前回でトップページを編集したので、今回は記事を作成していく!

前回の記事
[Hugo 静的サイトジェネレーターブログを開設してみる①Hugoインストール編]
(https://qiita.com/SakagamiKeisuke/items/e4ee309a44dce22e6229)
Hugo 静的サイトジェネレーターブログを開設してみる②Netlifyでホスト&デプロイ実行まで
Hugo 静的サイトジェネレーターブログを開設してみる③トップページの編集
前提条件
- 環境例:PC MacBookAir2019 macOS Big Sur
- ファイル階層理解、ターミナル操作、Linuxコマンド、vscode等のエディタ使える
- Git理解、 github個人アカウント登録済み、かつ、作業用リポジトリを準備できる
- Githubリモートからデプロイする、デプロイとはなんぞやを少し理解できる
- 何かしらデプロイ経験があればスムーズ(なくてもできる!し経験値になるのでOK)
- 当方スキル: スクール転職活動でRuby半年、転職後PHP,フレームワークを半年程度の駆け出しエンジニア
hugo new コマンドでコンテンツ(記事)を作成
公式ドキュメント
https://gohugo.io/commands/hugo_new/
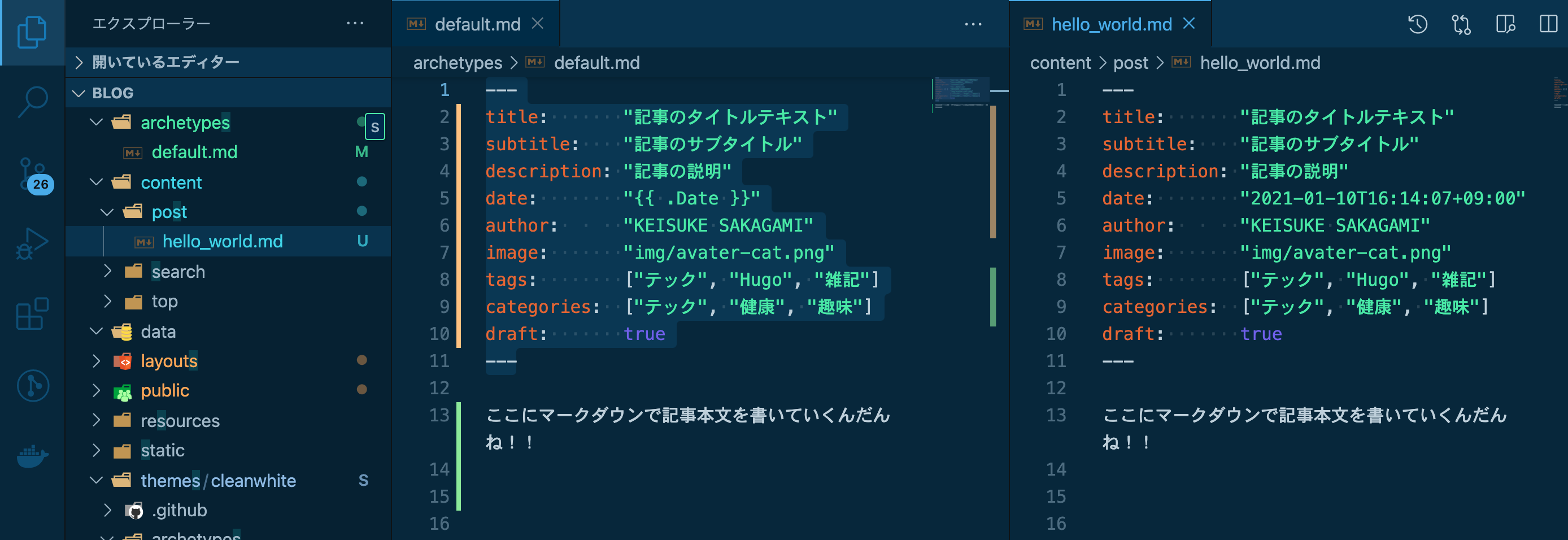
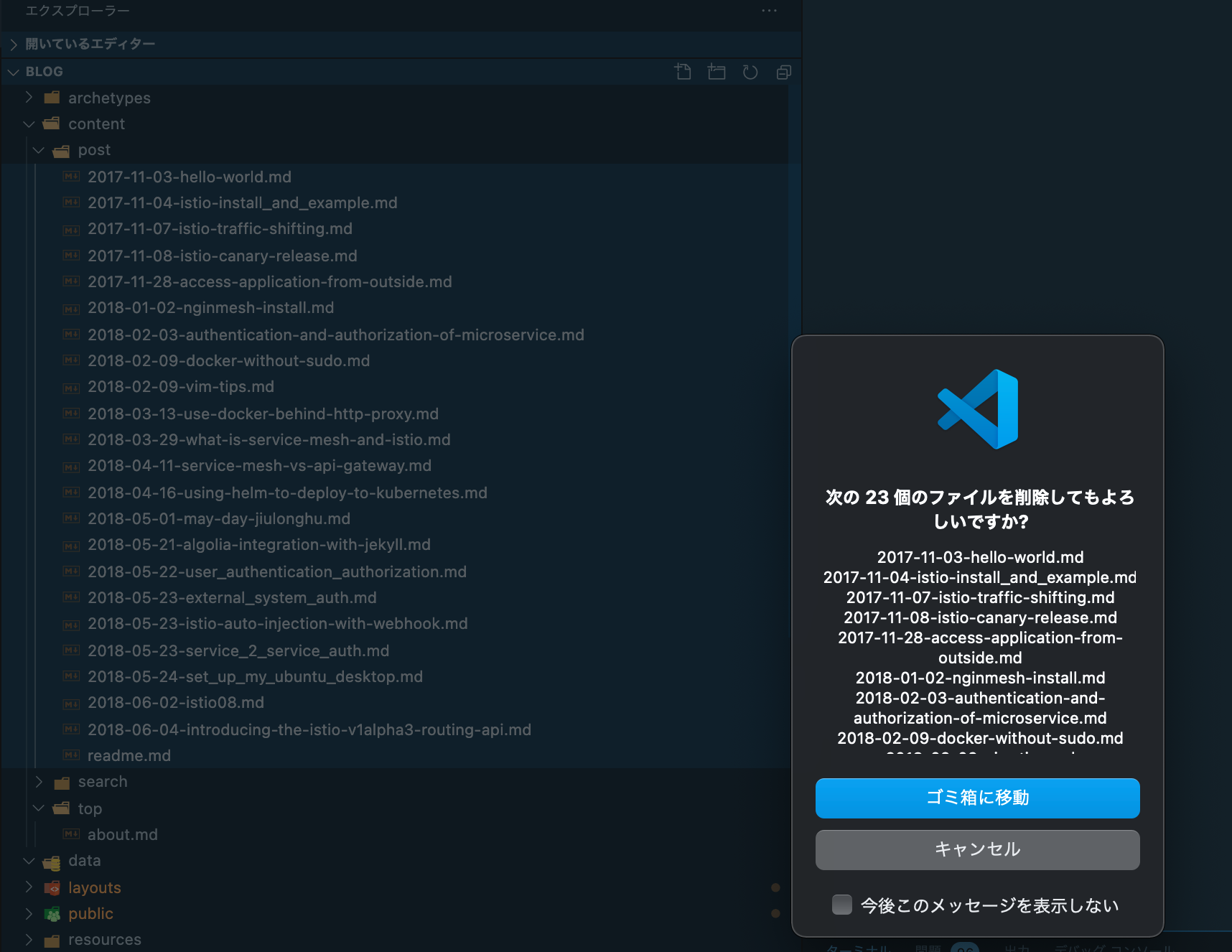
まず、Blog/content/post/配下にある、テーマから移植していた記事を消します。
参考に雛形を見たい時は、themes配下に大元のファイルがあるので大丈夫。

---
title: "記事のタイトルテキスト"
subtitle: "記事のサブタイトル"
description: "記事の説明"
date: "{{ .Date }}"
author: "KEISUKE SAKAGAMI"
image: "img/avater-cat.png"
tags: ["テック", "Hugo", "雑記"]
categories: ["テック", "健康", "趣味"]
draft: true
---
//既存のcontent/post/配下にhello_world.mdファイルを作成
Blog% hugo new --kind default.md post/hello_world.md
//結果
/Users/user/Blog/content/post/hello_world.md created
なぜか、オプションなしで hugo newすると、本来参照しないthemes/archetype/post.mdを参照してしまうので、
オプションでメインディレクトリのarchetype/default.mdを明示的に指定しました
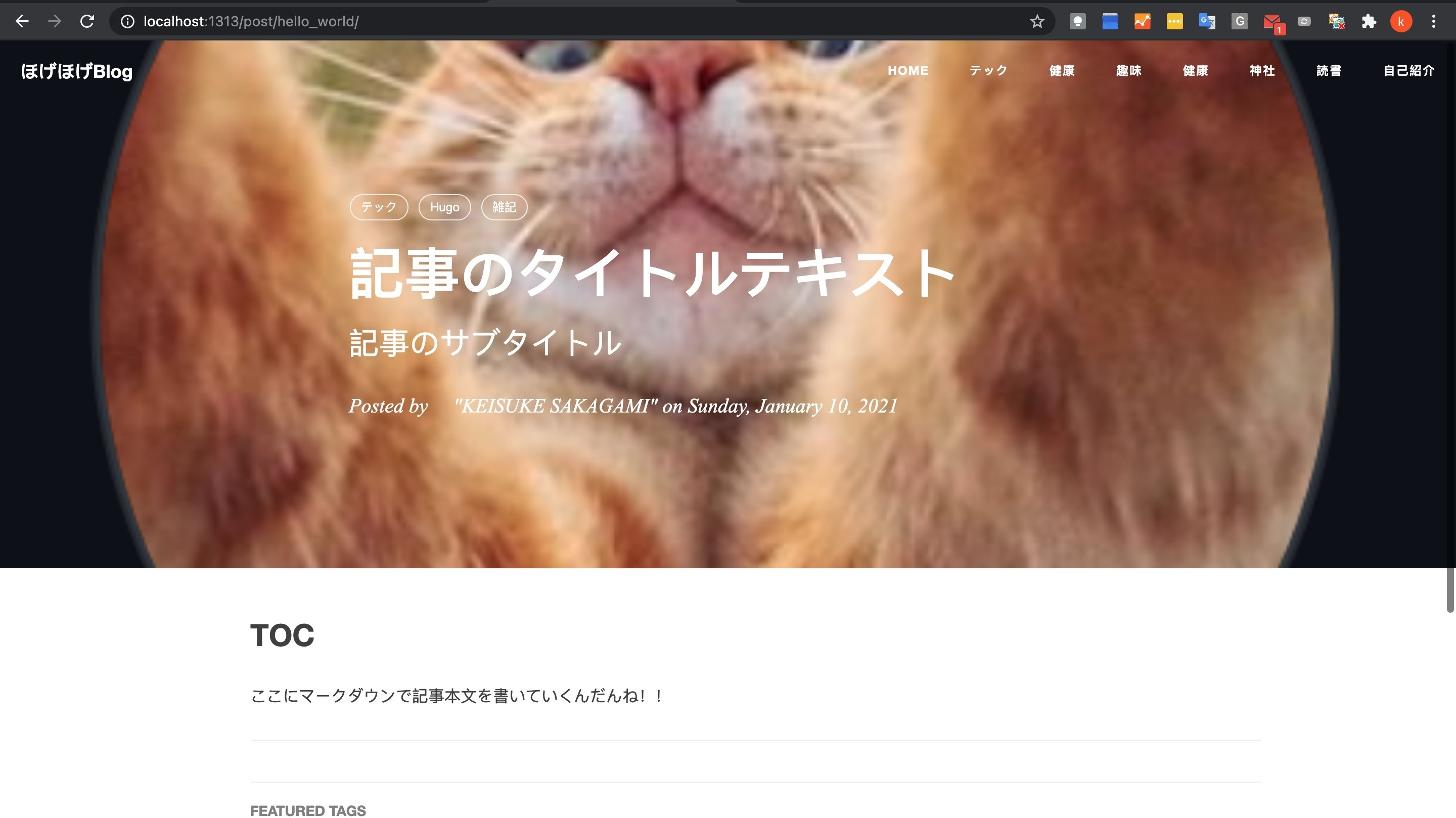
Blog%hugo server -D で確認します
//ビルドしてローカル環境で確認
Blog% hugo server -D
ブラウザでhttp://localhost:1313/アクセス
hugo実行 →git push →Netfilyデプロイ実行
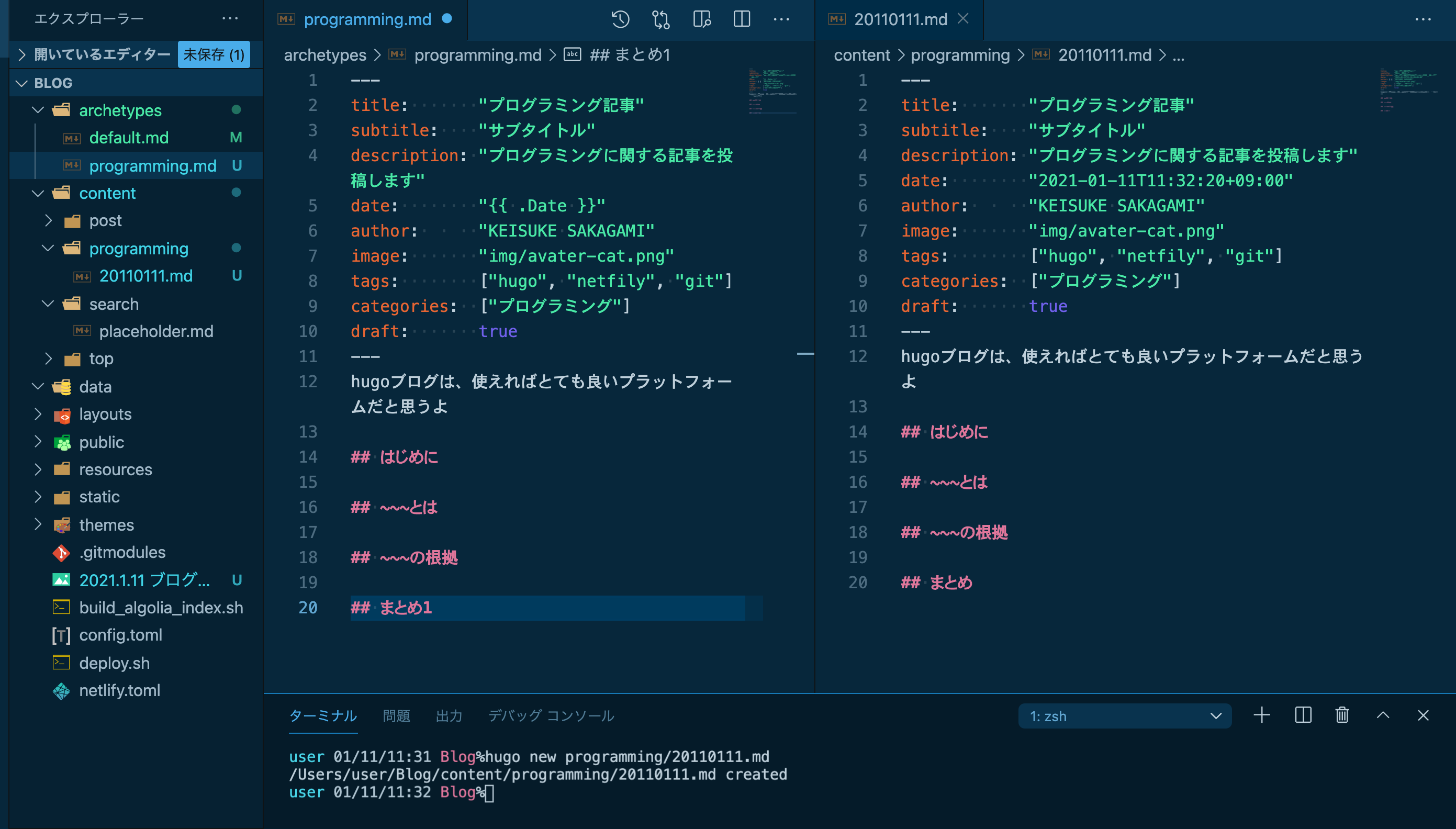
カテゴリーごとに.mdファイルテンプレートをつくったりできる
// 新しいテンプレートprogramming.mdを作成
Blog% cd archetypes
archetypes% touch programming.md
// programming.mdを好みに編集します
// content/配下にprogrammingディレクトリを作成し、その配下に記事を作成
Blog% hugo new programming/20110111.md
/Users/user/Blog/content/programming/20110111.md created
content/配下にprogramming/20110111.md が生成された
中身もテンプレートどおりになっている