結論
- 結論としては自作でメソッドを追加し、そこから標準の加工メソッドにサイズを指定して渡すようにする(今回はmodel classに値を渡してそこから取得するようにしました)
app/models/user.rb
class User < ApplicationRecord
mount_uploader :image, ImagesUploader
attr_accessor :width, :height
end
app/uploaders/images_uploader.rb
class ImagesUploader < CarrierWave::Uploader::Base
include CarrierWave::MiniMagick
## 独自メソッドでサイズを指定できるメソッドを作成してそれをprocessで呼び出す
def dynamic_resize_to_fil
resize_to_fill model.width, model.height
end
process :dynamic_resize_to_fil
end
はじめに
Railsで画像アップロードする機能を実装するときに使われるcarrierwaveですが、いざ実装しようとすると場合によっては複数箇所で使う場所がありその都度画面によって画像サイズを変えたい要件があったりします(ユーザーの小さいアバターやサムネイルのように様々な用途でサイズを変えたい etc...)。
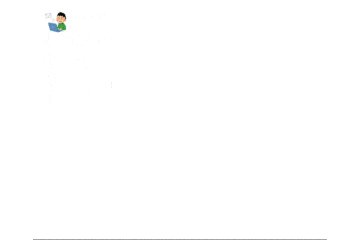
そんなときは上記のような方法でuploaderで良い感じにするとこんな形で動的にサイズを変更することができます。
気をつけること
uploadarでそのmodelの値を参照する実装を進めるときはそのimageとサイズを決めるための値を同時にinitializeするとuploadarのメソッドが走りmodelの値を取れないです。
なので画像を入れる前にあらかじめサイズを決める値をインスタンスに入れました。
...
@user = User.new(user_params[:size])
@user.image = user_params[:image]
if @user.save
...
終わり
今回はcarrierwave内で動的に画像サイズを変更する方法を紹介しました。
実装したRailsサンプルアプリは以下に公開しておきます。