この投稿は「Visual Studio Code Advent Calendar 2016」の4日目の記事です。
はじめに
本投稿では、Visual Studio Codeを用いてMarkdownで執筆する際、覚えておきたい2つのショートカットを紹介します。
- Previewに表示切り替え
- ウィンドウ分割と同時にPreview表示
です。
ウィンドウ分割と同時にPreview表示
- Windows
Ctrl+K V - Mac
⌘K V - Linux
Ctrl+K V
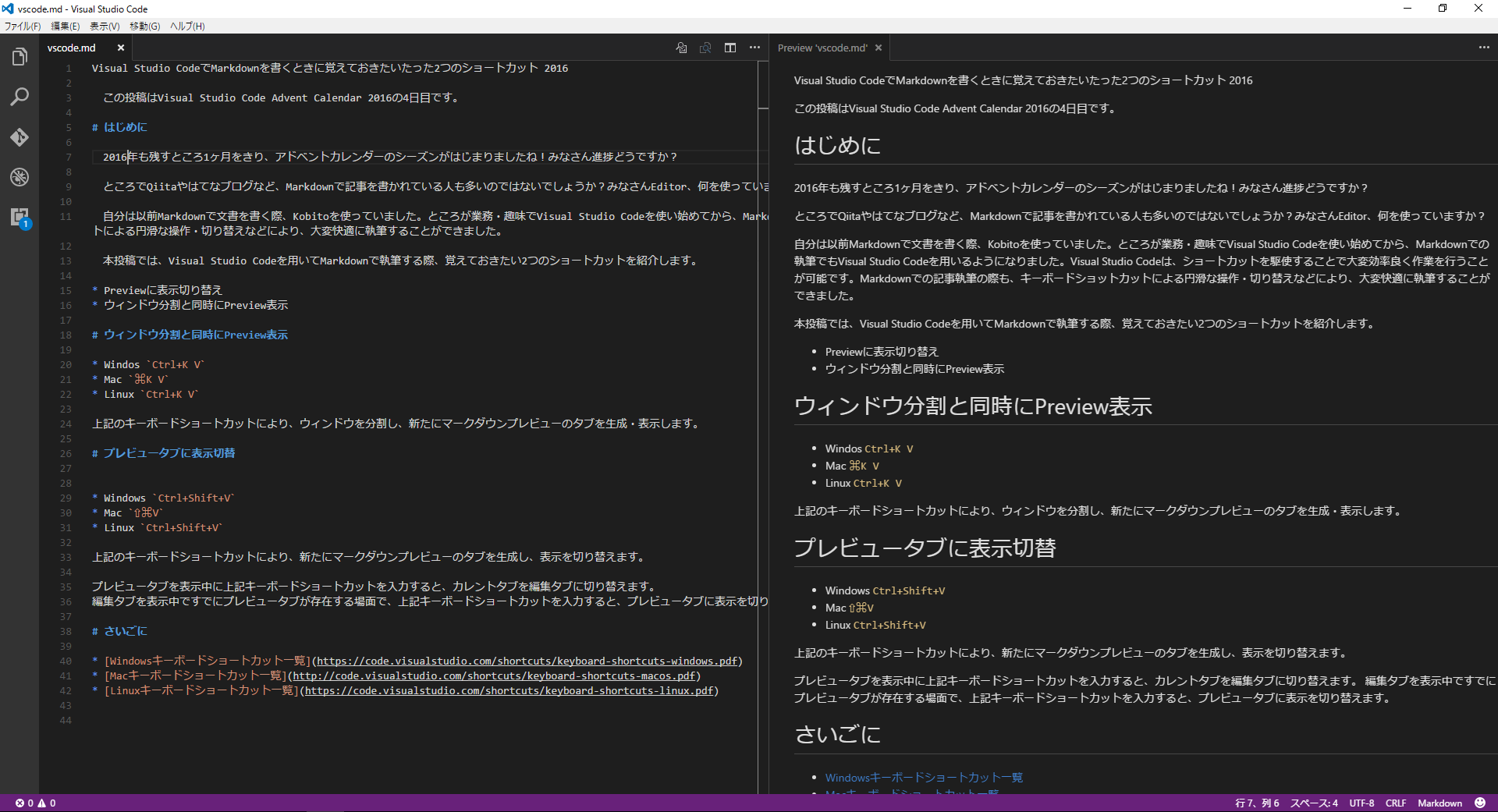
上記のキーボードショートカットにより、ウィンドウを分割し、新たなMarkdown Previewのタブを生成・表示します。
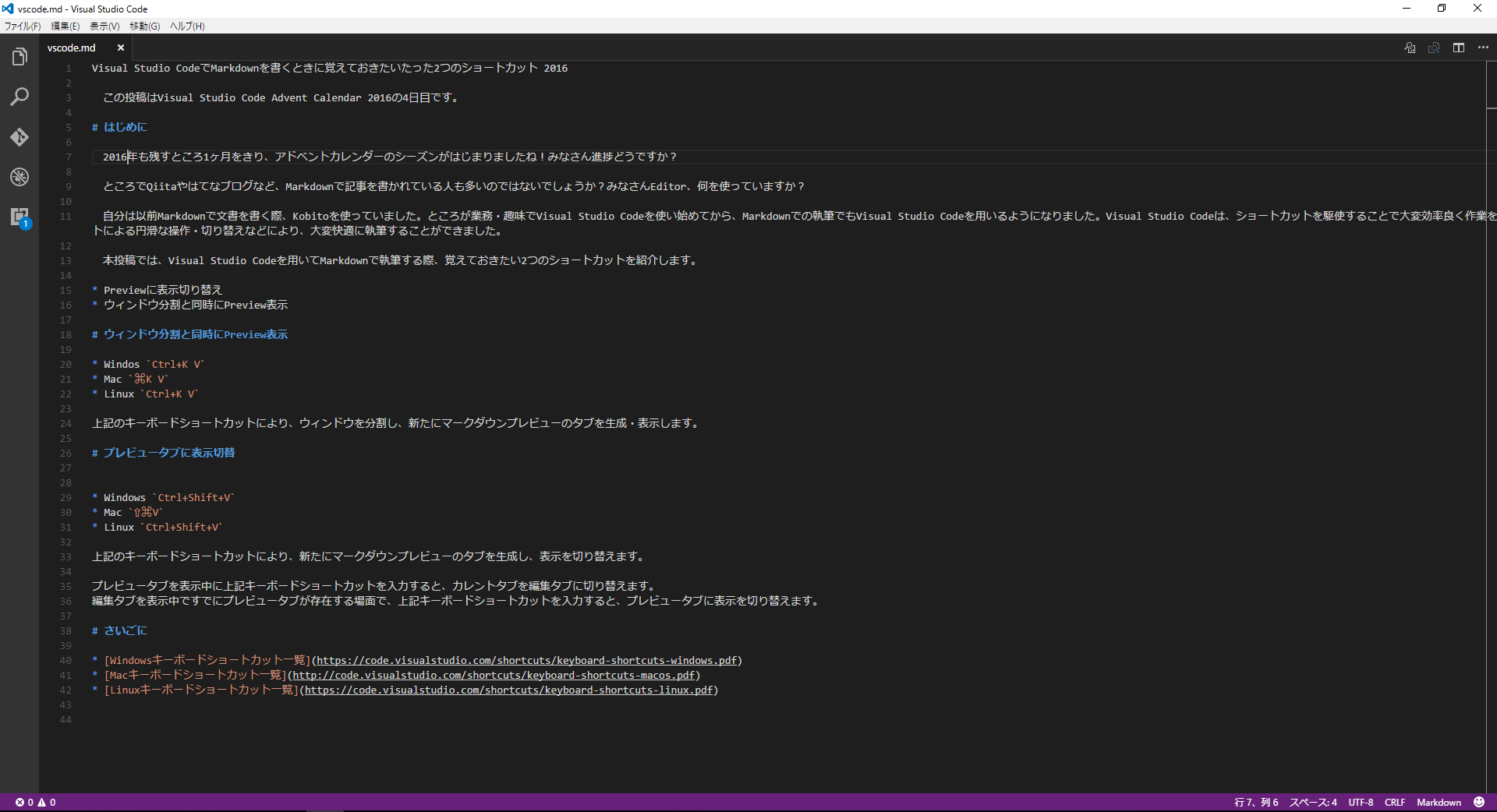
上の画像の状態から、キーボードショートカットにより
こうなります。
プレビュータブに表示切替
- Windows
Ctrl+Shift+V - Mac
⇧⌘V - Linux
Ctrl+Shift+V
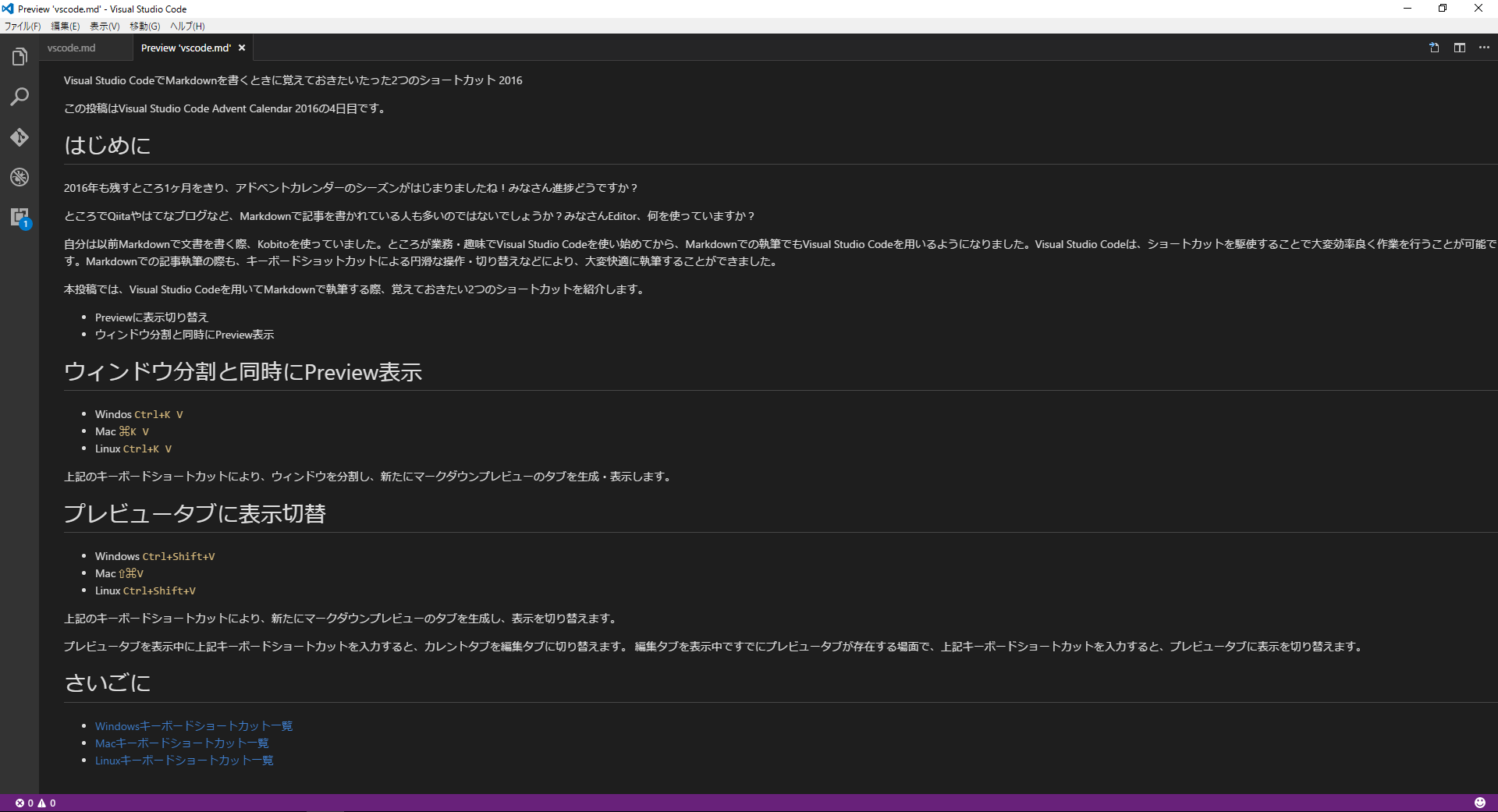
上記のキーボードショートカットにより、新たにMarkdown Previewのタブを生成し、表示を切り替えます。
上の画像の状態から、キーボードショートカットにより
こうなります。
Preview タブを表示中に上記キーボードショートカットを入力すると、カレントタブを編集タブに切り替えます。
編集タブを表示中ですでにPreview タブが存在する場面で、上記キーボードショートカットを入力すると、Preview タブに表示を切り替えます。
さいごに
2015年の「Visual Studio / Visual Studio Code Advent Calendar 2015」にも、
『Visual Studio CodeでMarkdownを書くときに覚えておきたい4個のショートカット』というタイトルで参加しました。
2016年のアドベントカレンダーである本投稿では、その当時はなかったMarkdownを書いているときに役立つ、2つのショートカットを紹介しました。
どんどん進化を続けるVisual Studio Codeから、目が離せませんね!