Unityでは、Unity 2017.2からTilemapが導入されました。このTilemapを使うことで、次の画像のようなマップチップを敷き詰めたマップがUnity標準機能だけで簡単に作れるようになりました。(画像はUnity公式の2d-techdemosのサンプルシーンより)
またIsometric Tileでは次のようなシームも作成することができます。(画像はUnity公式の2d-techdemosのサンプルシーンより)
Tilemap Editorの良いところは拡張性です。TileやBrushは拡張が可能で、自分のゲームに合わせたTilemap拡張ライブラリを作ることで、より円滑に2Dマップを作成することができます。
2d-extrasは、Unity公式のTilemap拡張ライブラリです。非常に広範囲のプロジェクトで活躍しそうなTileやBrushが提供されています。
この投稿では、2d-extrasで提供されているTile・Brushをいくつか紹介します!
2d-extrasの導入方法
Unity 2019.2以降であれば、Packages/package.jsonに、denpendencies中に次のように追加してください。
{
"dependencies": {
"com.unity.2d.tilemap.extras": "https://github.com/Unity-Technologies/2d-extras.git#v1.3.1",
"com.unity.2d.sprite": "1.0.0",
"com.unity.2d.tilemap": "1.0.0",
},
"lock": {
}
}
末尾のv1.3.1は使いたい2d-extrasのバージョンを書いてください。
Unity 2019.1以前で使いたいのであれば、2d-extrasからリポジトリをクローンし、使いたいバージョンのタグに切り替え、ソースコードを使いたいプロジェクトにコピーしてください。
2d-extrasを試すなら2d-techdemo
もし気軽に2d-extrasを試したいのであれば、Unity公式の2d-techdemosがプロジェクトがおすすめです。GitHubからクローンしてきて、Unity 2019.2以降で開いてください。
2d-techdemosは、Tile用の画像アセットや2d-extrasを使ったTileアセット・Tile Paletteのサンプルを豊富に含んでいます。
ここから先は、2d-techdemosのプロジェクトを使い、2d-extrasを紹介します。
Tile編
ランダムに画像を表示するRandomTileとWeightedRandomTile
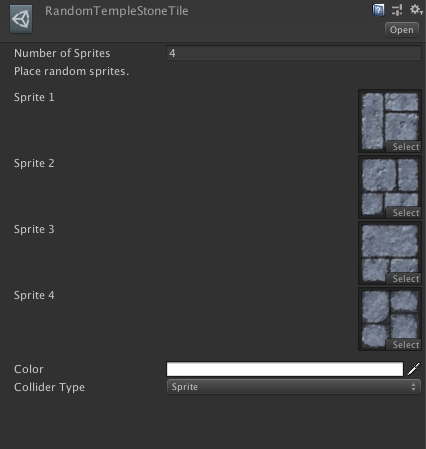
RandomTileは登録したSpriteをランダムに表示するTileです。
上のように4種のSpriteを登録したRandomTileをTilemapに配置すると、次のgifのようにランダムに画像が切り替わります。
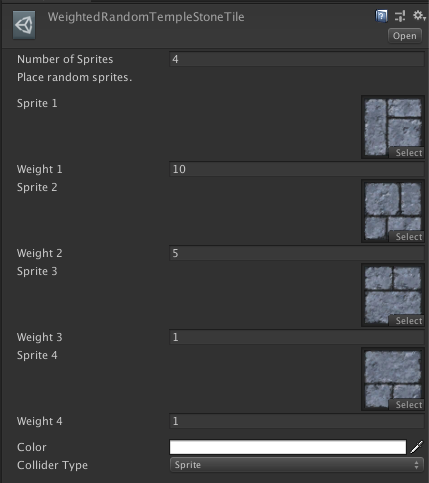
RandomTileは登録したSpriteが、同じ確率で表示されます。WeightedRandomTileは重み付けをして、ランダムに表示される確率を指定できるTileです。
WeightedRandomTileは上のようにSpriteにくわえてその重みを指定します。重みの数値が大きいものほど、高い確率で表示されます。
アニメーションするAnimatedTile
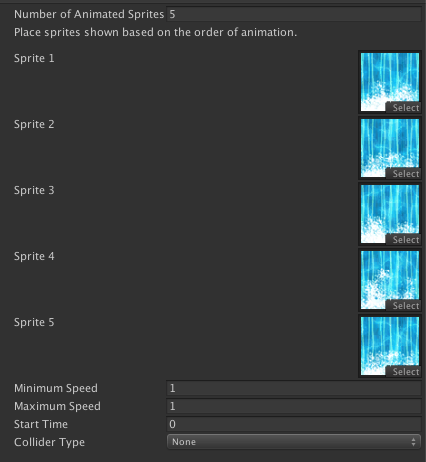
AnimatedTileは登録した複数枚のSpriteにより、Spriteアニメーションを行うTileです。
上のようにTileにはSpriteアニメーションをしたいSprite群を設定します。
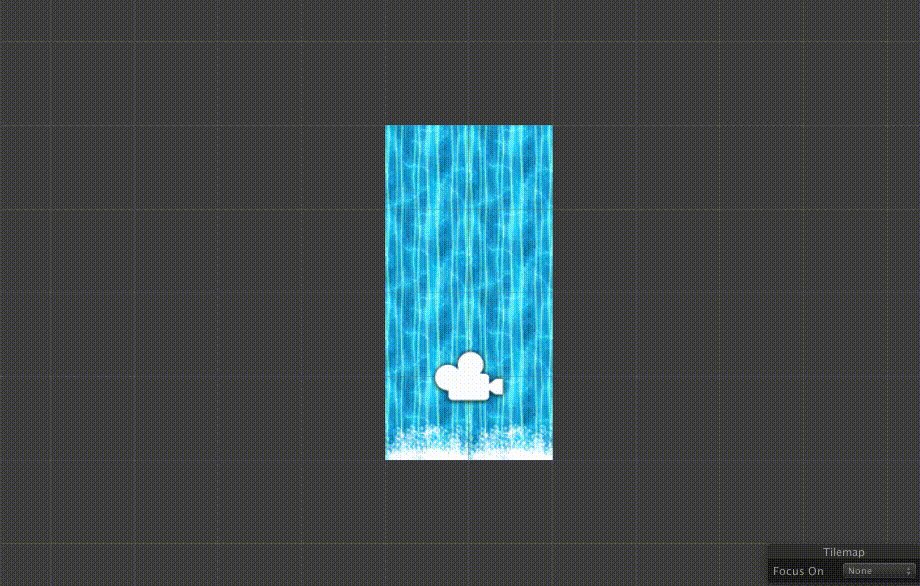
AnimatedTileを使えば、Tilemapで上のようなアニメーションを作成することができます。
いい感じにダンジョンをつくれるTerrainTile
TerrainTileは簡単にいい感じのダンジョンを作れるTileです。
上のgifでは、新たにTileを設置すると、すでに設置済みのTileが表示するSpriteが切り替わります。これにより、次のようなダンジョンが非常に簡単に作成できます。
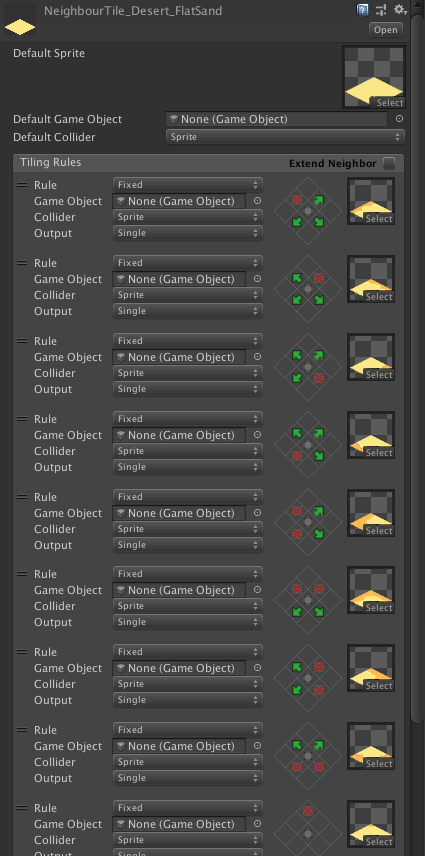
TerrainTileでは、15種のSpriteを登録します。隣接8マスのTileの有無により、Spriteの切り替え、および回転を行います。
これと同じようなTileにPipelineTileがあります。PipelineTileは、上下左右4マスのTileの有無から、5種のSpriteを切り替えと回転をするTileです。
関連記事 : ダンジョンを作れる!TerrainTileを使ってみよう!
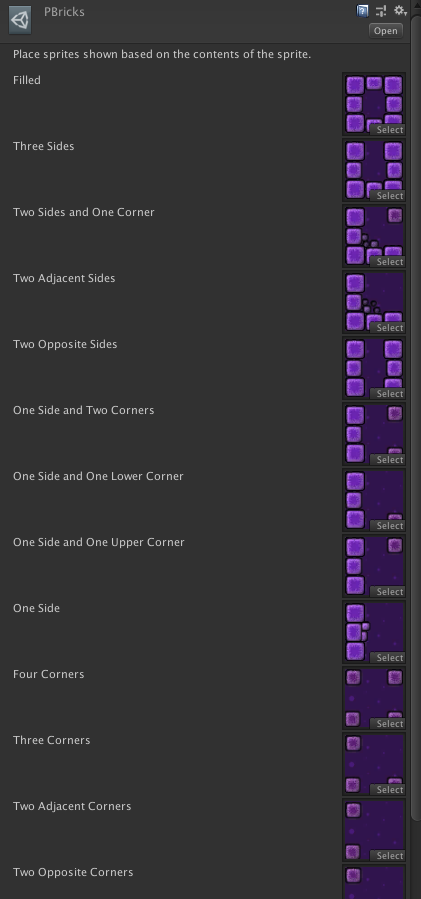
インスペクタからルールを設定するRuleTile
RuleTileはインスペクタからルールを指定し、表示するSpriteを切り替え・回転させるTileです。
RuleTileを使えば、AnimatedTileも、TerrainTile、RandomTile、そしてそれらを複合したTileも作ることができます。
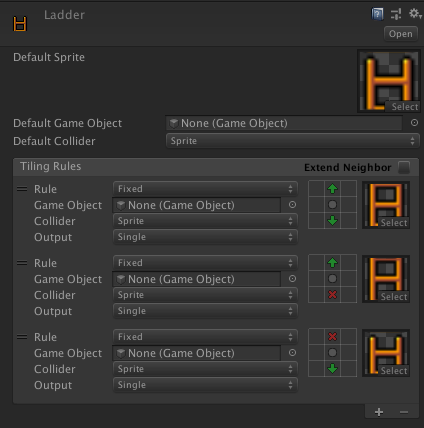
上の画像はシンプルなRuleTileのサンプルです。
- そのTileの上下にTileが存在するときは一番上の画像が表示されます
- そのTileの上にTileが存在し、下にTileが存在しないときは、真ん中の画像が表示されます
- そのTileの下にTileが存在し、上にTileが存在しないときは、一番下の画像が表示されます
このようなルールをRuleTileアセットのインスペクターからGUIで設定することができます。ルールを変更するのに、コーディングは必要ありません。
RuleTileには、HexagonalTile用のHexagonalRuleTile、IsometricTile用のIsometricRuleTileが存在します。
Brush編
Grid上の座標を表示するCoordinateBrush
CoordinateBrushは、SceneウィンドウにおいてブラシのあるGrid上座標をラベルで表示するBrushです。
次の画像のように、座標が表示されます。
線を引けるLineBrush
次のgifのように簡単に線を引けるBrushです。
登録したTileアセットをランダムに配置するRandomBrush
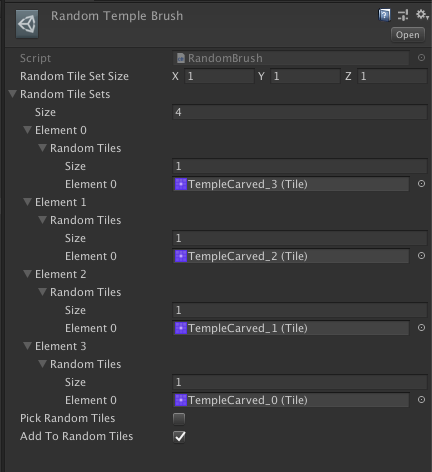
RandomBrushは登録したTileアセットをランダムに配置するBrushです。RandomTileと似ていますが、こちらはBrushです。
RandomBrushはPrefabBrushと同じ様に、アセットをつくるBrushです。RandomBrushのアセットに、登録したいTileAssetを登録します。
このようにRandamに配置されるTileが変わります。
色を変えられるTintBrush
TintBrushは配置したTileの色を変えられるBrushです。
ただし色を変えられるは、TileFlags.LockColorが設定されていないTileのみです。
登録したPrefabを配置できるPrefabBrush
次のgifのようにあらかじめ登録したPrefabをTileを置く様に生成・配置できるBrushです。
Tileをおいているのではなく、Tilemap GameObjectの下にGameObjectが生成されているのに注目してください。
CoordinateBrushやLineBrushと違い、PrefabBrushはアセットをつくるBrushです。作成したPrefabBrushのアセットにPrefabを登録します。
また、いくらでもPrefab Brushを作成することができます。
GameObjectもTileのように操作できるGameObjectBrush
次のgifのように、シーン上のGameObjectもTileの様にTilePaletteの操作であつかえるBrushです。
ただし、Hierarchyウィンドウで選択中のGameObjectの子GameObjectである必要があります。
TileグループをまとめてスポイトできるGroupBrush
GroupBrushは、次のgifのように複数のまとまったTileグループをスポイトできるBrushです。
最大数やギャップを指定することもできます。
まとめ
2d-extrasの中のいくつかのTile・Brushを紹介しました。
こんなTile・Brushをつくりたい!というとき、2d-extrasのコードは参考になると思うので、是非みてください。