仕事上、関連値フィルターを使うことがよくあるので、
その中でハマった点について共有します。
関連値フィルターとは
Tableauの関連値フィルターとは、
他にもフィルタがある場合に、他のフィルターがすべてかかった状態の、
そのフィルターの値を出すことです。
たとえばサンプルスーパーストアで「カテゴリ」と「サブカテゴリ」がフィルターに入っており、
「サブカテゴリ」のフィルターが「関連値のみ」に設定されていたら、
「カテゴリ」が「家具」に絞られると、
- テーブル
- 椅子
- 家具
- 本棚
の値しかフィルターに表示されません。
これが関連値フィルターです。
私がハマった関連値フィルターの事例
データの紹介
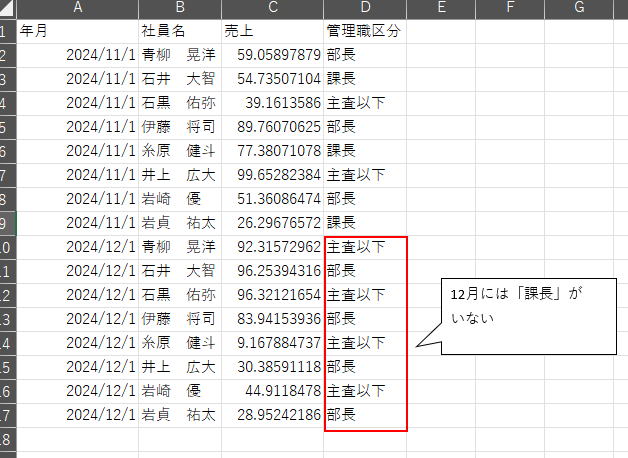
主キーは「年月」「社員名」で、年月ごとの社員売上データだと考えてください。
ポイントは右側の「管理職区分」で、
12月には人事異動があったのでしょうか、
「課長」に当たる人が一人もいなくなっています。
作成するグラフの紹介
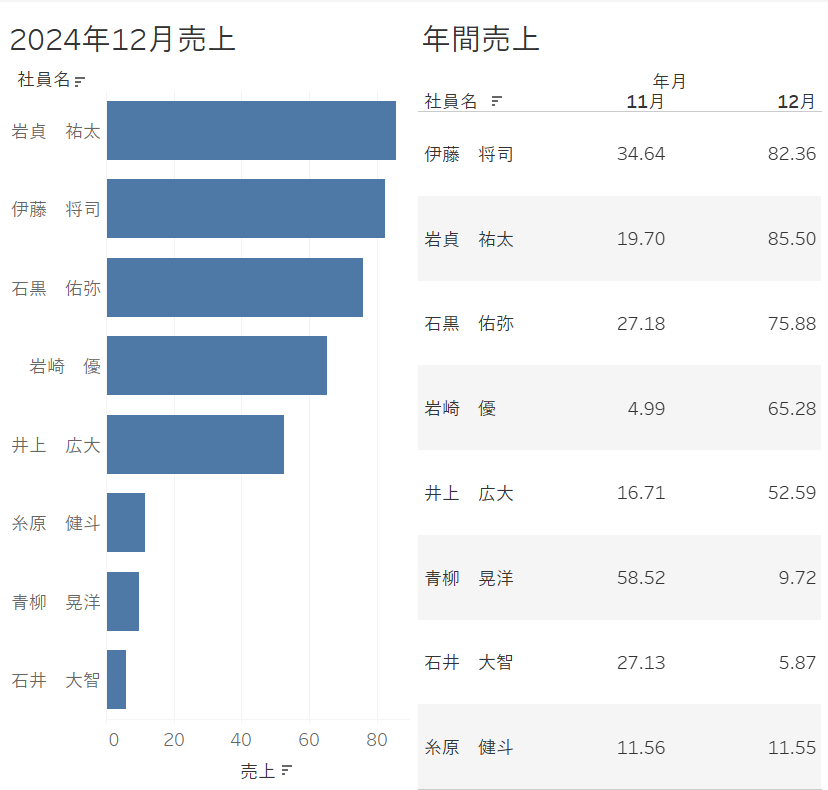
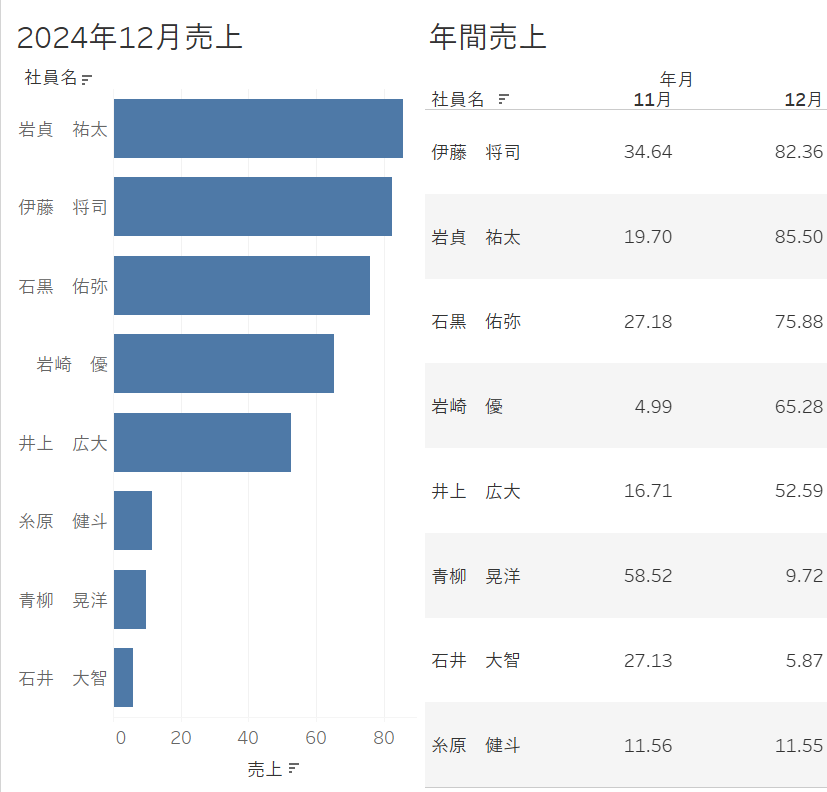
左側は12月の月ごとの売上の棒グラフで、
右側は11月、12月両方表示した年間の売上をクロス集計表にしています。
で、ここに「管理職区分」による関連値フィルターを表示したいのですが、
ここでポイントがあります。
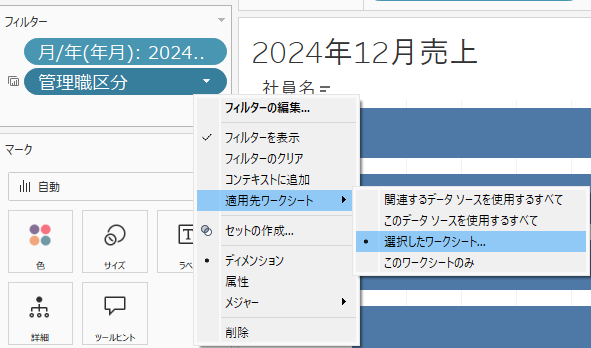
関連値フィルターの設定
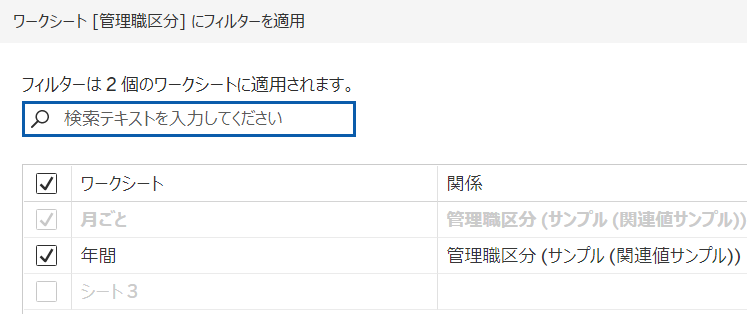
「年間」を選択します。
こうすることで、月ごとの棒グラフと年間のクロス集計に対して、
「管理職区分」フィルターが連動して動きます。
問題となること
さて、ダッシュボードに表示しましょう。
以下のように、2つのVizを横に並べました。

ここまではいいのですが、「管理職区分」フィルターをどのように配置するか、です。
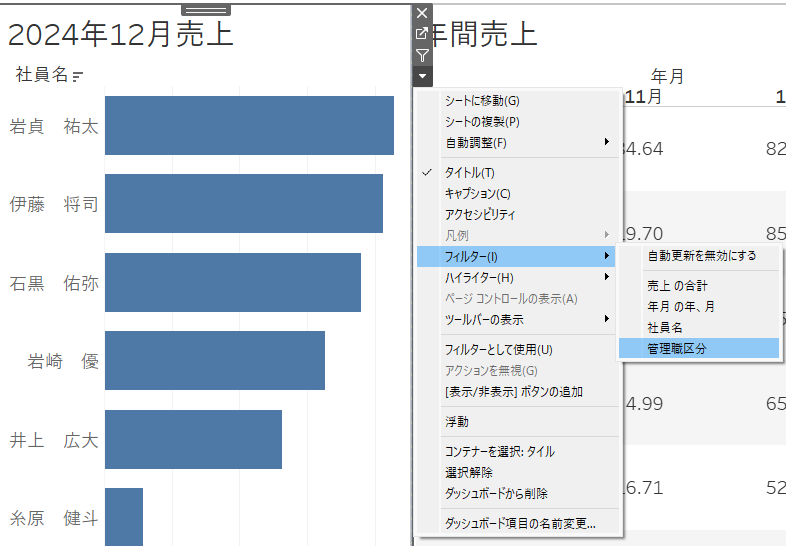
ここで、左側の月ごとの売上棒グラフの▼ボタンから以下のようにフィルターを表示し、
「関連値のみ」に設定したとします。
しかし、年間売上のクロス集計表には、「課長」である人が存在するので、
これでは「課長」でフィルターすることができず困ってしまいます。
解決策
解決方法はとてもシンプルで、「課長」がいる「年間売上」の方からフィルターを表示してあげるだけです。
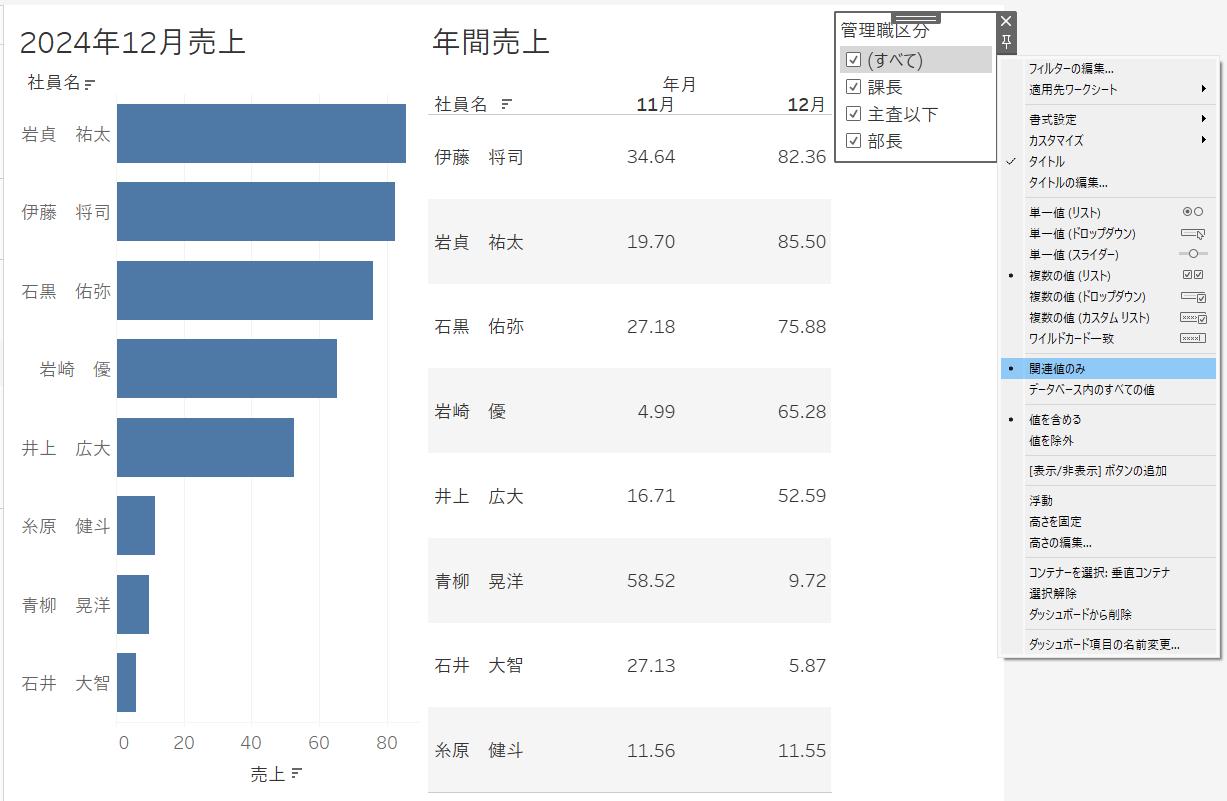
以下は「年間売上」の▼ボタンから「管理職区分」フィルターを表示しました。
「関連値のみ」の設定がなされていますが、
ちゃんと「課長」が表示されています。
まとめ
以上、私が実務で行き詰まった点の紹介でした。
分かる人からみれば「当たり前のこと」なのですが、
関連値フィルターを使う思わぬ不具合を招くことが多いので、
関連値フィルターの使用には十分注意しましょう。
パフォーマンスへの影響も考えると、
関連値フィルターの使用は最小限にした方がよいと思われます。
以上、最後まで読んでくださりありがとうございました!
Rieko