前回の記事(
https://qiita.com/Satachito/items/2fada395c301fd4ec4bf
)でちょっとした web アプリを作って見た。
ここからは quasar の謳い文句の一つのソースで、Web、マルチプラットフォームデスクトップアプリ、モバイルアプリなどが作れる、っていうのを追ってみる。
作業環境は OSX。
でもって、
超簡単!
electron でデスクトップアプリを作ってみる。
web アプリをビルドしておく。
cd <folder_name>
quasar build
electron で wrap する。
quasar wrap electron
cd electron
npm install
electron で osx 用のモジュールをビルドする。
cd <folder_name>/electron
quasar build darwin
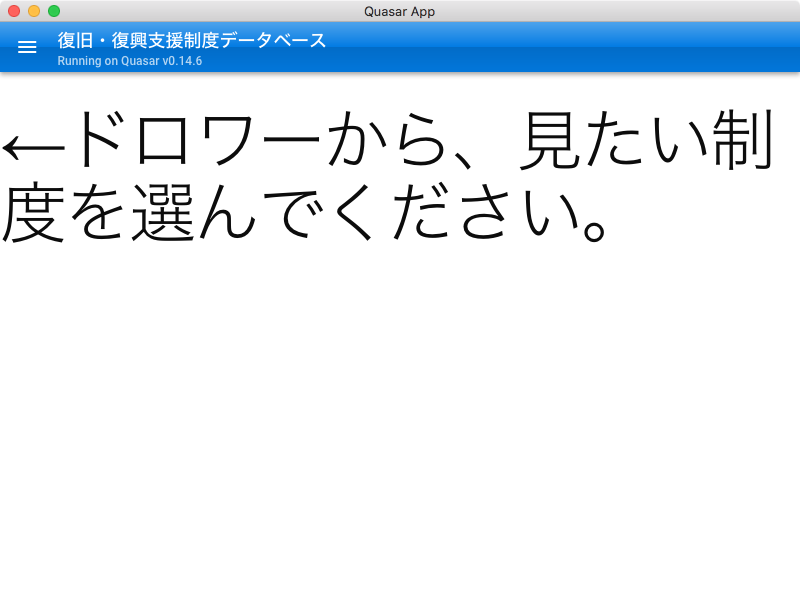
<folder_name>/electron/dist/Quasar Electron App-darwin-x64
の下にアプリができるので、実行してみる。
electron で Mac AppStore 用のモジュールをビルドする。
cd <folder_name>/electron
quasar build mas
electron で Linux 用のモジュールをビルドする。
cd <folder_name>/electron
quasar build linux
electron で Windows 用のモジュールをビルドする。
wine という署名プログラムが必要なので、brew でインストールする。
brew install wine
そして
cd <folder_name>/electron
quasar build win32
Cordova でモバイルアプリを作ってみる。
準備
Cordova のインストール
npm install -g cordova
Cordova でラップする
cd <folder_name>
quasar wrap cordova
cd cordova
iOS アプリ
cordova platform add ios
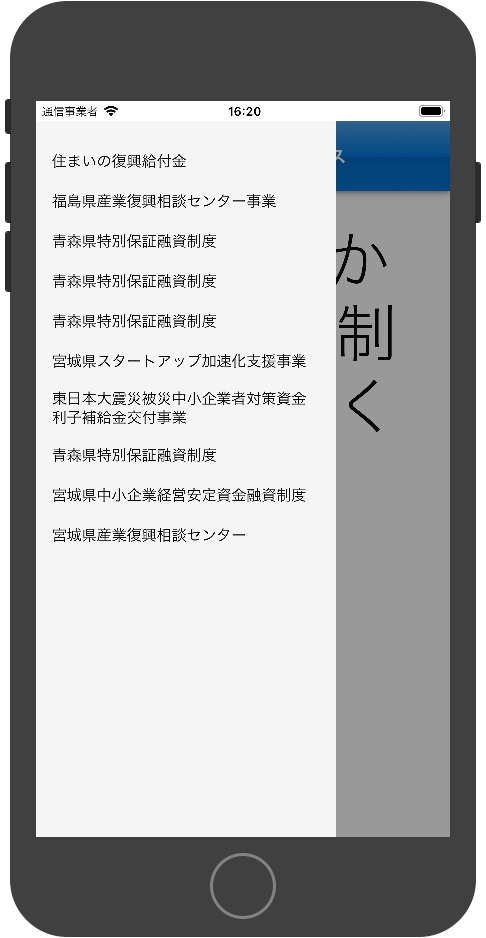
cordova run ios
シミュレータが立ち上がってアプリが動作する。
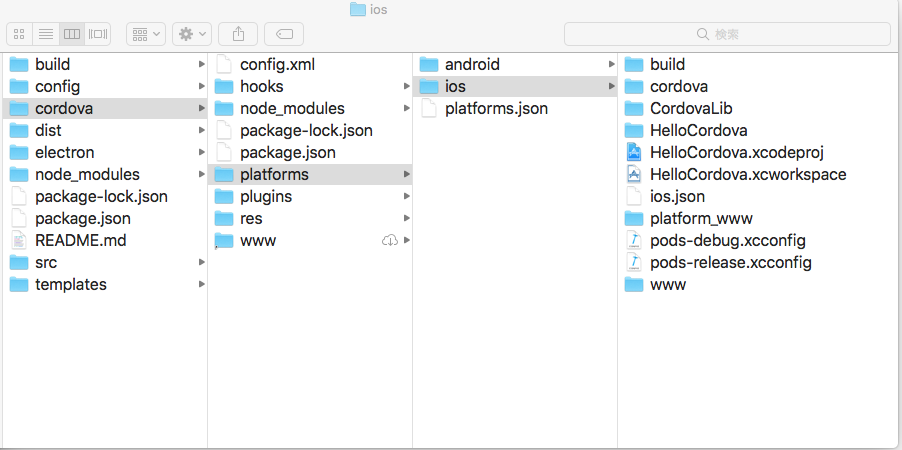
以下のフォルダにプロジェクトが生成されている。