はじめに
もう JavaScript や CSS なんて書きたくない!
でも、綺麗で動きもある画面を作りたい!
そんな人にオススメなのが Pines です
コピー&ペーストだけで以下のような UI を超簡単に作れてしまいます!
See the Pen Pines Accordion by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
See the Pen Untitled by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
See the Pen Untitled by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
See the Pen Pines Copy to Clipboard by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
See the Pen Pines Date Picker by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
公式サイトの謳い文句
Pines is a library of animations, sliders, tooltips, accordions, modals, and more! It's a set of UI elements that can be copy and pasted into any Alpine and Tailwind projects.
和訳 (DeepL)
Pinesは、アニメーション、スライダー、ツールチップ、アコーディオン、モーダルなどのライブラリです!AlpineとTailwindのプロジェクトにコピー&ペーストできるUI要素のセットです。
というわけで、 Alpine.js と Tailwind CSS の合わせ技で JS も CSS も書かずに UI コンポーネントを実装しましょう
本記事では CodePen を使っていますが、公式サイトにプレイグラウンドもあるので、まずはここで試してみるのもありです
2023/8/17 更新
CodePen で Tailwind CSS と Alpine.js の最新版を使うように修正しました
CodePen でやってみよう
CodePen はブラウザ上で HTML 、 CSS 、 JavaScript を書いて Web ページを実装できるサービスです
無料で使えるので、 Web UI のお手軽プレイグラウンドとして使えます
この記事の冒頭で Pines の例を実装したのも CodePen です
CodePen の使い方
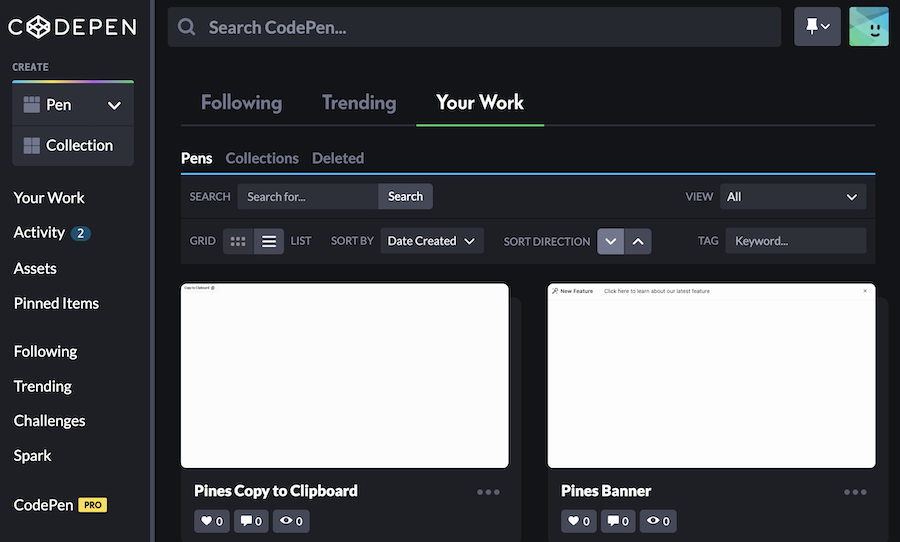
アカウントを作ってログインすると、以下のような画面が表示されます
左メニューの "Pen" をクリックしてください
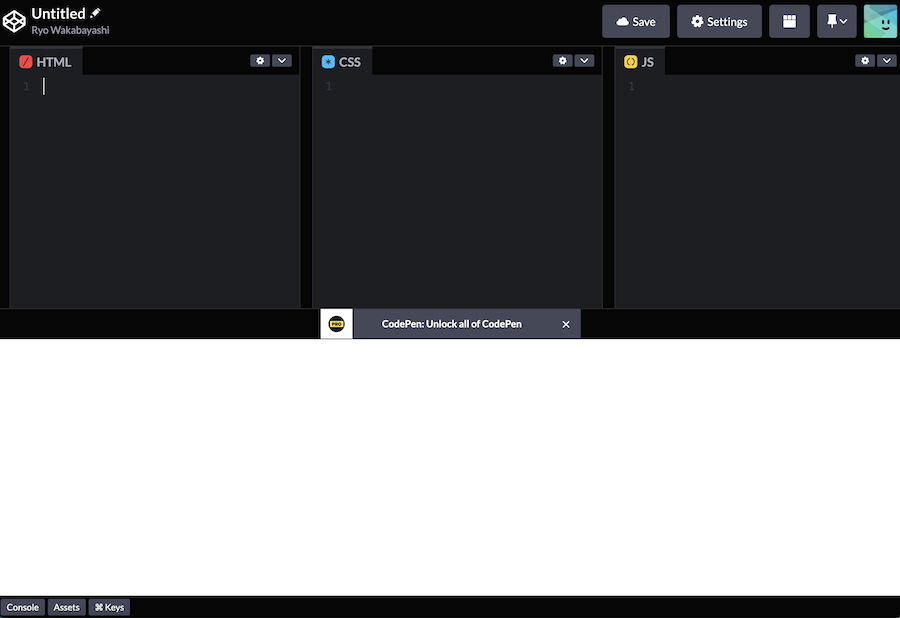
以下のようなエディター画面が表示されます
このエディター画面の HTML 、 CSS 、 JS の枠内にそれぞれコードを記述することで、下に Web ページが表示されるようになっています
ここで Pines のコンポーネントを使ってみましょう
Pines を使うための準備
Pines は Alpine.js という JavaScript ライブラリーと、 Tailwind CSS という CSS ライブラリーを組み合わせて使います
そのため、まずはこれらのライブラリーを読み込む必要があります
CodePen の場合、設定画面で読み込むライブラリーの URL を指定できます
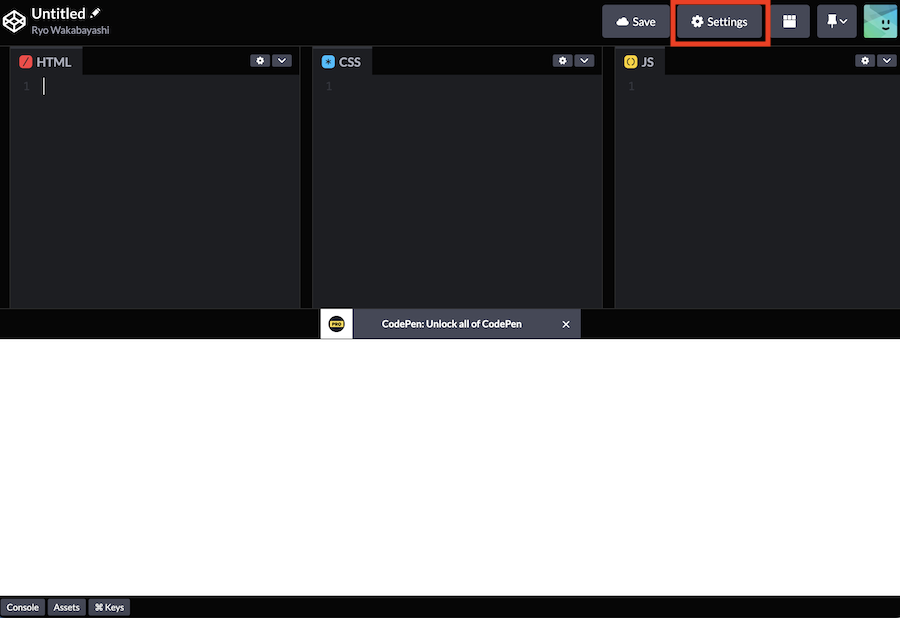
エディター画面の右上 "Settings" から設定画面を開きます
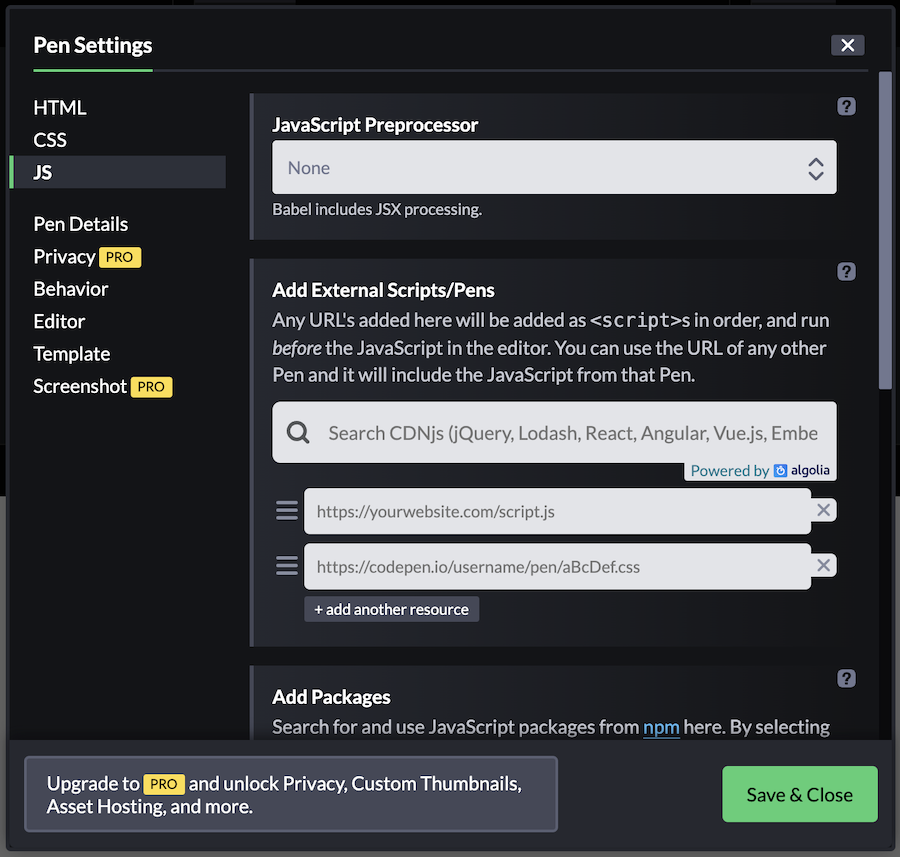
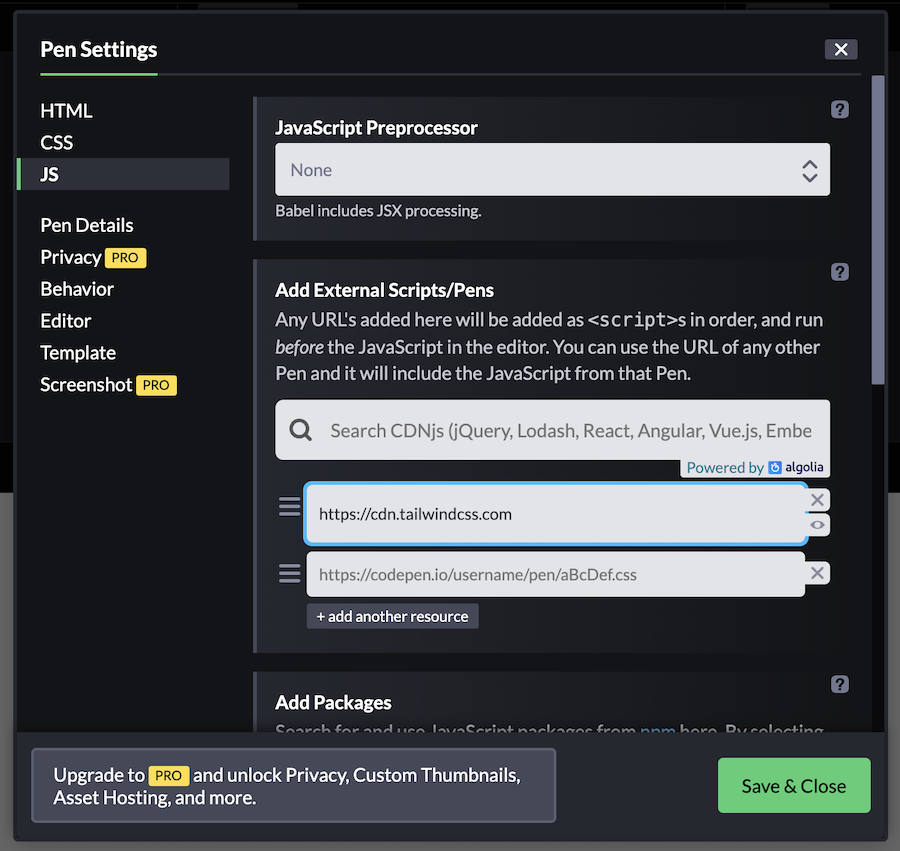
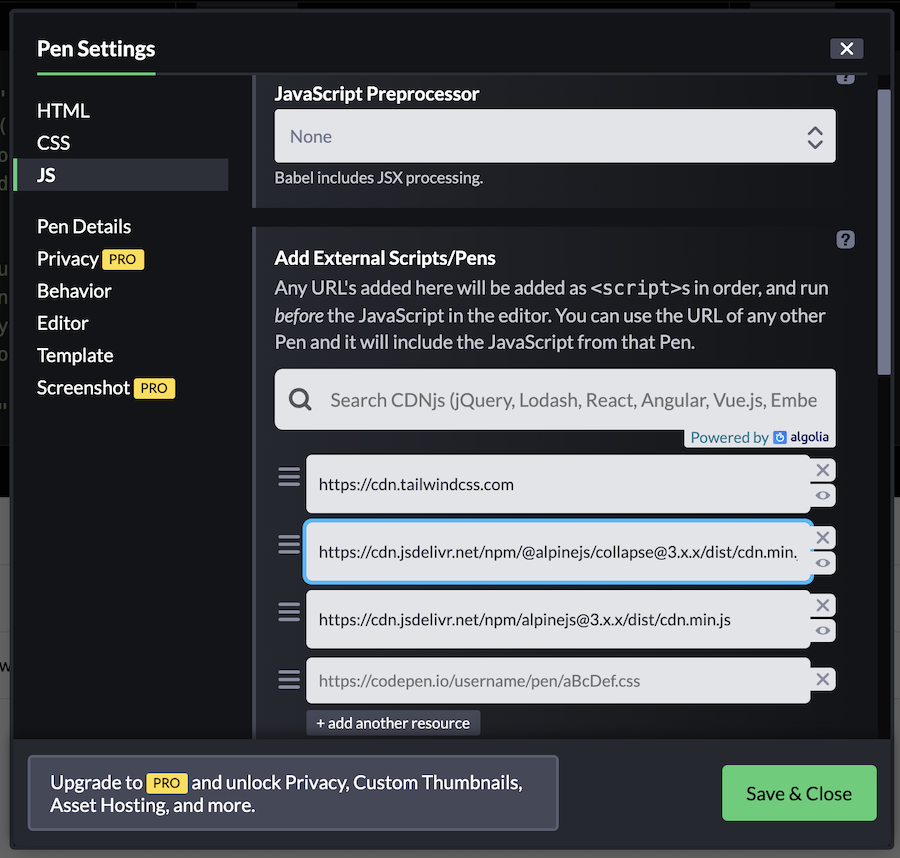
設定画面左メニューの "JS" をクリックし、画面右側を下にスクロールして "Add External Scripts/Pens" のフォームに移動します
下画像の枠が青くなっているところに Tailwind CSS の URL "https://cdn.tailwindcss.com" を入力します
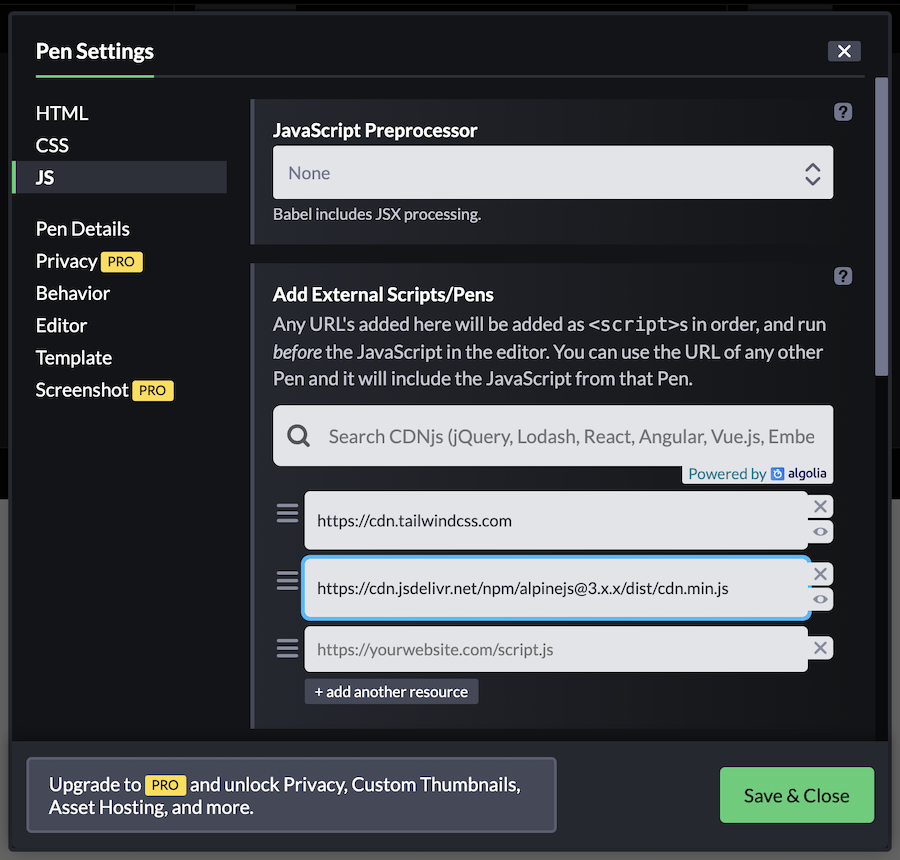
同様に Alpine.js の URL "https://cdn.jsdelivr.net/npm/alpinejs@3.x.x/dist/cdn.min.js" を追加します
追加できたら右下の "Save & Close" で設定画面を閉じます
これで Pines を使うための準備ができました
Copy to Clipboad ボタンの実装
API キー等を発行したときによく使う "Copy to Clipboad" (クリップボードでへコピー)ボタンを Pines で実装してみましょう
Pines の公式ドキュメントにコンポーネントの一覧があります
以下の URL が "Copy to Clipboad" コンポーネントのページです
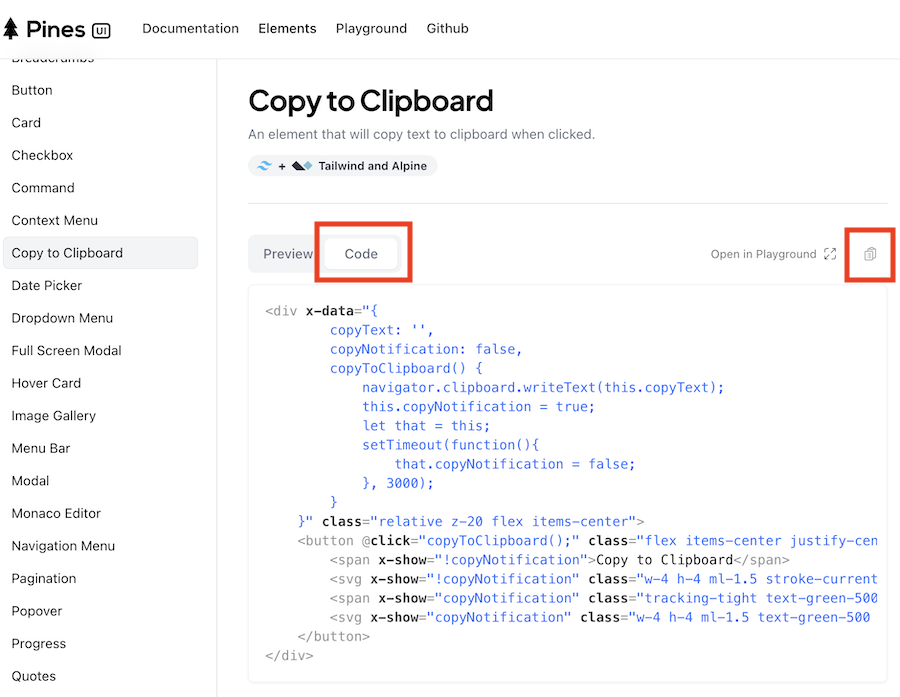
このページの "Code" ボタンをクリックすると、コンポーネントの実装コードが表示されます
右上のコピーボタンをクリックすると、コードがクリップボードにコピーされます
あとはコピーしたコードを CodePen の "HTML" エリアに貼り付けるだけです
copyText の文字列を変えればコピーする文言を変更できます
<div x-data="{
- copyText: '',
+ copyText: 'Hello, Pines!',
copyNotification: false,
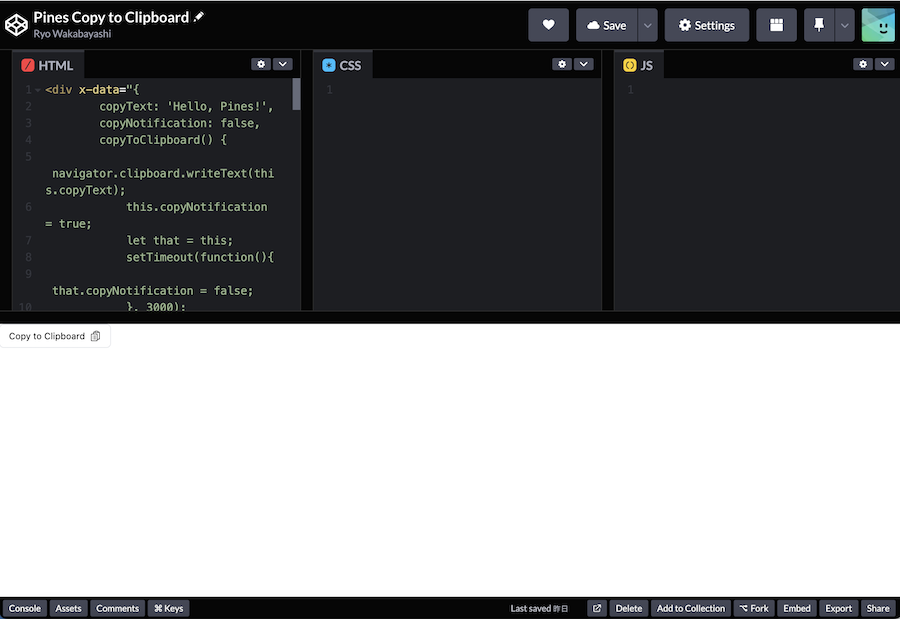
画面下部のエリアに "Copy to Clipboad" コンポーネントが表示されます
改めて、出来上がったものがコチラです
See the Pen Pines Copy to Clipboard by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
"Copy to Clipboad" をクリックすると、指定した文字("Hello, Pines!")がクリップボードにコピーされ、ボタンの文字が "Copied to Clipboad" で緑色になります
また、一定時間経過後に元に戻ります
注目すべきは、 "CSS" エリアや "JS" エリアに何も書いていないことです
"HTML" エリアだけで全てが完結しています
Alpine.js は JavaScript を書かないための JavaScript ライブラリであり、 Tailwind CSS は CSS を書かないための CSS ライブラリだと言えます
その組み合わせである Pines では、 JS も CSS も書かずにコンポーネントが作れるわけです
Accordion の実装
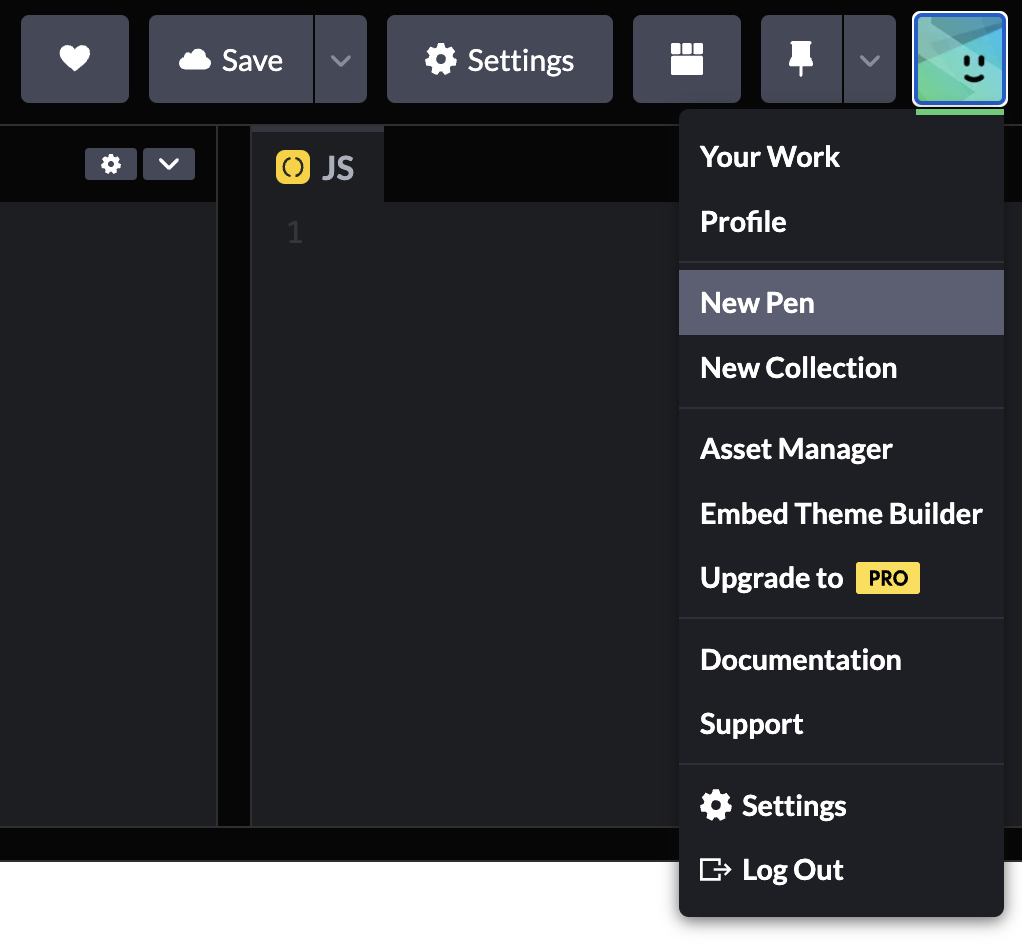
右上アイコンをクリックすると表示されるドロップダウンメニューから "New Pen" をクリックします
すると新しいペン用のエディター画面に遷移します
"Copy to Clipboad" のときと同じように設定画面を開き、 JS に Tailwind CSS と Alpine.js を追加します
Accordion ではアニメーションを使うため、 Collapse Plugin を追加します
JS のライブラリーに "https://cdn.jsdelivr.net/npm/@alpinejs/collapse@3.x.x/dist/cdn.min.js" を追加します
URL の左 "≡" アイコンを掴んで順序を入れ替えることができます
順序が正しくないとアニメーションにならないため、必ず Collapse Plugin が上、 Alpine.js が下になるようにしてください
設定を保存したら Pines の公式ドキュメントから Accordion のコードをコピーし、 "HTML" エリアに貼り付けます
出来上がったものがコチラです
See the Pen Pines Accordion by Ryo Wakabayashi (@ryowakabayashi) on CodePen.
クリックしたところだけが開くアコーディオンメニューが実装できました
実際の Web サイトへの導入
CodePen でやったように Alpine.js と Tailwind CSS を CDN からロードする方法でも使えますが、実際には package.json 等に追加して使うことになります
あとは公式ドキュメントからコピー&ペースとして HTML 内に埋め込むだけです
Phoenix への具体的な導入例を以下の記事に書いたので参考にしてください
まとめ
Pines を使えば JS や CSS を書く事なく Web コンポーネントを実装できました
もちろん、 Alpine.js や Tailwind CSS の知識があればカスタマイズも自由自在なので、うまく使って脱JSの実装を目指しましょう