create-react-native-appが出た
カルフォルニアで開かれたReact Conf 2017に合わせてcreate-react-native-appが出たっぽいので早速触ってみました
僕のReactNative歴はハンズオン行ってそのあとチュートリアルで遊んだくらいです
create-react-native-appとは
FacebookとExpoによるReactにおけるCreate React AppのReact Native版みたいな感じです
https://facebook.github.io/react-native/blog/2017/03/13/introducing-create-react-native-app.html
https://github.com/react-community/create-react-native-app#philosophy
この2つに書いてあるようにExpoを使うことによって、Xcode / Android Studioを使う必要がなくなり、WindowsやLinuxでもiosアプリを作ることができるなど、React Nativeの開発が圧倒的にしやすくなるぜ!!って代物のようです
また、Expo SDKが様々な機能を提供してくれます
では、使ってみましょう!!
1.Expoをインストール
Expoを公式サイトのInstallationに従ってインストール
2. create-react-native-appのインストール
$ npm install -g create-react-native-app
# or
$ yarn global add create-react-native-app
3.プロジェクトを生成
$ create-react-native-app hoge
$ cd hoge
4.動かす
コマンドで起動する場合
npm start- スマートフォンでExpo Clientをインストールし、表示されるQRコードを読み取る(この時、コンピュータとスマートフォンは同じローカル環境で)
QRコードでそれぞれのデバイスで表示できるはおもしろいです!!
Expo XDEを立ち上げてから起動する場合
紹介動画の48秒ぐらいからを参考にしてください

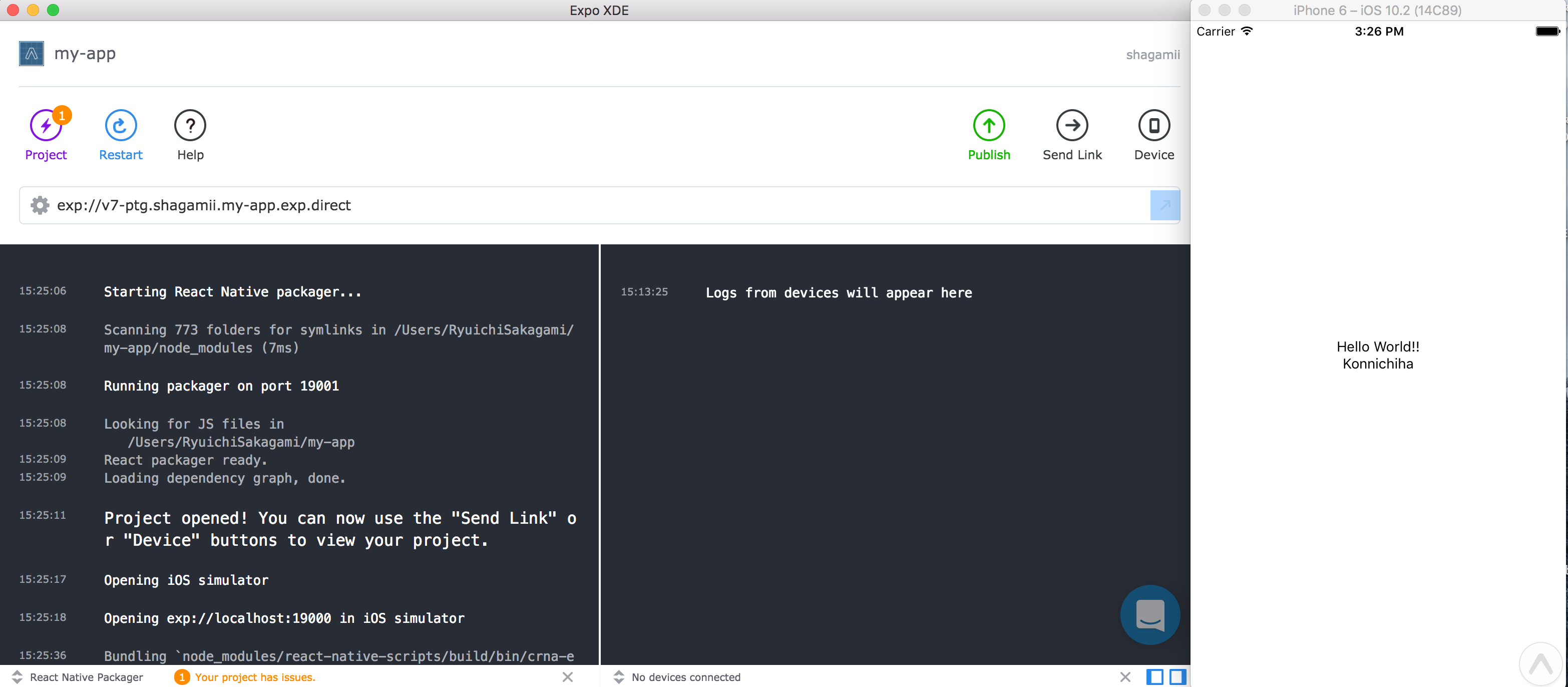
パソコンだとこんな感じで動きます
みなさんもcreate-react-native-app使ってみてください!
ios,androidいずれのエンジニアもReact Nativeにおけるストレスが以前より減るのではないでしょうか?
参考URL
https://facebook.github.io/react-native/blog/2017/03/13/introducing-create-react-native-app.html
https://github.com/react-community/create-react-native-app
https://expo.io/
https://react.jsnews.io/introducing-create-react-native-app-a-new-tool-that-makes-it-significantly-easier-to-get-started-with-react-native/