先日、社内のハンズオン研修でVercelのv0.devのPro版を体験させてもらった。
期間限定ではあるが、自由に使っても良いと御触れが出たので、ここぞとばかりに遊んでみた。
前々から欲しかったアプリがあるので、1行もコードを書かずに作れるのか実験してみた。
v0とは?
v0(ブイゼロ)は、Vercelが作ったAI搭載のUI生成ツールです。
テキスト指示でUI生成:
言葉で指示するだけで、ウェブサイトなどの見た目(UI)を自動で作れます。
コードも自動生成:
UIだけでなく、そのためのプログラムコード(React)も自動で作成します。
開発がラクになる:
プログラミングの知識が少なくても、素早くUIを作れます。
つまり、v0は「AIの力で、ウェブサイト作りをもっと簡単にするツール」です。
By Gemini
v0の使い方
v0はチャットベースのAIのため、作りたいものを日本語で記載するだけで、簡単に作ってくれる。
とはいえ、試作してみた段階だと、最初にある程度細かく指示をしておいた方が修正が少なくて楽そうだったので、最初のプロンプトは長文で送った。
今回は私がこよなく愛する冷やし担々麺をInstagramから口コミを集め、Geminiで店舗住所を特定し、Googleマップにまとめるアプリを作ろうと思う。
最初のプロンプト
# 概要
冷やし担々麺を提供している飲食店の情報をInstagramから抽出し、Googleマップ上にピンを立てることができるサイト
# イメージキーワード
中華、夏、冷やし、担々麺、辛い、マップ、Instagram
# 機能
- 1ページのシンプルなサイト
- 画面構成
- ヘッダー(サイトタイトル)
- 都道府県を選択するselect
- Instagram投稿を表示するCard
- 地図アイコンボタン
- フッター
- Instagramの提供するAPIを使ったハッシュタグ検索を行う #冷やし担々麺
- Instagramの検索結果を一覧で表示する(Card形式で画像、投稿文、投稿日時、お気に入りに入れるハートアイコンボタンを表示)
- 投稿文は最初の100文字程度、だいたい3行分程度を表示する。それ以降は「…」にする。
- 表示件数はデフォルトで30件程度。
- 画面下部に「もっと探す」ボタンを設置する。
- 「もっと探す」ボタン押下時は、さらに追加でInstagramのAPIで検索し、件数を増やす。
- ハートアイコンボタン
- お気に入りに入れる機能。すでにお気に入りの場合はお気に入りから外す。お気に入り状態の場合は、アイコンの色をつける。
- 都道府県を選択された場合は、該当する県の投稿だけに絞る。
- 1件も表示されない場合は「もっと探す」ボタンを押下したときと同じ処理を行う。
- 生成AIを使って、投稿文から店名と店舗の所在地、および都道府県を特定する機能
- 投稿文が不完全であるなどの理由で、生成AIが店舗所在地を特定できない場合は、一覧に表示しない。
- Cardをクリックすると詳細のモーダルが開く
- モーダルの内容は店名、画像、投稿日時、投稿文全文、お気に入りに入れるハートアイコンボタン、店舗所在地および店舗所在地にピンを刺した状態のGoogleマップとする。
- モーダルはバツボタンで閉じれるようにする
- 画面右下に吸着するように、地図アイコンの丸いボタンを設置っする。
- 地図ボタン押下時に、90%モーダルで、Googleマップを表示する。
- お気に入り投稿の店舗所在地からGoogleマップ上にピンを立てる。
- お気に入りが1件もない場合は地図ボタンはdisabledにする。
- モーダルはバツボタンで閉じれるようにする
- Googleマップは個人のGoogleマップにリストとして保存できるようにする。
# APIについて
- InstagramのAPIは下記情報を使用する
- API_URL=https://graph.facebook.com/v20.0/17843727850005267
- API_USER_ID=XXXXXXXXXXXXXXXXXXX
- API_TOKEN=XXXXXXXXXXXXXXXXXXXXXXXXX
- #冷やし担々麺 のIDは「17843727850005267」です。
- 生成AIはGeminiを使おうと思っています。必要な情報があれば伝えてください。一旦は動きを見たいので、Mockで実装してください。
その他不明点があれば相談してください
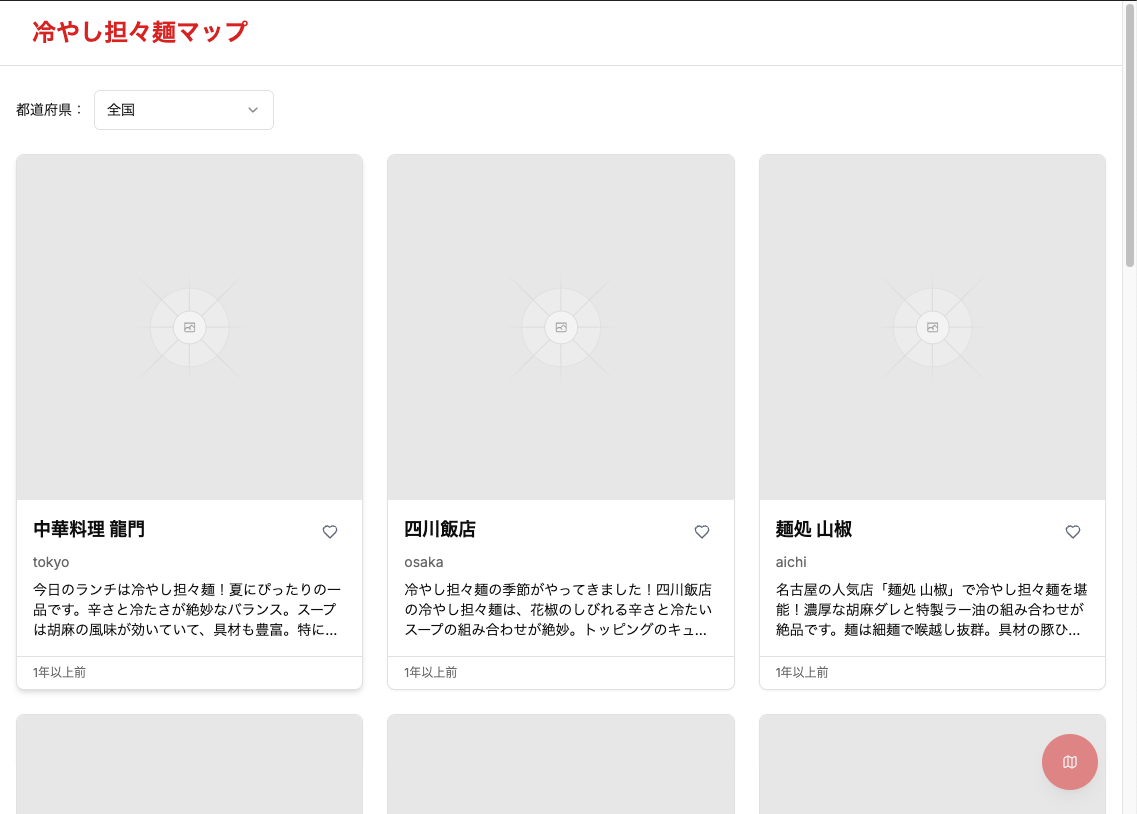
モックとしては満点ではないだろうか。
どうやら一回こちらが送ったプロンプトから、情報を整理して、最後に実装しているらしい。
(一瞬「ユーザーの要望をまとめると...」といったチャットが表示される。)
つまり、人間の適当な指示→生成AIによる丁寧な指示→AIによる実装 というフローをとることで、正確性をあげているっぽい。人間界も同じことしているな。
細かいミスや気になる箇所があったので、修正を指示していく。
具体的な修正点がある場合は、コンポーネントを直接指定して指示を出すことができるので、誤認が起きにくい。
エラーも直してくれる
修正結果にエラーがあり、プレビューが表示されない!というときも、ワンクリックで修正を投げることができる。

「いい感じ」に外部APIを使ってくれるのか
モックで大体いい感じに仕上がったら、外部APIを本物に置き換えていく。
APIKEYなど必要情報を渡せばかなりスムーズに置き換えてくれる。
呼び出すAPIも自分で判断してくれるが、細かい要望がある場合はやはり指示が必要。
(例えばFacebook Graph APIのrecent_mediaを使うのか、top_mediaを使うのか...あたりは判別がつきにくいようだったので、手動で修正した)
所要時間
ということで、アプリとしては完成!
この段階で所要時間は4時間程度、Version(v0とのやり取りの数)は70だった。
多いのか少ないのかは分からないが、この時間でできてしまったことには感動。
ただ、機能面を最優先したため、デザインは全て後回しである。

ちゃんとお気に入りした場所の地図も表示される。

Vercelならそのままデプロイもできちゃう!
これは便利。ローカルでぽちぽち開発すると公開場所に悩んだりするが、デプロイまでワンクリックとは!
と思い、デプロイしてみると、よく分からないがエラーが出る。
だが、そんなことは一切気にせず「直す」ボタンを押すだけ。
あとはv0が直してくれのを待つ。何のエラーかなんて調べる必要がない。
だいたい1回では終わらないので5回くらい直させると上手くいくようになる。
よかった点
早い
正直プロンプトを送ってから、プレビューが表示されるまではそこそこ時間がある。これはChatGPTなどの他のAIの速さというものに慣れてきてしまっているからだと思う。
とはいえ、人間が作るのに比べたら圧倒的スピードである。
一緒に迷走してくれる
当初はGeocoding APIを使わなくてもGeminiだけでいけそうかも、と思っており、試行錯誤した(させた)。が、上手くいかずやっぱり戻して、というようなシーンでもバージョンを巻き戻せるので、楽だったし、方針転換にも柔軟に付き合ってくれるのがAPIの良さだと改めて実感した。

簡単なAPIだったら使いこなしてくれる
公式のドキュメントとかさほど読んでなくても使えるようになるのは便利だと思った。ただし、バージョンや似たような機能が複数あるAPIの場合、何を使えばいいのか判別できずに迷走する癖がある。人間側もPostmanで叩けるぐらいまではAPIを調べておく必要がありそう。
気になり
以下、使ってみて気になったこと。
- デグレはある。
一度指示を出して修正しても、元に戻る...ということはザラにあるので、本当の微修正だったら諦めてコードを自分で修正した方がいい。 - 何回言っても治らない時もある。
こちらの言い方が悪いと思ったほうがいい。言い方を変えると一発で直ることも結構ある。個人的には一瞬表示される丁寧な指示をみると、意図が全然違うことが結構あったので、補足を多くした方がいいかもしれない。 - 完成してもデプロイまでが長い。v0がVercelのデプロイに慣れていないのでは。
- これは私だけかもしれないが、Tailwind CSSと謎に相性が悪い。(一生エラーが出た。)
- バージョン依存関係のエラーが出やすい。
- セキュリティのことは今回一言も指摘しなかったので、仕方ないと言えば仕方ないのだが、APIKEYがネットワークタブから丸見えになる状態は最後まで改善されなかった。最初にモックでいいよ、と言ったのがダメだったかもしれない。Vercelでは環境変数を設定することなんかもできるので、ちゃんとBFFから送るように指示した方が良さそう。今回は私が一人で使うので一向に構わないが...。
実用に耐えうるか?
モックとしては100点なので、実装前のプレとして営業に使う、とかはめちゃくちゃ向いていそう。
デザインを非常に細かく指定するのは難しいので、絵ありきの場合には不向きかも。
Web上でこんな表現できるんだっけ?という確認作業には向いていそう。
あとは、今回みたいなニーズが非常にニッチな場合の、オートクチュールとして使えそう。
結論:v0があればノーコードで作れる!
エンジニアいらない世界、いつかくるのかしら。