なぜSketchが必要か
iPhoneやAndroidアプリを作る際、
自分のプロダクトを、より洗練され、より多くの人に愛されるものにするためには必ずUIデザインが必要になります。
UIを簡単にかつとても綺麗に作成し、まとめられるSketchは世界中で多くのUIデザイナーに愛用されています。
そんなSketchをこれから使い始めようとしている方を対象に
今日から使える超基本的な使い方を紹介します。
実際にSketchを使っていきましょう!
第1回 「ショートカットキー編」
第2回 「シンボル化」
第3回 「マスク化、メニューアイコンの作り方」
の全3回講座でお届けします。
基本的にはショートカットキーを使わなくても作業を始められますが、生産性をあげる為にこの際、是非ショートカットキーを覚えて
サクサクっとデザインイメージを作っていきましょう。
1. アートボード (Artboard)
まずはアートボードを開いて作業を始めましょう。
アートボード = 作業画面 と考えていただければ。
| 操作名 | ショートカットキー |
|---|---|
| アートボードを開く | a |

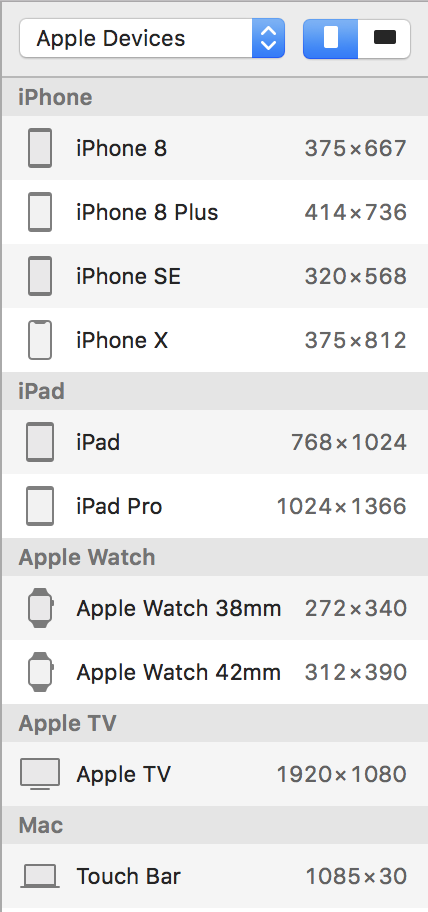
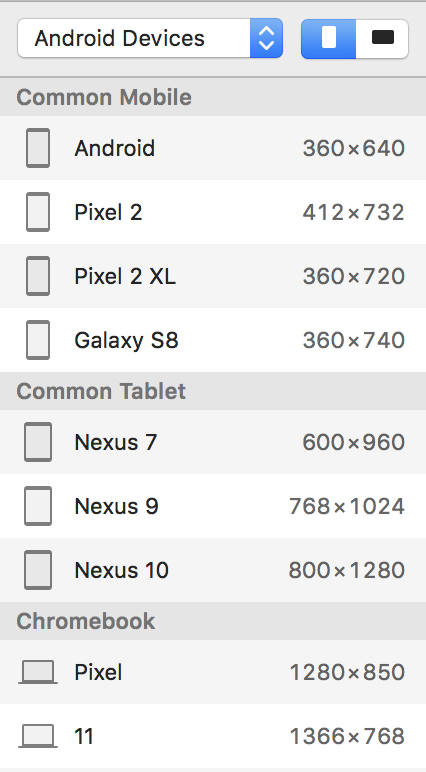
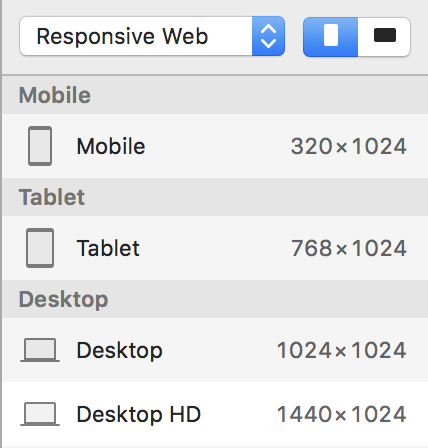
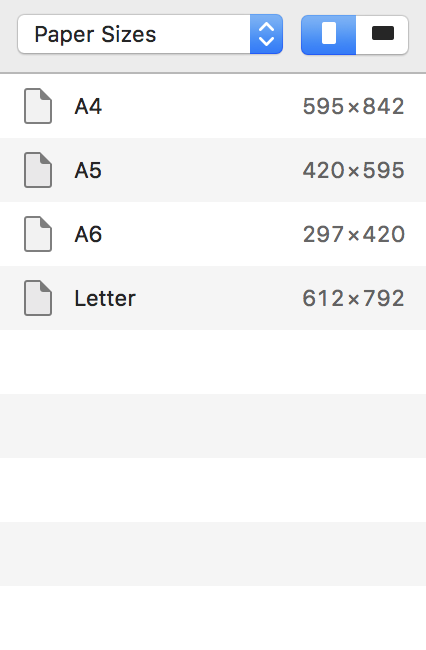
ショートカットキーの [a] を押すと、画面右側にアートボードの種類が表示されます。
Appleのデバイス以外にも、android, web, 紙サイズなど数多くのプリセットから指定できます。
| Apple | android | web | 紙サイズ |
|---|---|---|---|
 |
 |
 |
 |
2. シェイプ (Shape)
アイコンやメニューバーを作る際にはシェイプは必需品です。
種類は4つありますのでうまく利用しましょう。
Shiftキーを押しながらドラッグすることで綺麗に描図することができます。
| 操作名 | ショートカットキー | + [Shift] キー |
|---|---|---|
| 四角 | r | 正方形 |
| 四角(角丸) | u | 正方形(角丸) |
| 丸 | o | 円 |
| 線 | l | 直線 |
3. テキスト (Text)
| 操作名 | ショートカットキー |
|---|---|
| テキストを入力する | t |
この3つのショートカットキーを習得すれば超基本的な作業が今日からスタートできます。
四角いボックスに色をつけて、その上に文字を載せればトップページのロゴだって作れます。
ショートカットキーを駆使して色々作ってみましょう!
では第2回をお楽しみに!