ビデオ解説(日本語)
https://youtu.be/lQQvO78HWA4
ビデオ解説(英語)
https://youtu.be/Y-N7CYvQKcU
必要環境
Angular7においてAngular MaterialによりTreeを作成する方法についてご紹介いたします。

Treeは、階層データを表示するためツールです。
よく使われるのはディレクトリ構造を表示するような場合です。
あるディレクトリを開くと、その中にファイルとさらにディレクトリがあります。
その子ディレクトリを開くと、その中にファイルとさらにディレクトリがあるというようなネスト構造を表すのに適しています。
Angular Materialを利用すると、そのTreeのひな型を簡単に作成することができます。
なお、以下の解説ではAngular7がシステムにインストールされている必要がありますので、まだインストールされていない方は、予めインストールしておいてください。
また、Angular7において、
ng new [Project Name]
で予め独自のプロジェクトを作成しておいてください。

プロジェクトが生成されましたら、そのプロジェクト・ディレクトリに移動します。
ここでは、そのプロジェクトは_ng7MaterialTree_です。
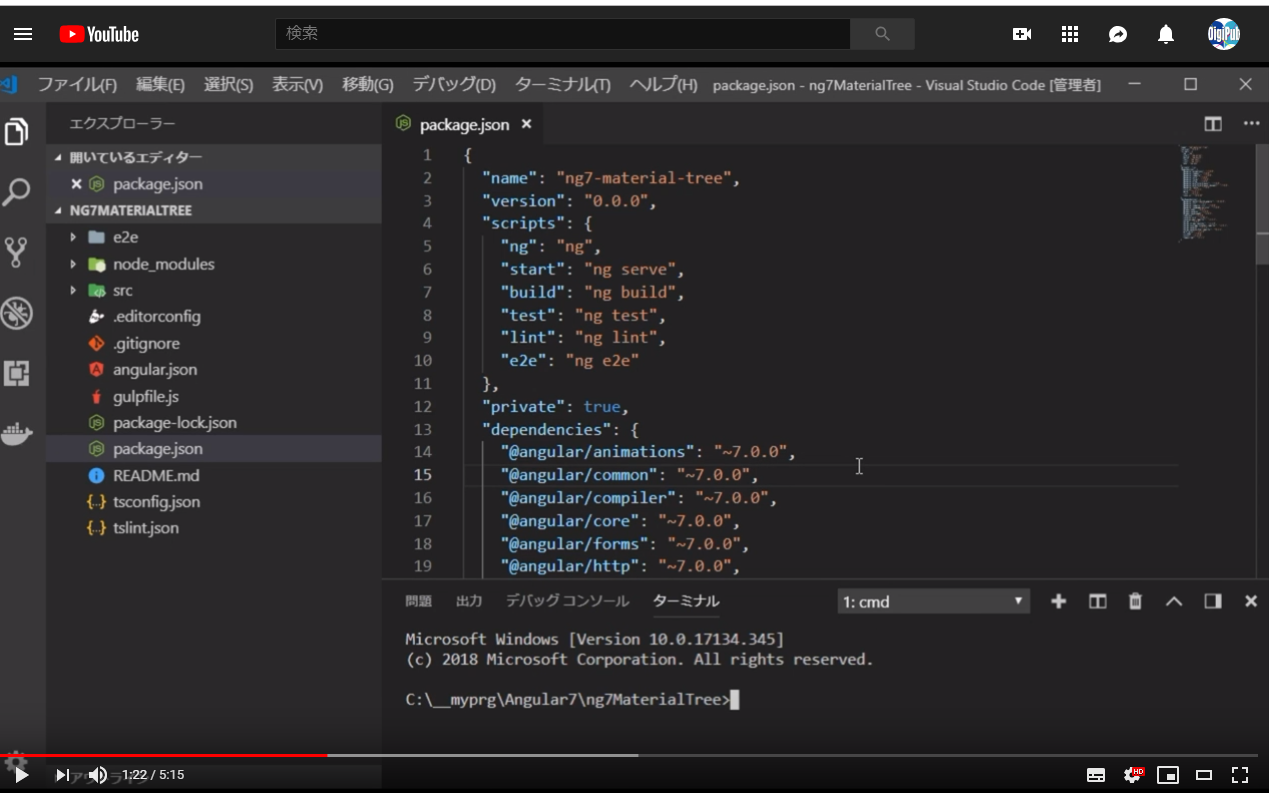
そして、code .と入力して、Visual Studio Codeを起動します。
Angular Materialのインストール

VS Codeが起動しましたら、Control + @ キーで、ターミナル・ウィンドウを開きます。

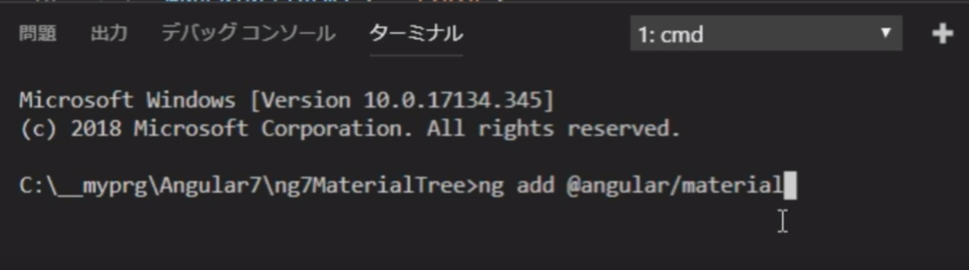
そしてng add @angular/materialと入力して、Angular Materialをインストールします。

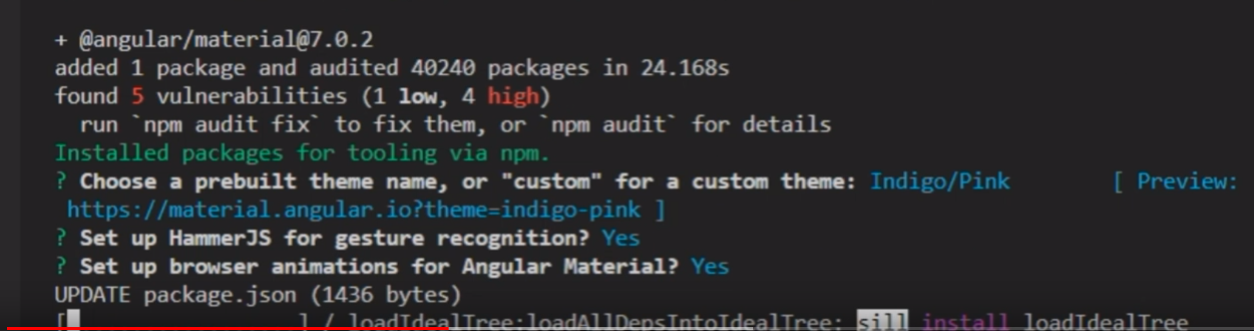
するとカラーの組み合わせのテーマに関する問い合わせがありますので、ここでは標準的なindigo-pinkを選択します。
次に、HammerJSをセットするか否かの問い合わせがありますので、yを入力します。
最後にアニメーションを利用するか否かの問い合わせがありますので、yを入力します。
すると、Package.jsonファイルなどの再編集が行われ、インストールが完了します。
Treeの生成

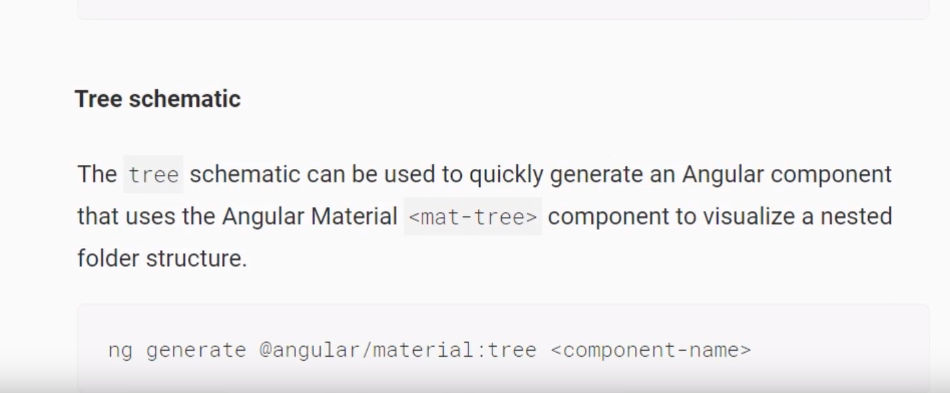
まず、ブラウザでAngular Material Schematics https://material.angular.io/guide/schematicsのページを開きます。

そして_Tree schematic_セクションを表示し、そのコマンド行
ng generate @angular/material:tree <component-name>
をコピーします。

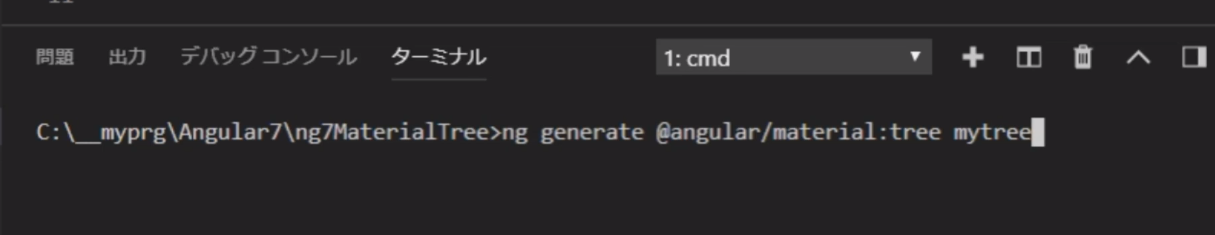
VS Codeに戻り、コマンドラインに貼り付けます。
コンポーネント名は自分で適当に設定します。
ここではmytreeというコンポーネント名にしました。
この生成はすぐ終わります。
ソースを確認すると、新たにmytreeディレクトリが生成されているのがわかります。

次にこのディレクトリの中の、mytree.component.tsファイルを開いて、セレクター名をコピーします。
ここでは、_app-mytree_となっています。

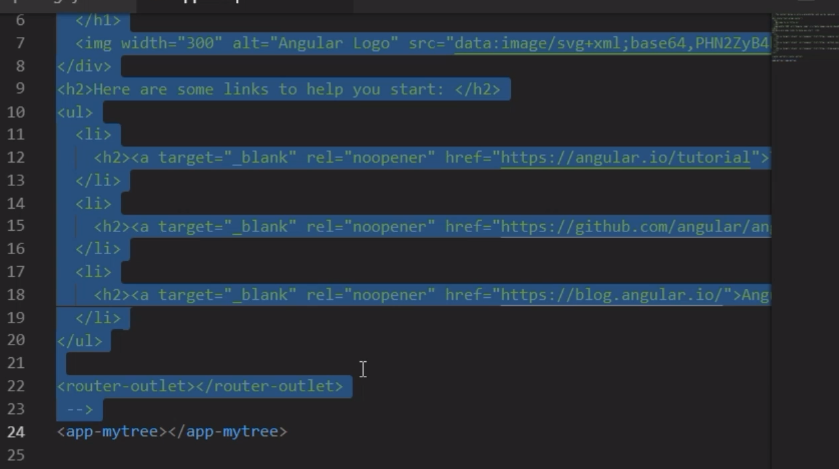
つぎに、app.component.htmlファイルを開き、最下行にタグとしてペーストします。

さらにデフォルトのHTML文をすべてコメント・アウトします。
このファイルを保存します。

次に、ターミナル・ウィンドウで、ng s -oと入力して、ローカルサーバを起動し、ブラウザを開きます。

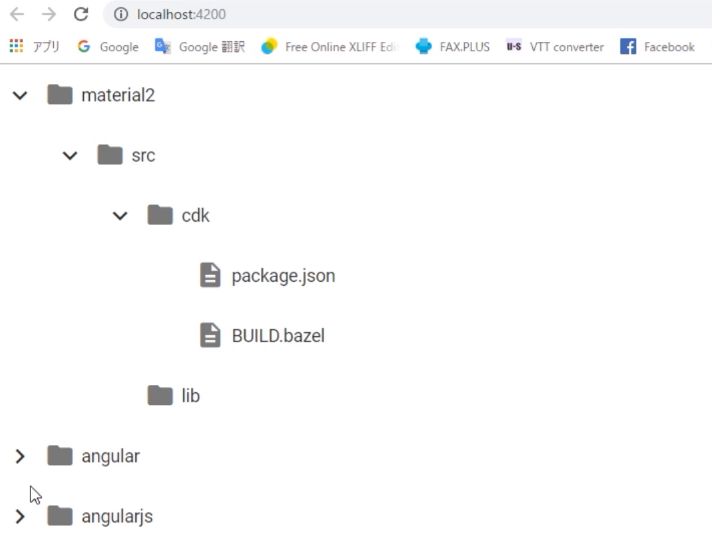
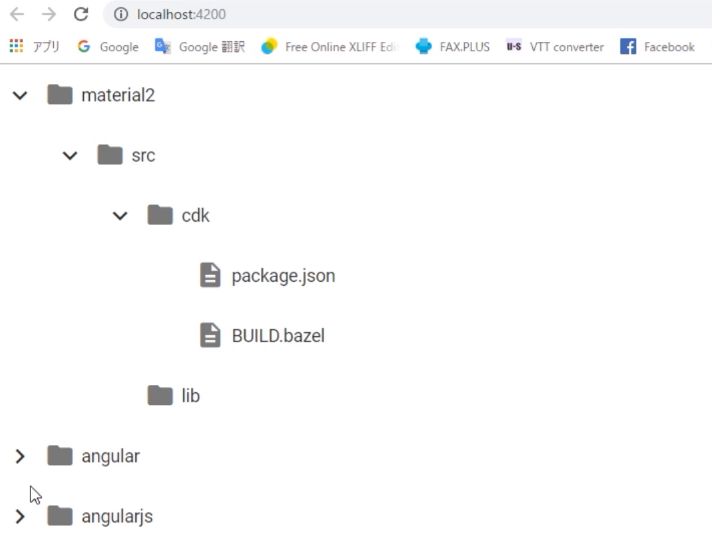
エクスプローラーのようなページが表示されますので、フォルダ・アイコンをクリックしてみます。
するとその中身が展開されます。
Treeのひな型が生成されました。
OKです。
Reference
-
"Schematics",
https://material.angular.io/guide/schematics -
"Angular Update Guide",
https://update.angular.io/ -
"Version 7 of Angular — CLI Prompts, Virtual Scroll, Drag and Drop and more",
https://blog.angular.io/version-7-of-angular-cli-prompts-virtual-scroll-drag-and-drop-and-more-c594e22e7b8c -
"Angular5,Angular6,Angular7 Custom Library: Step-by-step guide",
https://www.udemy.com/angular5-custom-library-the-definitive-step-by-step-guide/ -
"Angular5,Angular6,Angular7用 カスタムライブラリの作成: 完全ステップ・バイ・ステップ・ガイド",
https://www.udemy.com/angular5-l/