Introduction
きっかけ
Brython習得が徒労に終わったので、BottleというPythonフレームワークを用いたWebアプリケーション作成を始めました。
Brython奮闘記に関してはこちら
※今回の記事とはまったく関係ありません。
クライアントとサーバーの間でのGETやPOSTの仕組みがさっぱりわからなかったので、調べながら作成したものを書き記しておきます。おそらくものすごい初歩的な内容なのでコンピュータサイエンスを学んでいる人は読む必要がないと思います。むしろきちんとした知識があるお兄さん方1は教えてください
自己紹介
環境情報
Python 3.6.5 |Anaconda, Inc.|
Windows10
対象者
・Python3系を使っているユーザー(Anacondaでインストール)
・クライアントとサーバーの意味を理解している人
・プログラミングをフィーリングで学んでいる人(僕も同じです!)
・1を聞いて10を理解できるエンジニア
・Windowsの人
非対象者
・Python2系を使っているユーザー
・クライアント?サーバー?何それおいしいの?状態な人
・コンピュータサイエンスを学んだ(or学んでいる)ひと
・説明下手な筆者を攻撃しようとするエンジニア
・Macの人
Cf.)Python2系とかPython3系の意味が分からない人へ!
Pythonには2系と3系があって、最近始めた人ならほとんどPython3系だと思います。一応バージョンを確認する方法を記載しておきます。
コマンドプロンプトでPythonのインタラクティブ(対話)モードを起動すればバージョン情報が表示されます。
$ Python
>Python 3.6.5 |Anaconda, Inc.| (default, Mar 29 2018, 13:32:41) [MSC v.1900 64 bit (AMD64)] on win32
Type "help", "copyright", "credits" or "license" for more information.
>>>
インタラクティブモードを辞めるには*exit()*を入力しましょう!
Let's Start
Bootleに関しては、参照サイトをもとに学びました。しかし参照サイトのほうでは、クライアント側については全く説明されておらず、僕はよくわからなかったので、本記事ではクライアント・サーバーでのやりとりについてもまとめます。
クライアント側とサーバー側をきちんと知りたい方はこちら
クライアント側
クライアント側はHTMLやCSS、JavaScriptで記述されたWebページです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Semple'page</title>
</head>
<body>
<p>Hello,Semple!</p>
</body>
</html>
上記のコードでは、まぁこんな画面がwebページに広がると思います。
こうやってwebページに表示されるのがクライアント側ですね。
サーバー側
まずは、Bottleをインストールして、作業用ディレクトリへbottle.pyを移動しましょう。
pip install bottle
Bottle.py
Semple.py
Semple.html
Bottle.pyはインストールしたものをそのままディレクトリを変えます。
Semple.htmlは上記のファイルをコピペしてください。
Semple.pyは今から説明します。参照サイトをほぼコピペしてますが、以下の通りです。
# -*- coding:utf-8 -*-
from bottle import route, run, template
@route('/hello')
def hello():
return template("Semple.html")
run(host='localhost', port=8080, debug=True)
上記のファイルを作成します。
コマンドライン上で、実行します。
python Semple.py
まぁクライアント側と同じように表示されます。
bottleを用いればPythonユーザーでも気軽にWebアプリケーションを作成できます。
GETとPOSTについて
ここからが本題です。BottleによってPythonでの処理がクライアント側に表示されると思っていた僕は悩みました。クライアント側の値をサーバー側へ送信(Request)してクライアント側へどのように送り返す(Response)のか。
技術的な話はこちら
クライアント側で設定した値をサーバー側で受け取り、サーバー側で処理してクライアント側へ効率よく戻したいのですが、まとまっている記事はなかったので自分でまとめようと思いました。あったら紹介してください!
参考ページはこちら
# -*- coding:utf-8 -*-
from bottle import route, run, template, request, response
@route('/hello')
def hello():
return template("Semple.html")
@route('/talk', method="GET")
def talk():
content_id = int(request.query.country)
translate_list = ["Japan","Australia","Bangladesh","China","Philippine"]
content = translate_list[content_id]
return "<p>{}</p>".format(content)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Semple'page</title>
</head>
<body>
<form id="test" method="GET" name="Semple" action="/talk">
<label>国を選択してください:</label>
<select id="number" name="country">
<option value="0">日本</option>
<option value="1">オーストラリア</opiton>
<option value="2">バングラデシュ</option>
<option value="3">中国</option>
<option value="4">フィリピン</option>
</select>
<input type="submit" value="英語.ver" />
</form>
</body>
</html>
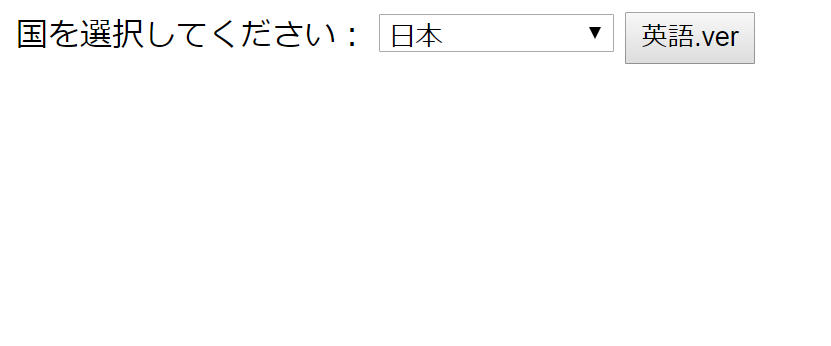
実行すると画面が以下のように遷移します。
クライアント(HTMLファイル)側で取得した値(request.query.country)をサーバー(Pythonファイル)側で「content_id」という変数で受け取っています。
「content_id」は取得した値に応じて遷移後の画面が変わります。
本来なら一枚目の「国を選択してください」の下あたりに英語.verを表示させたいのですが、そういった処理になるともう少し複雑になります。
自分のやりたい上記の処理が「複雑になる」ということ自体が判らなかったので、備忘録として書きのこしておきます。意味が分からず一日調べ続けました
To be Continued
再会のゆびきり
今後もQiitaやZennで、技術情報を発信しています。
noteには、備忘録を記録しています。
新着情報はX(旧: Twitter)で配信いたします。
フォローをお願いいたします。
Sempleの自由帳
Sempleのアイデア帳
Sempleのドキュメント
Sempleのツイッター
Future Work
画面を遷移させずに、変更点を反映させたい場合はもう少し難しい実装になりますが、Ajaxや動的ページの生成が必要となります。
絶賛勉強中ですが、少しずつWebアプリケーションがわかってきました。
Ajax+Bottle
参考ページ
Bottleの日本語ドキュメント
Bottleの英語ドキュメント
HTMLのinput属性解説
-
もちろんお姉さんでも可 ↩