Vue.jsとは?
フロントエンドのフレームワーク。
'はじめに'の部分を自分なりに噛み砕いてみた
特徴
コンポーネントの概念
vue.jsでは画面部品単位でvueインスタンスを作成し、それらを組み合わせることでページを組み立てていく。
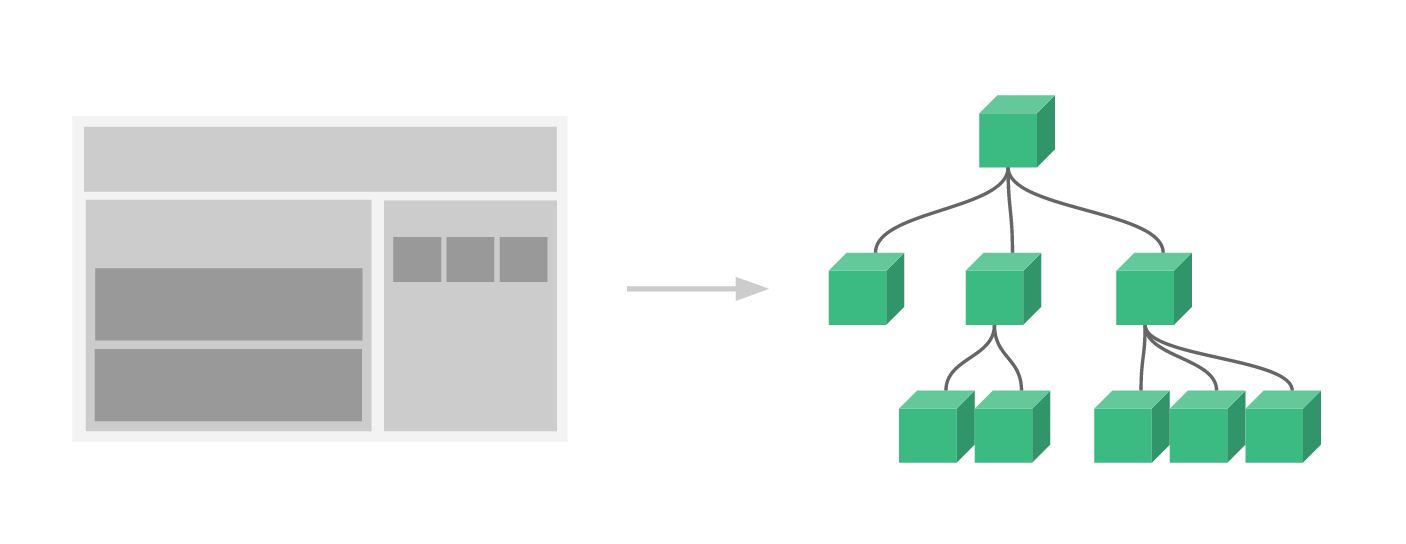
コンポーネントシステムは Vue.js におけるもうひとつの重要な抽象概念です。「小さく、自己完結的で、(多くの場合)再利用可能なコンポーネント」を組み合わせることで、大規模アプリケーションを構築することが可能になります。アプリケーションのインターフェイスについて考えてみると、ほぼすべてのタイプのインターフェイスはコンポーネントツリーとして抽象化することができます:
(引用:https://jp.vuejs.org/v2/guide/index.html)
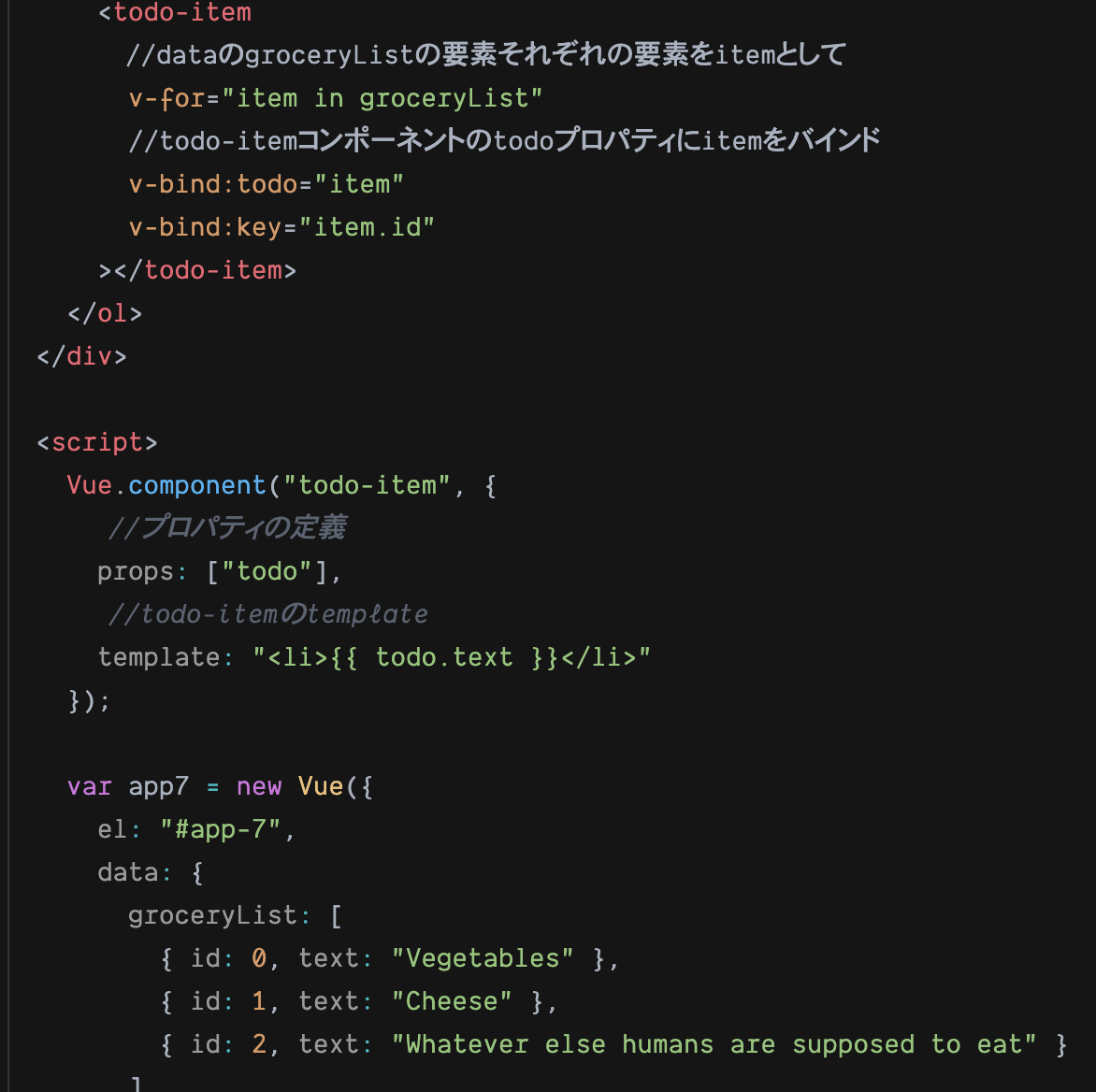
この小さな例で説明していきます
<div id="app-7">の中に<todo-item>というタグがあるのがわかると思います。これがコンポーネントというもので<コンポーネント名>タグとしてtemplate内に「部品」を埋め込む事ができます。

子コンポーネントへの値渡し
v-bindを用いてtodoプロパティへ変数を渡しています。

宣言的レンダリング
vueのコアでは、template構文という文法でコンパクトにhtmlに変数を描画できる。
変数の描画
template内{{}}にdataで定義した変数を埋め込める
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
リアクティブ
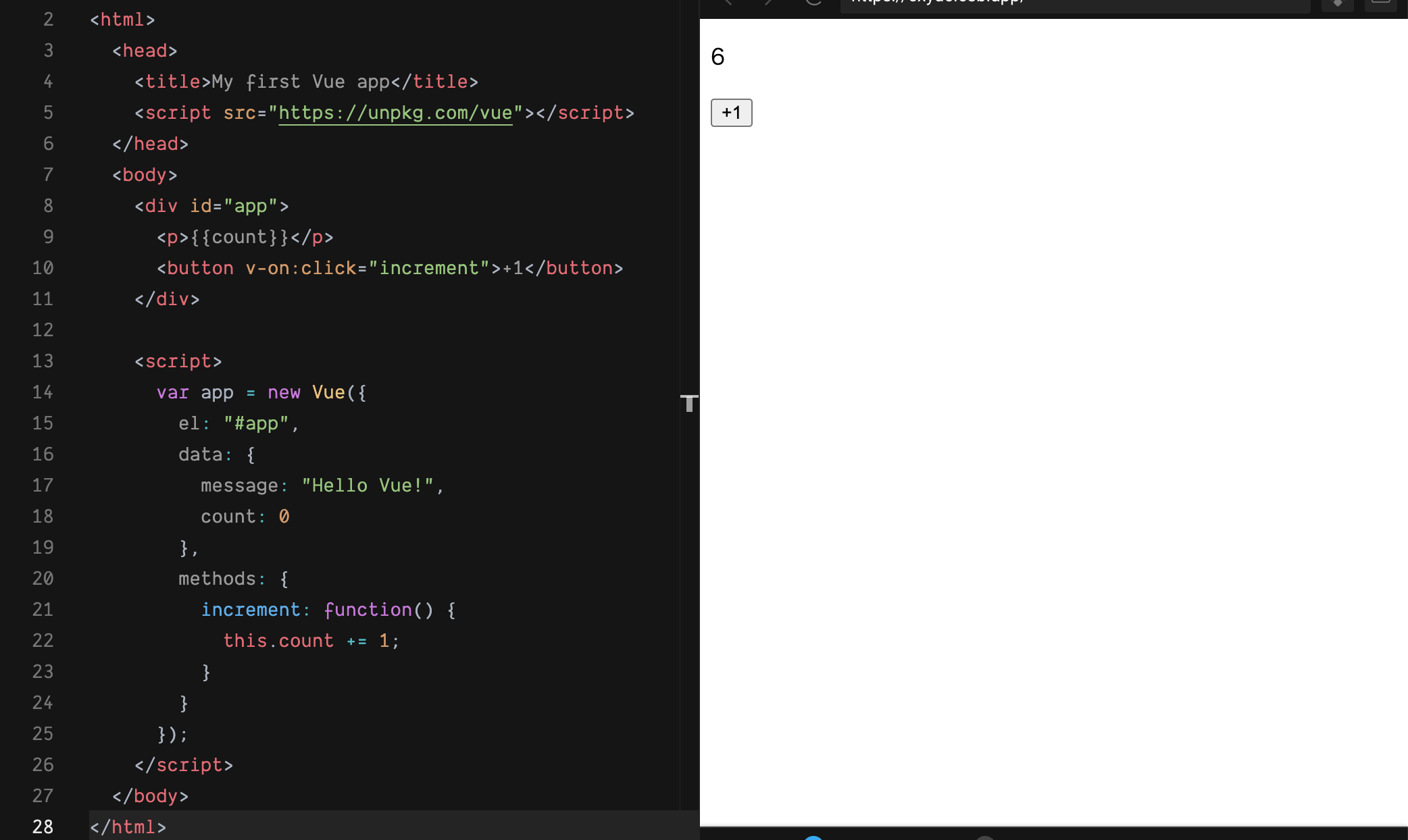
data:内の変数が更新されるとテンプレートがそれに「反応」して更新が反映される。
テンプレート構文内のバスケット{{}}内の変数名とVueインスタンスのdataプロパティに格納されている変数がリンクしている。

ディレクティブ
Vue.jsで用意されたhtmlタグの属性のこと。
(例)v-bindディレクティブ
属性のvalueをバインドできる(下記の例はtitle属性をバインドしている)
<div id="app-2">
<span v-bind:title="message">
Hover your mouse over me for a few seconds to see my dynamically bound
title!
</span>
</div>
<script>
ar app2 = new Vue({
el: "#app-2",
data: {
message: "You loaded this page on " + new Date().toLocaleString()
}
});
</script>