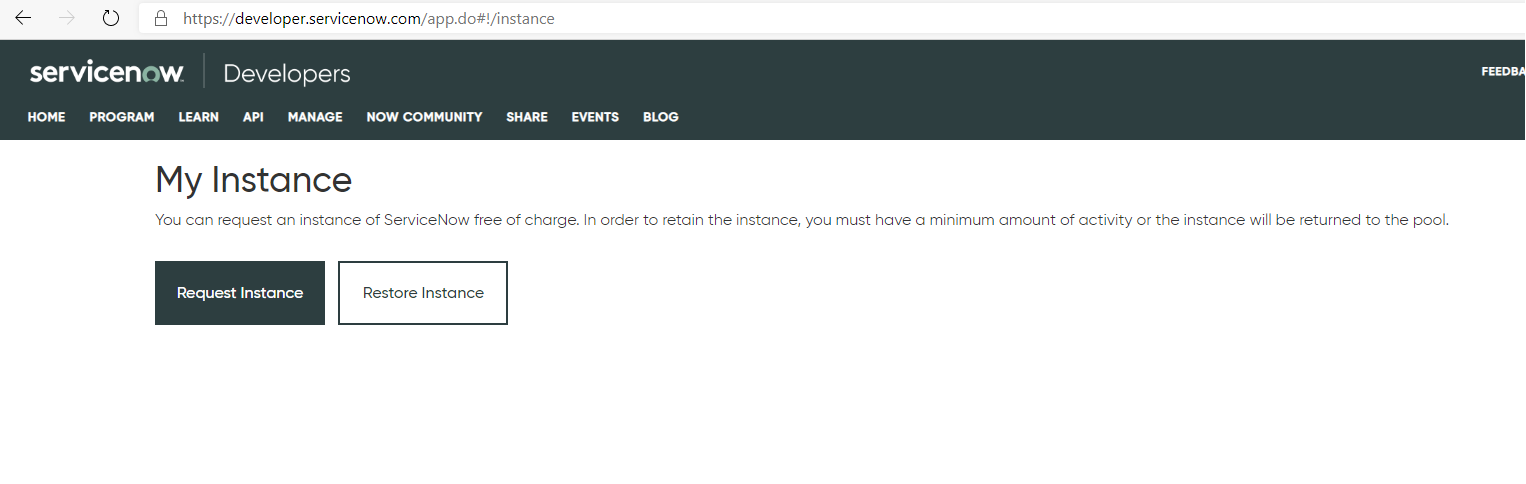
画面左にある、「Request Instance」をクリックします。

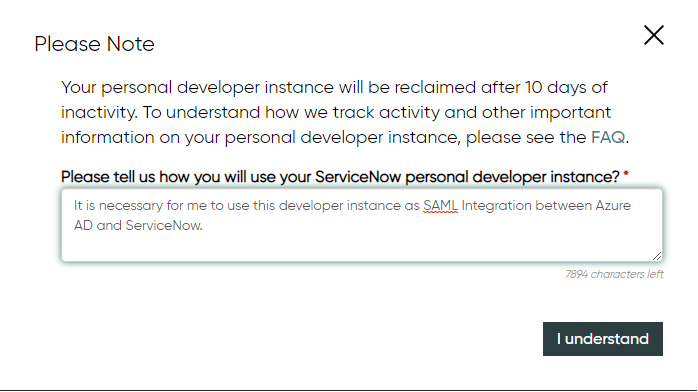
どういう目的で ServiceNow の developer instance を利用するのか聞かれるので、理由を記入して、「I understand」をクリックします。
※理由は適宜置き換えてください。

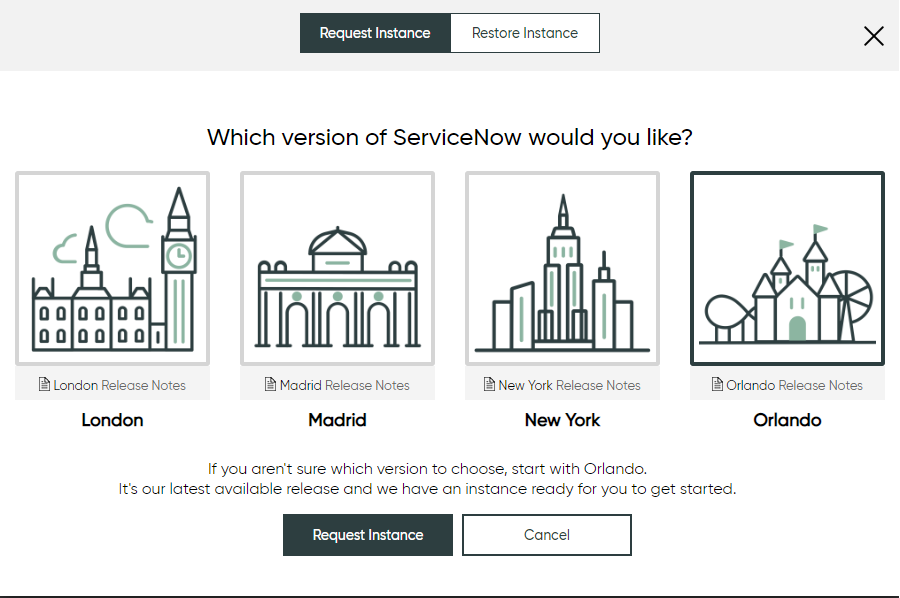
リリース バージョンを都市名で利用しているようですね。一番新しいバージョンが「Orlando」になるので、「Orlando」を選択した状態で、画面下の「Request Instance」をクリックします。

ちなみに直近の 5 バージョンは、「Kingston」→「London」→「Madrid]→「New York」→「Orlando (2020 年 1 月)」の順のようです。

「Instance名」、「URL」、「admin パスワード」は重要な情報になるので、画面ショットを取るなりコピーするなりなどして控えてください。

URL をクリックすると、Login 画面に遷移するので、admin と admin パスワードを入力して「Login」をクリックします。

新しい「admin」パスワードを設定するように要求されるので、新しいパスワードを設定し、「Submit」をクリックします。

System Administrator をして Login が出来ました。これで Developer エディションの入手は完了です。

2. Azure AD と ServiceNow を SAML 連携する
Azure AD のギャラリー内にあるアプリケーションではれば、Microsoft 公開情報に手順が記載されています。
ServiceNow もギャラリー内の SaaS アプリケーションなので、下記 Microsoft 公開情報に書かれています。
-参考情報
チュートリアル:Azure Active Directory シングル サインオン (SSO) と ServiceNow の統合
URL:https://docs.microsoft.com/ja-jp/azure/active-directory/saas-apps/servicenow-tutorial
上記公開情報を参考にしつつ環境を構成してみます。
Azure ポータルより、「Azure Active Directory」→「エンタープライズ アプリケーション」の順に選択し、画面上の「+新しいアプリケーション」をクリックします。

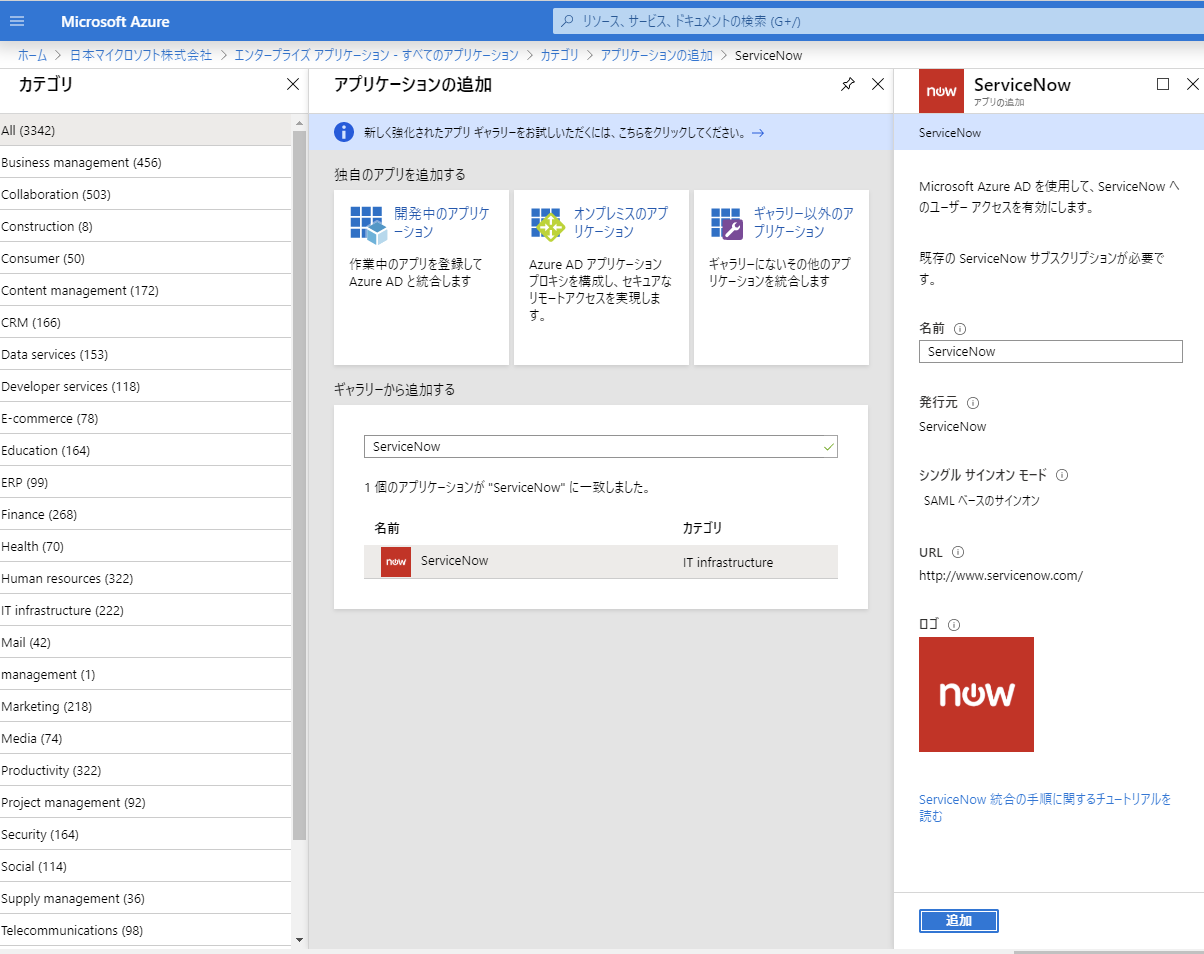
検索ボックスにて、「ServiceNow」と入力すると、下記画面ショットのように「ServiceNow」アプリケーションが表示されるので、アイコンをクリックします。

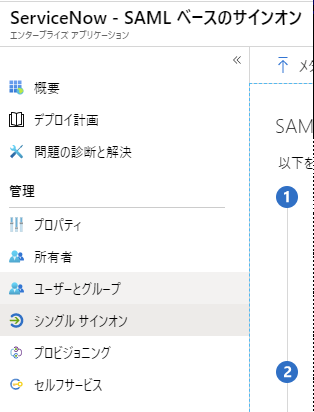
ServiceNow の概要画面より左ペインの「シングル サインオン」をクリックします。

シングル サインオン方式の選択画面より、「SAML」をクリックします。

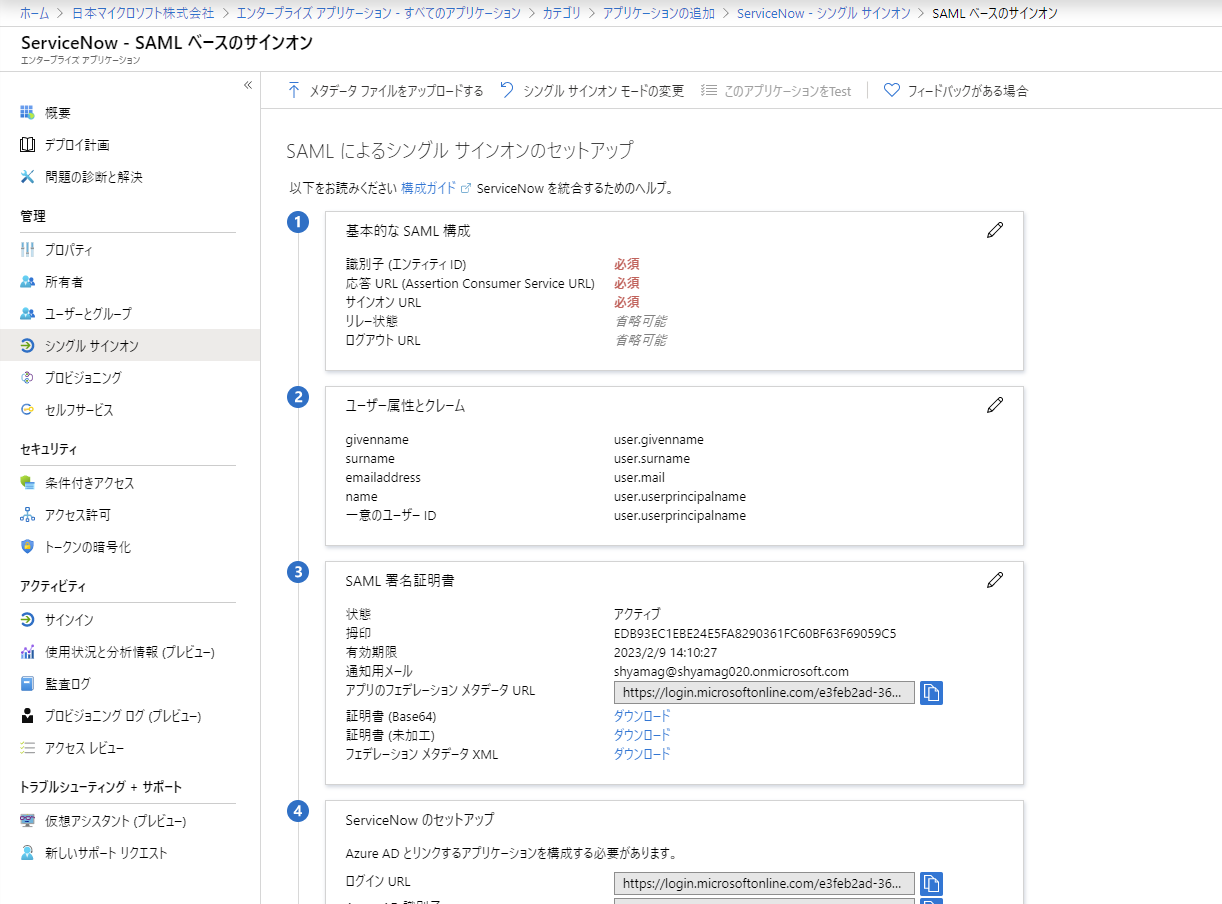
シングル サインオンのセットアップ画面が表示されます。ここからまずは Azure AD 側の設定を開始します。

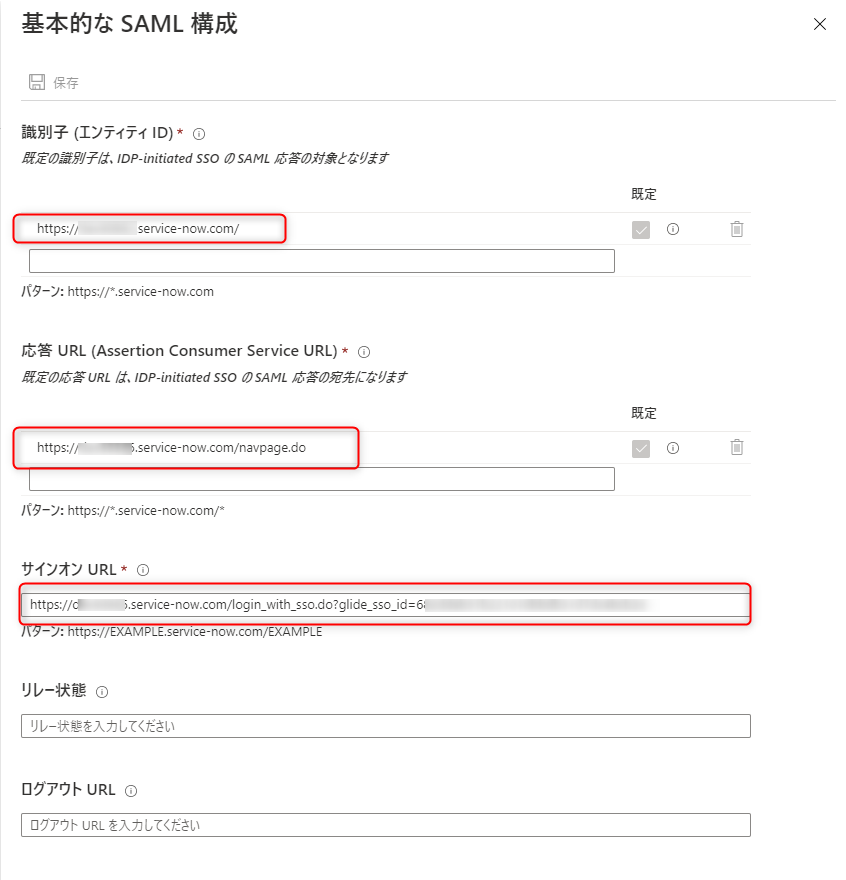
基本的な SAML 構成の欄の右上の「鉛筆マークをクリックします。」

以下のように各必須項目を設定します。
| 項目 | 値 | 意味 |
|---|---|---|
| 識別子 (エンティティ ID) | https://instance-name.service-now.com | アプリケーションを一意に識別するために設定する値 |
| 応答 URL | https://instancename.service-now.com/navpage.do or https://instancename.service-now.com/customer.do | Azure AD 側から払い出したトークンの受け取り先を指定するために必要 |
| サインオン URL | https://instance-name.service-now.com/login_with_sso.do?glide_sso_id="sys_id of the sso configuration" | シングル サインオンしたい特定のアプリケーションの URL を指定するために必要 |
※この時点では ServiceNow 側の「Multi-Provider SSO」の設定が完了していないので、サインオン URL については一旦、「https://instance-name.service-now.com/navpage.do」 と設定し保存してください。
※「Multi-Provider SSO」の設定が完了後にサインオン URL を「https://instance.service-now.com/login_with_sso.do?glide_sso_id="sys_id of the sso configuration"」形式に変更します。
サインオン URL の glide_sso_id に設定する sys_id については下記 ServiceNow の公式情報にコピー手順が記載されていますが、文字だけだとイメージし辛かったので画面ショットを載せます。
Configure users for Multi-Provider SSO
URL:https://docs.servicenow.com/bundle/orlando-platform-administration/page/integrate/single-sign-on/task/t_ConfigureUsersMultiProviderSSO.html
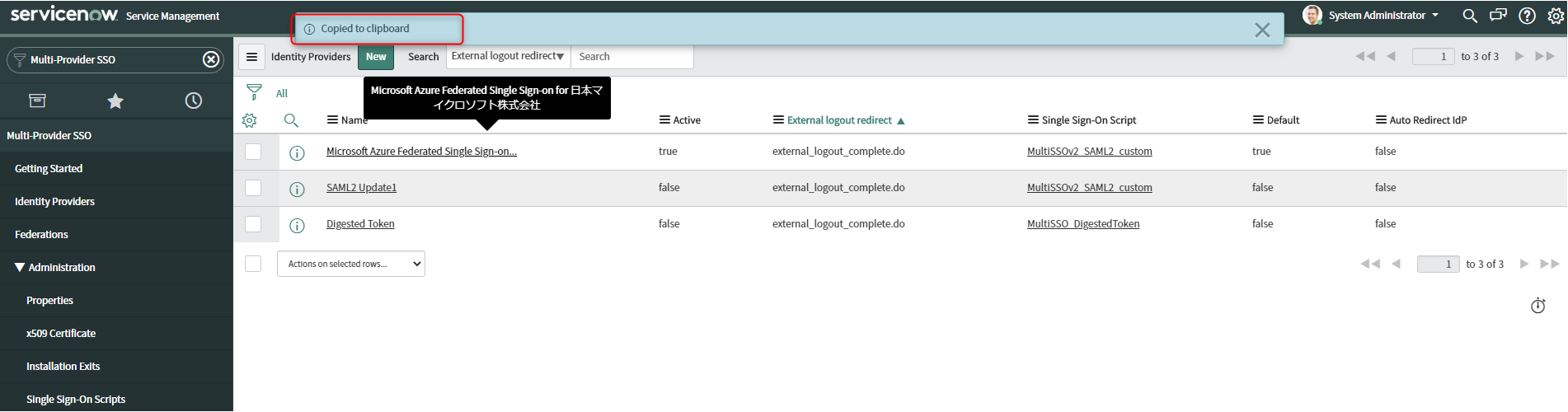
sys_id の取得は、ServiceNow 管理コンソールの「Multi-Provider SSO」→「Identity Providers」の順にクリックします。

一覧に表示される「Microsoft Azure Federated Single Sign-on for xxx」にカーソルを合わせて右クリックより「Copy sys_id」をクリックします。

下記画面ショットのようにクリップ ボードにコピーされることを確認します。

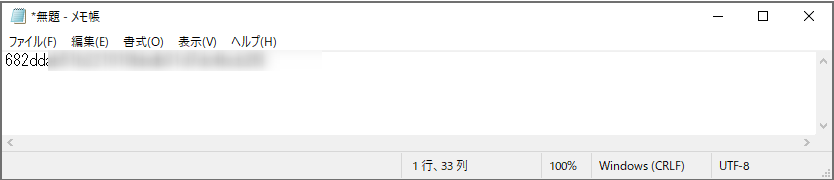
メモ帳などに張り付けると下記画面ショットのようにランダムな英数字がコピーされていますので、この値を「https://instance.service-now.com/login_with_sso.do?glide_sso_id="sys_id of the sso configuration"」の "sys id of the sso configuration" の値として置き換えて保存します。

各 SAML 設定値の意味については、別記事で説明していますので参考にしていただければ幸いです。
-参考情報
Azure AD の SAML 構成に必要な設定項目とその意味、動作の説明について
URL:https://qiita.com/Shinya-Yamaguchi/items/ee2c1ee4660bc75cf235
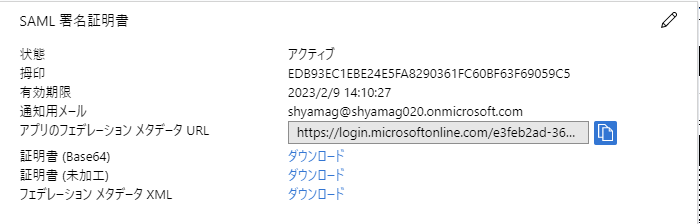
次に SAML 署名証明書欄にて、フェデレーション メタデータ URL の右のアイコンをクリックし、コピーします。
コピーした URL をテキストファイルなどに保存しておきます。

証明書 (Base64) の右にある「ダウンロード」のリンクをクリックします。

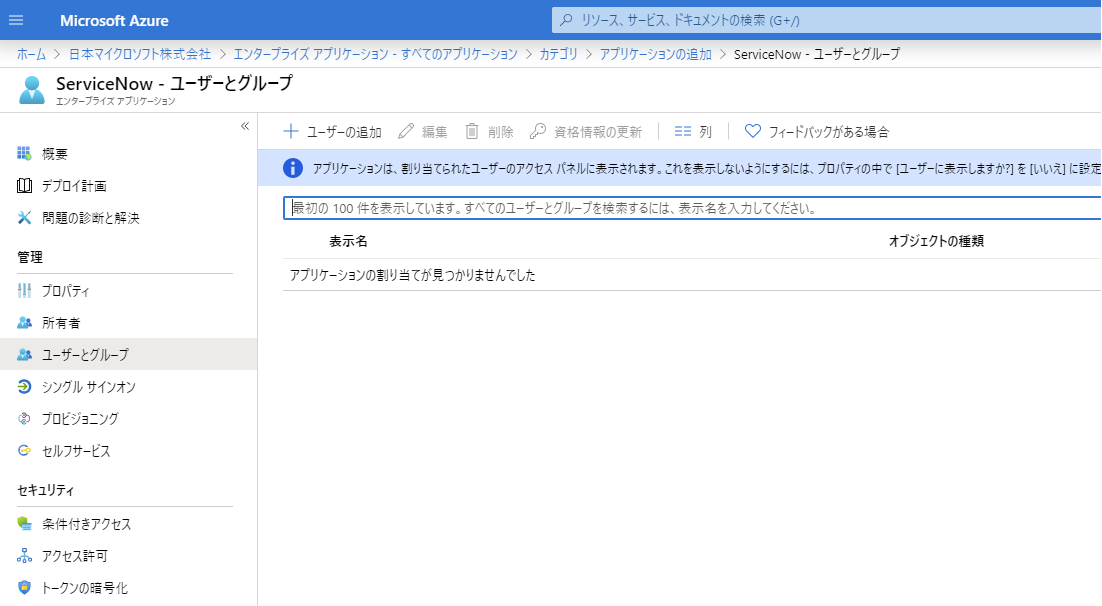
次に ServiceNow を利用するユーザーを割り当てます。左ペインの「ユーザーとグループ」をクリックします。

ユーザーとグループにて、シングル サインオンさせたいユーザーを選択し、「選択」をクリックします。

今度は ServiceNow 側の構成を行います。管理コンソールより、左ペインの「System Definition」→「Plugins」の順にクリックします。

検索ボックスで「Integration - Multiple Provider Single Sign-On Installer」と入力し、表示される Plugin を画面右下の「Install」をクリックします。

下記画面がポップアップ表示されるので、「Activate」をクリックします。

Activate が完了すると下記画面が表示されるので、「Close & Reload Form」をクリックします。

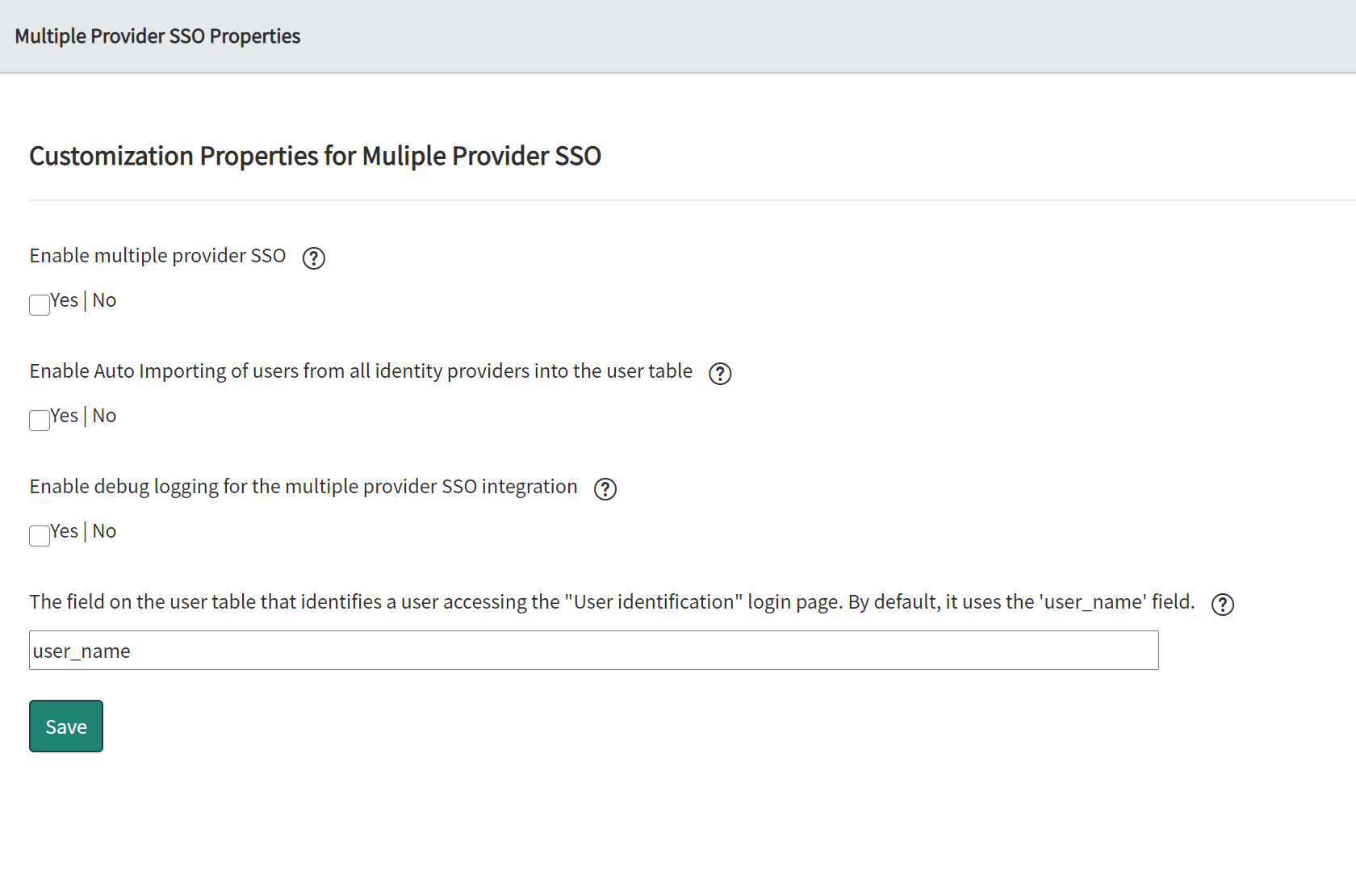
左ペインより、「Multi-Provider SSO」→「Properties」の順にクリックします。

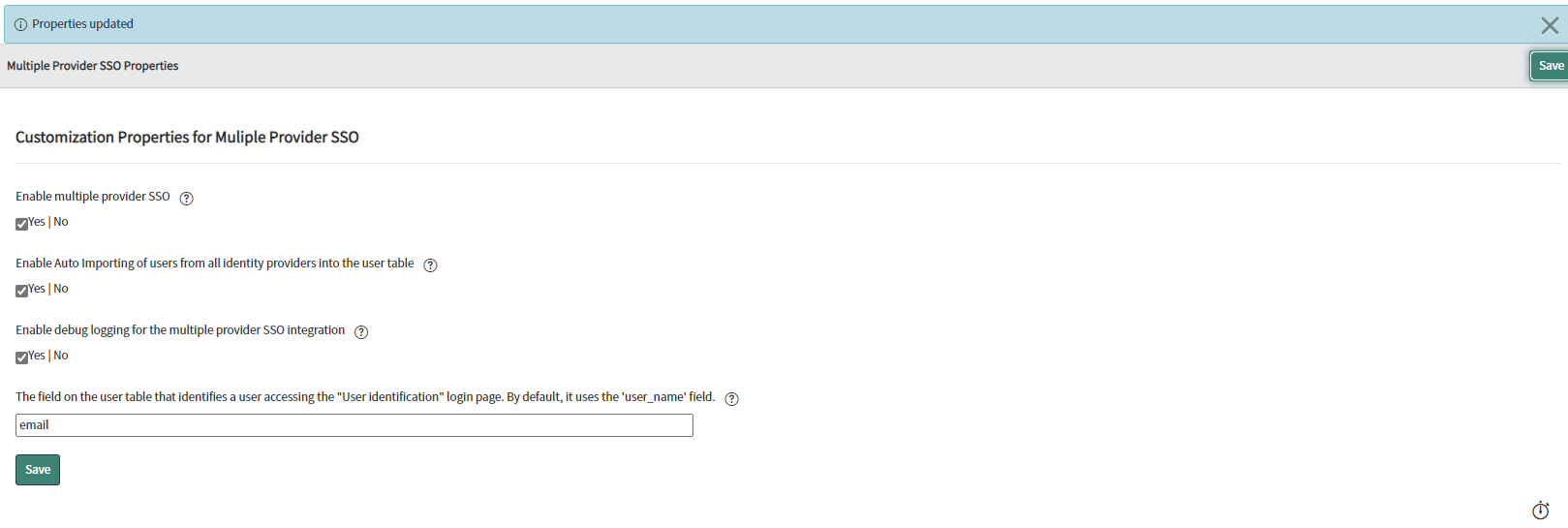
下記画面ショットのように、すべてのチェック ボックスにチェックを入れて、一番下の項目「The field」で始まる項目の値を「user_name」から「email」に変更し「Save」をクリックします。

この後の ServiceNow 側の構成は「自動」もしくは「手動」で行うことができると Microsoft の公開情報に書いてあります。
作業を簡略化できるに越したことはないので、「自動」で構成できる手順を試してみます。
実際には手作業をしているので、「半自動」ですね。
Azure AD の ServiceNow シングルサインオンの構成画面より、ServiceNow のセットアップの欄にある、「ステップ バイ ステップの手順の表示」のリンクをクリックします。

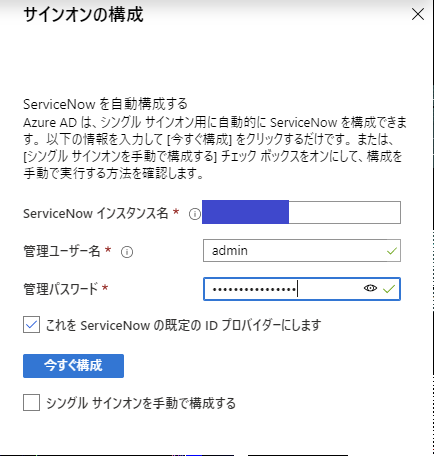
下記画面がポップアップ表示されるので、ServiceNow インスタンス名が自動入力されていることを確認し、「管理ユーザー名」と「管理パスワード」を入力し、「今すぐ構成」をクリックします。

シングル サインオンが正常に構成されました。表示されることを確認します。

この後 ServiceNow側でシングル サインオンの接続テストを行いますが、ServiceNow 側には Azure AD 上のユーザーが存在しないため事前に手動で作成し用意しておく必要があります。
以下手順で手動にてテスト接続のためのユーザーを作成します。
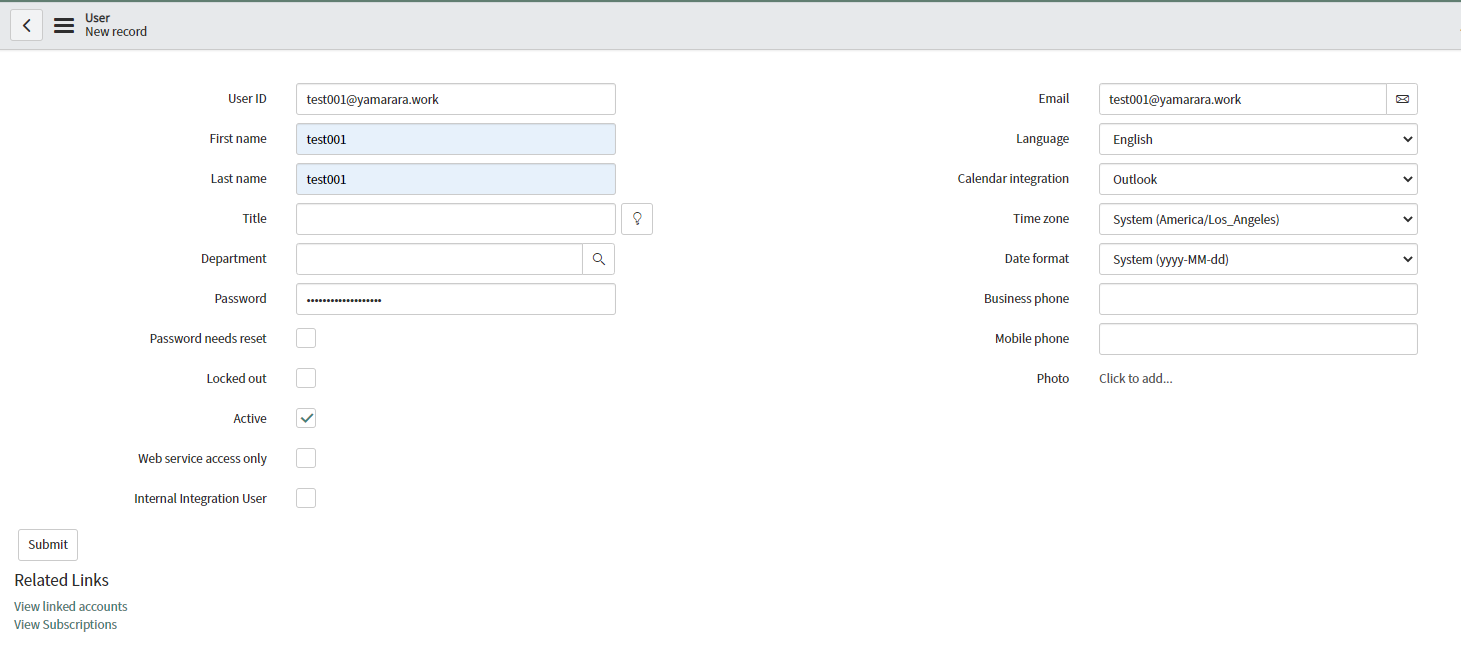
ServiceNow 管理ポータルの左ペインより、「System Security」→「Users」の順にクリックします。

Azure AD シングル サインオンを行うユーザーとして割り当て済みのユーザー情報 (test001@yamarara.work) の情報を入力し、左下の「Submit」をクリックします。

次に「ステップ バイ ステップの手順の表示」で構成した ServiceNow 側のシングル サインオンに必要な設定が行われたかどうかを確認します。
ServiceNow の管理コンソールより、左ペインの「Multi-Provider SSO」→「Identity Providers」の順にクリックします。

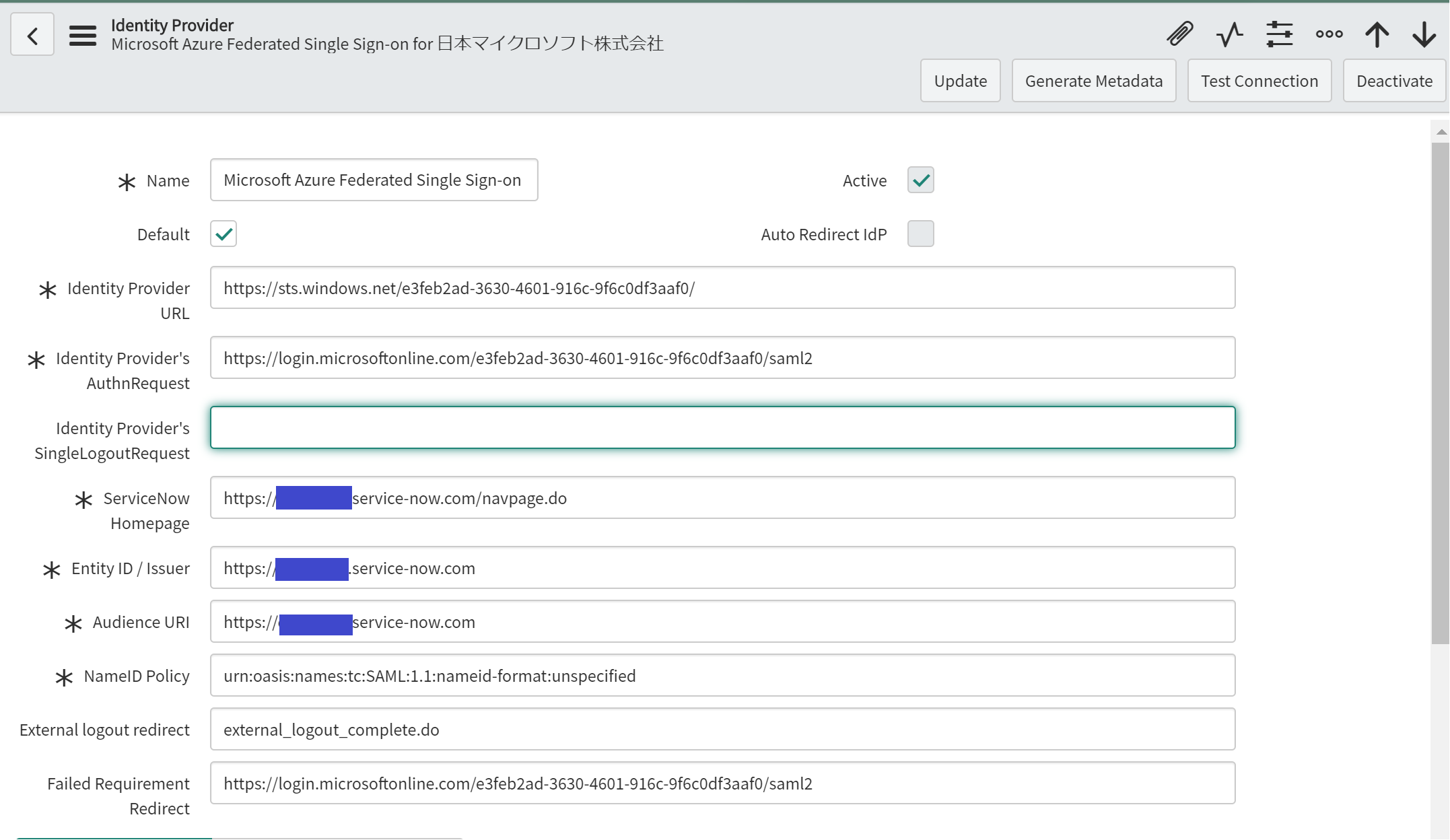
Identity Provider 一覧より、「Microsoft Azure Federated Single Sign-On」のリンクをクリックします。
この Identity Provider が自動で作成されたことになります。

下記画面のように、各項目が自動入力されていることを確認します。
この中で、SingleLogoutRequest は公開情報にも記載されているとおり不要なので削除します。

SingleLogoutRequrst を削除した変更後が下記です。

同 Identity Provider の画面を下にスクロールさせ、X.509 Certificates の項目の「Edit」をクリックします。

X.509 Certificates List の中に、選択した証明書が含まれていることを確認し、「Save」をクリックします。

Identity Provider 画面の上部にある、「Test Connection」をクリックします。

原因の特定に時間を要しましたが、後述する「Single Sign-On Script」のファイル名が、手動で構成した場合に構成される、「MultiSSOv2_SAML2_custom」に変更する必要がありました。「MultiSSO_SAML2_Update1」で実行すると何度試してもテストに失敗します。
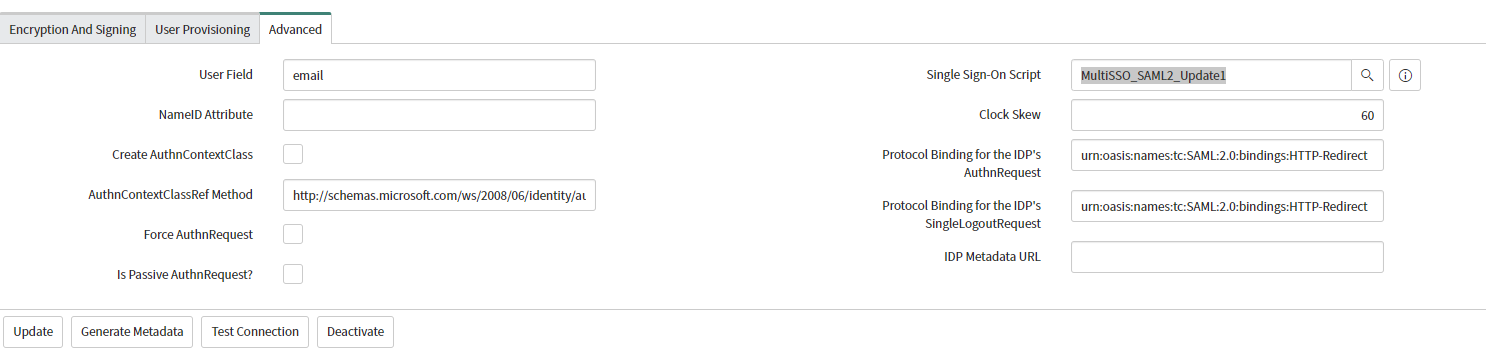
具体的には、画面真ん中あたりにある、「Advanced」タブの「Single Sign-On Script」を修正します。
現行は、「MultiSSO_SAML2_Update1」になっています。

これを「MultiSSOv2_SAML2_custom」に変更します。変更後、再度「Test Connection」をクリックします。

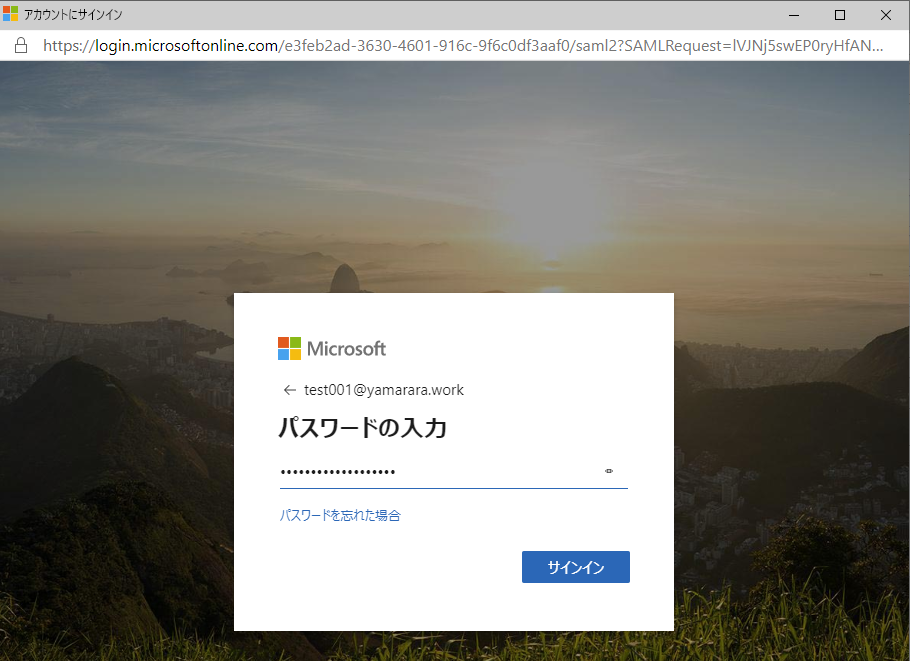
Azure AD の認証エンドポイントにリダイレクトされるので、ServiceNow に割り当て済みの UPN を入力して「次へ」をクリックします。

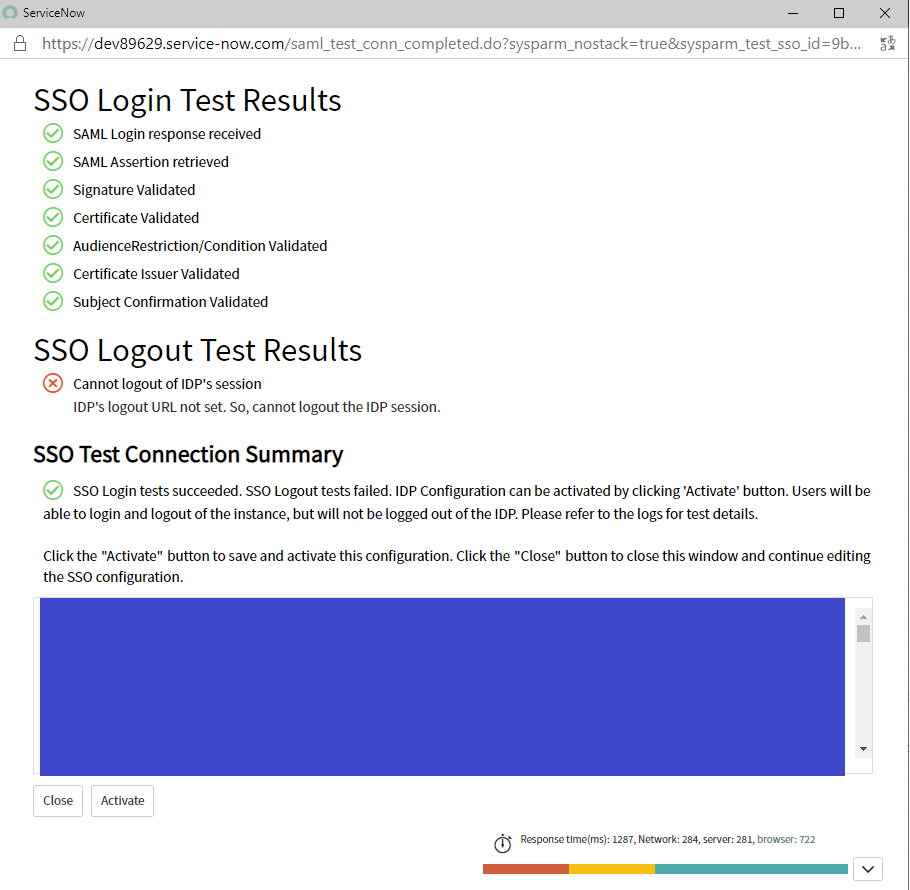
SSO Logout 以外がすべて OK になっていることを確認し、「Activate」をクリックします。

3. アクセス パネルからシングル サインオン できるか確認する
Azure AD 上ので割り当てた Azure AD ユーザーのアクセス パネル上の ServiceNow のアイコンからシングル サインオンができるか接続テストをします。
ブラウザーにてアクセス パネルの URL (myapps.microsoft.com) を入力します。
※現在は新しいエクスペリエンスとして「マイ アプリ ポータル (https://myapplications.microsoft.com )」 というユーザー向けポータルサイトも用意されているので、左記新しいポータルからもシングル サインオンが可能になっています。
-参考情報
マイ アプリ ポータルからアプリにサインインして開始する
URL:https://docs.microsoft.com/ja-jp/azure/active-directory/user-help/my-apps-portal-end-user-access
Azure AD の認証エンドポイントにリダイレクトされるので、UPN を入力して「次へ」をクリックします。

アクセス パネルより、「ServiceNow」のタイルをクリックします。

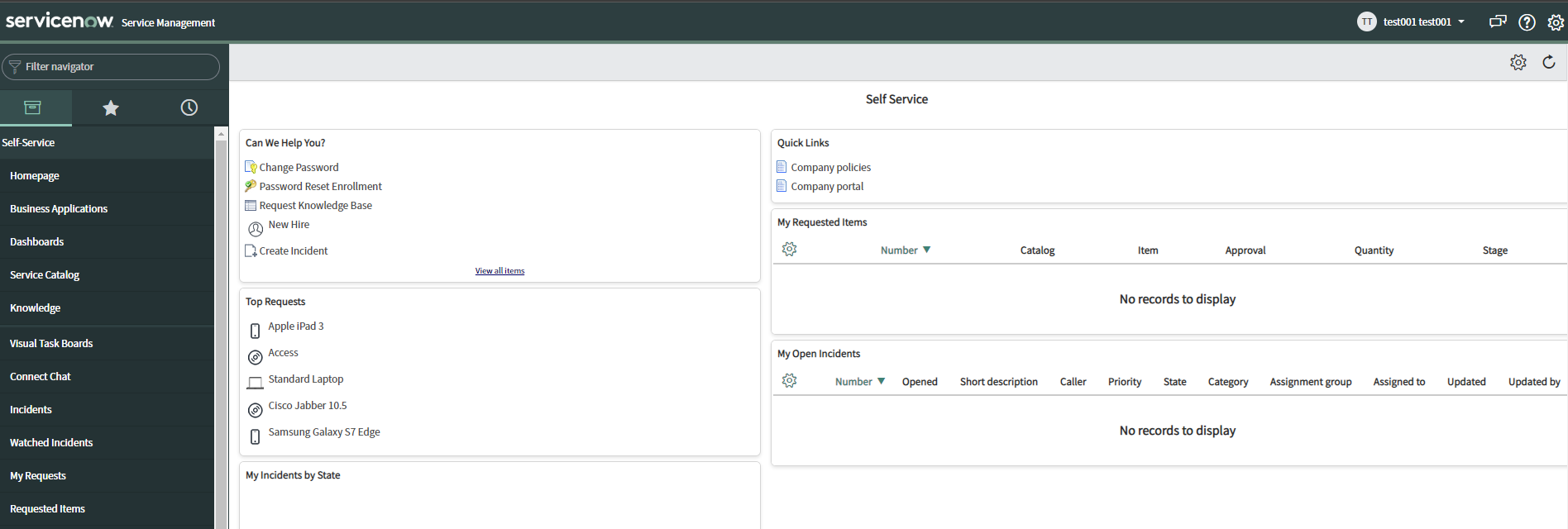
Test001 として ServiceNow のポータルにサインインできていることを確認します。

以上で Azure AD と ServiceNow を SAML 連携して Azure AD ユーザーで ServiceNow にシングル サインオンできるところまで構成できました。
最後の章では、ユーザー プロビジョニングを構成して、ServiceNow に Azure AD ユーザーを同期する構成を行います。
4. ユーザー プロビジョニングの設定をして、ServiceNow にユーザーが自動作成されることを確認する
ServiceNow のユーザー プロビジョニングの構成手順は下記 Microsoft の公開情報にも詳しく記載されています。
-参考情報
チュートリアル:自動ユーザー プロビジョニングのために ServiceNow を構成する
URL:https://docs.microsoft.com/ja-jp/azure/active-directory/saas-apps/servicenow-provisioning-tutorial
今回は、上記公開を参考にしつつ実際に Azure AD 上のユーザーがプロビジョニングされるか試してみます。
※以降の手順は、既にシングル サインオンは構成済みの前提です。
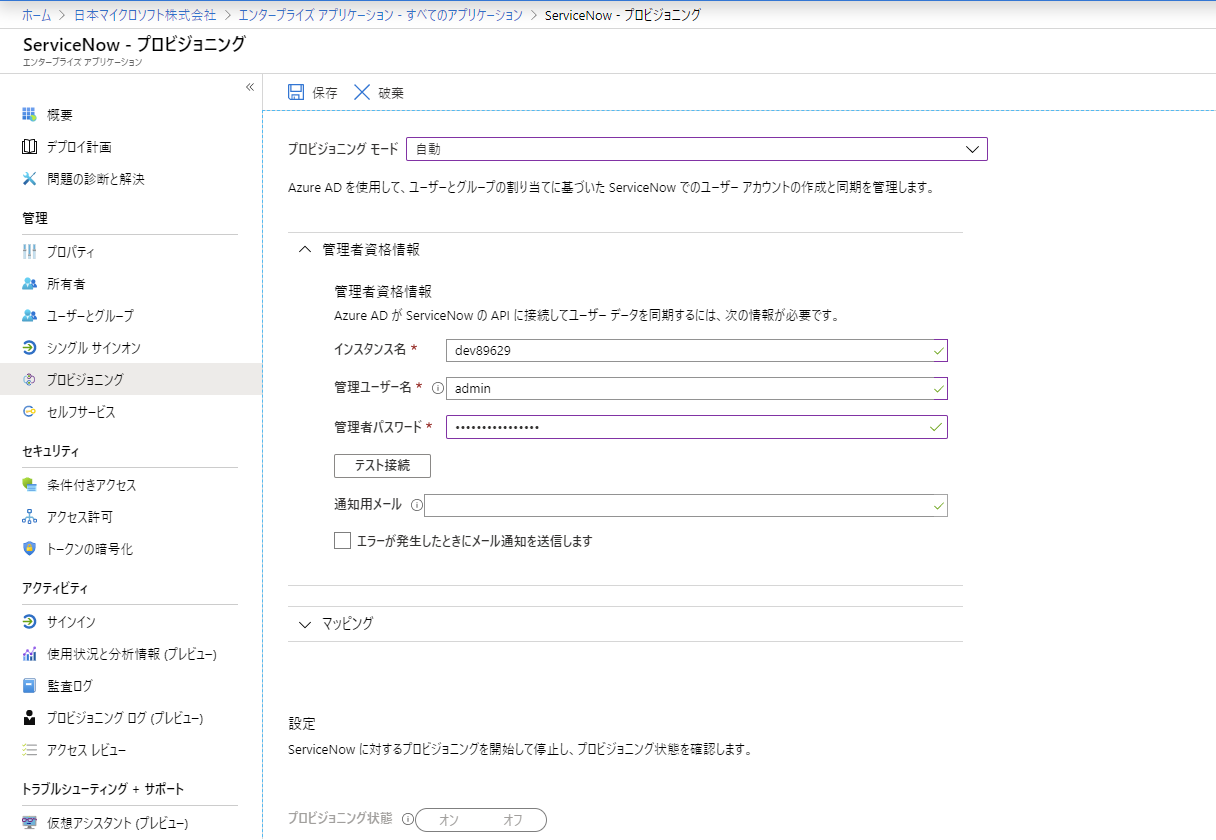
Azure AD の「エンタープライズ アプリケーション」→「ServiceNow」→「Provisioning」の順にクリックします。

プロビジョニング モードを「手動」から「自動」に変更します。

必須項目として、「インスタンス名」、「管理ユーザー名」、「管理者パスワード」が必要であることが確認できます。

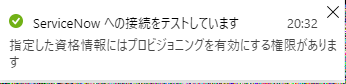
各項目は既にシングル サインオンの項目で設定した内容と同じです。順番に入力し、「テスト接続」をクリックします。

プロビジョニングを有効にする権限があります、と表示されることを確認します。

画面上部の「保存」ボタンをクリックします。
※保存前に、エラー時にメールの通知を求める場合は、「エラーが発生したときにメール通知を送信します」にチェックを入れ、通知先のメールアドレスを入力し、「保存」ボタンをクリックします。

ServiceNow が正常に更新されました、と表示されることを確認します。

プロビジョニングの状態の項目で「オフ」から「オン」に変更し、画面上部の「保存」をクリックします。
※一旦マッピングはデフォルトの状態でプロビジョニングしてみます。
※また、範囲は「割り当てられたユーザーとグループのみを同期する」を選択します。

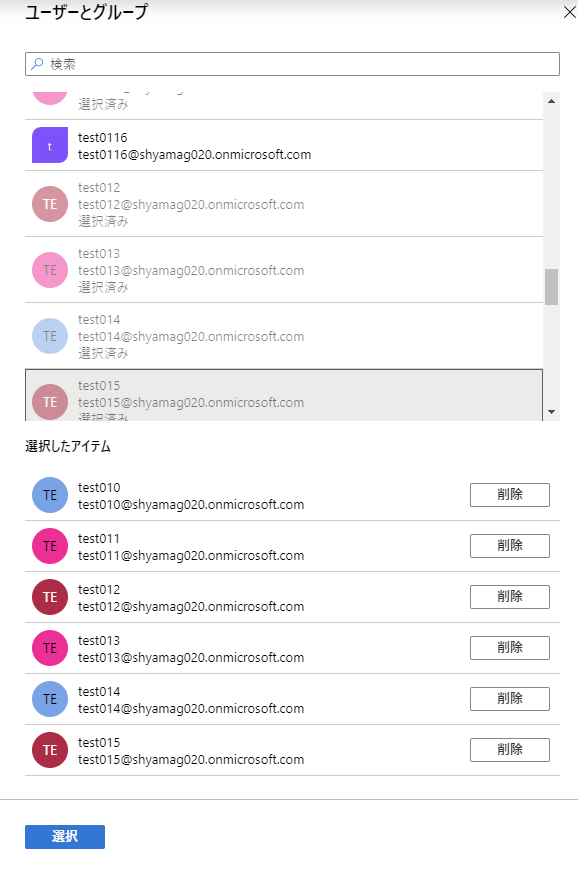
何名か ServiceNow の「ユーザーとグループ」から Azure AD ユーザーを選択して割り当てます。

まずはテストとして、下記ユーザーが ServiceNow にプロビジョニングされるかどうか確認します。

時間をおいて再度プロビジョニングの状態を見ると、ServiceNow に割り当てたユーザー 8 名分がプロビジョニングされていることが確認できます。

実際に ServiceNow 側にプロビジョニングされているかどうか確認してみます。
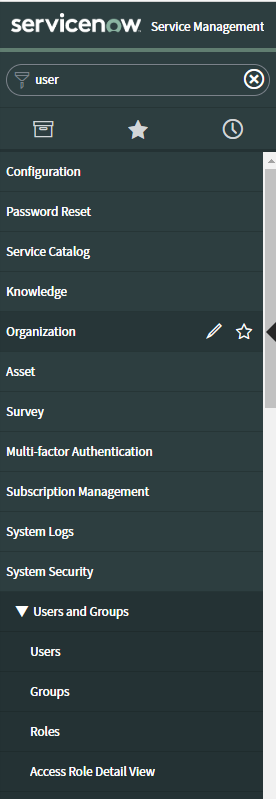
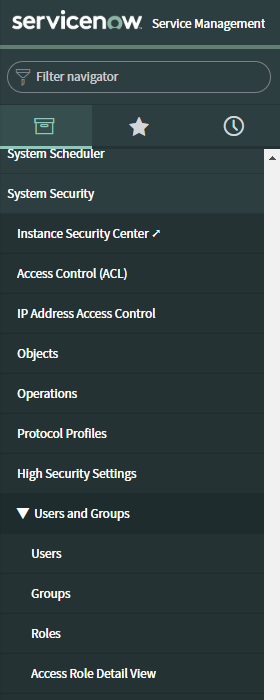
ServiceNow 管理ポータルより、「System Security」→「Users and Groups」→「Users」の順にクリックします。

下記画面ショットのように、8 ユーザー分が ServiceNow にプロビジョニングされていることが確認できました。

上記はマッピングを何もいじらないデフォルトのマッピングでのプロビジョニングでした。
以降はオンプレミス AD の属性を Azure AD に同期し、その特定の属性を ServiceNow にプロビジョニングさせる方法について検証します。
具体的には、会社名である「Company」と部署名である「Department」を ServiceNow にプロビジョニングさせたいと思います。
マッピングのイメージとしては下記のとおりです。
| Active Directory | Azure Active Directory | ServiceNow |
|---|---|---|
| company | companyName | company |
| department | department | department |
これからの属性を Azure AD Connect を使うことで、Azure AD に同期されます。
同期されたかどうかの確認方法の 1 つとして、Graph エクスプローラーを使ってみます。
Graph エクスプローラーの URL (https://developer.microsoft.com/ja-jp/graph/graph-explorer) にアクセスします。
画面左の「サインイン」をクリックします。

グローバル管理者の資格情報を入力、もしくはサインイン済みの場合は、下記画面ショットのようにサインイン済みをクリックします。

下記画面ショットのように要求ヘッダーを「beta」、URLを「https://graph.microsoft.com/beta/users/UPN」を指定し、 「クエリを実行」をクリックします。

以下のように、「companyName」と「department」が含まれていることを確認します。
{
"@odata.context": "https://graph.microsoft.com/beta/$metadata#users/$entity",
"id": "8ca1c204-7e03-490e-800b-51fee1c1a0be",
"deletedDateTime": null,
"accountEnabled": true,
"ageGroup": null,
"businessPhones": [],
"city": null,
"createdDateTime": "2020-02-09T12:19:23Z",
"creationType": null,
"companyName": "Microsoft",
"consentProvidedForMinor": null,
"country": null,
"department": "123456",
"displayName": "test005",
"employeeId": null,
"faxNumber": null,
"givenName": null,
"imAddresses": [],
"isResourceAccount": null,
"jobTitle": null,
"legalAgeGroupClassification": null,
"mail": null,
"mailNickname": "test005",
"mobilePhone": null,
"onPremisesDistinguishedName": "CN=test005,CN=Users,DC=yamarara,DC=work",
"officeLocation": null,
"onPremisesDomainName": "yamarara.work",
"onPremisesImmutableId": "h6K2SRn9akOlItKBHW/WTQ==",
"onPremisesLastSyncDateTime": "2020-02-09T12:49:47Z",
"onPremisesSecurityIdentifier": "S-1-5-21-1097185730-2812765690-2216997822-16101",
"onPremisesSamAccountName": "test005",
"onPremisesSyncEnabled": true,
"onPremisesUserPrincipalName": "test005@yamarara.work",
"otherMails": [],
"passwordPolicies": "DisablePasswordExpiration",
"passwordProfile": null,
"postalCode": null,
"preferredDataLocation": null,
"preferredLanguage": null,
"proxyAddresses": [],
"refreshTokensValidFromDateTime": "2020-02-09T12:17:13Z",
"showInAddressList": null,
"signInSessionsValidFromDateTime": "2020-02-09T12:17:13Z",
"state": null,
"streetAddress": null,
"surname": "test005",
"usageLocation": null,
"userPrincipalName": "test005@yamarara.work",
"externalUserState": null,
"externalUserStateChangeDateTime": null,
"userType": "Member",
"assignedLicenses": [],
"assignedPlans": [],
"deviceKeys": [],
"identities": [
{
"signInType": "userPrincipalName",
"issuer": "shyamag020.onmicrosoft.com",
"issuerAssignedId": "test005@yamarara.work"
}
],
"onPremisesExtensionAttributes": {
"extensionAttribute1": null,
"extensionAttribute2": null,
"extensionAttribute3": null,
"extensionAttribute4": null,
"extensionAttribute5": null,
"extensionAttribute6": null,
"extensionAttribute7": null,
"extensionAttribute8": null,
"extensionAttribute9": null,
"extensionAttribute10": null,
"extensionAttribute11": null,
"extensionAttribute12": null,
"extensionAttribute13": null,
"extensionAttribute14": null,
"extensionAttribute15": null
},
"onPremisesProvisioningErrors": [],
"provisionedPlans": []
}
この状態で Azure AD までプロビジョニングしたい属性が同期されました。
次は、Azure AD のマッピング設定により、ServiceNow にプロビジョニングしたい属性のマッピングを構成します。
「エンタープライズ アプリケーション」→「ServiceNow」→「プロビジョニング」の順にクリックし、マッピング欄の「Synchronize Azure Active Directory Users to ServiceNow」をクリックします。

属性マッピングの欄の一番下にある、「新しいマッピングの追加」をクリックします。

属性の編集の項目にて、それぞれ以下のように構成して、「OK」をクリックします。
| マッピングの種類 | ソース属性 | 対象の属性 | この属性を使用してオブジェクトを照合する | このマッピングを適用する |
|---|---|---|---|---|
| 直接 | companyName | company | いいえ | 常時 |
| 直接 | department | department | いいえ | 常時 |
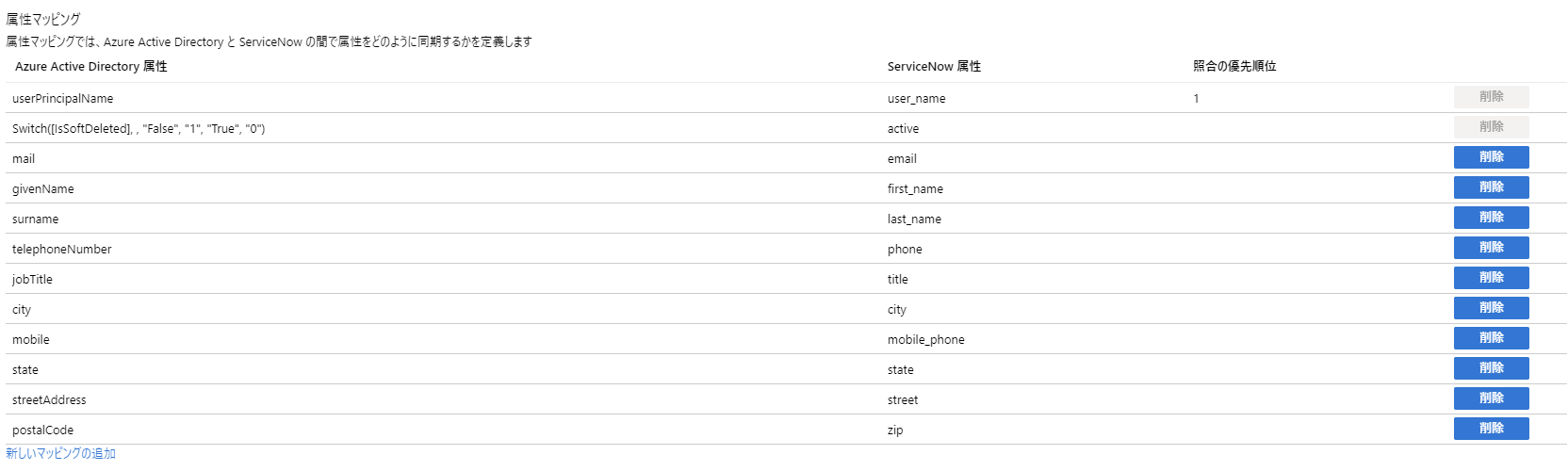
以下のとおりマッピングが 2 種類追加されていることを確認し、画面上部の「保存」をクリックします。

再同期される旨の確認画面が表示されるので、「はい」をクリックします。

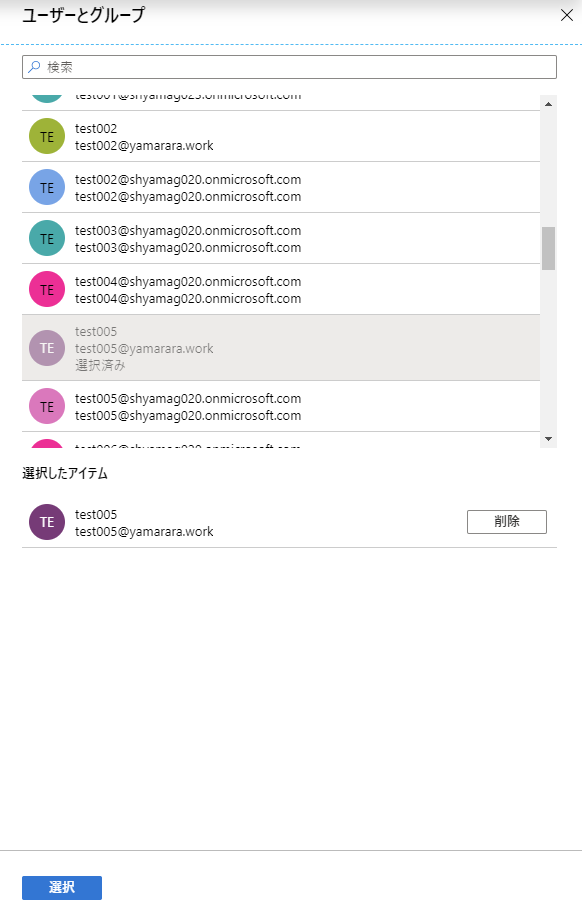
さきほど新規に作成した test005@yamarara.work を ServiceNow に割り当てます。

プロビジョニングの状態を見てみると、「1 エラーを再試行しています。」と表示されています、右にある「監査ログの表示」のリンクをクリックします。

監査ログの詳細を見てみると、「Department」の値が「Invalid」と記載されています。
どうやら「Company」はプロビジョニングできているが、「Department」は失敗しているようです。
ServiceNow 側の状態を見てみます。

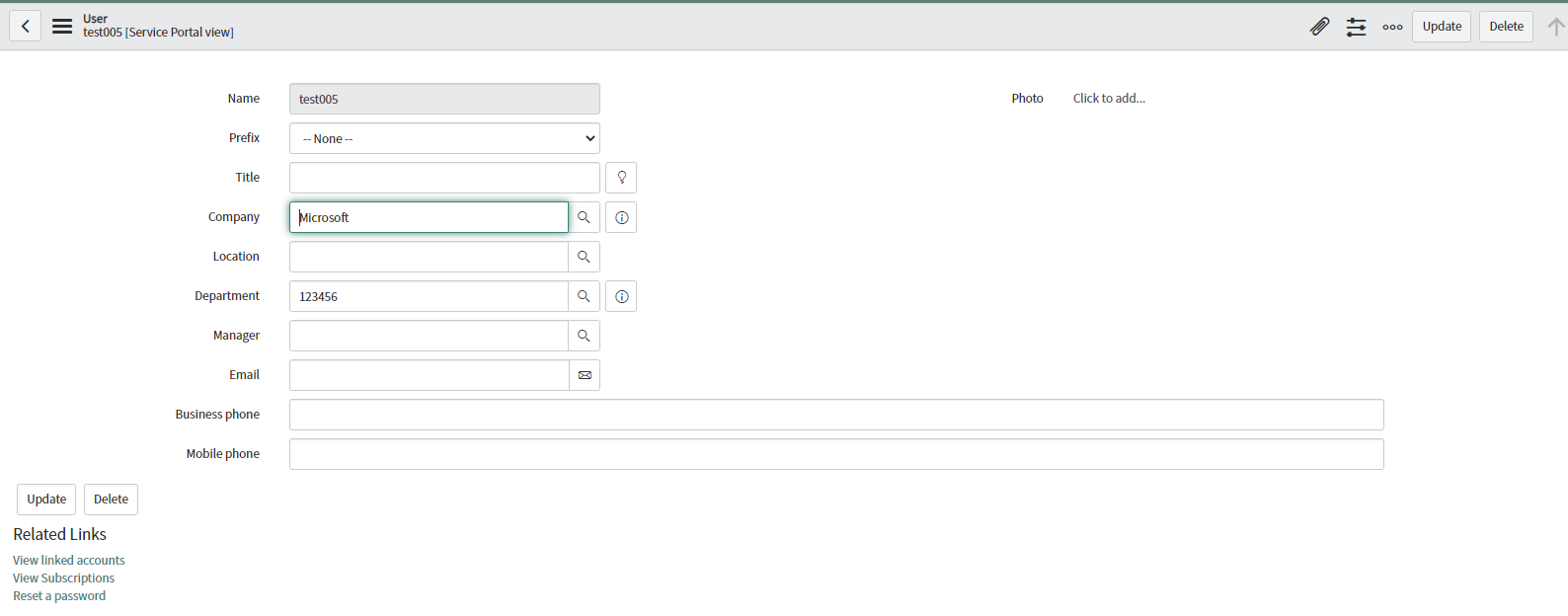
Test005 ユーザーの「View」→「ServicePortal」の順にクリックします。

すると、Compamy には値が入っていますが、「Department」には値が入っていません。プロビジョニングされていませんね。

これには理由があって、Microsoft の公開情報にも記載がされています。
-参考情報
トラブルシューティングのヒント
URL:https://docs.microsoft.com/ja-jp/azure/active-directory/saas-apps/servicenow-provisioning-tutorial#troubleshooting-tips
InvalidLookupReference: ServiceNow の Department や Location などの特定の属性をプロビジョニングする場合、値は ServiceNow の参照テーブルに既に存在している必要があります。 たとえば、ServiceNow のテーブル名の挿入テーブルに 2 つの場所 (シアトル、ロサンゼルス) と 3 つの部門 (営業、財務、マーケティング) があるとします。 部門が "営業" で場所が "シアトル" のユーザーをプロビジョニングしようとすると、ユーザーは正常にプロビジョニングされます。 部門 "営業" と場所 "LA" のユーザーをプロビジョニングしようとすると、ユーザーはプロビジョニングされません。 LA という場所を ServiceNow の参照テーブルに追加するか、ServiceNow の形式に合わせて Azure AD のユーザー属性を更新する必要があります。
つまり、ServiceNow にプロビジョニングするためには、予め ServiceNow 側の参照テーブルに属性を定義させておく必要があるわけです。
ちなみに、なぜ Compamy の「Microsoft」がプロビジョニングできたかというと、既に ServiceNow 側に「Compamy」の一覧として「Microsoft」が存在していたからです。
これは、Developer 版だからこそだと思いますが、Developer 版を使うとデモ用に複数の属性が予めインポートされた状態で利用できるためです。
実際に確認してみましょう。
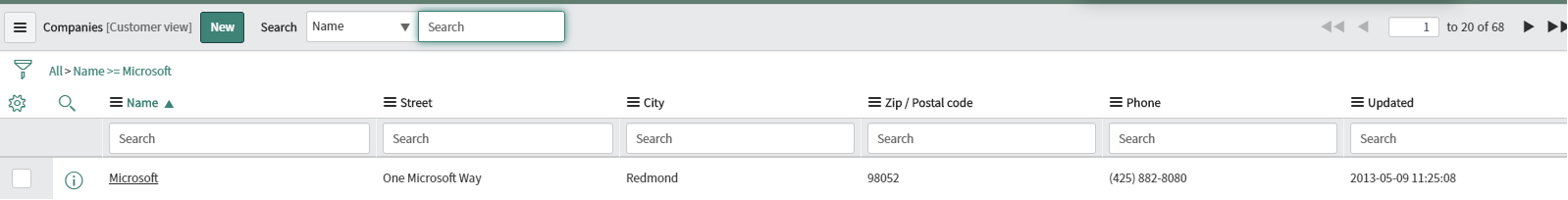
ServiceNow 管理ポータルの左ペインより、「Companies」をクリックします。

Microsoft で検索すると、下記画面ショットのように、会社の一覧として「Microsoft」が確認できます。リンクをクリックしてみます。

テストデータとしてしっかりと定義されており、メンバーとして「test005@yamarara.work」が追加されていることが確認できます。

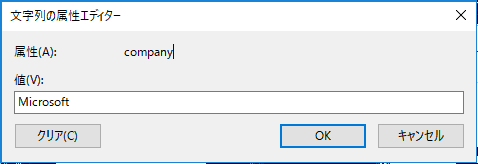
同じように「department」の一覧に「123456」を定義してみます。
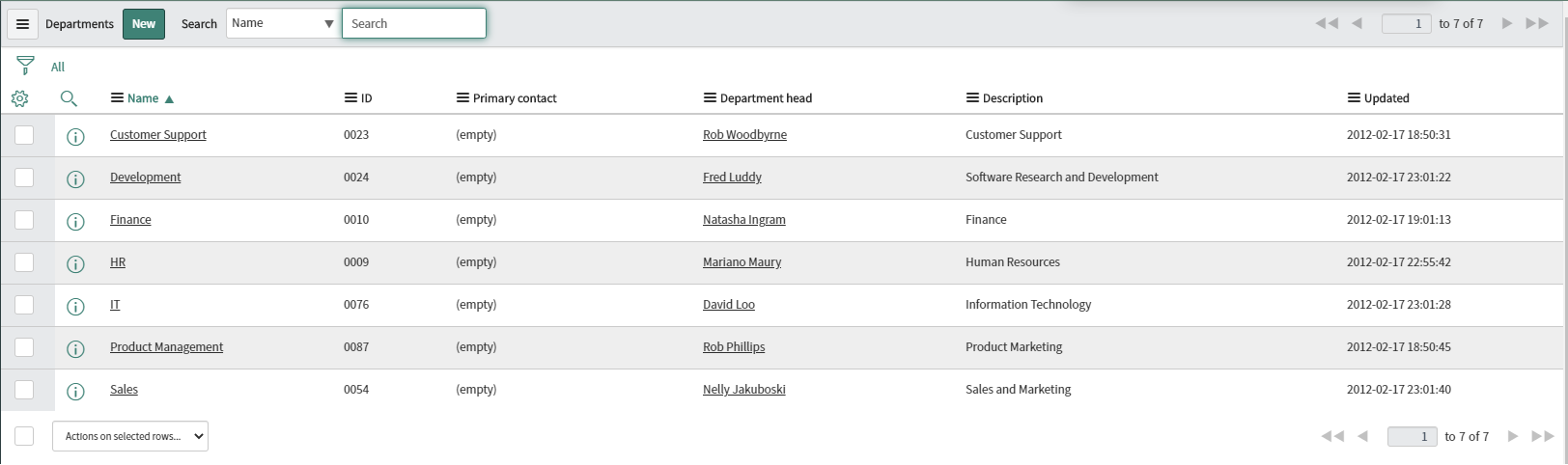
管理ポータルの左ペインより、「Organization」→「Departments」の順にクリックします。

既存の「Department」は下記であることが確認できます、画面上部の「New」をクリックします。

以下のように「Name」に「123456」と入力し、「Submit」をクリックします。

一覧に「123456」が作成されたことを確認します。この状態で再度プロビジョニングを実行してみます。

Azure AD のプロビジョニングの状態を見ると、エラーが無くなりました。監査ログの表示のリンクをクリックします。

test005@yamarara.work の Export が成功していることが確認できました。

ServiceNow のユーザーの項目を見ると、「Department」に「123456」がプロビジョニングされました。

以上のように、Azure AD 上の属性をプロビジョニングする場合には、事前に ServiceNow 側の該当属性を定義(作成)しておく必要が有ることが分かりました。
おわりに
今回は、一から ServiceNow の検証環境を入手し、Azure AD との SAML 連携を構成しシングル サインオンが確認できたのと、ユーザー プロビジョニングを構成して、オンプレミス AD ユーザーの特定の属性(company と department) を ServiceNow にプロビジョニングさせる動作を確認できました。
上述の属性以外についても、ServiceNow 側に属性が定義されていない場合は、今回の手順のように ServiceNow 側で定義してあげることで、プロビジョニングは動作すると思います。
また、仮に動作しなくても Azure AD の監査ログを確認することで、手掛かりを得ることができます。
今回の記事が少しでも参考になれば幸いです。