概要
なんとはなしにVSCodeのバージョンを上げたところ、フォントが太くなってしまいました。ついでに日本語のフォントも変わってしまいました。
どうやらデフォルトのフォント設定が変更されたようです。設定を追加して、もとに戻しました。
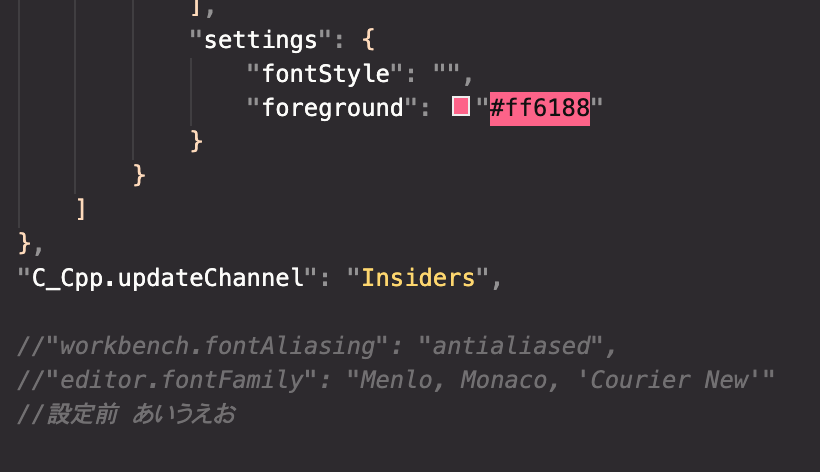
- 設定前

- 設定後(旧バージョンと同じフォント)

環境
- Mac Retinaディスプレイ
- VSCodeのバージョン 1.40
- VSCodeの言語設定 English
- フォント デフォルト設定
解決法
settings.jsonに以下を追加。
settings.json
"workbench.fontAliasing": "antialiased",
"editor.fontFamily": "Menlo, Monaco, 'Courier New'"
なにをしているか
1行目で、エイリアシングを設定しています。
アップデートでレンダリング周りが変更されたようです。Settingsを見ると、defaultはnon-Retina向けと書いてあるので、変更する必要があったようです。
https://github.com/microsoft/vscode/issues/84214
こちらのコメントを参考にしました。
2行目で、monospaceを使わないように変更しています。
アップデートでmonospaceの内容が変更されたようです。monospaceを使わないと、従来のフォントが適用されるようです。
自前でフォントを設定する場合は気にしなくても良いと思われます。
https://qiita.com/Amagawa/items/32117bd202d8f53f71fe
こちらを参考にしました。