問題点
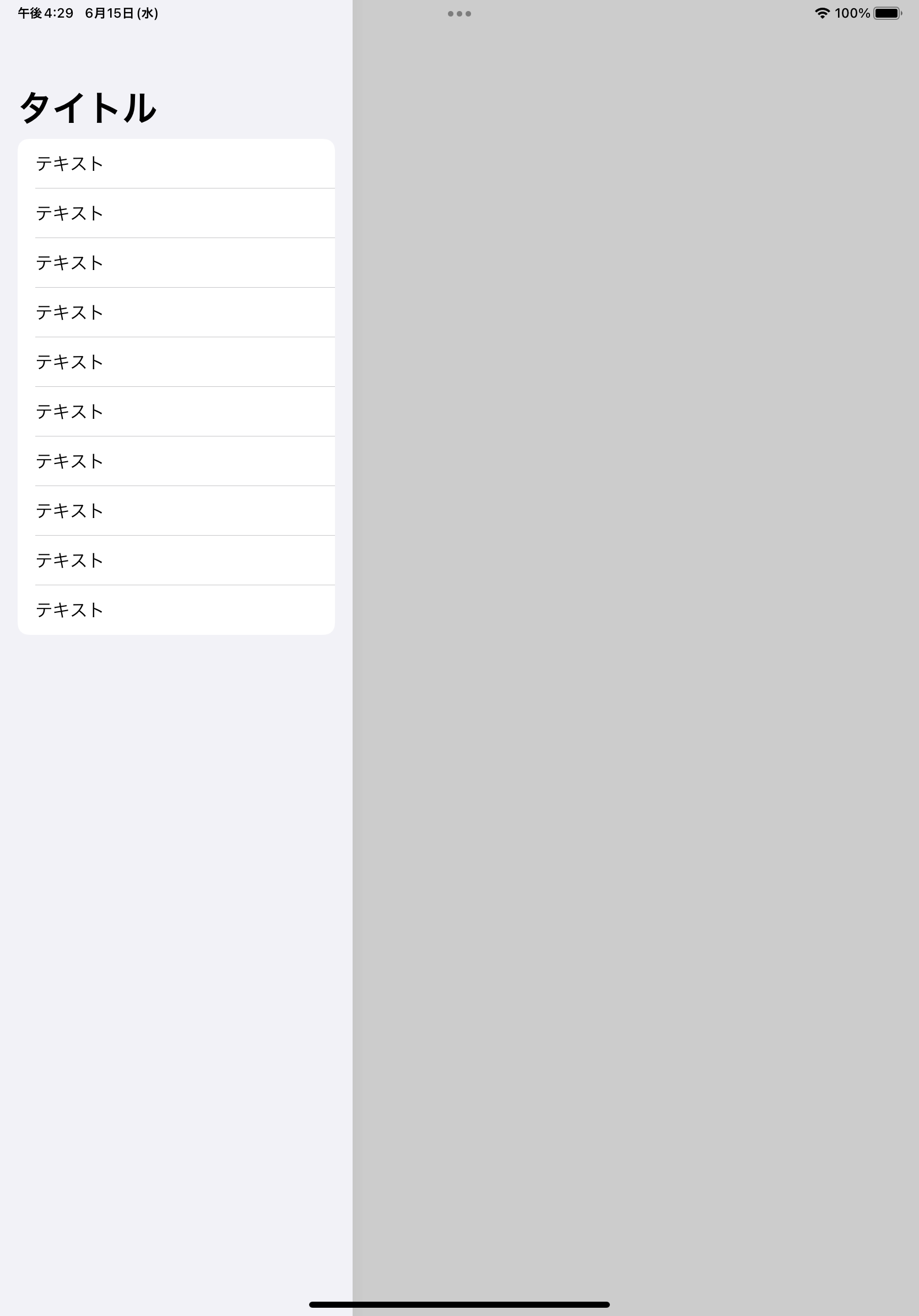
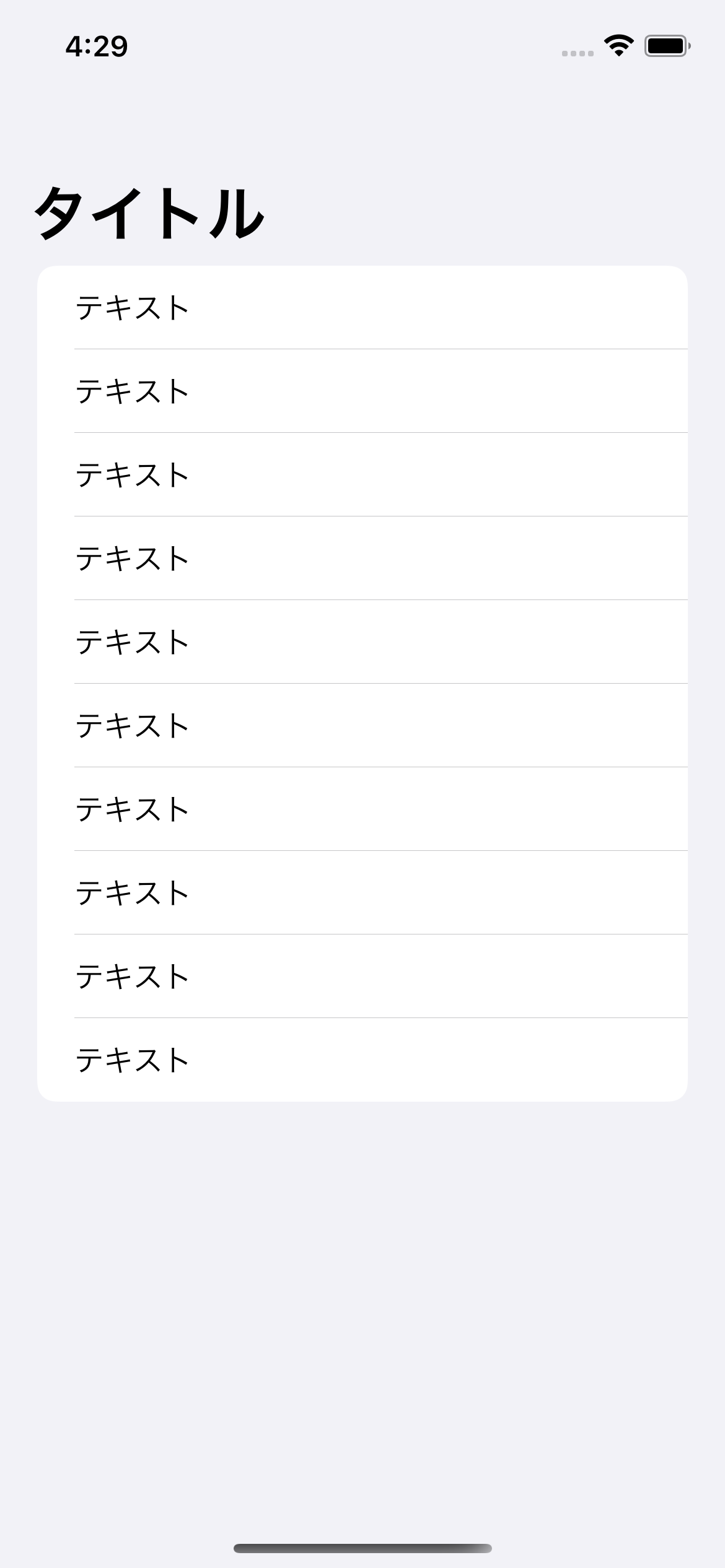
NavigationViewにスタイルを設定しないとiPhoneとiPadで見た目が変わってしまう。
| iPad | iPhone |
|---|---|
 |
 |
コード
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationView {
List {
ForEach(0..<10) { _ in
Text("テキスト")
}
}
.navigationTitle("タイトル")
}
}
}
解決策
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationView {
List {
ForEach(0..<10) { _ in
Text("テキスト")
}
}
.navigationTitle("タイトル")
}
.navigationViewStyle(.stack)
}
}
NavigationViewに.stackを指定すると同じ見た目で表示する事ができます。
.navigationViewStyle(.stack)