はじめに
UIKitで書かれたライブラリをSwiftUIで使うシリーズの第2弾です
今回は「PKHUD」こちらのライブラリです。
PKHUDはアラートライブラリでapple純正アラートのようなUIなのでとてもかっこいいです。
実装
PKHUDView.swift
import SwiftUI
import PKHUD
struct PKHUDView: UIViewRepresentable {
@Binding var isPresented: Bool
var HUDContent: HUDContentType
var delay: Double
func makeUIView(context: UIViewRepresentableContext<PKHUDView>) -> UIView {
return UIView()
}
func updateUIView(_ uiView: UIView, context: UIViewRepresentableContext<PKHUDView>) {
if isPresented {
HUD.flash(HUDContent, delay: delay) { finished in
isPresented = false
}
}
}
}
PKHUDViewModifier.swift
import SwiftUI
import PKHUD
struct PKHUDViewModifier<Parent: View>: View {
@Binding var isPresented: Bool
var HUDContent: HUDContentType
var delay: Double
var parent: Parent
var body: some View {
ZStack {
parent
if isPresented {
PKHUDView(isPresented: $isPresented, HUDContent: HUDContent, delay: delay)
}
}
}
}
PKHUD.swift
import SwiftUI
import PKHUD
extension View {
public func PKHUD(isPresented: Binding<Bool>, HUDContent: HUDContentType, delay: Double) -> some View {
PKHUDViewModifier(isPresented: isPresented, HUDContent: HUDContent, delay: delay, parent: self)
}
}
使い方
注意
.PKHUD(...)は1番外側につけてください。
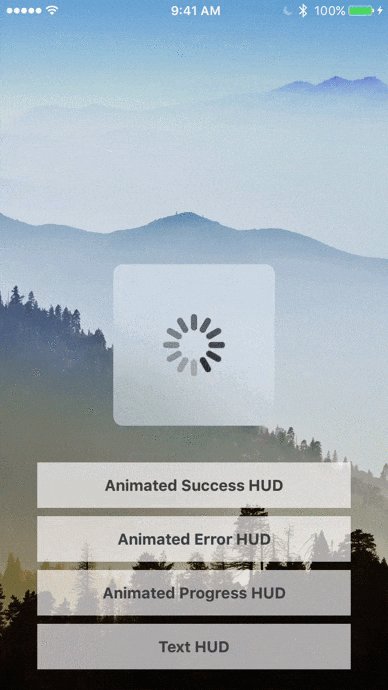
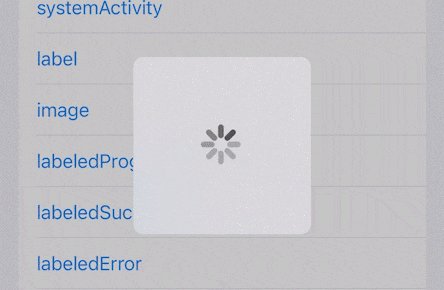
progress
ContentView.swift
struct ContentView: View {
@State var progress: Bool = false
var body: some View {
VStack {
Button("progress") {
progress.toggle()
}
}
.PKHUD(isPresented: $progress, HUDContent: .progress, delay: 1.0)
}
}
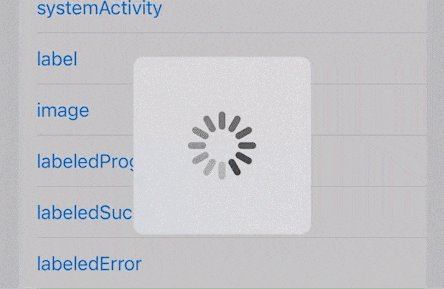
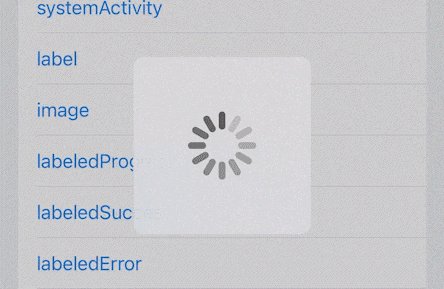
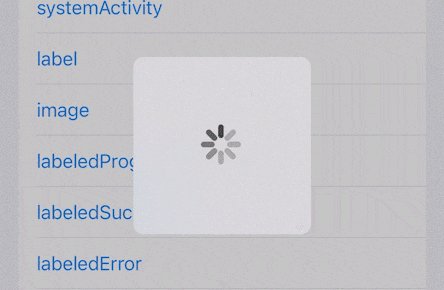
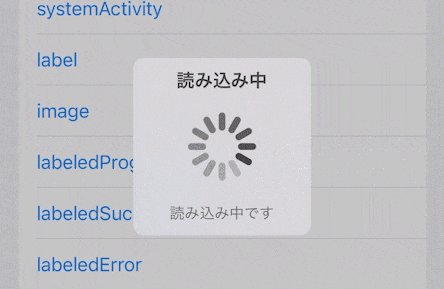
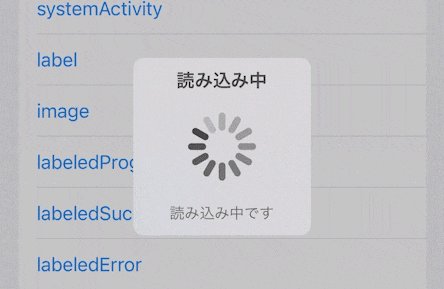
systemActivity
ContentView.swift
struct ContentView: View {
@State var systemActivity: Bool = false
var body: some View {
VStack {
Button("systemActivity") {
systemActivity.toggle()
}
}
.PKHUD(isPresented: $systemActivity, HUDContent: .systemActivity, delay: 1.0)
}
}
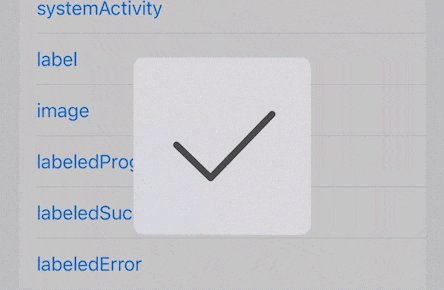
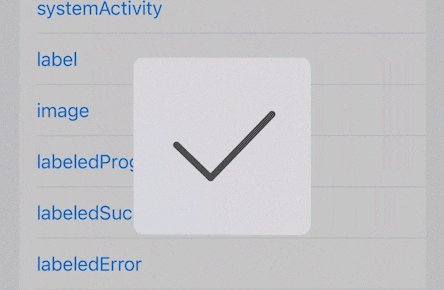
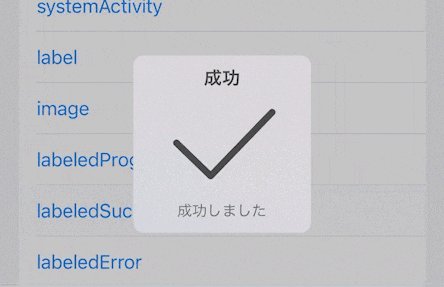
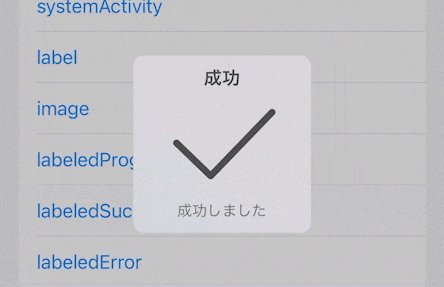
success
ContentView.swift
struct ContentView: View {
@State var success: Bool = false
var body: some View {
VStack {
Button("success") {
success.toggle()
}
}
.PKHUD(isPresented: $success, HUDContent: .success, delay: 1.0)
}
}
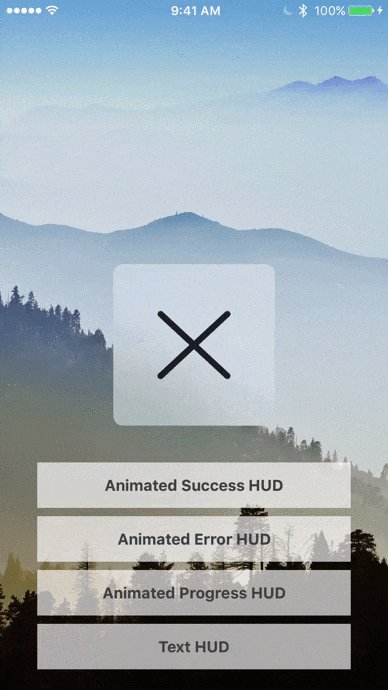
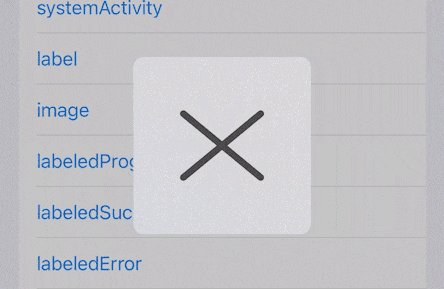
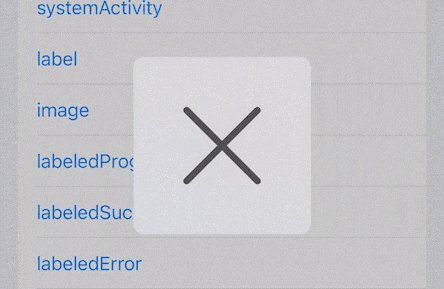
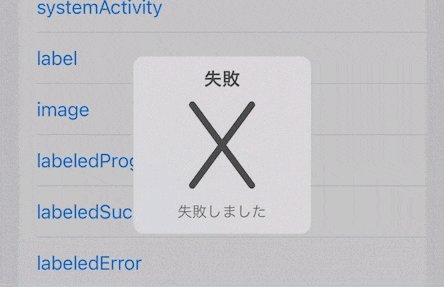
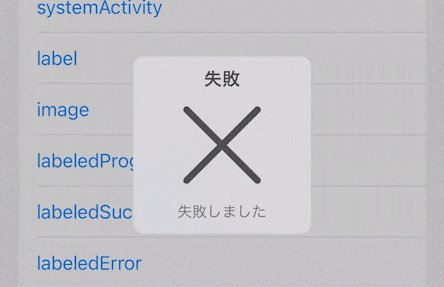
error
ContentView.swift
struct ContentView: View {
@State var error: Bool = false
var body: some View {
VStack {
Button("error") {
error.toggle()
}
}
.PKHUD(isPresented: $error, HUDContent: .error, delay: 1.0)
}
}
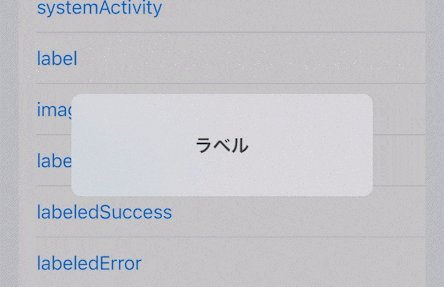
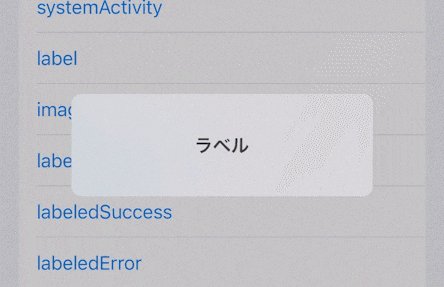
label
ContentView.swift
struct ContentView: View {
@State var label: Bool = false
var body: some View {
VStack {
Button("label") {
label.toggle()
}
}
.PKHUD(isPresented: $label, HUDContent: .label, delay: 1.0)
}
}
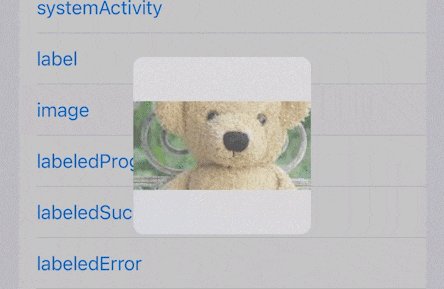
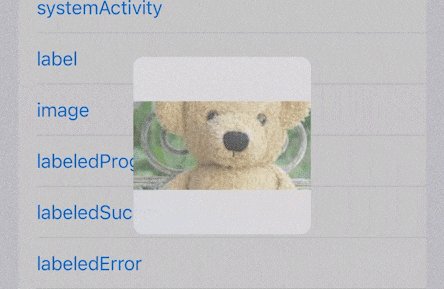
image
ContentView.swift
struct ContentView: View {
@State var image: Bool = false
var body: some View {
VStack {
Button("image") {
image.toggle()
}
}
.PKHUD(isPresented: $image, HUDContent: .image, delay: 1.0)
}
}
labeledProgress
ContentView.swift
struct ContentView: View {
@State var labeledProgress: Bool = false
var body: some View {
VStack {
Button("labeledProgress") {
labeledProgress.toggle()
}
}
.PKHUD(isPresented: $labeledProgress, HUDContent: .labeledProgress, delay: 1.0)
}
}
labeledSuccess
ContentView.swift
struct ContentView: View {
@State var labeledSuccess: Bool = false
var body: some View {
VStack {
Button("labeledSuccess") {
labeledSuccess.toggle()
}
}
.PKHUD(isPresented: $labeledSuccess, HUDContent: .labeledSuccess, delay: 1.0)
}
}
labeledError
ContentView.swift
struct ContentView: View {
@State var labeledError: Bool = false
var body: some View {
VStack {
Button("labeledError") {
labeledError.toggle()
}
}
.PKHUD(isPresented: $labeledError, HUDContent: .labeledError, delay: 1.0)
}
}
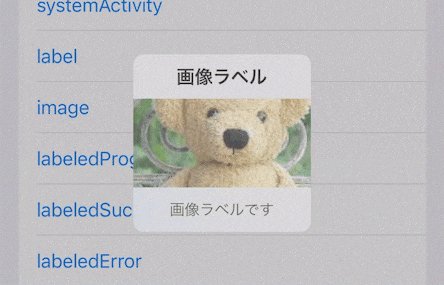
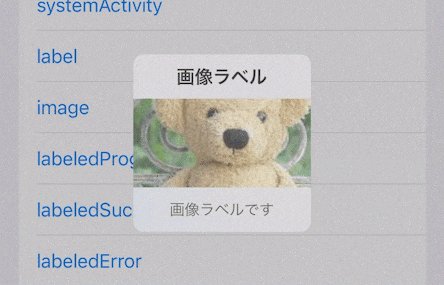
labeledImage
ContentView.swift
struct ContentView: View {
@State var labeledError: Bool = false
var body: some View {
VStack {
Button("labeledImage") {
labeledImage.toggle()
}
}
.PKHUD(isPresented: $labeledImage, HUDContent: .labeledImage, delay: 1.0)
}
}
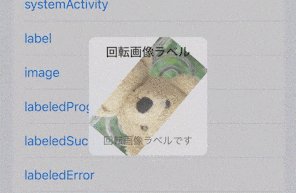
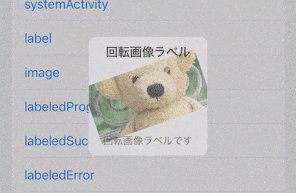
labeledRotatingImage
ContentView.swift
struct ContentView: View {
@State var labeledRotatingImage: Bool = false
var body: some View {
VStack {
Button("labeledRotatingImage") {
labeledRotatingImage.toggle()
}
}
.PKHUD(isPresented: $labeledRotatingImage, HUDContent: .labeledRotatingImage, delay: 1.0)
}
}
おわり
サンプルプロジェクトです
参考にしてください。