こんにちは。
プログラミング歴1カ月のSarasaです。
学校の授業以外(しかも情報系じゃないからほんと基本的な)で
ちゃんとコード書いたの初めてかも・・って
状態でプログラミングにトライするとたくさんの壁にぶち当たりますね涙。
そんな私が、サイト制作の際に特に手を煩わせた
「例の謎の空白」をなくす方法について解説していければと思います。
なお開発環境は、
<フレームワーク>
React ver. 18.2.0
<使用言語>
JavaScript
CSS
HTML
です。
marginもpaddingも問題ないはずなのに・・!!
headerよし、Footerよし、contents部分よし・・・!
すべて index.jsにimport して、npm startすると、すると、、、、

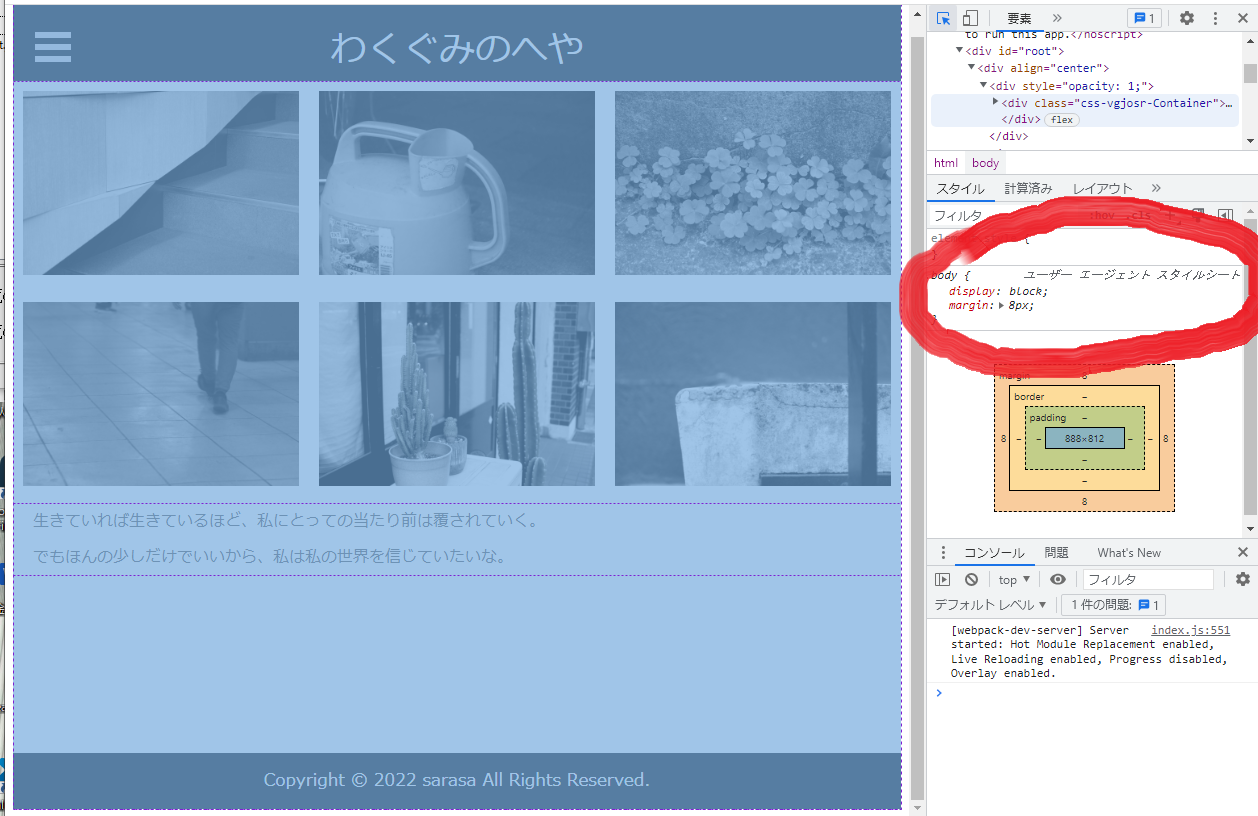
・・・おわかりいただけましたか。
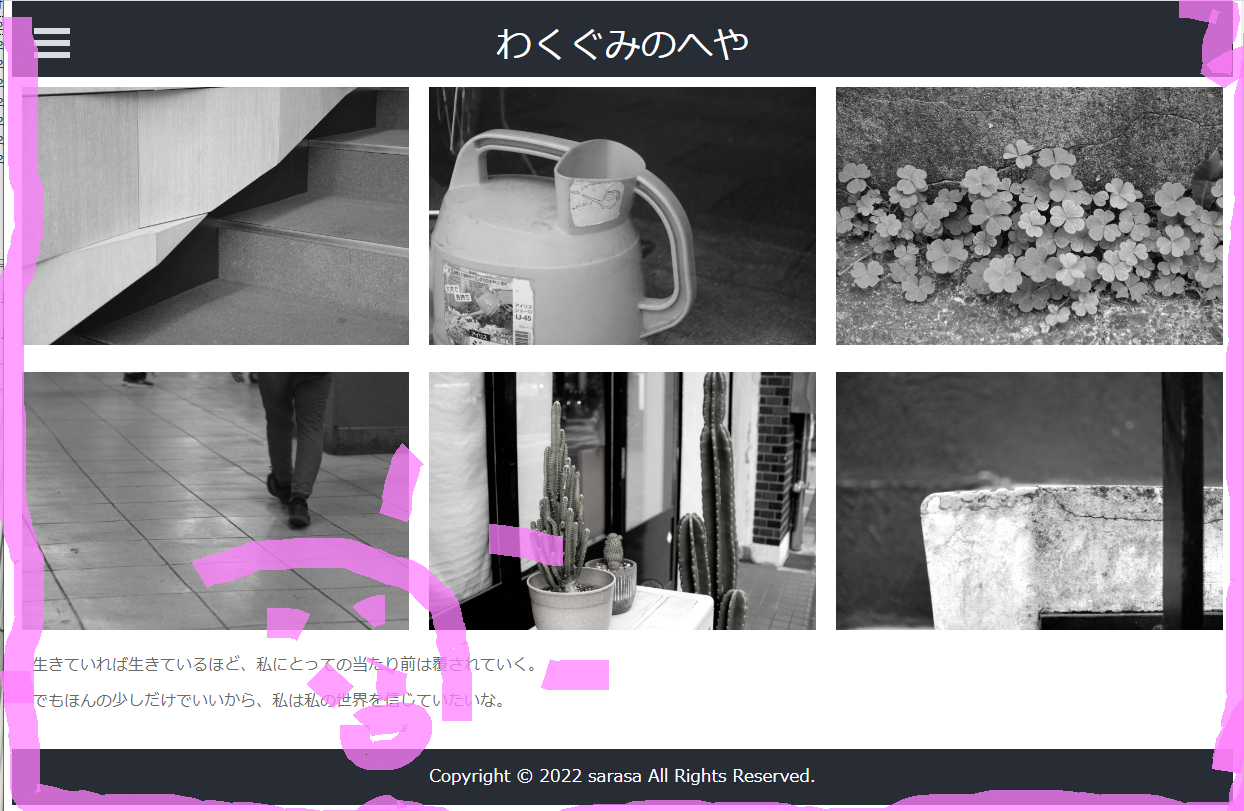
大事なことなのでもう一度画像を載せます(??

(真ん中の顔は関係ありません)
マーカー部分の隙間 が消えないのです。。。
(ちなみに画像には収まっていないけれどヘッダーの上にも隙間がある)
厄介なのは、タイトルの通りmarginもpaddingも問題ないのだ・・!
検索してもこの隙間兄弟の内容ばかり。さじを投げかけたその時でした。
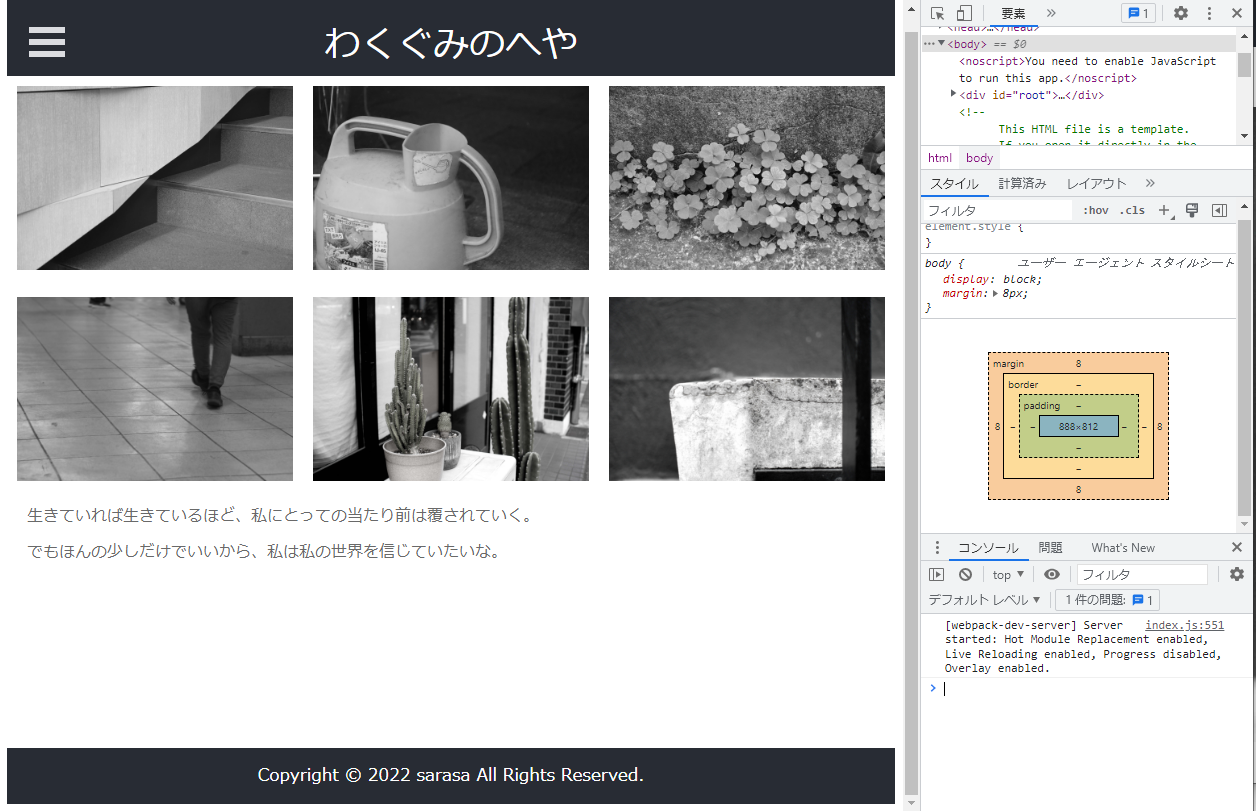
とりあえずデバックツール起動
「エンジニアだったらそれくらい常識でしょww」ができないのが初心者。
とりあえず黙ってF12を押してみます。
ほい!!

・・これといったエラーは見当たりません(これじゃあググりようがないじゃん。。
な~んてことばっか考えても埒が明かないので
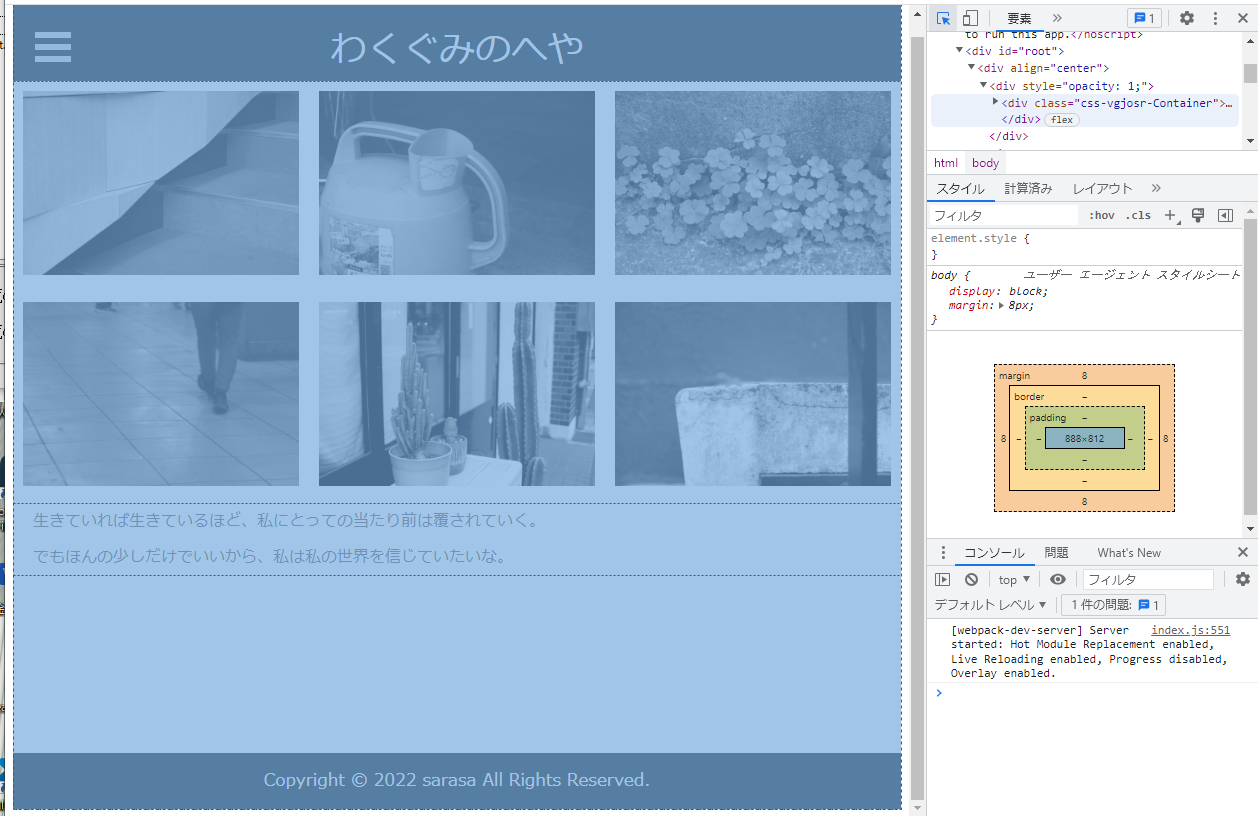
とりあえず手当たり次第カーソル当てまくってみます。
(理屈なんて関係ねえ!とにかく手を動かすのだ!!)

・・おわかりいただけましたか(本日2回目
四隅にCSSが適用されていないのです・・・!!
だからいくらmarginを0にしても何も起こらなかったのか・・・!
ん??
つまり私が作った部分以外にもmarginの概念が存在しているという
ことでは・・??
10分ほどデバックツールとにらめっこを続けると・・??


marginよ・・・!そんなところにいたのね・・!
会いたくて会いたくて震えていたのに(震えてない)、
こんな近くにいたなんて・・!!
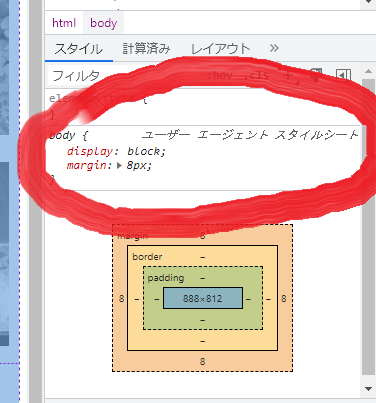
試しにカーソルをあててみると、、

ビンゴおおおおお。
すべてはこのユーザーエージェントスタイルシートのせいだったのだ・・!
悩みの種がわかった今、恐れるものなど!何も!ない!!
そもそもユーザーエージェントスタイルシートって??
調べてみると、このユーザーエージェントスタイルシートとは、ブラウザごとに
設定されている独自のCSSらしいです。
しかも、こちらが指定したCSSより優先的に適用されてしまうので、
今回のような謎の隙間が出現してしまうのです。
しかし、企業のサイトなどを見てもこの謎の隙間ができているところは
ほとんど見受けられません。
では、世のエンジニアたちはどうやってこの隙間を撃退しているのでしょうか??
これで安心!!リセットCSSがすべてを解決してくれる!!(多分
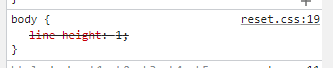
いろんなサイトをデバックしてみると、
こんな横線でCSSの項目を消している部分を見かけたことはないでしょうか?

これこそが我らの救世主リセットCSS様です。
詳しい説明はたくさんGoogle上に転がっているので、
ここでは「ユーザーエージェントスタイルシート??お前の主張なんって知ったこっちゃねえ!俺のサイトのCSSは!俺が決める!! 」ことをブラウザに訴えかけるCSSだという理解で充分です(ああ、世のエンジニア様たちに叱られてしまう・・!!)。
ちなみに、このリセットCSSのコード自体もネットの海にあるうえに、
自分のCSSファイルの冒頭に書けばいいだけなので、ここについても割愛。
ここからは「とにかくCSSを書くのがめんどくさい。でも謎の隙間に悩まされるのはもういや」というわがままな読者にあてたものです。
@emortion環境でリセットCSSを導入する方法
CSSのファイルを別で作るの面倒な人の多くは@emortionを導入しているかと思います。
つまり、下記の内容は、「CSSファイルを使わずにリセットCSSを適用する」方法になります。
まず、VSCodeのターミナルを開き、下記のライブラリをインストールします。
(他のリセットCSSの違いについてはこちらのページを参考にしてください)
npm install normalize.css
(ちなみにcreate-react-appでReactアプリを作るとデフォルトではいってるらしいですね。。この記事書いているときに気が付きました。。)
はい、ここからが本題です。
初心者が「サクッとそれっぽい見た目のサイトにする」ためにやった方法なので
めちゃくちゃざっくりした内容です。
normalize.cssをインストールしたら、index.jsに次のように記載します。
import React from 'react';
import ReactDOM from 'react-dom/client';
import "normalize.css"; //こちらを新たに追加//
//下記は各々必要なものをimport//
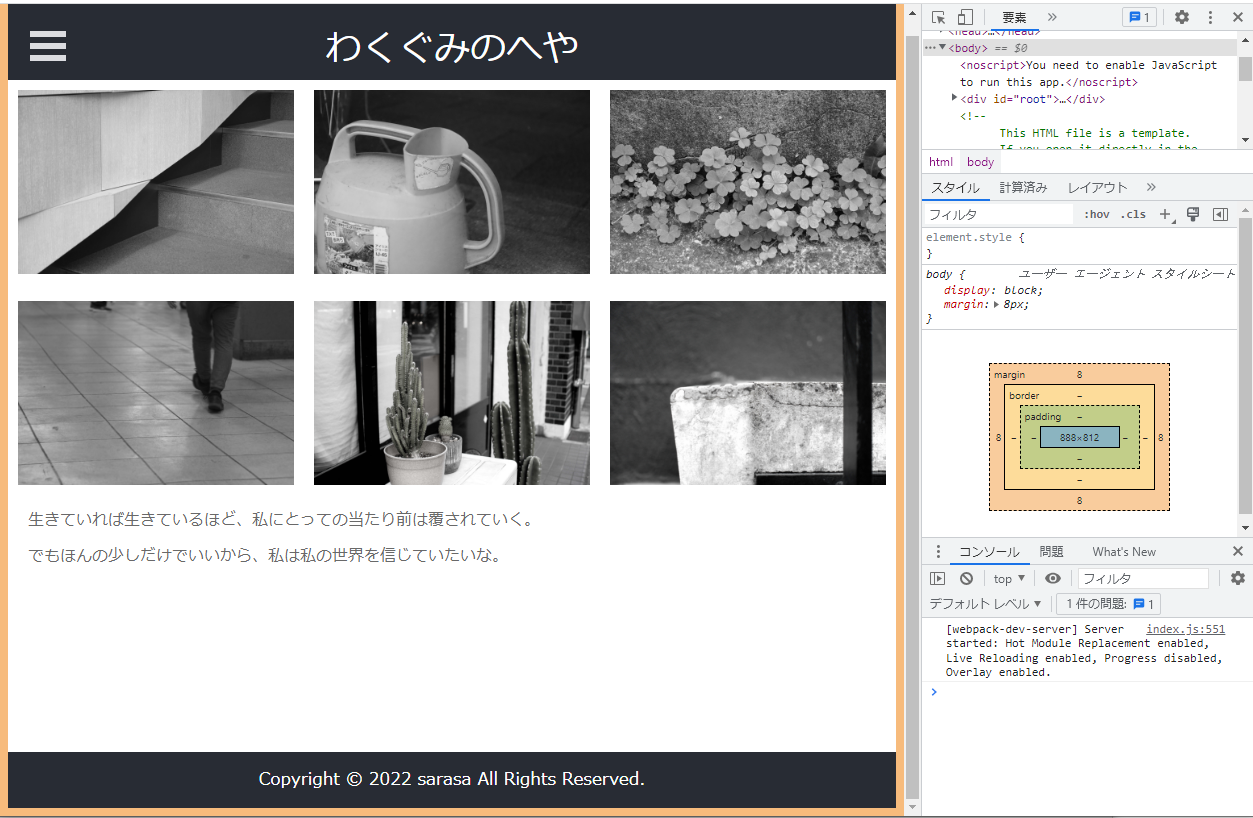
この状態でnpm startすると、、、

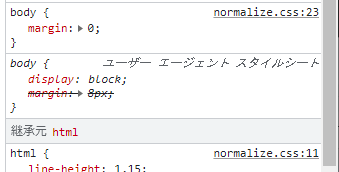
はい、ユーザーエージェントスタイルシートのmarginが消えました!!
デバックツールを開いてみると、、、

ちゃんとnormalize.cssが適用されていますね。
え??こんな簡単でいいのって感じでした。
(私がいままで悩んだ時間は何だったんだ・・・!!)
ブラウザのCSSに負けるな。勝利はいつも目の前にある
ざっくりいうと「とりあえず指定したCSSが適用されなかったらリセットCSS導入してみようぜ!!」というお話でした。
normalize.css、さくっと導入できて便利ですよ!!
参考ページ
エンジニアブログ React+webpackにnormalize.cssを導入する
https://hisa-web.net/archives/976