概要
LINE BOT を作った(作っている)ので備忘録としてまとめました.
これまでは Heroku というサービスがよく使われていたようですが、
有料化されてしまったので、Render を使います.
また、言語は JavaScript (Node) を使用します
作成
プロジェクトのセットアップ
init
mkdir linebot
cd linebot
npm init -y
ライブラリのインストール
npm i @line/bot-sdk express
index.js ファイルを作成
touch index.js
package.jsonの変更
以下の一行を追加してください.
"type": "module"
これでプロジェクトの準備ができました.
GitHub にプッシュするところまでやってください.
このページ上でのリポジトリ名は linebot-oumu とします
LINE Developers に登録
続いて LINE Developers に登録します
LINE Developers
手順は 「LINE Bot作成時のLINE Developers設定の備忘録」 を参考にしてください
Render に登録
Render に登録します
GitHub アカウントで認証するととても楽になるのでおすすめです.
Renderプロジェクトの設定
新規プロジェクトの作成
作成した linebot-oumu で Connect を押します

プロジェクトの設定は以下の通りにしてください.
Name は一意である必要はありませんが、
既に使われている場合は url に数字が付け足されたりします

下に移動して Free のまま Create Web Service を押します

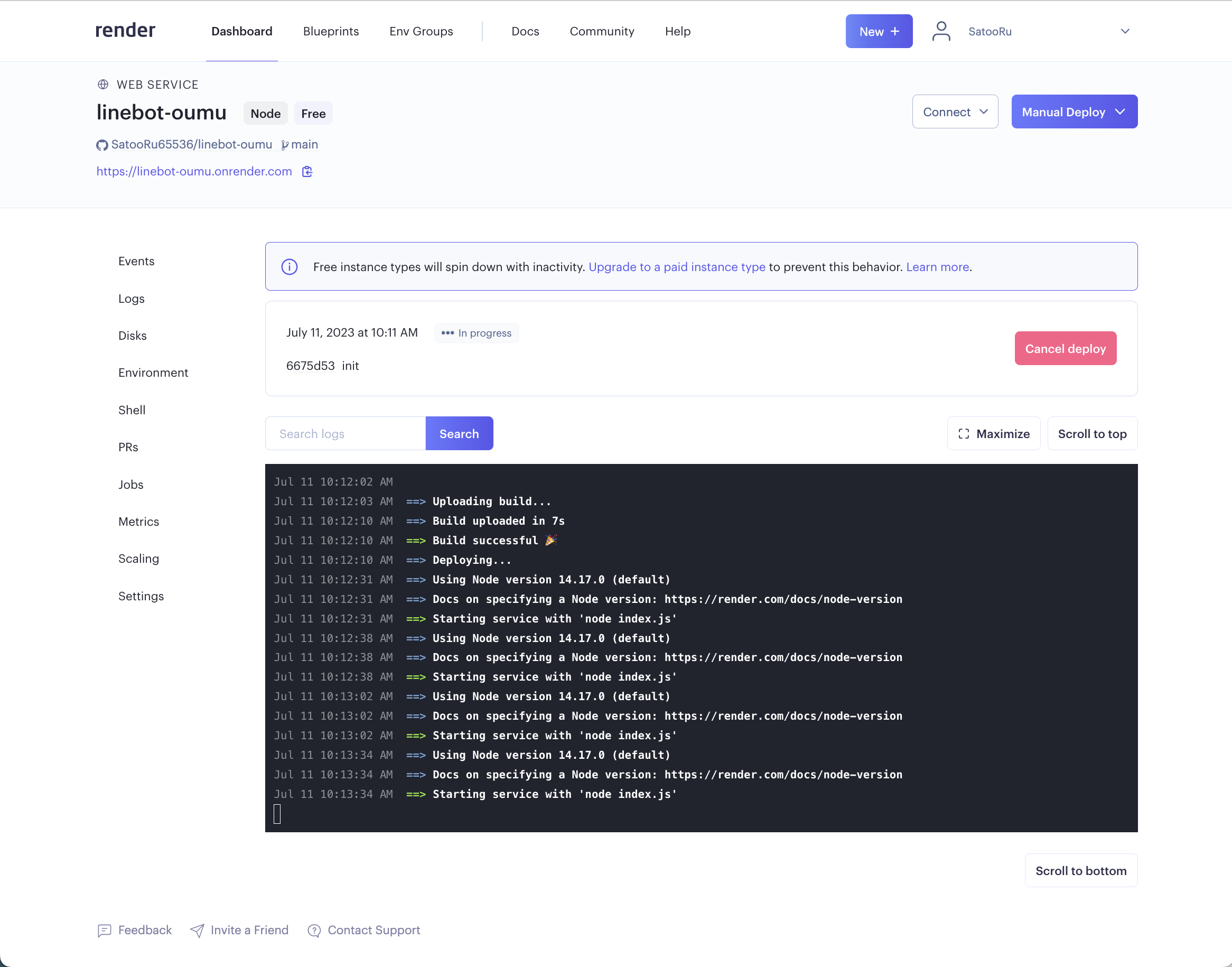
すると以下のようにビルドが始まりますが、index.jsにはなにもないので Cancel deploy を押して止めましょう.

環境変数の指定
チャネルシークレット
チャンネル基本設定を開き、スクロールすると チャネルシークレット があります.

チャネルアクセストークン
Massaging API設定 を開き、スクロールすると チャネルアクセストークン があります

環境変数を追加
左のリストから Enviroment を選択し、Add Environment Variable を押します.
key には CHANNEL_SECRET と CHANNEL_ACCESS_TOKEN の2つを入力します.
入力したら Save Changes を押して保存します

また、左上には https://xxx.onrender.com と URL があるので、コピーしておきます.
Massaging API の設定
以下のように Webhook URL には先ほどの https://xxx.onrender.com を登録し、
Webhookの利用 をオンにします.

以上で設定は完了です.
あとはコードを書いていくだけです!
おうむ返しを実装する
ライブラリをインポート
import express from "express";
import { Client, middleware } from "@line/bot-sdk";
トークンの設定
const config = {
channelSecret: process.env.CHANNEL_SECRET,
channelAccessToken: process.env.CHANNEL_ACCESS_TOKEN,
};
const client = new Client(config);
エントリーポイントの設定
以下のコードでは https://xxx.xxx/ にアクセスした場合に
handleEvent関数を呼び出すようになっています.
const PORT = process.env.PORT || 3000;
const app = express();
app.post("/", middleware(config), (req, res) => {
Promise.all(req.body.events.map(handleEvent)).then((result) =>
res.json(result)
);
});
app.listen(PORT);
events は配列になっており、連続でメッセージが来た場合には1回のリクエストでまとめて来ます.
map で回すことで全ての event に対して反応するようにしています.
おうむ返しする
event.message.text には送られてきたテキストメッセージが入っています.
なので event.message.text をそのまま返せばおうむ返しできるわけです
function handleEvent(event) {
return client.replyMessage(event.replyToken, {
type: "text",
text: event.message.text,
});
}
しかし、ユーザーから送られてくるメッセージはテキスト以外にもいろいろあります.
- スタンプ
- 画像
- ファイル etc.
なので return する前に 送られてきたメッセージが テキストであるかを判断させ、
テキスト以外の場合は返信しないようにします.
if (event.type !== "message" || event.message.type !== "text") {
return Promise.resolve(null);
}
GitHub にプッシュすると Render では自動でフェッチし、ビルドされます
BOTを友達登録する
Messaging API設定 を開くと QRコードがあります.
読み込むと友達登録することができます

BOTにメッセージを送るとおうむ返ししてくるのを確認できると思います!!

終わりに
今回は単におうむ返しするBOTを作りました.
ぜひ様々な処理を組み込んで便利なBOTにしてみてください!
Render では PostgreSQL なども使用できるので DBと連携させてみてもいいかもしれません
また、Render は 15分間アクセスがなかった場合スリープしてしまいます.
Google Apps Script などでいい感じにしましょう!!
