最初に
今回の記事は前回投稿したSpring boot + Ajax 簡易掲示板作成 (編集機能)に削除機能を追加するための記事となります。
主のプロジェクト、環境構築など記事に記載していますので先にそちらをご覧ください。
Spring boot + Ajax 簡易掲示板作成 (投稿機能)
・本記事の完成ページ
1. サンプルコード
1.1 HTMLファイル
<div th:each="content : ${contents}" th:class="'addContent' + ${content.id}">
<div th:id="'content' + ${content.id}" style="margin: 1rem 0;">
<h4 th:text="${content.content}"></h4>
</div>
<!-- 編集ボタン -->
<div style="display:inline;" th:class="'edit' + ${content.id}">
<a th:action="@{/Edit/{id}(id=${content.id})}" method="get">
<button type="button" th:onclick="|getEditFunk('__${content.id}__')|">編集</button>
</a>
</div>
<!-- 追加 -->
<!-- 削除ボタン -->
<form th:action="@{/Delete/{id}(id=${content.id})}" method="delete" style="display:inline;">
<button type="button" th:onclick="|deleteContent('__${content.id}__')|">削除</button>
</form>
<!-- 追加 -->
</div>
<補足>
前回の記事Spring boot + Ajax 簡易掲示板作成 (編集機能)で追加した編集ボタンの下に削除ボタンを追加しました。
<!-- 追加 -->の間に記載してあります
1.2 JavaScriptファイル
// 編集ボタン
<div style="display:inline;" class="edit${data_id}">
<a action="/Edit/${data_id}" method="get">
<button type="button" onclick="getEditFunk('${data_id}')">編集</button>
</a>
</div>
// 追加
// 削除ボタン
<form action="/Delete/${data_id}" method="delete" style="display:inline;">
<button type="button" class="btn btn-outline-danger" onclick="deleteContent('${data_id}')">削除</button>
</form>
// 追加
//追加
// 削除機能
function deleteContent(id) {
var delete_url = "/Delete/" + id;
if(window.confirm('本当に削除しますか?')){
$.ajax({
url: delete_url,
type: "delete",
data: {
id: id,
}
})
.done(function() {
var deleteContent = ".addContent" + id;
$(deleteContent).remove(); // 投稿削除
})
.fail(function(jqXHR, textStatus, errorThrown) {
alert("error!");
console.log("jqXHR : " + jqXHR.status);
console.log("textStatus : " + textStatus);
console.log("errorThrown : " + errorThrown.message);
})
return true;
}
else{
window.confirm('キャンセルしました');
return false; // suspend sending
}
};
//削除機能
<補足>
今回追加したコードは上記の通りです。
// 追加 // 削除ボタンの箇所で削除ボタンの表示を追加しています。
var delete_url = "/Delete/" + id;では変数delete_urlを定義して、ajaxのurlにdelete_urlを対応させています。
if(window.confirm('本当に削除しますか?')){} else{window.confirm('キャンセルしました'); return false;}のコードを処理の途中に入れることで下記のように確認ダイアログが表示されるようになり「OK」を押下するとそのまま削除の処理が走り「キャンセル」を押下すると削除の処理がそこで止まります。

var deleteContent = ".addContent" + id;では上記と同様に変数を定義して$(deleteContent).remove();で投稿の要素削除を行います。
↓参考
jQuery要素追加、削除 簡易まとめ
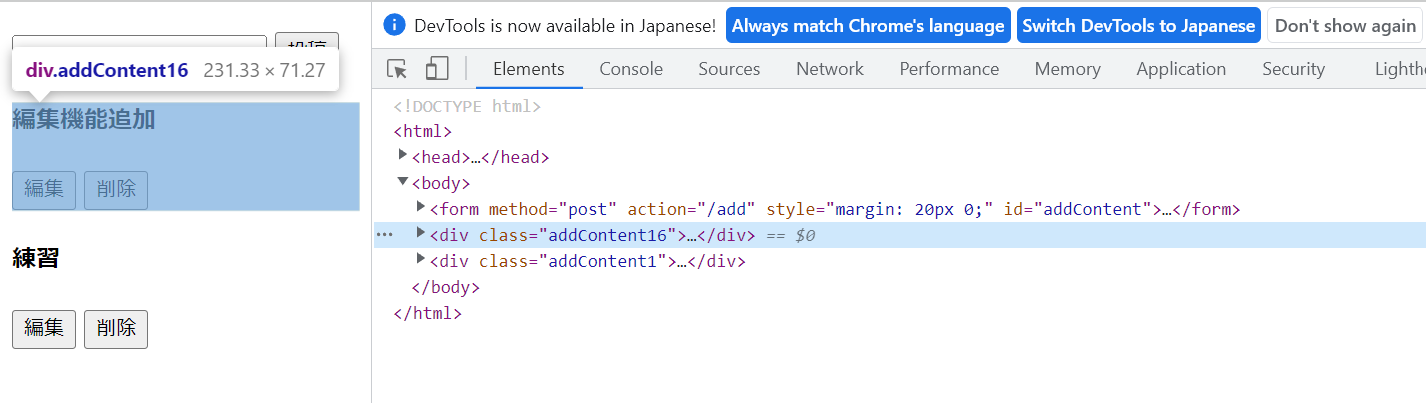
".addContent" + idというのは下記の添付画像にも表示されている通り削除する投稿の範囲の与えられているclassです。

※今回は".addContent"を使ってclassを指定していますがidを指定したい場合は"#addContent"のように.ではなく#を使用すれば紐づけが可能です。
1.3 Controllerファイル
// 投稿を削除
@DeleteMapping("/Delete/{id}")
@ResponseBody
public void deleteContent(@PathVariable Integer id) {
topService.deleteReport(id);
}
<補足>
今回は単純にtopService.deleteReport(id);でServiceにidを引数として渡します。
1.4 Serviceファイル
// 追加
// レコード削除
public void deleteReport(Integer id) {
topRepository.deleteById(id);
}
<補足>
Controllerからの引数(id)と一致するデータをDBから削除する機能になります。
2. 最後に
今回書いた削除機能を持って簡易掲示板の基本操作の実装は終了しました
投稿、編集はそれぞれの記事があるのでそちらを参考にしてください!
また機会があればAjaxを用いて「検索機能」を実装する方法を記事にしていこうと思います。
Githubにも今回の簡易掲示板のコードをあげておくので参考にしてみてください。