はじめに
こちらは前回の記事の続きとなっております。
前回はReactの公式チュートリアルの三目並べに現在のターンを示す機能を追加いたしました。
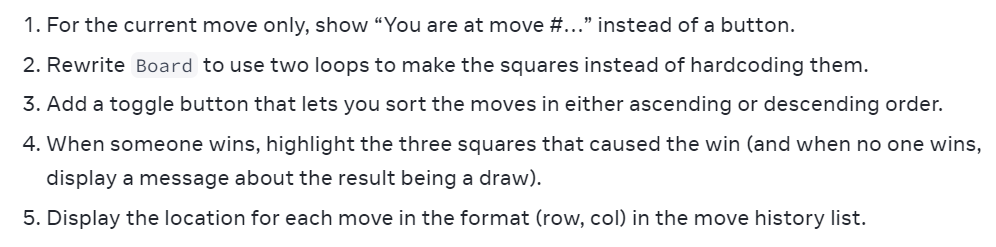
React公式から出された追加機能のお題は全部で5つ。
今回追加する機能はそのうちの2つ目である「Rewrite Board to use two loops to make the squares instead of hardcoding them.」(日本語訳:正方形をハードコーディングするのではなく、2 つのループを使用して正方形を作成するように Board を書き換えてください。)です!
それでは早速実装していきましょう!
実装
さて、まずはボードのマス目を表示している記述を探してみます。
function Board({ xIsNext, squares, onPlay }) {
***省略***
return (
<>
<div className="status">{status}</div>
<div className="board-table">
<div className="board-row">
<Square value={squares[0]} onSquareClick={() => handleClick(0)} />
<Square value={squares[1]} onSquareClick={() => handleClick(1)} />
<Square value={squares[2]} onSquareClick={() => handleClick(2)} />
</div>
<div className="board-row">
<Square value={squares[3]} onSquareClick={() => handleClick(3)} />
<Square value={squares[4]} onSquareClick={() => handleClick(4)} />
<Square value={squares[5]} onSquareClick={() => handleClick(5)} />
</div>
<div className="board-row">
<Square value={squares[6]} onSquareClick={() => handleClick(6)} />
<Square value={squares[7]} onSquareClick={() => handleClick(7)} />
<Square value={squares[8]} onSquareClick={() => handleClick(8)} />
</div>
</div>
</>
);
}
ここを見ると確かにボードの横列を表している.board-row要素が三列、Squareコンポーネントがその中に三個ずつハードコーディングされ、3×3のボードが表示されていますね。
公式からもわざわざ「2回」ループを使ってボードを表示する用に指示されているので.board-row要素とSquareコンポーネントをループで作成してあげるようにしましょう。
ループ処理を実装したものがこちらです。
const boardRows = [];
for (let row = 0; row < 3; row++) {
const squaresInRow = [];
for (let col = 0; col < 3; col++) {
const squareIndex = row * 3 + col;
squaresInRow.push(
<Square
value={squares[squareIndex]}
onSquareClick={() => handleClick(squareIndex)}
/>
);
}
boardRows.push(
<div className="board-row">
{squaresInRow}
</div>
);
}
return (
<>
<div className="status">{status}</div>
<div className="board-table">{boardRows}</div>
</>
);
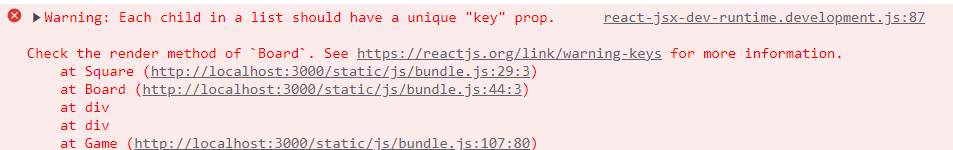
こちらをhttp://localhost:3000/で見てみると、なにやら警告が出てることに気づくかと思います。
keyがどうのこうの言ってますね(@_@。
Reactではリストを描画するときにkeyを設定してあげて、リストのアイテム一つ一つがユニークなオブジェクトであるとReactに認識させてあげるとパフォーマンスが向上するようです。
こちらの方の記事がわかりやすくで参考になりました。↓
https://progtext.net/programming/react-key/
なのでkeyを追加してあげましょう!
const boardRows = [];
for (let row = 0; row < 3; row++) {
const squaresInRow = [];
for (let col = 0; col < 3; col++) {
const squareIndex = row * 3 + col;
squaresInRow.push(
<Square
key={squareIndex}
value={squares[squareIndex]}
onSquareClick={() => handleClick(squareIndex)}
/>
);
}
boardRows.push(
<div key={row} className="board-row">
{squaresInRow}
</div>
);
}
return (
<>
<div className="status">{status}</div>
<div className="board-table">{boardRows}</div>
</>
);
はい、ちゃんと表示されてますね!
これでボードをループ処理で表示させることができました。
それでは引き続き追加機能の実装をしていきましょう!
次の記事↓
React公式チュートリアルの三目並べに追加機能を実装してみた #3(トグルボタンを追加しろ!編)
他の関連記事↓
React公式チュートリアルの三目並べに追加機能を実装してみた #1(現在のターンを示せ!編)
React公式チュートリアルの三目並べに追加機能を実装してみた #4(勝利のマスを強調しろ!編)
React公式チュートリアルの三目並べに追加機能を実装してみた #5(各ターンで打った手を記憶しろ!編)
React公式チュートリアルの三目並べに追加機能を実装してみた #6(AWSで公開しろ!編)