本日は
アドベントカレンダーネタとして投稿します.
JuliaMono というフォントを導入する方法を紹介します.
JuliaMono is a monospaced typeface designed for use in text editing environments that require a wide range of specialist and technical Unicode characters.
等幅(monospaced font)フォントです. このフォントを使うと $\hat{\alpha}$ などの特定の文字に対応する変数を表現するときに読みやすくなります. 例えばブラウザを開いてJupyterNotebook を閲覧する際に見た目が良くなります.
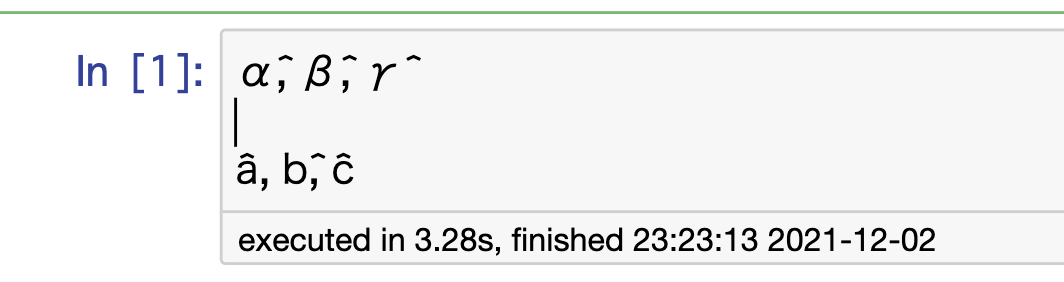
等幅フォントとして Osaka を選んだ場合
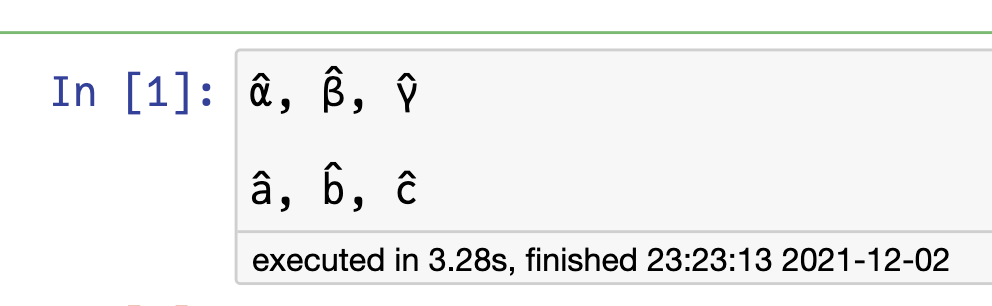
JuliaMono を選んだ場合
また適切な設定によって合字(リガチャ, Ligature) にも対応することができます.
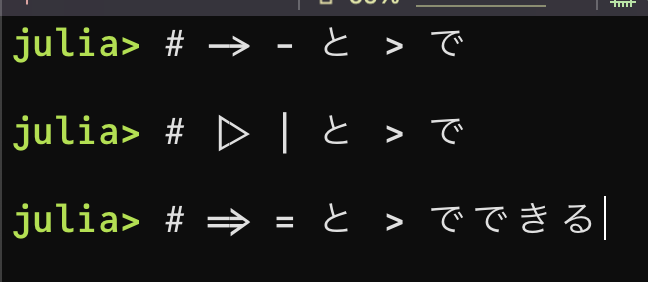
例えば無名関数, パイプライン演算子, Pair (Dictのキーとバリューの組みを作るときに使う)を表現するための記号は下記のスクショのような見た目になります:
合字を使うのがいいかは個々の好みによります. パイプライン演算子が右三角のようにまとまるのは個人的に好きです. 上記のスクショは iTerm2 での例です.
WSL2 上でもフォントの設定をすることで同様の見た目を提供してくれます.
導入してみよう
ここでは Mac の場合で説明します. その他のOSの場合は
を参考にしてください. JuliaMono をダウンロードした後はフォントの設定をどうするかという話に帰着されます.適宜フォントの導入方法をググると色々知見が得られます.
JuliaMono はリポジトリのリリースページから入手できます.
JuliaMono.zip をダウンロードし解凍します.
Font Book を(スポットライトで開いて) 解凍したディレクトリをドラックしてコピーすることでインストールが完了します.
iTerm2 で設定
みんな大好き iTerm2 での設定方法について:
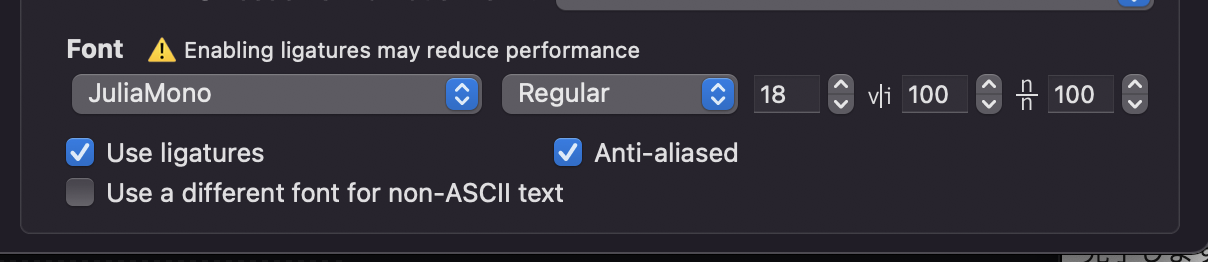
Preferences -> Profiles -> Text の順に進み(設定画面の右下にある)Font
を JuliaMono にします. Use ligatures にチェックを入れると合字が有効になります.
Jupyter Notebook での適用
ここではブラウザのフォント設定を変更することで実現する方法について説明します.
Cmd + , で設定画面を開き設定の検索窓でフォント を入力(英語版だと font でOK)
そうするとフォントをカスタマイズ というところが出るので
そこをクリックします.
その後画面下側に出てくる固定幅フォント を JuliaMono に変更します. これで Jupyter Notebook を Google Chrome で開いたときに綺麗なフォントでコードが表示されるようになります.
CSS による方法もあるようです:
VSCode での設定
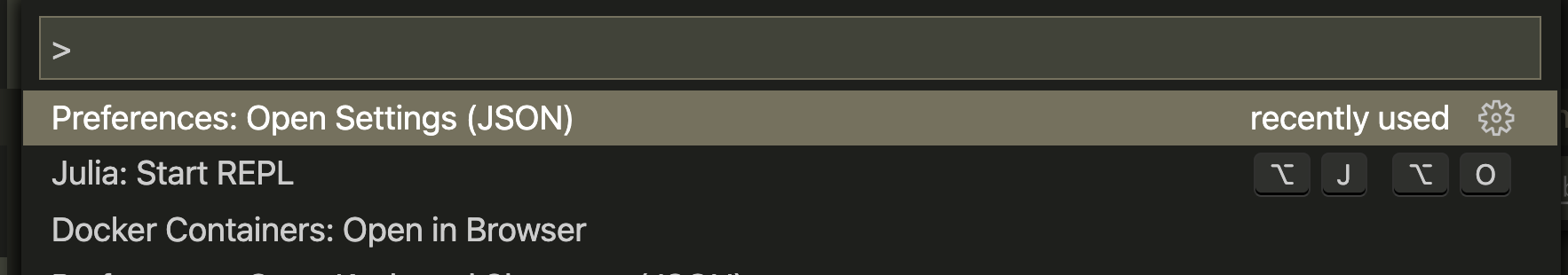
VSCode で JuliaMono を導入してみましょう. Cmd + shift + p でコマンドパレットを開いて Preferences: Open Settings (JSON) を選びます.
そうすると settings.json というファイルが開きますので,下記の項目を挿入すると反映されます.
{
// 色々設定がある
"editor.fontFamily": "JuliaMono, Menlo, Monaco, 'Courier New', monospace",
"editor.fontLigatures": true,
// 色々設定がある
}
必要に応じて下記記事も参考に:
リガチャ不要で単に JuliaMono を使いたければ UI による設定で JuliaMono を追加すればOKです.
追記: JupyterLab
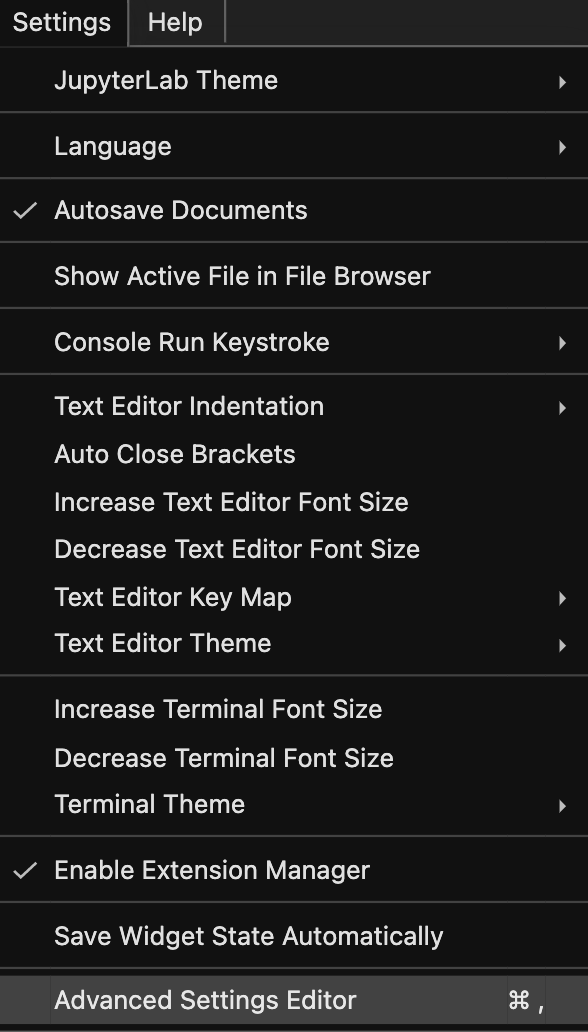
JupyterLab の場合は JupyterLab を起動したときに出てくるホーム画面で上にある Settings を選択し
下記の図の Advanced Settings Editor を選びます.
その後 Notebook に向かい次のJSONを追加します:
{
"codeCellConfig": {
"fontFamily": "JuliaMono"
}
}
下記の図の User Preferences に記入します.
これで整うはずです.
まとめ
皆さんがよく使うであろうツールに JuliaMono を導入する方法を紹介しました.
数式と対応するために Unicodeをふんだんに使うユーザーであれば JuliaMono の導入は良い選択肢になると思います.