はじめに
ブラウザのスクリーンショットを撮りたい時にわざわざ拡張機能などをインストールするのはちょっとだるいですよね
簡単に特定の部分だけ(もちろん画面全体も)スクショを撮る方法を知ったので記録しておきます。
やりかた
今回はTwitterのツイートセルの1つだけスクショ撮ってみます
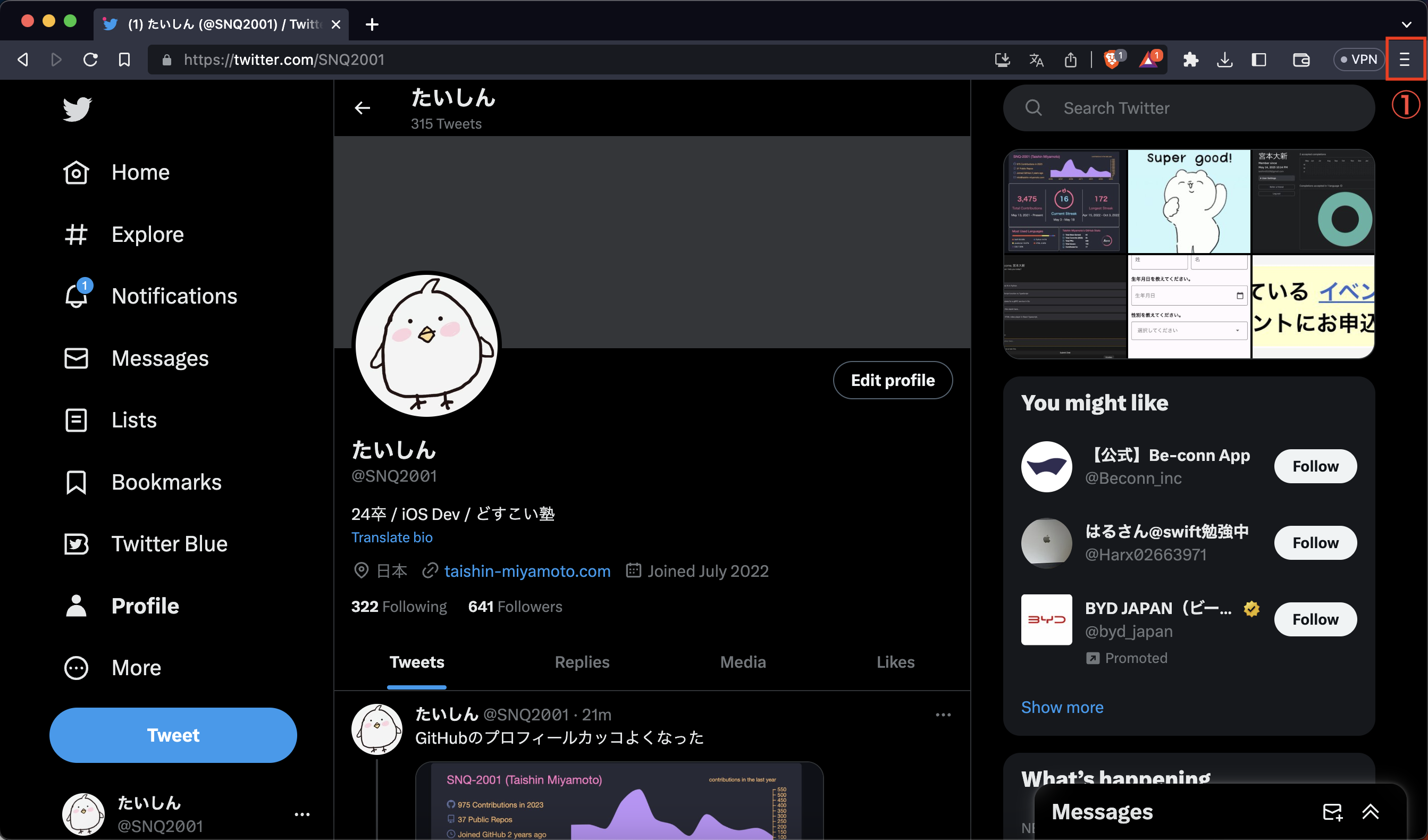
① 右上にあるメニュー開けそうなボタンを押します
(画像はのブラウザはBraveです。他のブラウザでも同じような場所にあると思います)

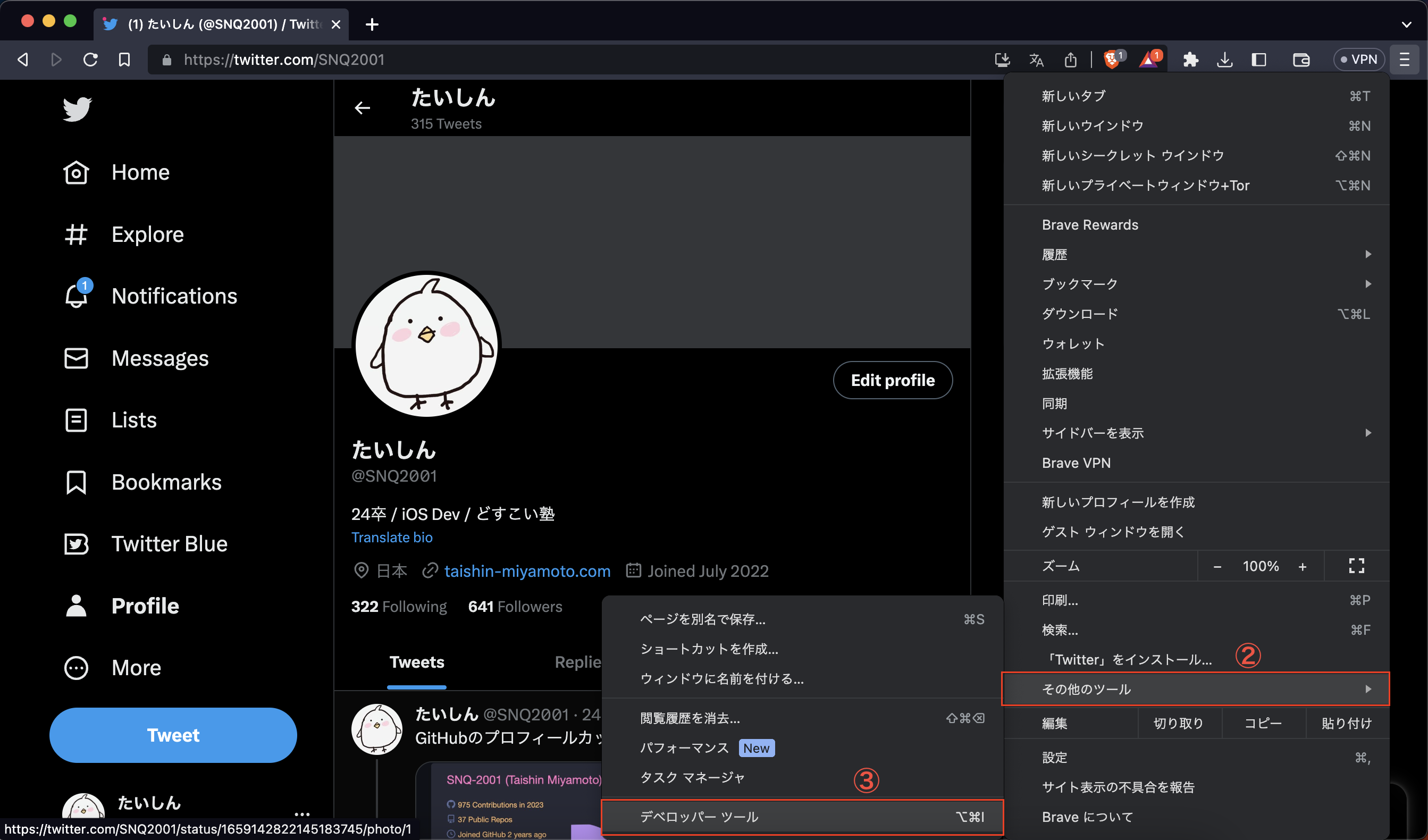
② 「その他のツール」を選択します
③ 「デベロッパーツール」を選択します

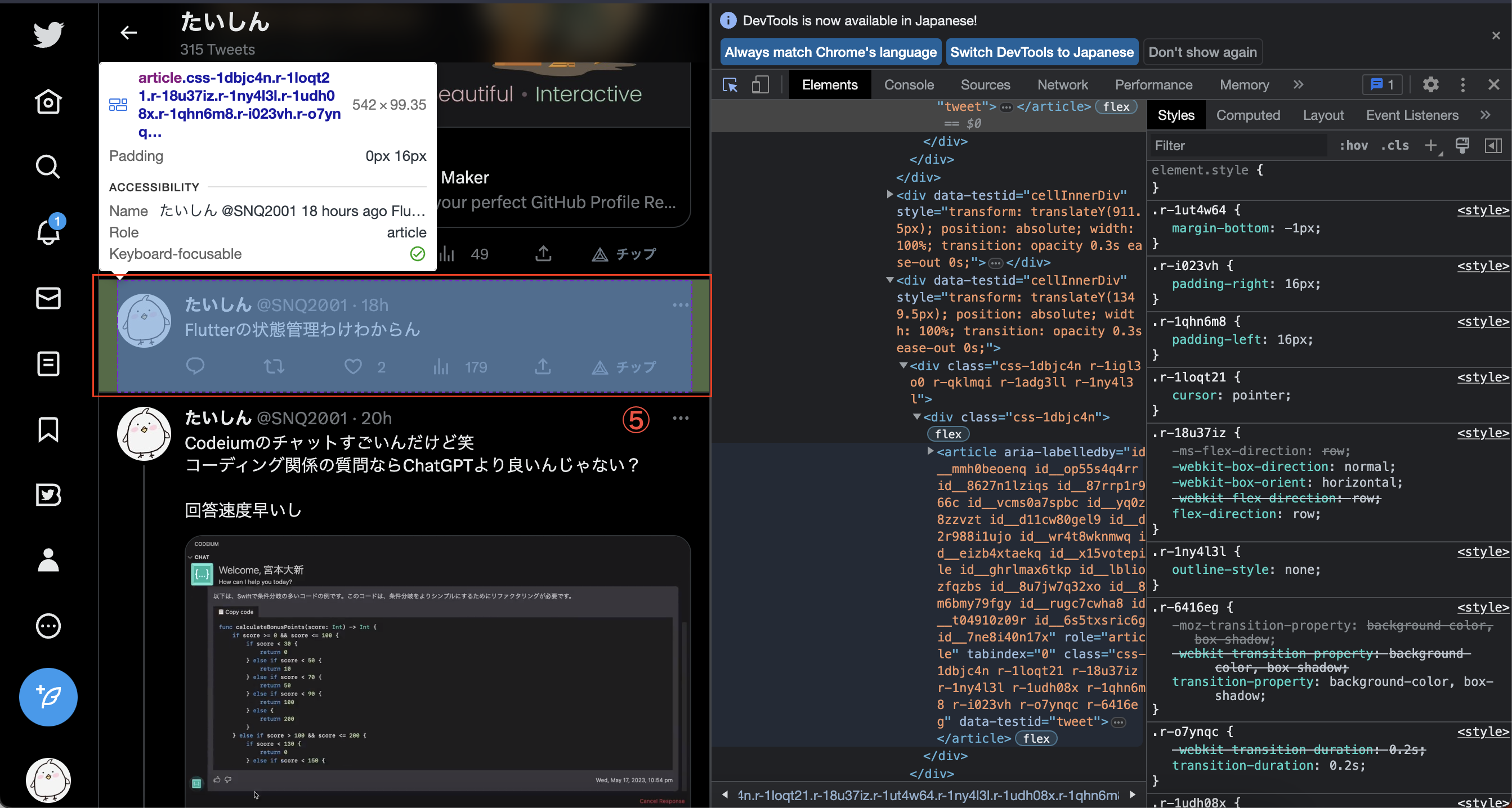
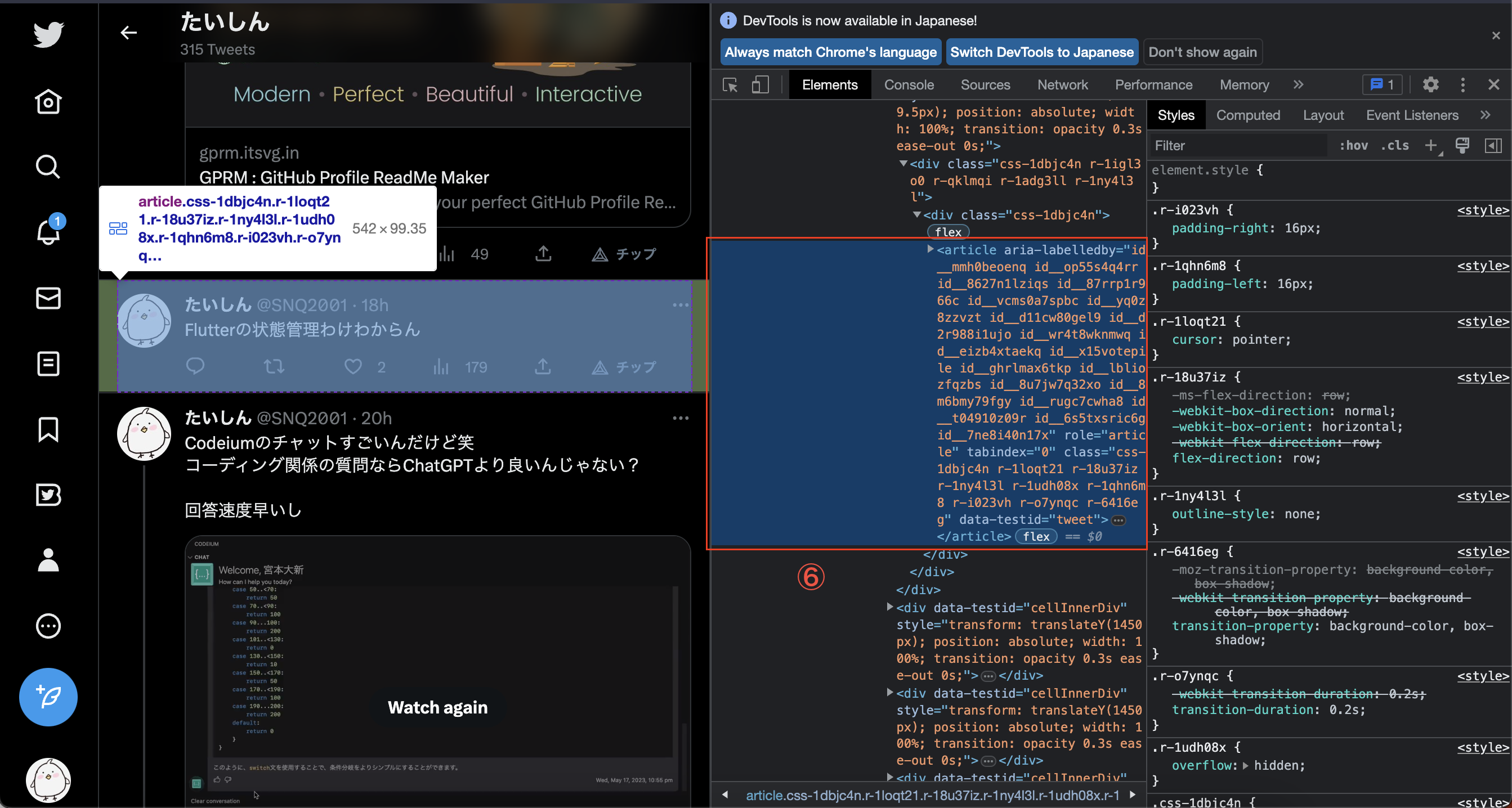
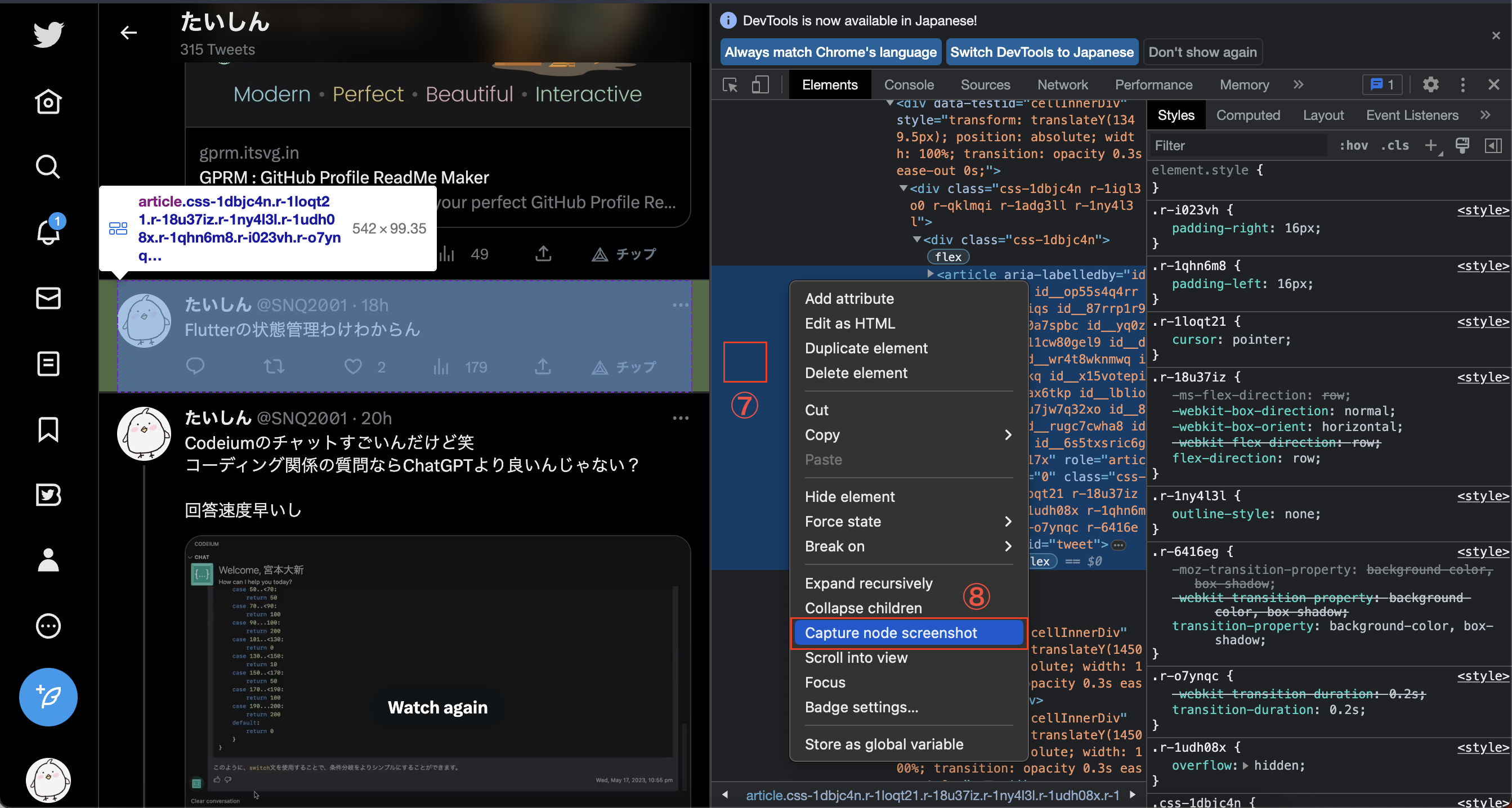
⑦ 青くなってる箇所を右クリックします
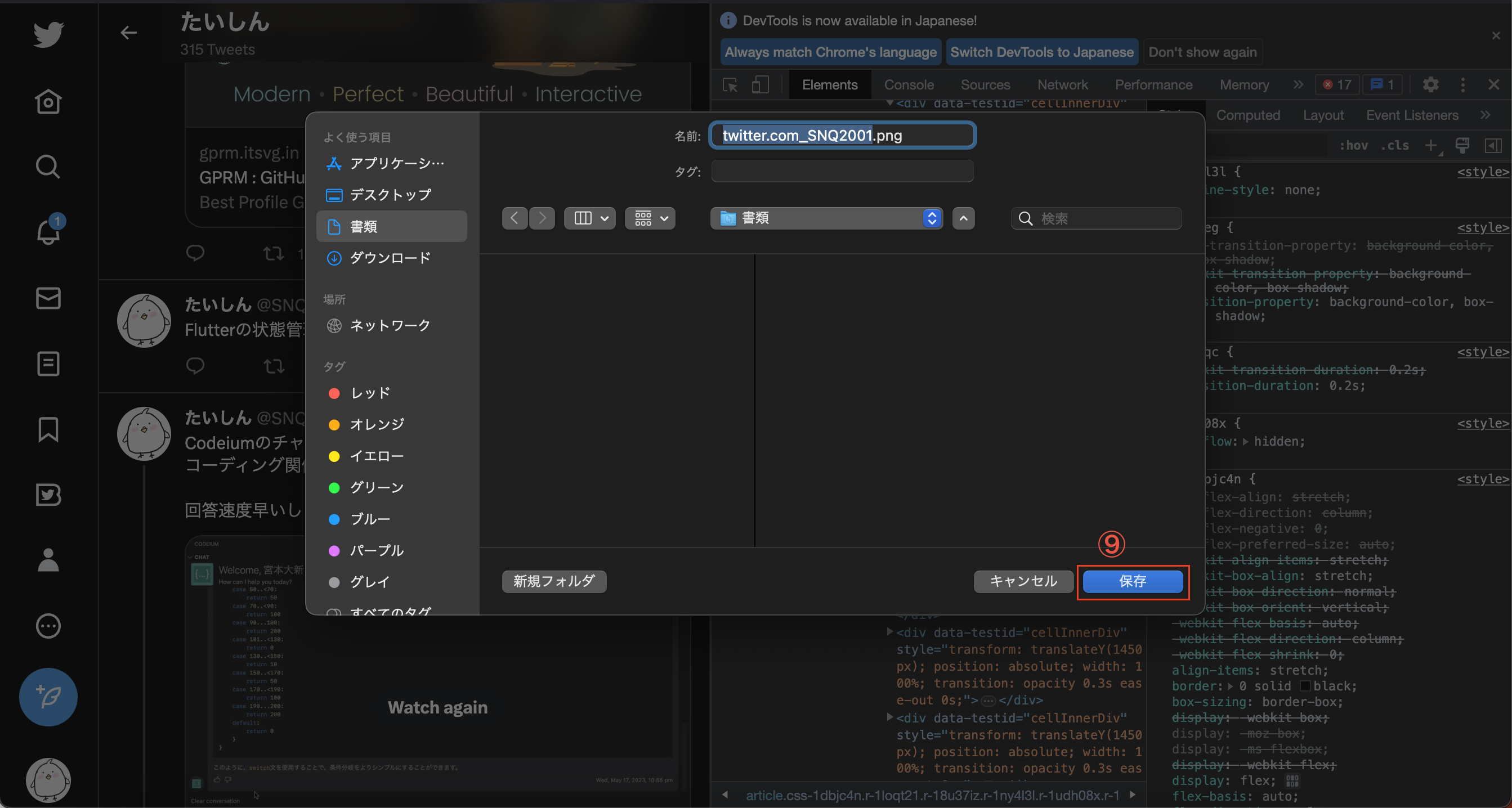
⑧ 「Capture node screenshot」を選択します

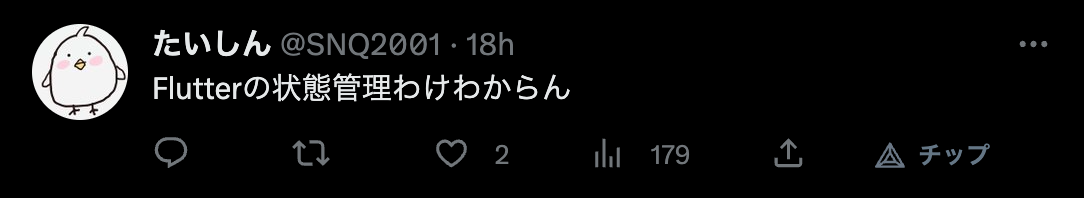
こんな感じで綺麗にツイート部分だけスクショをすることができました!!

おわり
このスクショ撮るときにこの使いました笑
GitHubのプロフィールカッコよくなった pic.twitter.com/iOtUdcO2sp
— たいしん (@SNQ2001) May 18, 2023