この投稿はVisual Studio / Visual Studio Code Advent Calendar 2015の3日目です。
はじめに
2015年も残すところ1ヶ月をきり、アドベントカレンダーのシーズンがはじまりましたね!みなさん進捗どうですか?
ところでQiitaやはてなブログなど、Markdownで記事を書かれている人が多いのではないでしょうか?みなさんEditor、何を使っていますか?
自分は以前Markdownで文書を書く際、Kobitoを使っていました。ところが業務・趣味でVisual Studio Codeを使い始めてから、Markdownでの執筆でもVisual Studio Codeを用いるようになりました。Visual Studio Codeは、ショートカットを駆使することで大変効率良く作業を行うことが可能です。Markdownでの記事執筆の際も、キーボードショットカットによる円滑な操作・切り替えなどにより、大変快適に執筆することができました。
本投稿では、Visual Studio Codeを用いてMarkdownで執筆する際、覚えておきたい4つのショートカットを紹介します。
- 編集画面とプレビュー画面を切り替える
- エディタを分割する
- アクティブなエディタを切り替える
- アクティブなエディタを閉じる
編集画面とプレビュー画面を切り替える
Markdownファイルを編集中、マウスカーソルを動かしてOpen Previewのアイコンをクリックせずとも、キーボードショートカットで即座にプレビュー画面に切り替えることが可能です。
- Mac :
Command + Shift + v - Win :
Ctrl + Shift + v
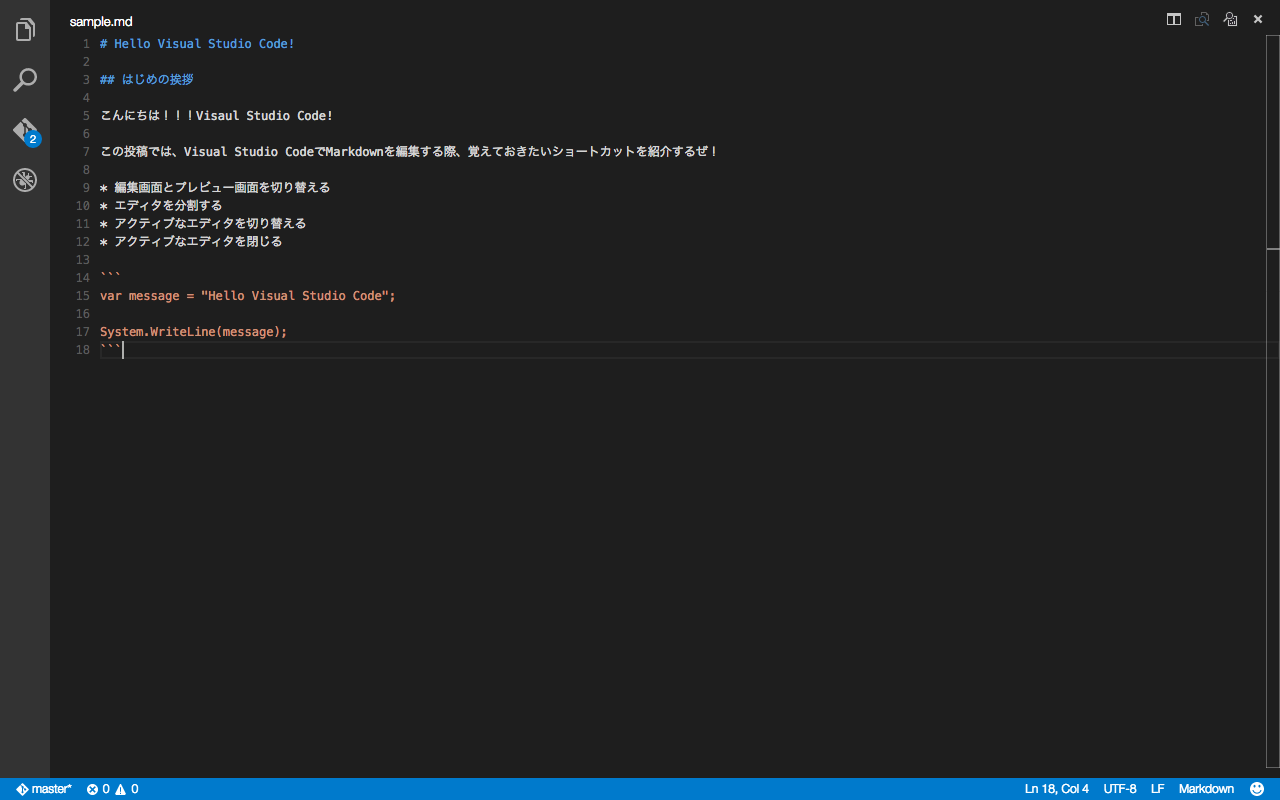
以下は編集画面です。
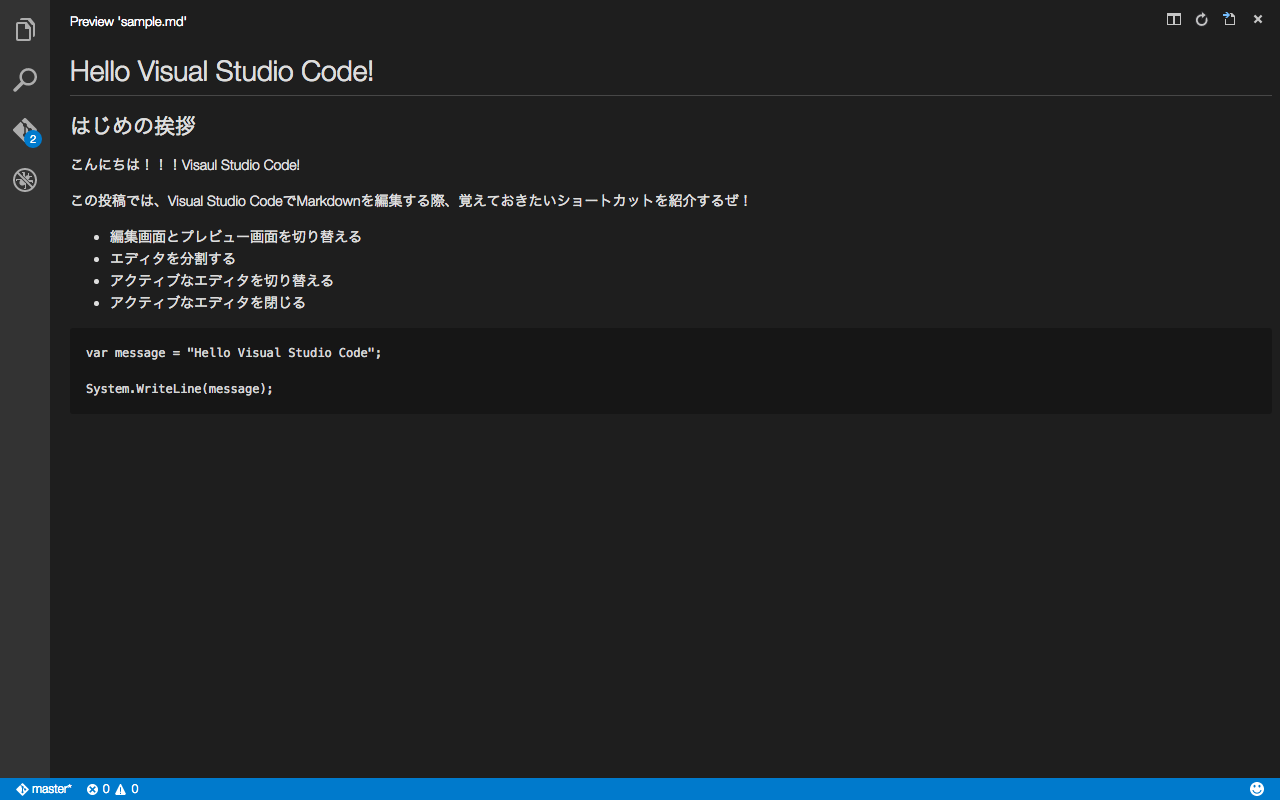
以下はプレビュー画面です。
また、同じコマンドで編集画面に戻すことが可能です。
エディタを分割する
編集画面とプレビュー画面を両方で同時に見たくありませんか?
- Mac :
Command + \ - Win :
Ctrl + \
上記コマンドを入力した回数だけ、エディタが分割されます。
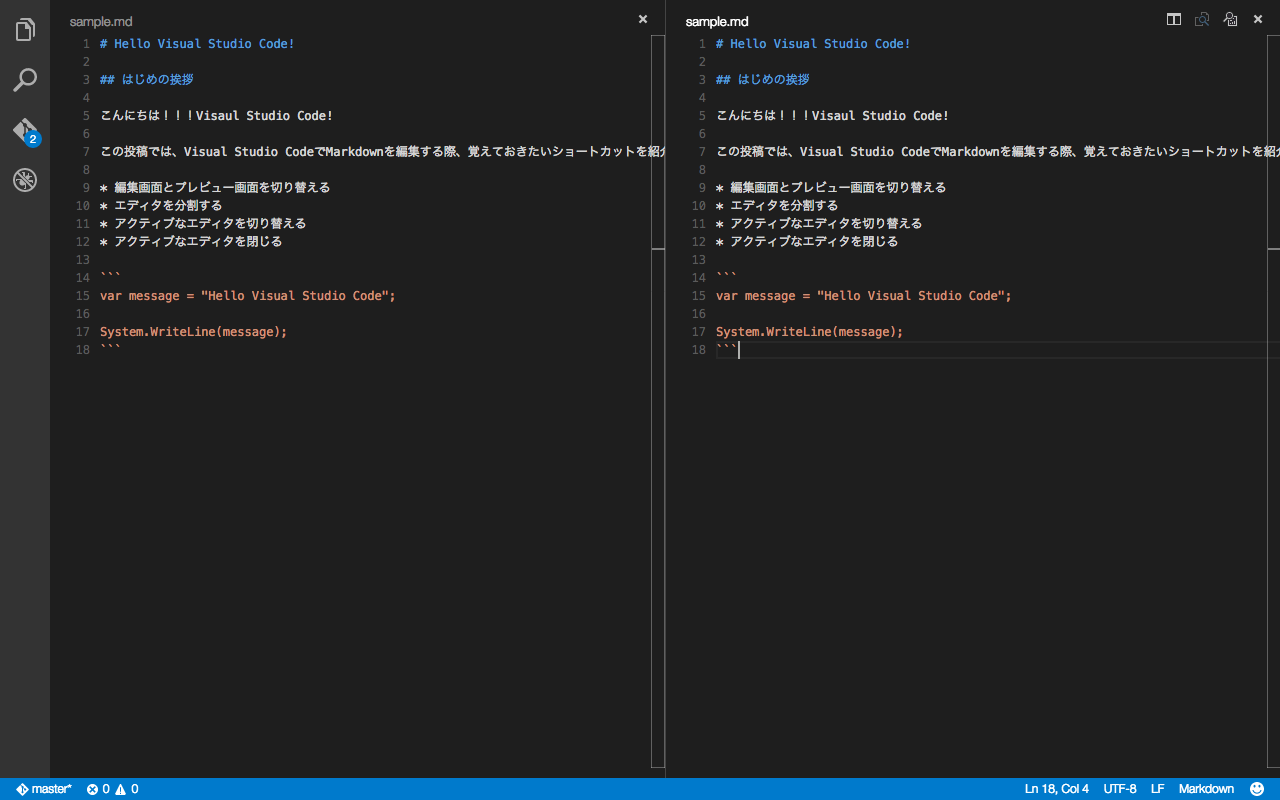
分割前です。
分割後です。
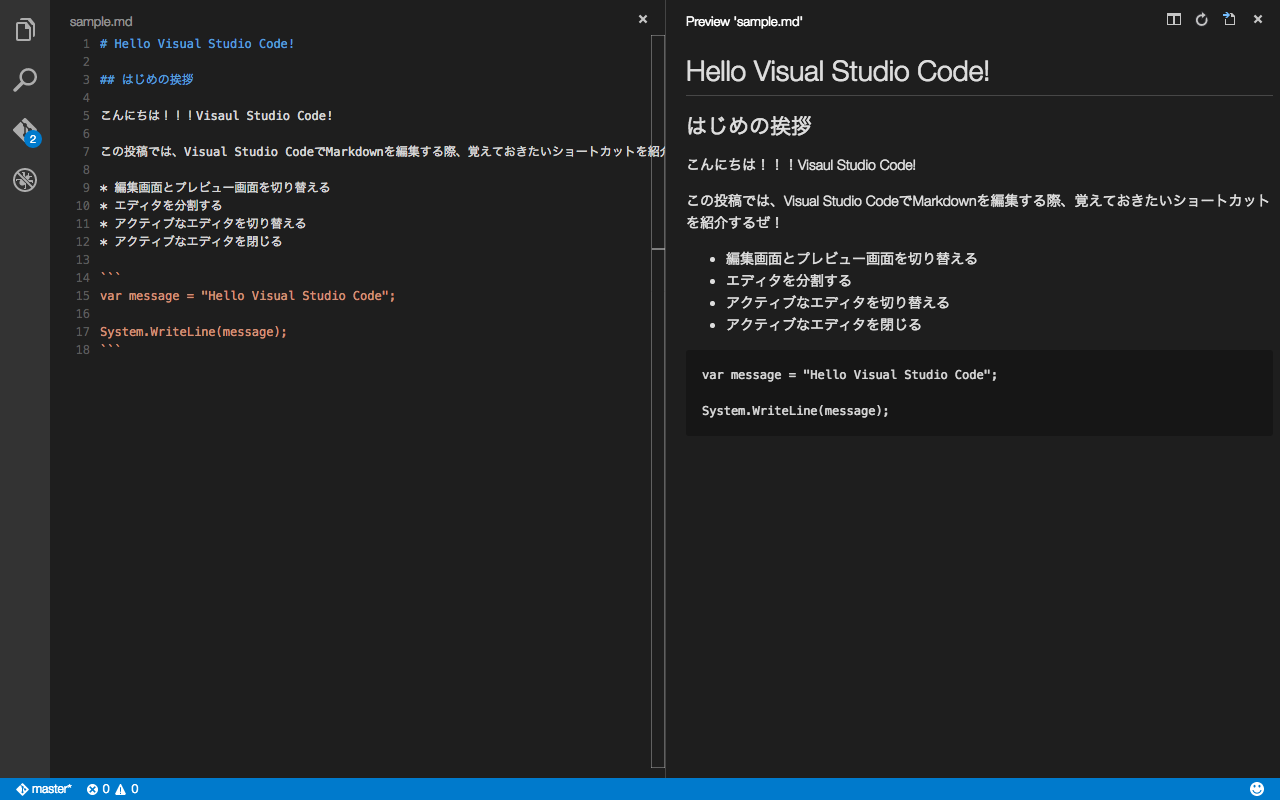
先ほどの「編集画面とプレビュー画面を切り替えるコマンド」を用いて、片方を編集画面に、他方をプレビュー画面にしてみましょう。
アクティブなエディタを切り替える
エディタを分割しているとアクティブな画面が編集・操作対象になります。キーボードショートカットでアクティブなエディタを切り替えましょう。
- Mac :
Command + 1,Command + 2, ... - Win :
Ctrl + 1,Ctrl + 2, ...
画面左から、1番、2番とエディタ番号が振られています。Command or Ctrl + 「エディタ番号」のキーボードショートカットでアクティブなエディタを切り替えることができます。
アクティブなエディタを閉じる
わざわざカーソルを動かして閉じるアイコンをクリックせずとも、エディタを閉じることができます。
- Mac : Command + w
- Win : Ctrl + w
複数のエディタを開いている場合は、アクティブなエディタが閉じる対象になります。先ほどの「アクティブなエディタを切り替える」キーボードショットカットで、閉じたいエディタをアクティブにしてください。
練習してみましょう!!!
- Markdownファイルを、Visual Studio Codeで開いてみましょう
- プレビュー画面を表示してみましょう
- 編集画面に戻しましょう
- エディタを分割してみましょう
- 片方をプレビュー画面にしてみましょう
- 編集画面の方をアクティブにしてみましょう
- アクティブな画面を閉じてみましょう
さいごに
業務・趣味でViaul Studio Codeを利用している方、よかったらMarkdownによる記事執筆にもVisual Studio Codeを活用してはどうでしょう?