前準備
nodeインストールまで終わっていて、npmが使える前提です。
まだの場合先にこちら → Windowsでnodistを使ってNode環境構築
npm -v
> 4.0.5
必要なものをインストール
## プロジェクトのディレクトリに移動
cd C:\プロジェクトパス
## npmの初期化(すでに終わっているなら必要ないです)
npm init -y
## node-sassをインストール
npm install --save-dev node-sass
カレントディレクトリの
node_modules以下にファイルが出来ているのを確認する
node_modules.bin\node-sass.cmd
PhpStormの設定
設定を開くために、どちらかを実行します
- キーボードショートカット
Ctrl + Alt + S - メニュー
File > Settingsを選択
ダイアログが開いたらFile Watchersの項目を開きます
Tools > File Watchers
-
右上の「+」ボタンを押し、
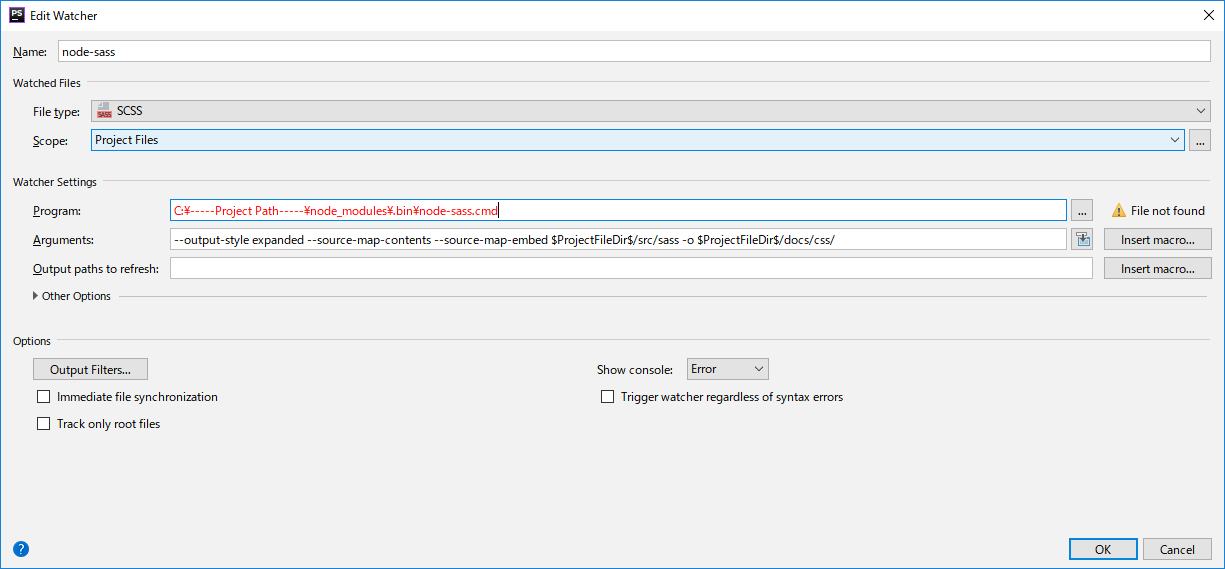
<custom>を選択- Nameを適当に付けます。
- サンプルは
node-sassにしました。
- サンプルは
- Filetypes:
SCSS
- Scope:
Project Files
- Program:
C:\~~node-sassインストールしたパス~~\node_modules\.bin\node-sass.cmd
- Arguments:
--output-style expanded --source-map-contents --source-map-embed $ProjectFileDir$/src/sass -o $ProjectFileDir$/docs/css/
- □Immediate file synchronization
- チェックを外します
- Nameを適当に付けます。
下記構成の時のサンプルです。パスは環境に応じて変更してください。
sassファイルの置き場所: /src/sass
cssファイルの出力場所: /docs/css/
「OK」を押して確定します。
![]() .scssファイルを更新すると、node-sassが動いてcssファイルが作成されます
.scssファイルを更新すると、node-sassが動いてcssファイルが作成されます
問題点
- Sassファイル1つ編集しただけで、全ファイルがビルド対象になってしまう