Angular9が2019年10月リリース予定から延期され、2020年1月現在ではバージョン9.0.0-rc.11まで来ました。
Angular9を試したいという気持ちが抑えられないので、Angular9を体験するついでにFirebaseと組み合わせてブログでも作ってみようかと思います。
のんびり作っていくので、複数回に分けて投稿していきます。
構成(予定)
フロント :Angular9(デプロイ先はFirebase Hosting)
バックエンド:Firestore
開発環境
- windows10 Home
- Angular CLIバージョンは以下を参照
$ ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 8.3.23
Node: 12.13.0
OS: win32 x64
Angular: 8.2.14
... animations, common, compiler, compiler-cli, core, forms
... language-service, platform-browser, platform-browser-dynamic
... router
Package Version
-----------------------------------------------------------
@angular-devkit/architect 0.803.23
@angular-devkit/build-angular 0.803.23
@angular-devkit/build-optimizer 0.803.23
@angular-devkit/build-webpack 0.803.23
@angular-devkit/core 8.3.23
@angular-devkit/schematics 8.3.23
@angular/cli 8.3.23
@ngtools/webpack 8.3.23
@schematics/angular 8.3.23
@schematics/update 0.803.23
rxjs 6.4.0
typescript 3.5.3
webpack 4.39.2
Angularプロジェクトを生成
-
ng newコマンドでプロジェクトを生成します- プロジェクト名は
my-blog - ルーティングを有効にするため
--routingを指定 - スタイルはSCSSで書くため
--style=scssを指定 - レンダリングエンジンはIvyを使用するため
--enable-ivyを指定(参考)
- プロジェクト名は
ng new my-blog --routing --style=scss --enable-ivy
cd my-blog
※グローバルのAngular CLIバージョンは8系なので、この時点で作成したプロジェクトはAngular8となります
Angularバージョンを上げる
-
Angular Update Guideに従ってアップデートを行います。
※まだAngular9はメジャーバージョンでないため、グローバルでなくローカルでのみ採用します
ng update @angular/core @angular/cli --next
※リポジトリをクリーンする必要がある旨のメッセージが出たら、git commitやgit stashで一旦差分がない状態にする必要があります。
Angular9はTypescript3.7対応してないと思ってたんですが、Typescript3.7.5まで上がりました!
これ、地味にありがたいですね。
ビルド
- 本番ビルドしてみます
npm run build -- --prod
Firebaseプロジェクトの作成
Firebaseコンソールから「プロジェクトを追加」を選択します
- プロジェクト名を付けます
- アナリティクスの設定をします
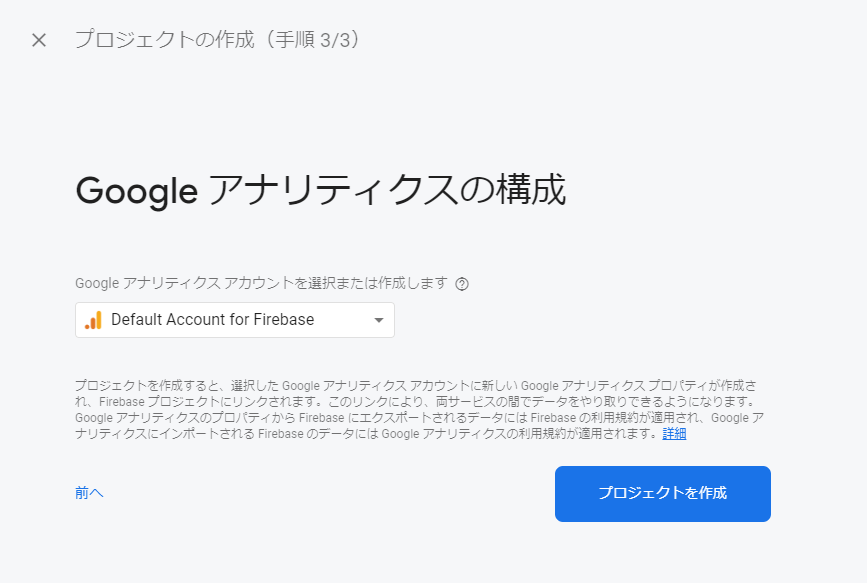
- Googleアナリティクスアカウントを指定します。
- 「プロジェクトを作成」を押下するとプロジェクトの作成が開始されます
- プロジェクトの作成が完了します
Firebase CLIの準備
Firebase HostingへデプロイするにはFirebase CLIが必要なため、インストールします。
- firebase cliのインストール(参考)
npm install -g firebase-tools
- バージョンを確認します
$ firebase --version
7.12.1
- firebaseへログインします
firebase login
以下のようなエラーが出ました。。。
$ firebase login
Error: Cannot run login in non-interactive mode. See login:ci to generate a token for use in non-interactive environments.
→GitBashで実行していたのですが、GitBashの場合は--interactiveをつけると良いそうです。
※以下の記事を参考にさせていただきました。
Git Bashでfirebase loginする
Firebase Hostingへデプロイ
公式の手順に従ってデプロイしていきます。
- firebaseとの紐づけ
firebase init
- 実行すると、以下のように利用するサービスを聞かれるため、
Hostingを選択します。
$ firebase init
######## #### ######## ######## ######## ### ###### ########
## ## ## ## ## ## ## ## ## ## ##
###### ## ######## ###### ######## ######### ###### ######
## ## ## ## ## ## ## ## ## ## ##
## #### ## ## ######## ######## ## ## ###### ########
You're about to initialize a Firebase project in this directory:
C:\Users\liter\Desktop\develop\my-blog
? Are you ready to proceed? (Y/n)
? Are you ready to proceed? Yes
? Which Firebase CLI features do you want to set up for this folder? Press Space
to select features, then Enter to confirm your choices. (Press <space> to selec
t, <a> to toggle all, <i> to invert selection)
>( ) Database: Deploy Firebase Realtime Database Rules
( ) Firestore: Deploy rules and create indexes for Firestore
( ) Functions: Configure and deploy Cloud Functions
( ) Hosting: Configure and deploy Firebase Hosting sites
( ) Storage: Deploy Cloud Storage security rules
( ) Emulators: Set up local emulators for Firebase features
- デプロイ対象のディレクトリを指定します
-
dist/my-blogを指定します(Angularのビルド先です) - AngularはSPAなので、
rewrite all urls to /index.htmlはyを指定します dist/my-blog/index.html
-
=== Hosting Setup
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy. If you
have a build process for your assets, use your build's output directory.
? What do you want to use as your public directory? (public) dist/my-blog
? What do you want to use as your public directory? dist/my-blog
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N) y
? Configure as a single-page app (rewrite all urls to /index.html)? Yes
? File dist/my-blog/index.html already exists. Overwrite? (y/N) N
? File dist/my-blog/index.html already exists. Overwrite? No
i Skipping write of dist/my-blog/index.html
- デプロイします
$ firebase deploy
=== Deploying to 'teracy-blog'...
i deploying hosting
i hosting[teracy-blog]: beginning deploy...
i hosting[teracy-blog]: found 10 files in dist/my-blog
i hosting: uploading new files [0/9] (0%)
i hosting: uploading new files [0/9] (0%)
+ hosting[teracy-blog]: file upload complete
i hosting[teracy-blog]: finalizing version...
+ hosting[teracy-blog]: version finalized
i hosting[teracy-blog]: releasing new version...
+ hosting[teracy-blog]: release complete
+ Deploy complete!
Project Console: https://console.firebase.google.com/project/teracy-blog/overview
Hosting URL: https://teracy-blog.firebaseapp.com
以下のURLで公開されました!!
https://teracy-blog.firebaseapp.com
まとめ
今回はFirebase HostingでAngular9プロジェクトを公開するところまでをやってみました。
次回は見た目をブログっぽくしていこうかな~と思います。