Fastly では VCL(Varnish Configuration Language) を利用することにより、柔軟に動作を定義することが可能です。VCL を書くには カスタム VCL を使うことができますが、Snippets 機能を利用することにより、コントロールパネルから VCL を加えることができるようになりました。
Snippets の種類
Snippets はコントロールパネルから追加、編集を行い、通常の設定のように有効化することによって適用される Regular VCL Snippets と、設定バージョンに関係なく、API によって追加、編集が行われ、有効化することなく、即時適用される Dynamic VCL Snippets があります。
Regular VCL Snippets は GUI による設定が可能なため、既存の GUI 設定でカバーできない設定を追加するのに便利です。一方、Dynamic VCL Snippets は有効化なしに適用されるため、アクセスログの状況によって、特定の設定を自動的に追加、削除したいなど、動的に設定をしたい場合に適しています。
Snippets による VCL コードの追加手順
ここでは Regular VCL Snippets の設定を紹介します。
リクエストの User-Agent ヘッダによって、ClientDevice というヘッダを設定するとします。
User-Agent に iPhone が含まれている場合:ClientDevice: iPhone と設定
上記以外で、User-Agent に Android が含まれている場合:ClientDevice: Android と設定
上記以外で、User-Agent に Windows Phone が含まれている場合:ClientDevice: Windows Phone と設定
上記以外の場合:ClientDevice: Desktop と設定
設定の追加
-
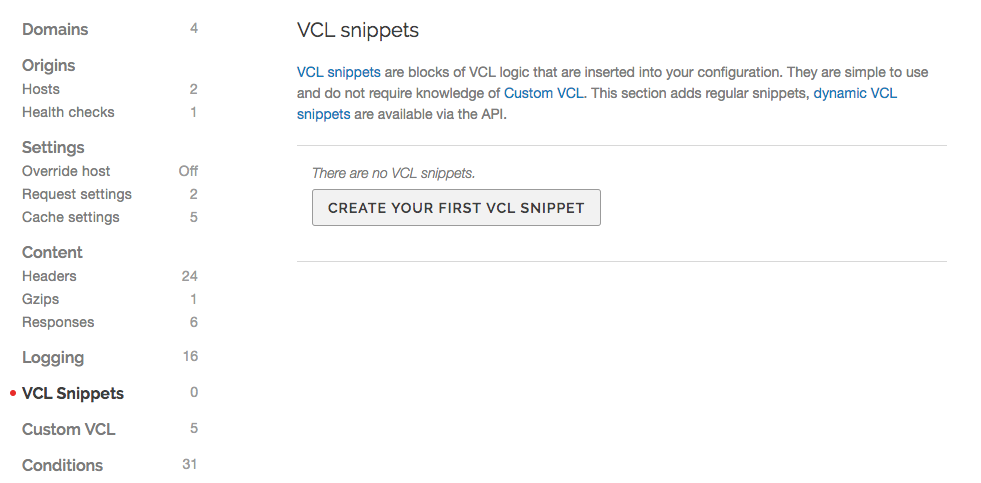
CONFIGURE から VCL Snippets を選択し、CREATE YOUR FIRST VCL SNIPPET を選択

-
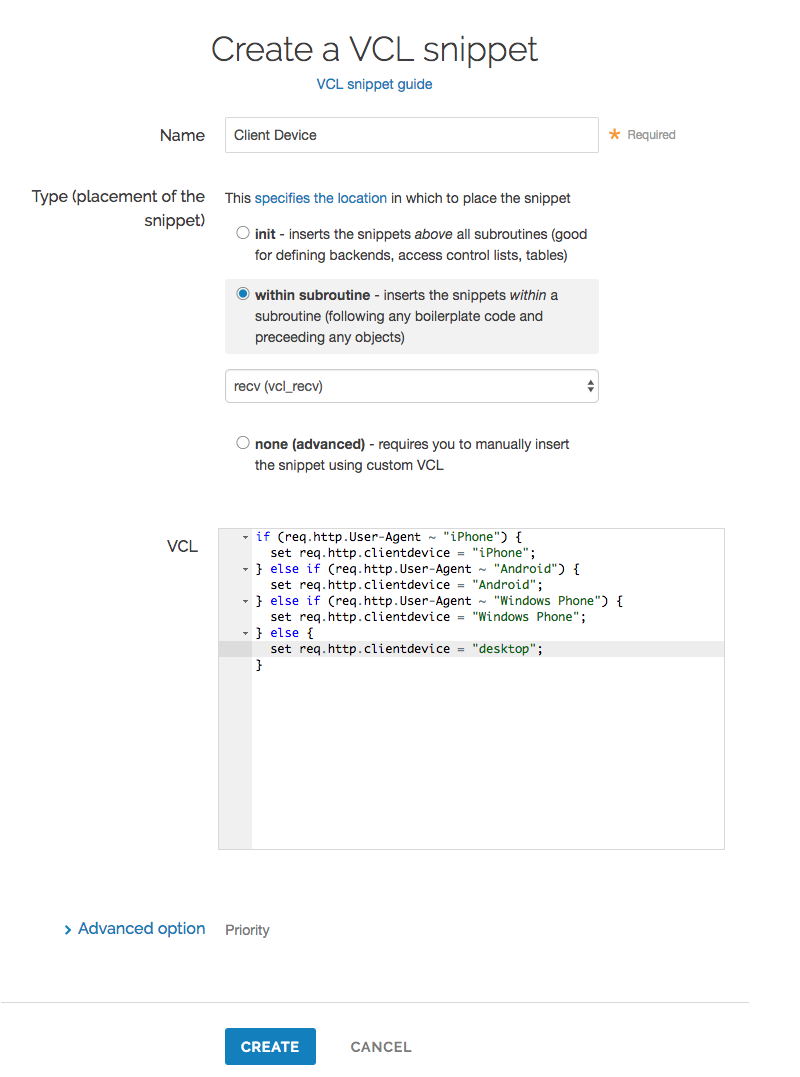
Create a VCL snippet の画面にて下記を設定し CREATE で設定
Name : 識別可能な名前
Type : within subroutine - recv (vcl_recv) を選択(クライアントからのリクエストを受ける vcl_recv にコードを追加)
VCL : 下記のコードを追加
if (req.http.User-Agent ~ "iPhone") {
set req.http.clientdevice = "iPhone";
} else if (req.http.User-Agent ~ "Android") {
set req.http.clientdevice = "Android";
} else if (req.http.User-Agent ~ "Windows Phone") {
set req.http.clientdevice = "Windows Phone";
} else {
set req.http.clientdevice = "desktop";
}
以上で設定が完了です。
Generated VCL での確認
設定を Activation する前に実際にコードに反映されているかを確認しましょう。
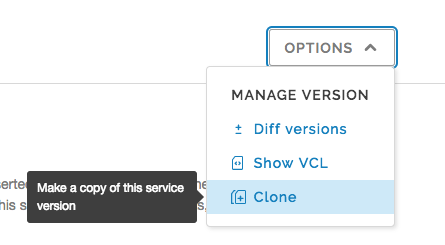
OPTIONS - Show VCL で VCL コードを表示します。設定したのは vcl_recv のサブルーチン内なので、下記のように vcl_recv 内に追加した Snippets が存在することを確認できます。設定が vcl_recv 内の意図した場所に配置されていることも合わせて確認してください。
sub vcl_recv {
...
# Snippet Client Device : 100
if (req.http.User-Agent ~ "iPhone") {
set req.http.clientdevice = "iPhone";
} else if (req.http.User-Agent ~ "Android") {
set req.http.clientdevice = "Android";
} else if (req.http.User-Agent ~ "Windows Phone") {
set req.http.clientdevice = "Windows Phone";
} else {
set req.http.clientdevice = "desktop";
}
以上で設定が確認できたので、該当バージョンを Activation して実際に反映します。
Snippets は GUI 上で完結することもあり、カスタム VCL より容易に利用することができます。また、ここでは設定について触れていませんが、バージョンに依存せず API で動的に設定を変更できる Dynamic VCL Snippets も利用可能で、Fastly の設定の柔軟性をより高める機能となっています。