※2019/11/12時点
頂いたコメントと追加で調べた内容を追記しました。
@lunatea さん、ありがとうございました!
追記した結果、内容がほぼ別ものになったのでタイトルも変更しました。
※2019/11/08時点
ひとまずな回避方法メモになります。
根本的には未解決です。何かあれば、また追記する予定です。
結論
- monospaceがメイリオからMSゴシックになったよ
- フォント設定の正しい書き方
- (オマケ)源ノ角ゴシックCode JP Nが使えないのはまた別問題だったよ
リリースノート:2019年10月(バージョン1.40)
https://code.visualstudio.com/updates/v1_40
以上です。
個別に説明します。
monospaceがメイリオからMSゴシックになったよ
Ver1.40からmonospaceで設定されているフォントが、メイリオからMSゴシックに変更されたようです。
理由の方は調べてみましたが、ちょっと分かりませんでした。
そもそもmonospaceとは何ぞや?という話だと、
等幅フォント(とうはばフォント、とうふくフォント、英: monospaced font)は、
グリフ幅を固定された幅(モノスペース)で実装したフォント。
https://ja.wikipedia.org/wiki/%E7%AD%89%E5%B9%85%E3%83%95%E3%82%A9%E3%83%B3%E3%83%88
VSCodeフォント設定の書き方
こんな感じで、設定したいフォントとそのweightを指定しましょう。
先頭のフォントが優先して表示されるので、英語だけは違うフォントにしたい場合は下の書き方で出来ます。
"editor.fontFamily": "源ノ角ゴシック Code JP",
"editor.fontWeight": "300",
"editor.fontFamily": "Consolas , Meiryo",
"editor.fontWeight": "300",
fontFamilyにサイズ名(HeavyとかNormalとか)追加するとweightも指定できるので、
わざわざfontWeightで指定する必要はないかもしれません。
コメントからの引用になりますが、サイズ名とWeightの値の対応は以下のようになってます。
例えばRegularとNormalとMediumをインストールしている場合は
fontWeightが300でReguler、400(もしくはNormal)でNormal、500でMediumに変わります。
インストールされていない太さには基本的には変わりません(例外はあり)。
個人的には、複数のフォントを使っている場合やそのWeightが無い場合を考えると
別で指定した方が管理しやすいかな、と。
あと、自分が今までフォント名自体を間違えていいたので、そちらの回避方法も。
フォント名を正しく知る方法です。
https://qiita.com/Actlam/items/f246d3f2c69387c867b3
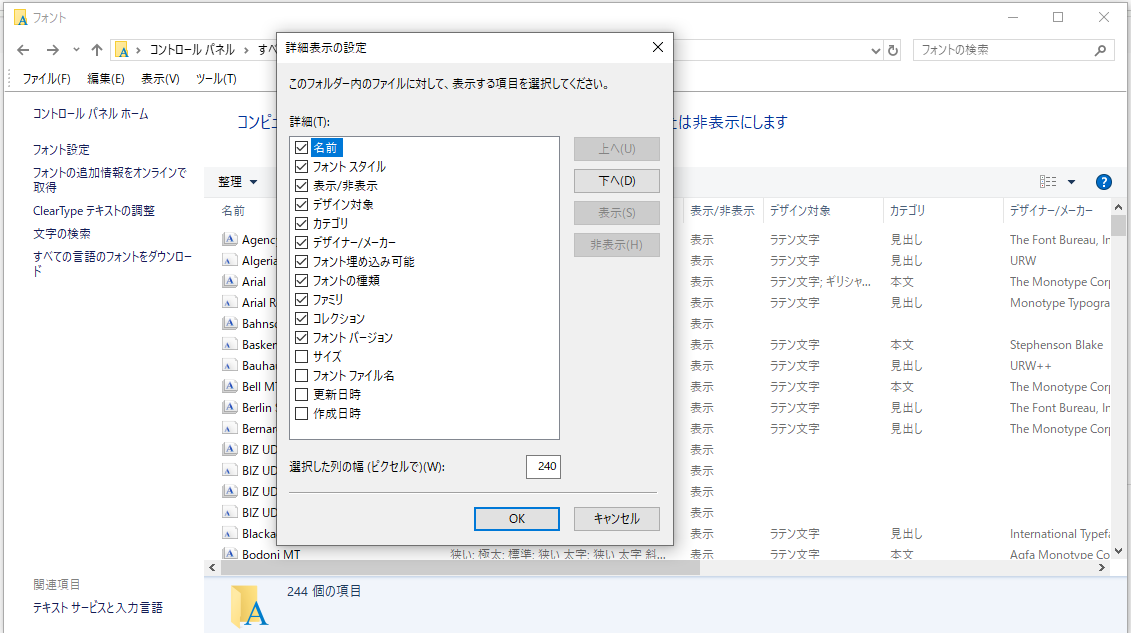
一覧にファミリ名が表示されていない場合は、上の「表示」->「詳細表示の設定」で「ファミリ」にチェックを入れれば、
後ろの方に表示されるようになります。

(オマケ)源ノ角ゴシックCode JP Nが使えない問題
ここの記事とコメントで、使えないという報告がありました。
結構前からだったそうで…。
https://qiita.com/dev100kg/items/bcae2fc210326eda0ca3
ただ、出来ないのはfontFamilyでWeight名まで含めた"源ノ角ゴシックCode JP N"を設定したパターンです。
Weightを上記のsettings.jsonのように設定すれば、Normal・Regularのどちらでも表示されたので、
源ノ角ゴシック Code JP使いの方は、fontFamily・fontWeightの個別設定推奨です。