目的
初心者がangular9でfirebaseにデプロイ (firebaseではhostingという) したときに躓いたので、共有します。
背景
以下の環境でangularプロジェクト作製済み、angular single-pageアプリ作製済み (angularプロジェクト新規作製時に作製されるdefaultアプリでもOK)、firebase設定済みとする。
- Windows10 PRO
- Node v12.16.1
- Angular v9.0.5
- Firebase v7.13.2
以下の良記事もご参考に。
Angular9とFirebaseでブログを作ってみる1
方法
- コマンドプロンプトを起動する。
- cdまたはcd/dコマンドでAngularプロジェクトのフォルダに移動する。入力例) cd C:\XXXX\XXXX\XXXX (←cd以下はあなたの実際のdirectoryに変更)
- Angularプロジェクトをビルドする。入力例) ng build
- Angularプロジェクトのdirectory内にdistフォルダができていることを確認する。
- Firebaseにloginする (ブラウザが立ち上がってアカウントやパスワードを入力する)。入力例) firebase login
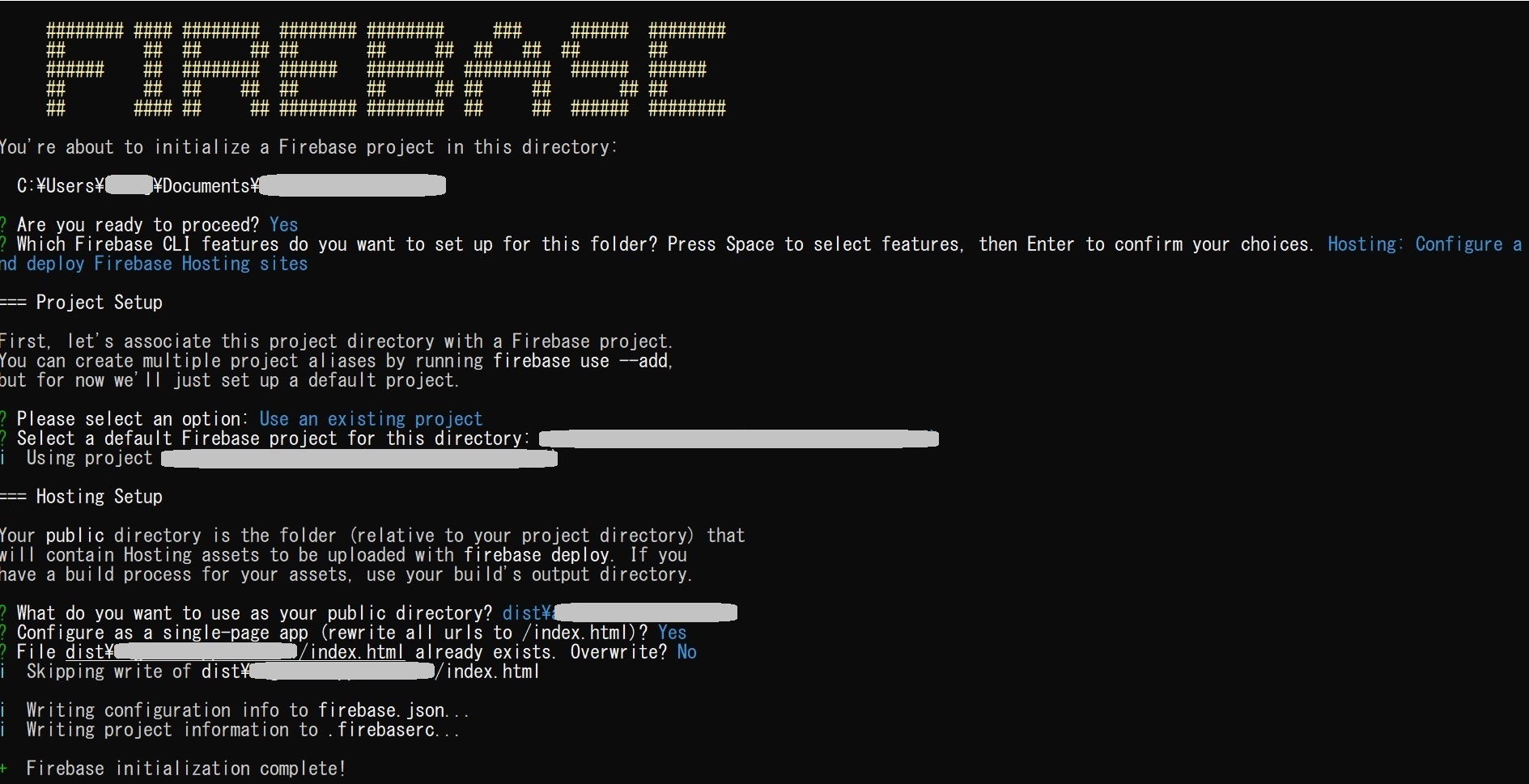
- Firebaseを初期化する (Figure 1)。入力例) firebase init
- Are you ready proceed? と聞かれるので、「Y」と入力する。
- Which Firebase CLI features do you want to set up for this folder? 等と聞かれるので、↑↓key でHostingを選択し、space keyで仮決定した後にenter keyで決定する。
- Firebaseプロジェクトが複数ある場合は、対象プロジェクトを聞かれるので、選択する。過去に一度Firebaseプロジェクトを選択しているとdefaultで設定されている (.firebasercファイル中に記入されている)。
- What do you want to use as your public directory? (public) と聞かれるので、3~4でbuildされたファイルが格納されているフォルダを入力する。入力例) dist\XXXX と入力する (←dist\ 以下はあなたの実際のdirectoryを入力)。
- Configure as a single-page app (rewrite all urls to /index.html)? と聞かれるので、「Y」と入力する (single-page appではない場合は未経験なため本稿は対象外です)。
- File dist\XXXX/index.html already exists. Overwrite? と聞かれるので、「N」と入力する (yとするとdefaultアプリが上書きされてしまう)。
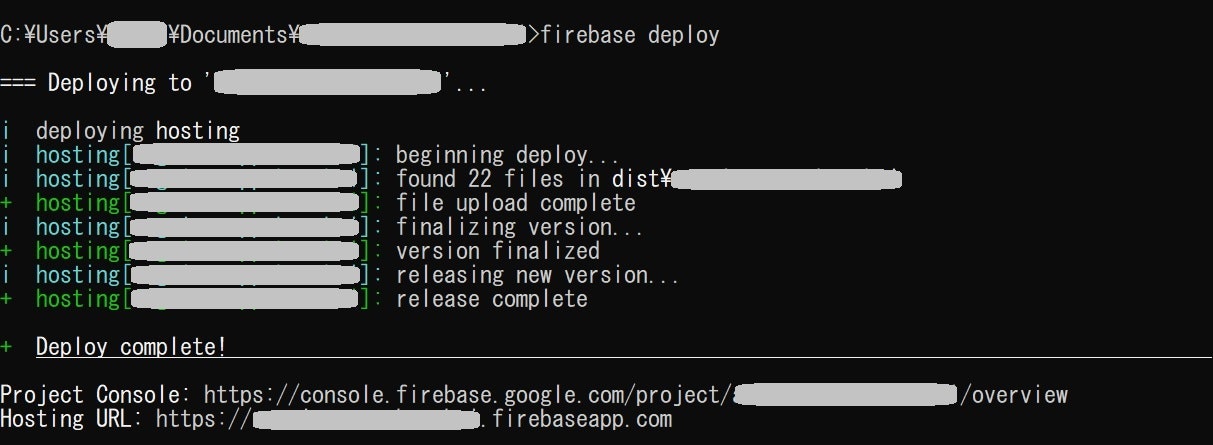
- デプロイする (Figure 2)。入力例) firebase deploy
結果及び考察
私が成功したときは24ファイルがデプロイされた。駄目だったときは0ファイルだったり3ファイルしかデプロイされなかった (firebase的には成功として取り扱われていたが)。駄目だったときはpublic directoryの指定が上手く出来ていなかったのかもしれない。AngularまたはFirebaseのバージョンにより設問が変わるようなので注意。1回目で成功しても失敗しても、2回目以降はfirebaseプロジェクトのdefault設定済みだったり、色々設定が固定されてしまうので、.firebasercファイルやfirebase.jsonファイルの中身を確認する必要が出てくるかも。