はじめに
前回まででReact公式チュートリアルの三目並べに追加機能を実装しました。
せっかくなのでネットで公開したいですよね!ということで公開しちゃいましょう。
手順
公開までに必要な手順は以下です!
・ドメインの取得
・AWSでwebサーバを立てる
・作った三目並べをデプロイする
長かったので上二つは別記事に切り出しました。汗
ドメインの取得
ドメインの取得は以下の記事にしました!こちら参考に取得してください。↓
【お名前.com】初めてドメインを取得してみた
・AWSでwebサーバを立てる
こちらの手順は以下の記事に切り出しました。↓
【AWS】ドメイン取得してブラウザでHello worldを表示させるまでやってみる
作った三目並べをデプロイする
さて、ここからがこの記事の本題です、、!
ここまでで【ドメイン】と【Webサーバ】は用意できているはずなのでデプロイのフェーズに入ります。
Reactは作ったプロジェクトをそのままサーバにアップロードすれば動くわけではありません。
ビルドというものをしてあげなくてはならないのです。
まず、ローカル上でプロジェクトディレクトリに移動し、以下のコマンドを実行します。
npm run build
成功したら「build」というディレクトリが作成されたはずです。
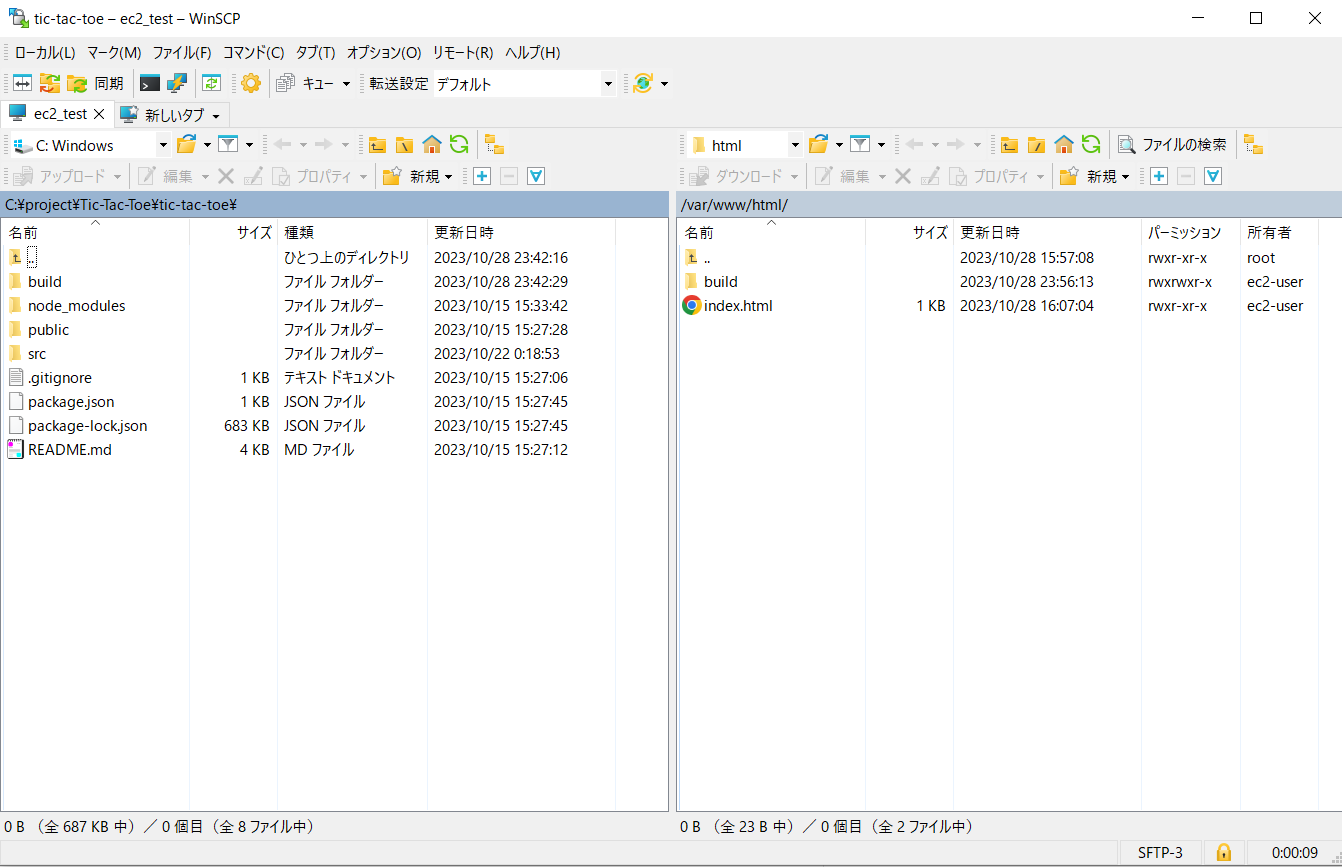
作成された「build」ディレクトリをEC2の「/var/www/html/」配下にアップロードしましょう。
自分はコマンドを打つのが苦手なのでWinSCPというFTPソフトでアップロードしています。
アップロードする際にパーミッションエラーがでてしまう場合は、EC2に接続して以下のコマンドでディレクトリ所有者の変更やパーミッションの変更を試してみてください。
▼所有者の変更
sudo chown ec2-user:ec2-user /var/www/html/ -R
▼パーミッションの変更
sudo chmod 755 /var/www/html/ -R
buildをアップロードできたら次にwebサーバのDocumentRootを変更していきます。
DocumentRoot "/var/www/html/build"
Apacheを再起動して、変更を適用します。
sudo systemctl restart httpd
ここまで対応したら自分が取得したドメインをたたいてみましょう!
公開されているはずです。
最後に
ここまで長かったですが、webアプリを作って公開するところまでやり通すことができました。
いずれはちゃんとしたCI/CD整えていきたいですね!
拙い記事ですが見ていただいてありがとうございました!
他の関連記事↓
React公式チュートリアルの三目並べに追加機能を実装してみた #1(現在のターンを示せ!編)
React公式チュートリアルの三目並べに追加機能を実装してみた #2(ループ処理でボードを表示しろ!編)
React公式チュートリアルの三目並べに追加機能を実装してみた #3(トグルボタンを追加しろ!編)
React公式チュートリアルの三目並べに追加機能を実装してみた #4(勝利のマスを強調しろ!編)
React公式チュートリアルの三目並べに追加機能を実装してみた #5(各ターンで打った手を記憶しろ!編)