はじめに
プログラミングをはじめて36日に素人が書いています。
Wordpressのローカル開発環境をXAMPPを使って作る方法をまとめます。
環境
-
MacBookAir-mid2014
-
macOS-Mojave
Wordpressのダウンロード
あらかじめzipファイルをダウンロードしておきます。
XAMPPのインストール
XAMPP(ザンプ)とは何か
XAMPPとはweb開発に必要なツールが一通り入ったセットです。
-
X: クロスプラットフォーム(WindowsでもMacでも動く)
-
A: Apache(Webサーバソフト・サーバを作ります)
-
M: MySQL(データベースを扱います)
-
P: PHP(プログラミング言語)
-
P: Perl(プログラミング言語)
以下からダウンロードしてインストールします。
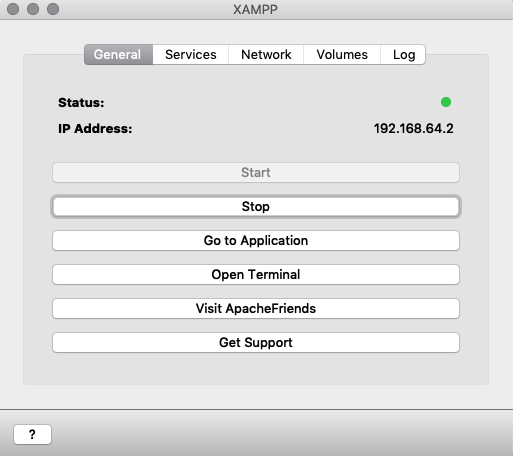
XAMPPの起動
サーバーとデータベースの起動チェック
-
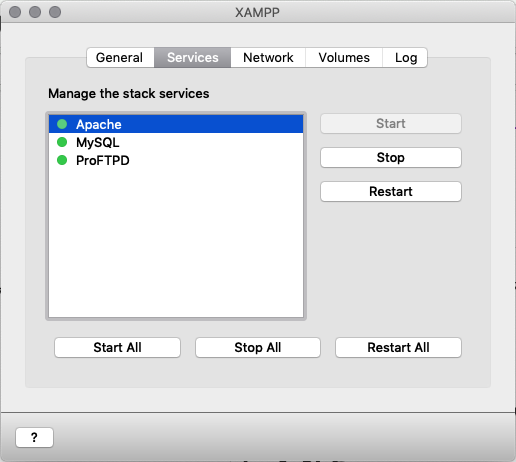
XAMPPを起動し、「start」をクリックすると、サーバとデータベースが起動します。
-
「Service」タブを確認すると、
-
Apache(サーバ)
-
MySQL(データベース)
-
ProFTPD(無視してください)
が起動していることがわかります。
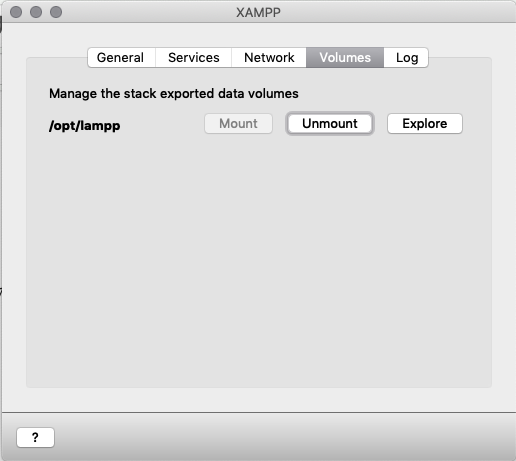
ボリュームのマウント
ボリュームとは、外部記憶装置のことです。SDカードやDVDもその一つです。
マウントとは、パソコンで使えるようにすることです。SDカードでいうと、差し込むのがマウントです。
- 「Volume」タブの「Mount」ををクリックします。
- 「lampp」というディレクトリが、Finderのどこかに出現するので確認します。(基本、
Usersディレクトリのユーザー名の直下かと思います)
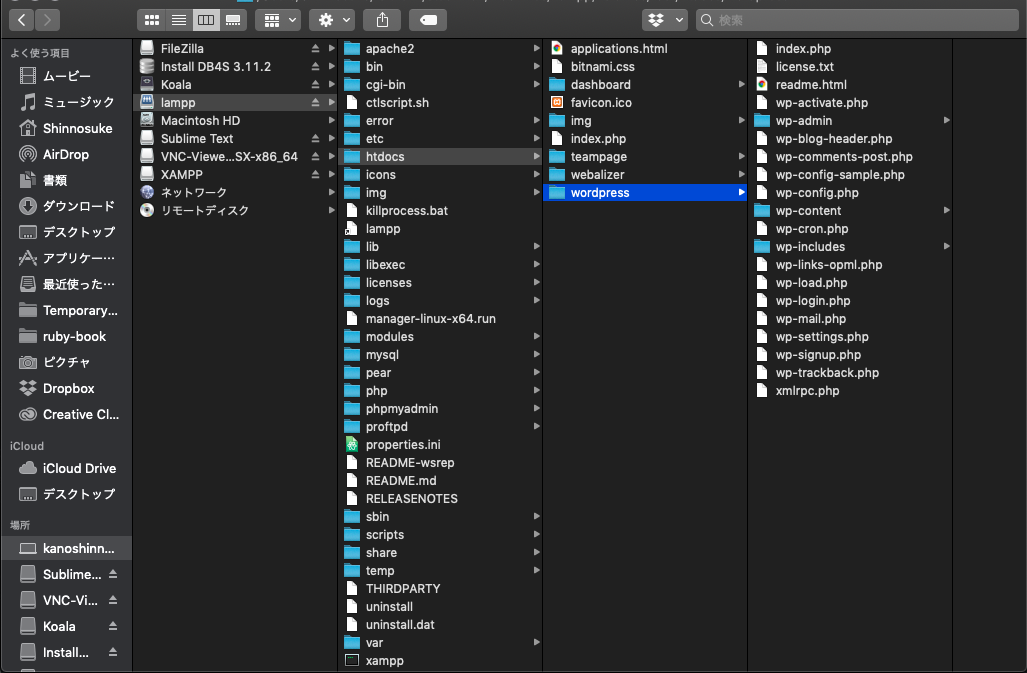
Wordpressプロジェクトをhtdocディレクトリに入れる
lamppディレクトリ内のhtdocディレクトリの中に、Wordpressのzipファイルを展開します。
なぜhtdocディレクトリの中なのかというと、ApacheサーバのWebサービスで公開される初期設定のフォルダがhtdocsだからです。(ここがWebサービスのURLのてっぺんということです。)
データベースの作成
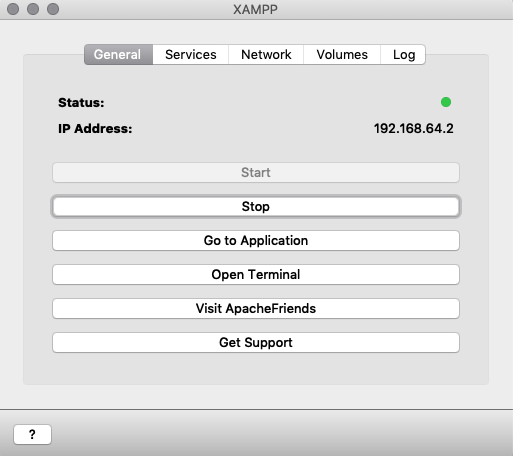
XAMPPの「General」タブから「Go to Application」をクリックします。
ブラウザにXAMPPの初期画面が表示されます。
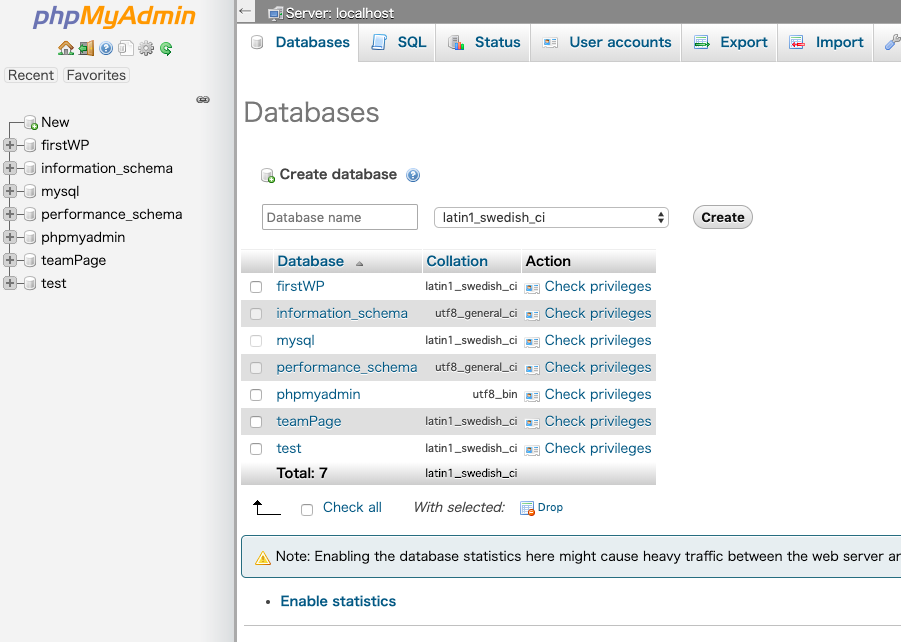
「phpMyAdmin」というボタンをクリックすると、データベースを触ることのできる画面に移動します。
「database」タブから、今回作成するwordpressサイト用のデータベースを作成します。
「databese name」はなんでもOKですが、あとで使うので覚えておきましょう。
「databese name」を押したら、「create」ボタンを押します。
ここでの作業はこれでおしまいです。
Wordpressにアクセスする
XAMPPの「Network」から「localhost」を選択し「enable」にし,ローカルホストを有効にします。
http:/localhost:8080/[folder name]にアクセスすると、Wordpressが立ち上がります。
folder nameはhtdocsに入れたフォルダの名前(デフォルトはwordpressです)になります。
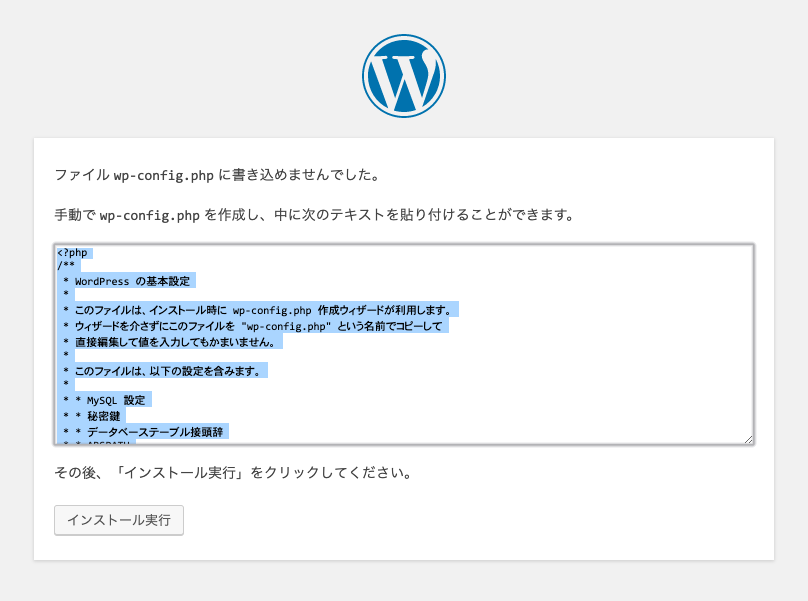
「wp-config.phpが読み込めませんでした」の場合
wordpressフォルダのwp-config-sample.phpというファイルがありますので、コピーしてwp-config.phpという名前で同じフォルダに保存します。
wp-config.phpを開き、中身をすべてwordpressに表示された内容に書き換え保存します。
wordpressに戻り、「インストール実行」します。
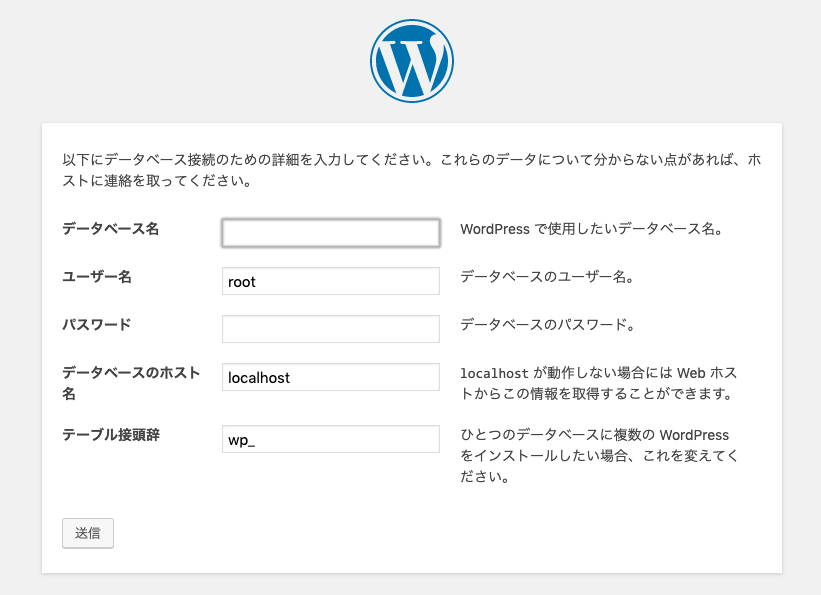
データベースとWordpressの接続
-
「データベース名」: 先ほどphoMyAdminで作成したデータベース名です。
-
「ユーザー名」: root (デフォルトです)
-
「パスワード」: 空欄(デフォルトです)
-
その他はいじらずそのまま「送信」して進めます。
Wordpressにサインアップして完了
「ユーザー名」「パスワード」「メールアドレス」は自由に設定します。
テーマやプラグインのインストール、画像のアップロードができない場合
フォルダやファイルへの書き込みができない設定になっている可能性があります。
wp-config.php に、以下のコードを追加します。
define('FS_METHOD', 'direct');
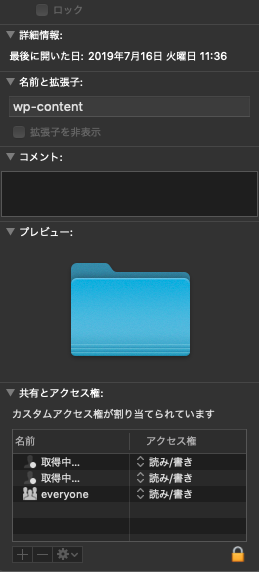
wp-contentフォルダや、themesやpluginフォルダをFinderから開き、右クリック。
「情報を見る」から「共有とアクセス権」をすべて「読み/書き」に変更します。
XAMPPの「Service」から、「Restart」をクリックし、サーバを再起動します。
治っていたら、ラッキーです。
まとめ
Wordpressの環境構築手順をまとめました。
「共有とアクセス権」でたびたびエラーがでますので、なにかあったら「共有とアクセス権」をチェックしてもいいかもしれません。