Xcode7からテストツールの機能が追加されたのですが、今回はUIの自動テストの使い方のまとめです。
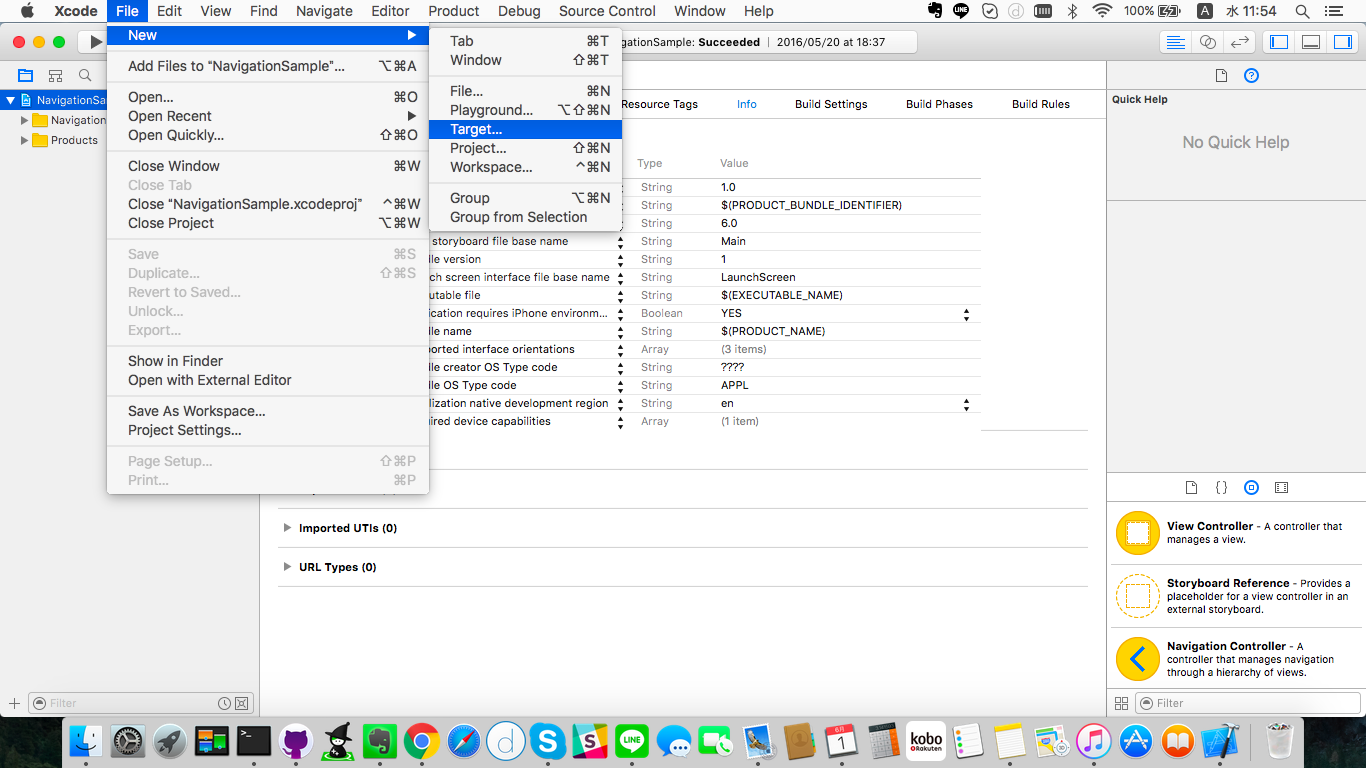
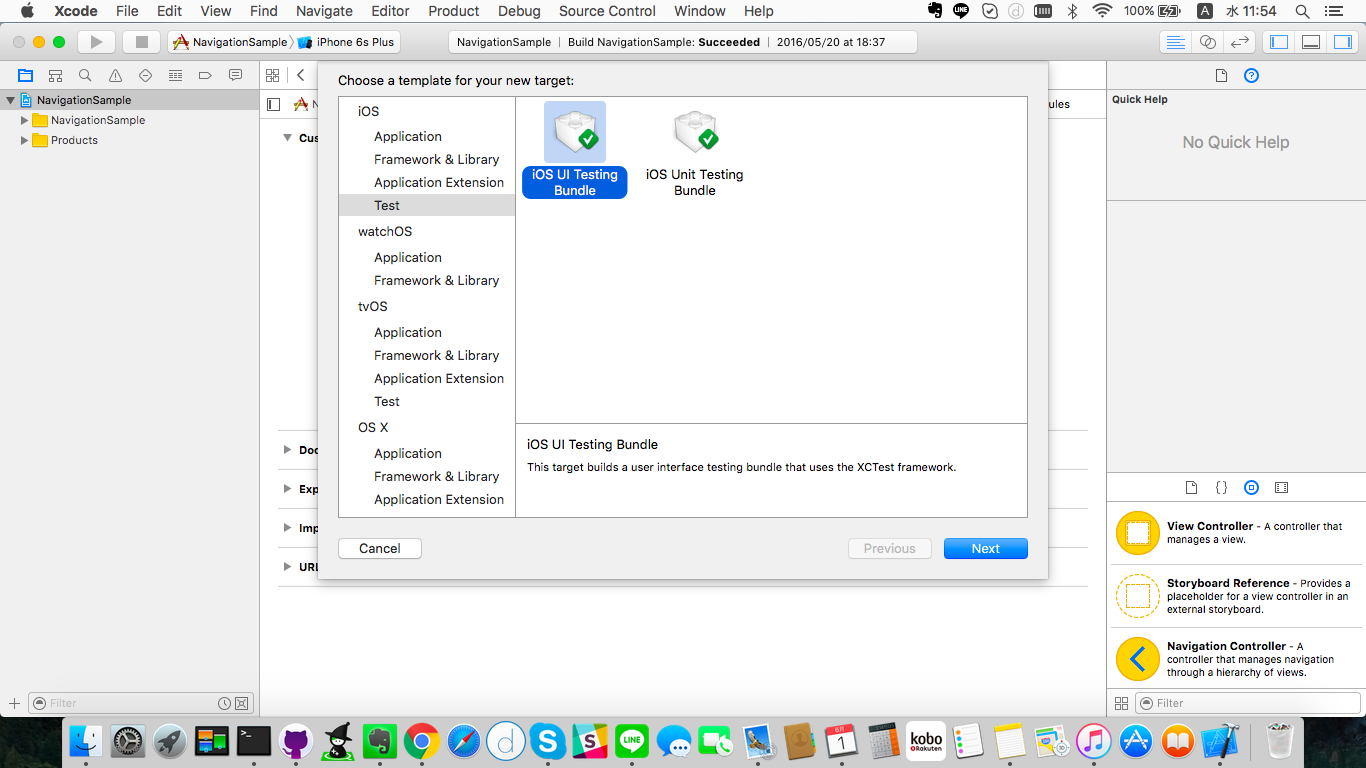
プロジェクトのtargetに「iOS UI Testing Bundle」を追加
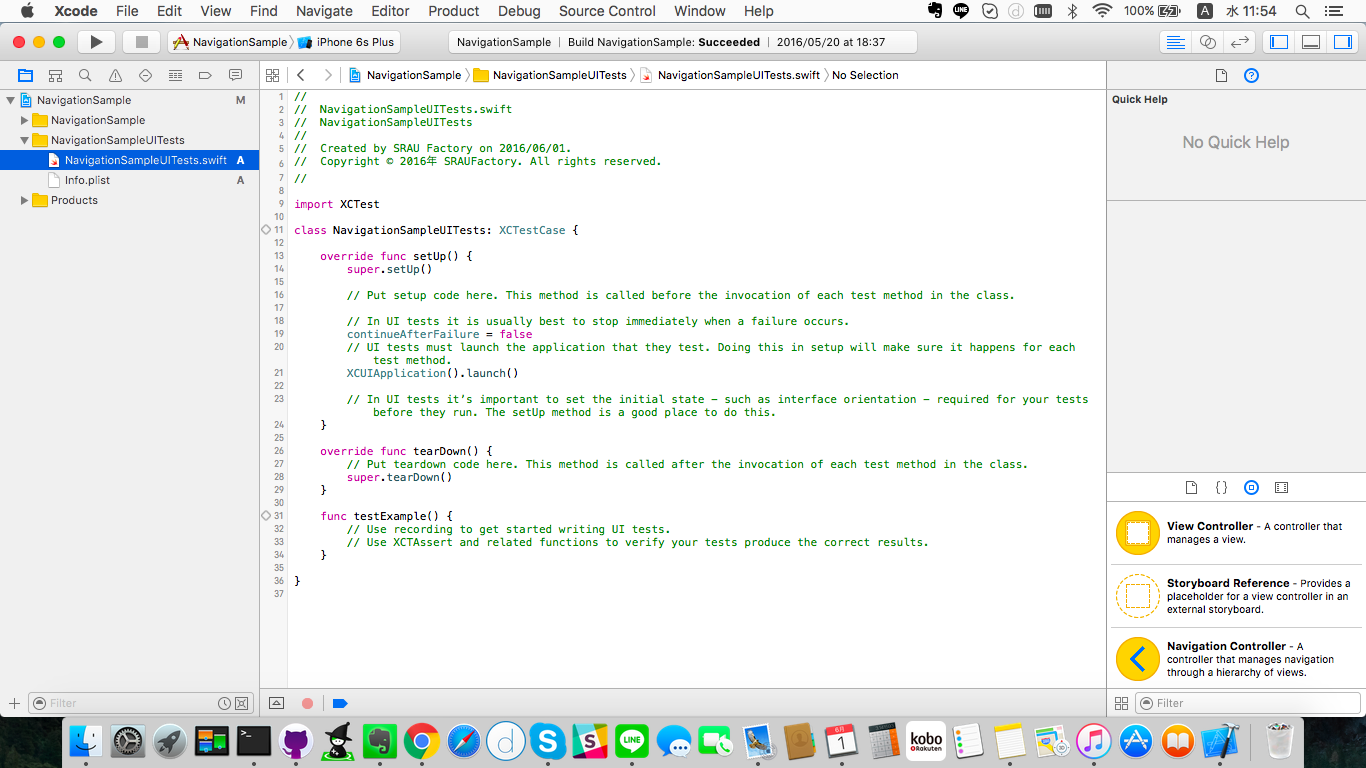
テストコードを実装する
XCTestCaseのテストクラスが追加されるので、ここにテストケースを実装する
Xcode下部のレコード機能で画面操作を記録する
今回はこの機能を使って、UIのテストコードを作成します。
この機能は画面で操作した内容をそのままXCTestCaseのコードに落とし込みます。
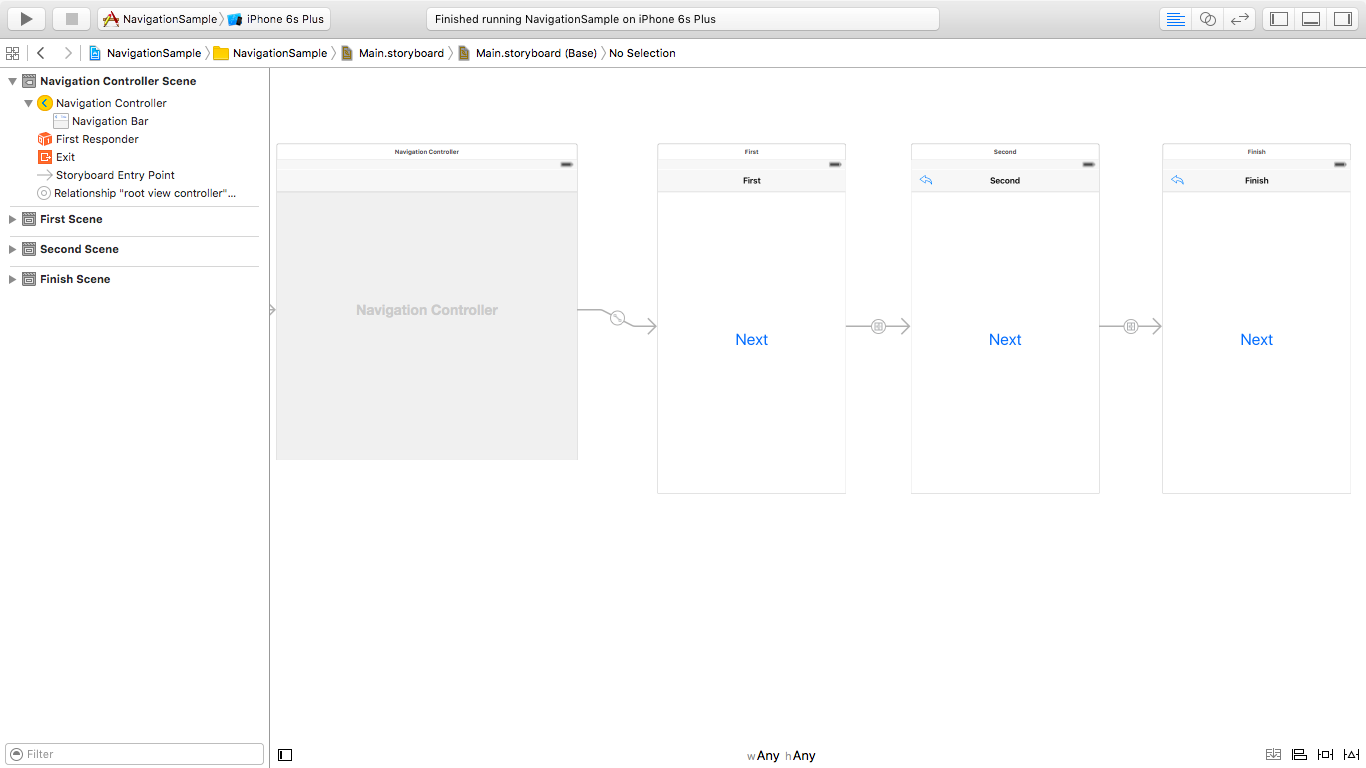
今回は以下のような画面構成のアプリで簡単なUIテストを実施します。
確認する動作は以下の通りです。
- Fisrtの画面でNextをタップ
- Secondの画面でナビゲーションバーのバックボタンをタップ
- Fisrtの画面でNextをタップ
- Secondの画面でNextをタップ
- Finishの画面でナビゲーションバーのバックボタンをタップ
- Secondの画面でナビゲーションバーのバックボタンをタップ
エミュレータを起動/もしくは端末をUSBで繋いだ状態で、Xcode下部の赤丸ボタンをクリックします。
そうすると記録が開始されるので、上記の画面遷移を行います。
動作の記録が完了したら、再びXcode下部の赤丸ボタンをクリックします。
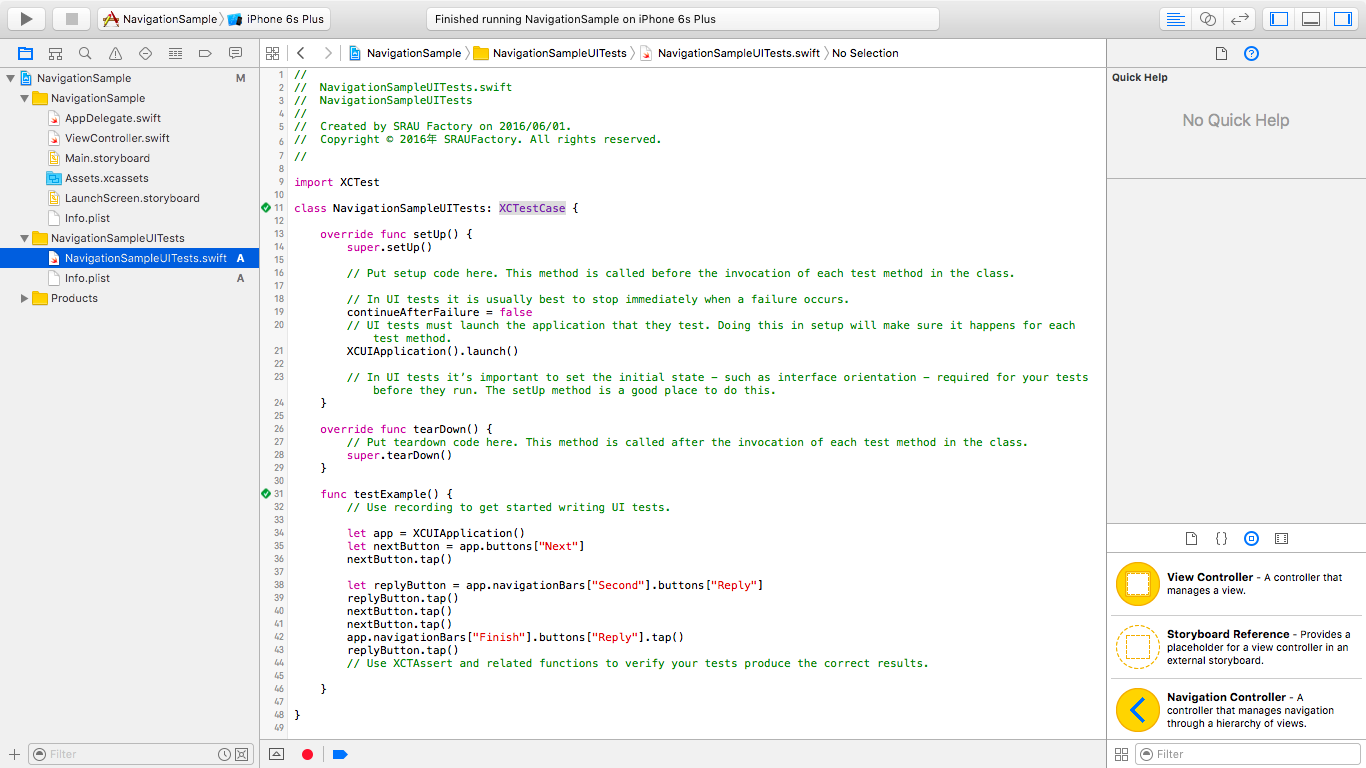
その結果、以下のようにテストコードが生成されます。
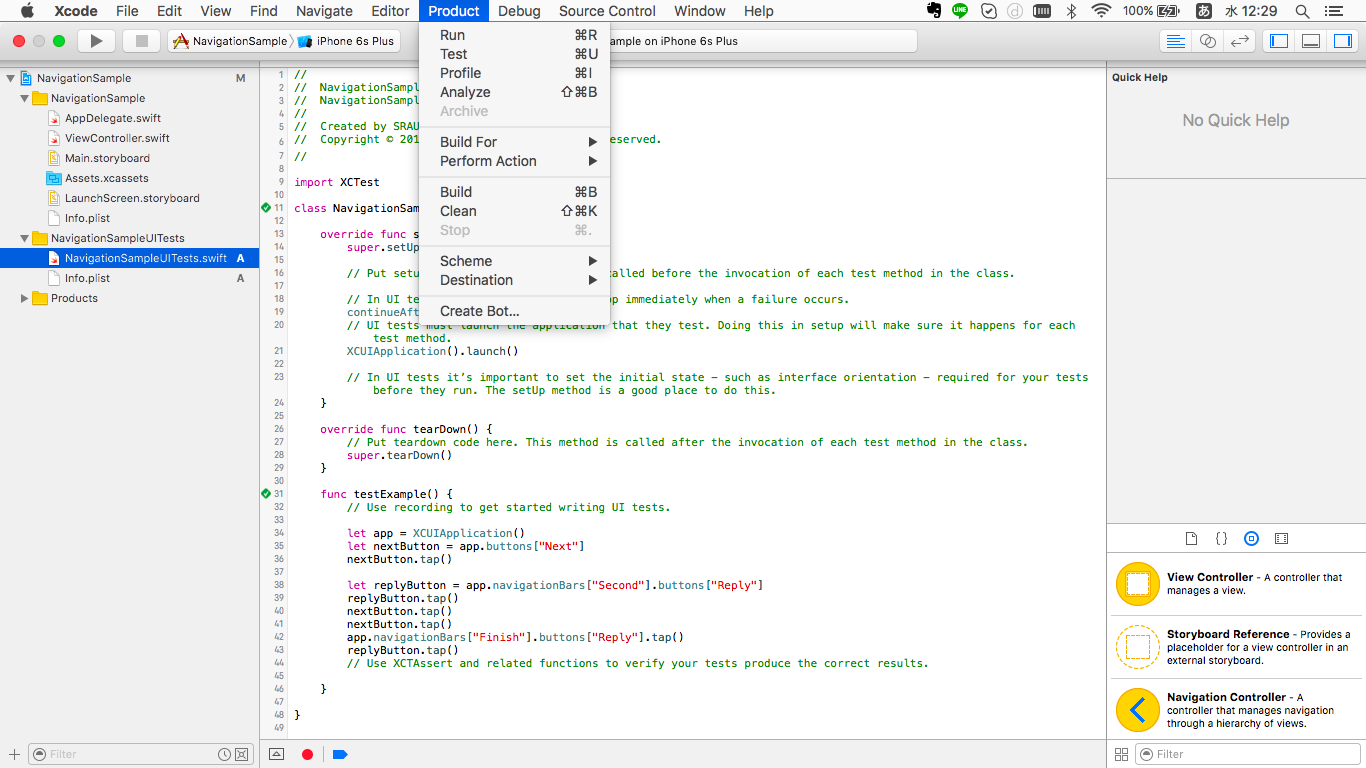
記録したテストはテスト実行することによって、確認可能です。
UIのテスト自動化で、テストがだいぶ簡略化できそうですね。