WebアプリのWebサーバー, ユーザー認証, データベースってどうすればいいのかな...![]()
はじめに
今回はWebアプリケーションのサーバサイド, Webサーバー, ユーザー認証, データベースが使えるようになるチュートリアルの紹介です.
まだWebアプリのフロントサイドを作ってない人でも大丈夫. テンプレが用意されています.
紹介するチュートリアルはこちら. AmazonのAWSというサービスを使っていきます.
準備するものは, AWSのアカウント(無料で作れます)だけ. AWSの無料利用枠でこのチュートリアルができます.
ではいきましょっ! 超簡単です.![]()
AWSのサービス
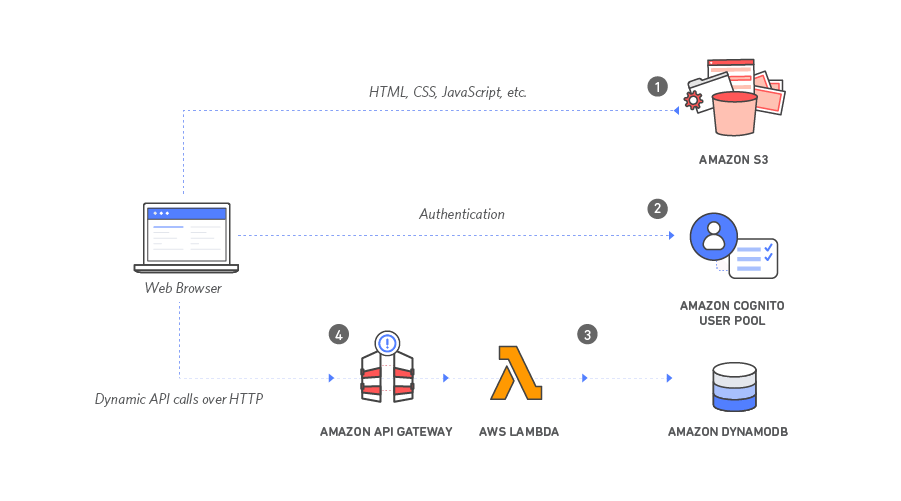
Webアプリなので, ブラウザで表示させるHTMLやCSSなどのファイルがあります. そういったファイルはS3(上の図の①)と呼ばれるWebサーバーに保存します.
ユーザーの管理や認証はCognito(②)で行います. 今回は, メールアドレスとパスワードで認証します.
Webサイトからデータベースにアップロードする仕組みを作るために, API Gateway④, Lambda⑤, DynamoDB⑥を使います(それぞれの説明は後述).
チュートリアルの紹介
AWSのチュートリアルを実行すれば, WebアプリのWebサーバー, ユーザー認証, データベースの仕組みが理解できます.
ただAWSのチュートリアルは少し手順が多いので, 目的や流れを先に理解しておきましょう.
チュートリアルの目的
作るWebアプリでは, まずメールアドレスとパスワードでユーザー認証ができます. さらにウェブサイト上の地図をクリックすると, その地点に乗馬のリクエストが送れて, そこに馬のアイコンが走ってくるというWebアプリです.
チュートリアルの目的は, WebサーバーにHTMLなどのファイル(テンプレが用意されている)を置いて, ユーザー認証を作り, データベースへアクセス(乗馬リクエスト)することです.
チュートリアルの流れ
1. WebサイトのファイルをWebサーバーにアップロードして公開する
a. Webサイトのファイル(HTML, CSS, JavaScriptなど)をWebサーバー(S3)にアップロードする.
b. 匿名ユーザーがWebサーバーにアクセスできるようにする.
c. URLからWebサーバーにアクセスできるようにする.
2. ユーザー管理と認証の仕組みを作る
a. ユーザーを管理するフォルダ(Cognitoのユーザープール)を作る.
b. Websiteからアクセスできるようにする(メアドとパスワードでの認証設定はアップロードしたファイルに記述済み).
3. データベースにアクセスする処理を作る
a. 乗馬リクエストをアップするためのデータベース(DynamoDBのバケット)を用意する.
b. 乗馬リクエストをアップして, 馬のアイコンを送る処理(Lambdaの関数)を作る.
c. bの処理をWebsiteから呼び出すための仕組み(API GatewayのAPI)を作る.
以上の流れを意識しながら, ぜひチュートリアルをやってみてください!![]()