はじめに
2/10 のイベントに先駆けて、社内で開催する Cloudflare 勉強会のための資料です
前回の記事で Cloudflare のアカウントを作りました
今回の記事では Cloudflare Pages で Web サイトを公開します
Cloudflare Pages とは
フロントエンド開発者のためのフルスタックプラットフォーム
Cloudflare Pages では、 GitHub のリポジトリーを指定することで Web サイトを自動デプロイできます
実装から公開、運用まで、細かいことを考えずにフロントエンドが作れてしまうプラットフォームになっています
アジリティー(機敏性)が求められる昨今、アイデアを思いついてから公開するまでの速さが命と言っても過言ではありません
また、フィードバックを受けてからの対応速度も必要です
フロントエンドに必要な全てをすぐに用意できる Cloudflare Pages は、まさに今求められるプラットフォームと言えるでしょう
事前準備
公開する Web サイトのコードを準備します
今回は簡便のため、既存の Git リポジトリーを Fork (コピー)して使います
以下のリンクを開いてください
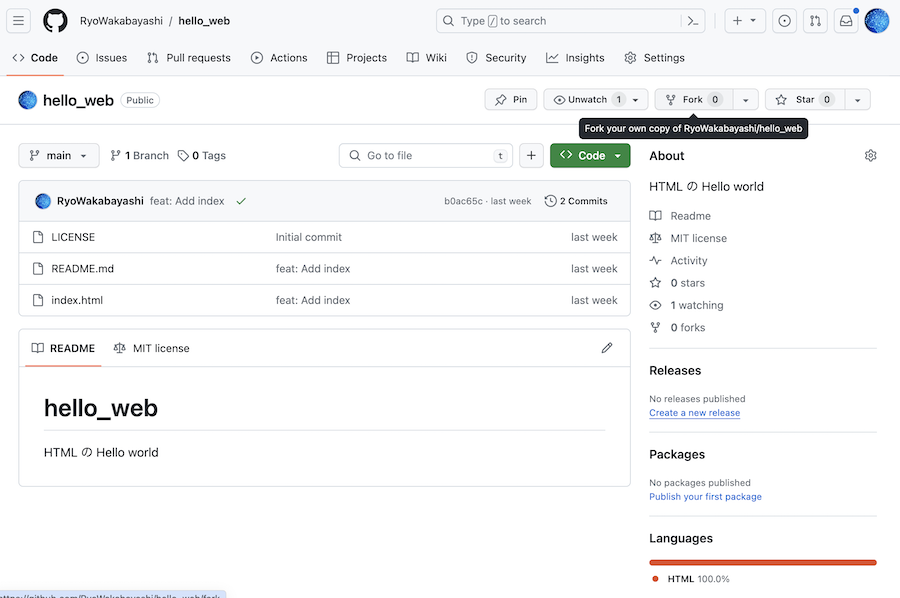
右上の方にある「Fork」をクリックします
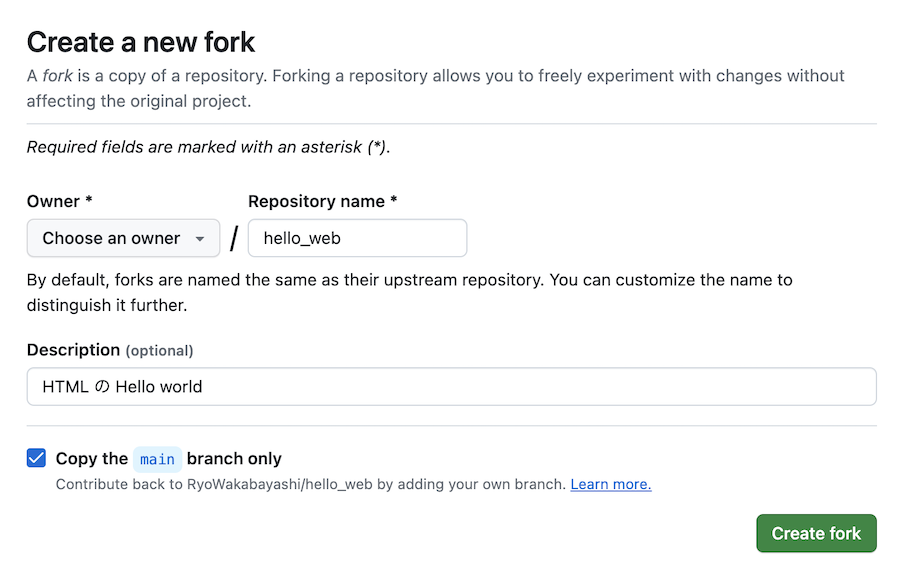
「Owner」に自分の GitHub リポジトリーを選択し、右下「Create fork」をクリックします
自分の GitHub アカウント内にリポジトリーのコピーが作成されました
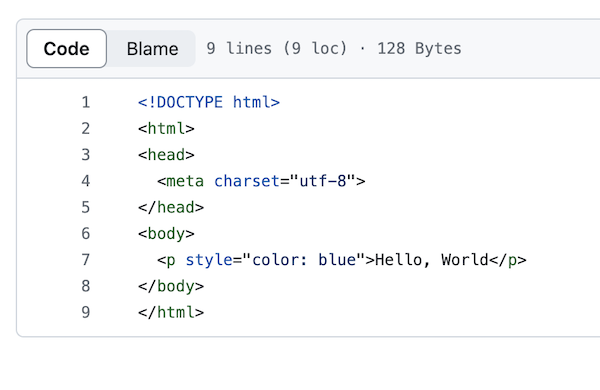
リポジトリー内の index.html を開いてみましょう
単純に「Hello, World」と表示するだけのページになっています
Pages を始めましょう
ログイン
前回の記事にも書いた通り、 Cloudflare Pages はクレジットカード登録不要の Free プランで無料から使えます
Cloudflare にログインして、 Pages を始めましょう
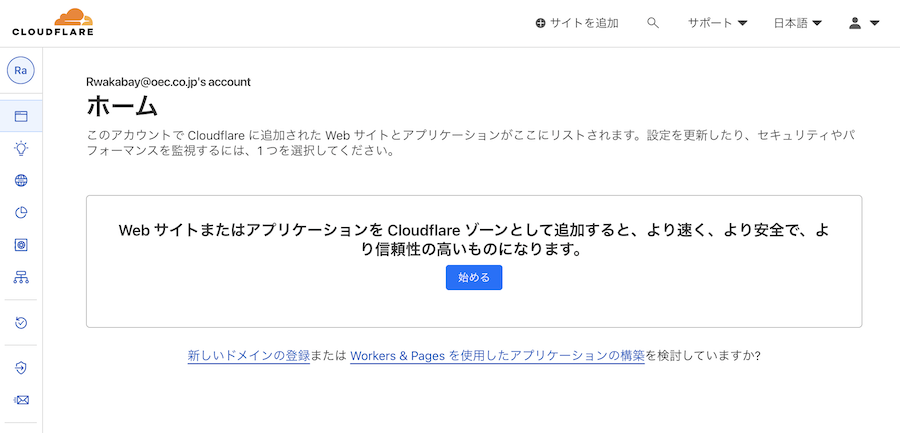
ログインしたら、ホーム画面(ダッシュボード)が表示されます
英語表示になっている場合、右上で言語を日本語に設定しましょう
セットアップ
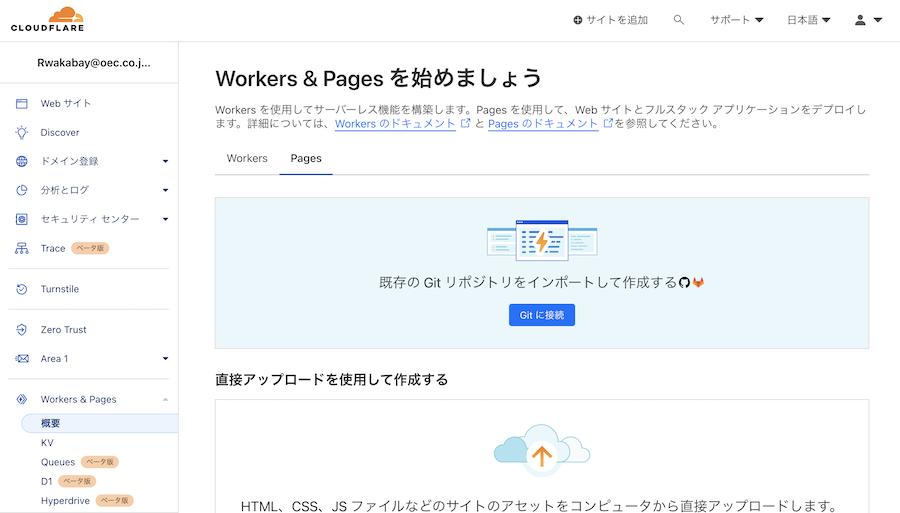
左メニューから「Workers & Pages」をクリックして「Workers & Pages を始めましょう」というページに遷移します
「Workers」「Pages」と並んでいるタブのうち、「Pages」をクリックします
「Git に接続」をクリックしてください
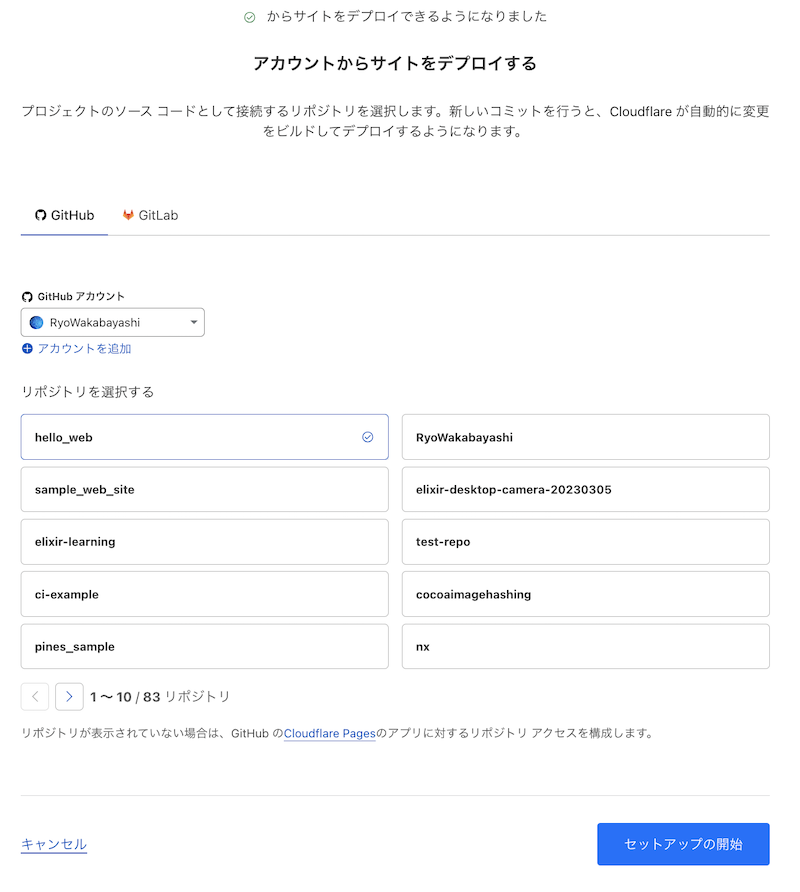
「アカウントからサイトをデプロイする」という画面に遷移します
「GitHUb に接続」をクリックします
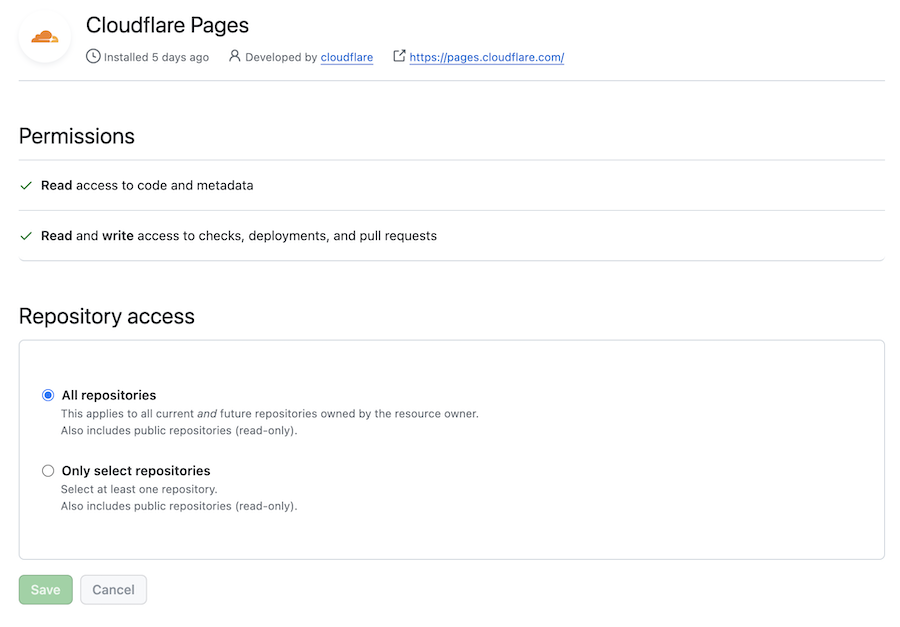
GitHub の認証後、権限設定の画面が表示されます
「All repositories」もしくは「Only select repositories」を選択し、「Save」をクリックします
「Save」が非活性でクリックできない場合、ラジオボタンを選択し直すと活性化されます
GitHub リポジトリーの選択画面に遷移するので、 Fork しておいたリポジトリーを選択し、「セットアップの開始」をクリックします
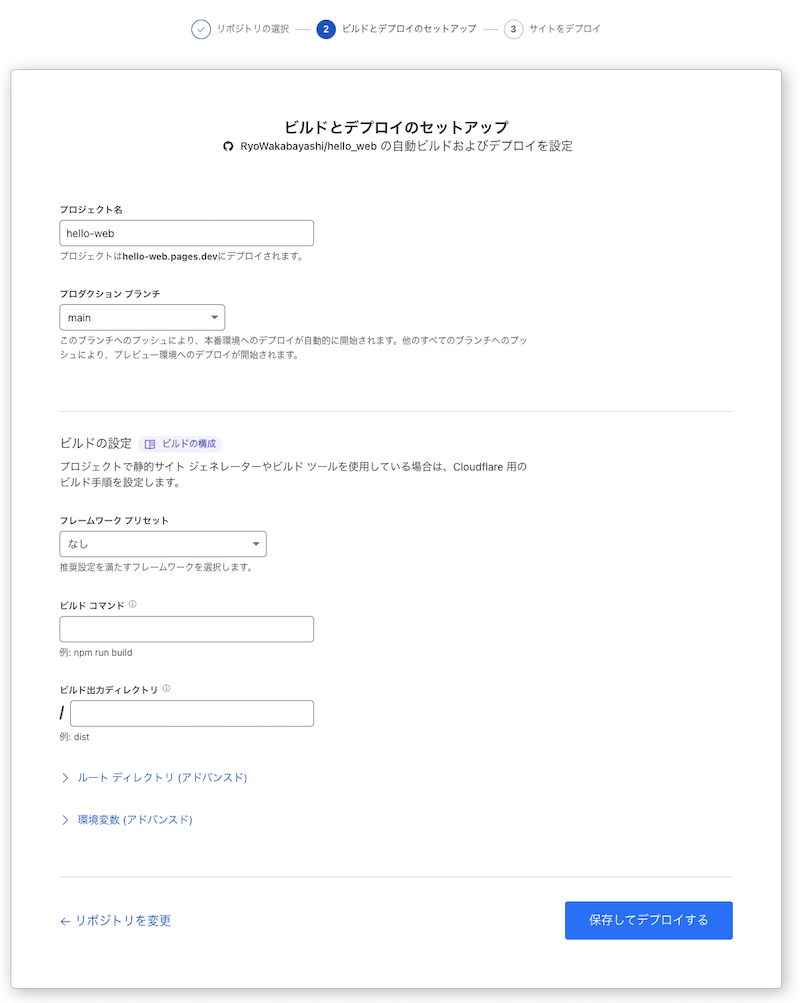
「ビルドとデプロイのセットアップ」画面が開きます
プロジェクト名には他の人と重複しないような名前を入力してください
ブランチやフレームワーク、ビルドコマンド、環境変数等、より詳細な設定も可能です
今回は素の HTML なので、何も変更せず「保存してデプロイする」をクリックします
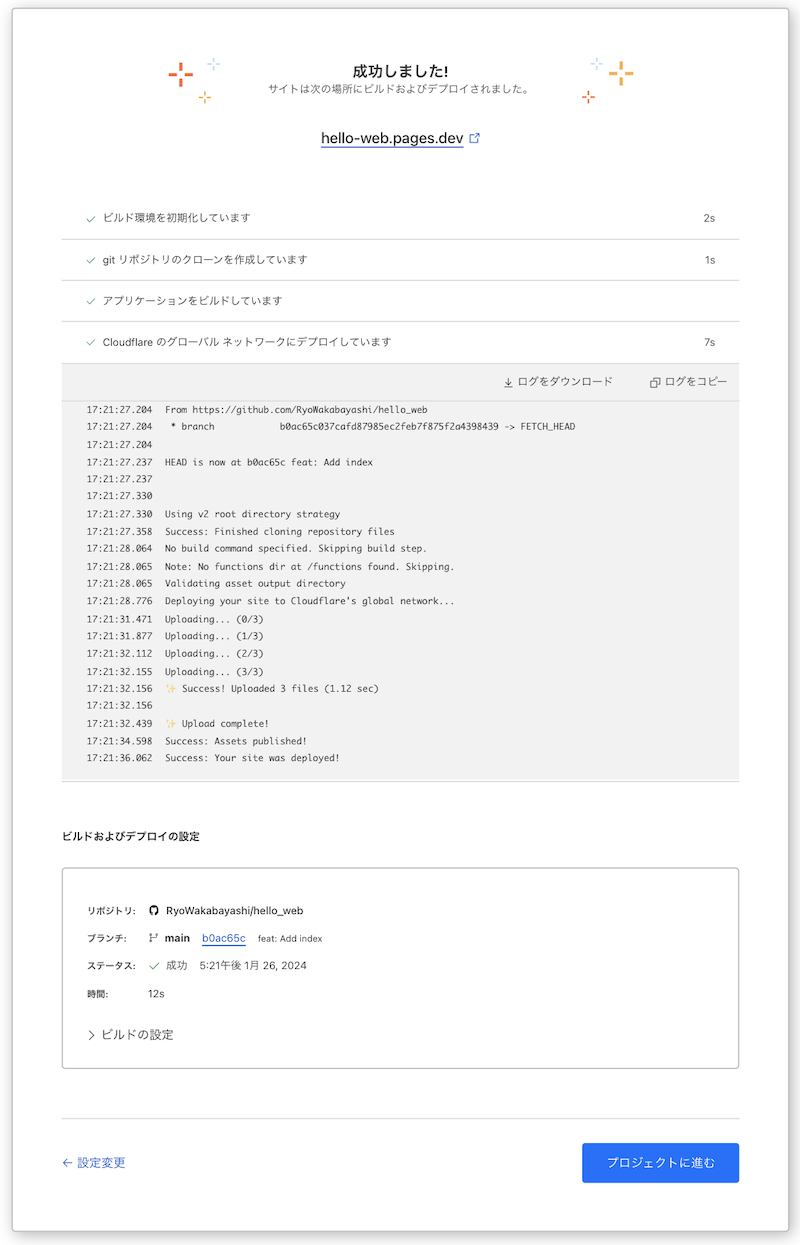
初回のビルドが開始され、ビルド状況、デプロイ状況がログに表示されます
デプロイが完了したら「プロジェクトに進む」をクリックします
プロジェクトのページに「最初の展開が完了しました。」と表示されています
中段にある「ドメイン」の右にリンクがあるので、クリックして開きます
GitHub リポジトリーに用意しておいた index.html がそのまま表示されました
リポジトリーの更新
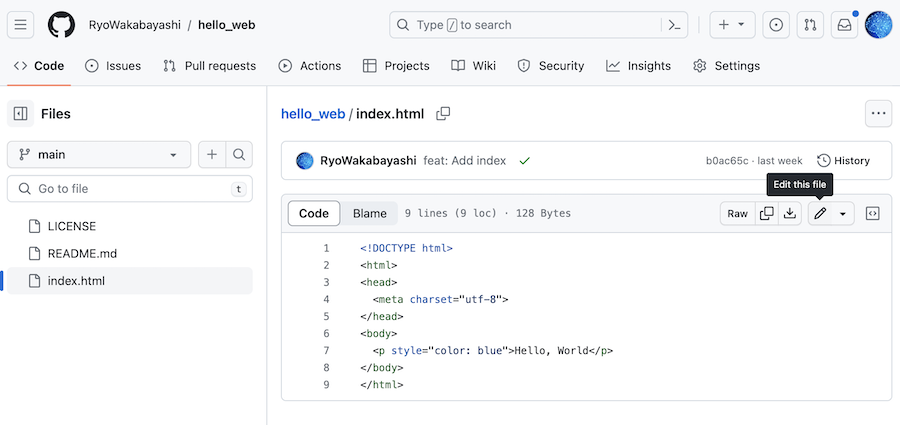
GitHub のリポジトリーで index.html を開き、右上の鉛筆アイコンをクリックします
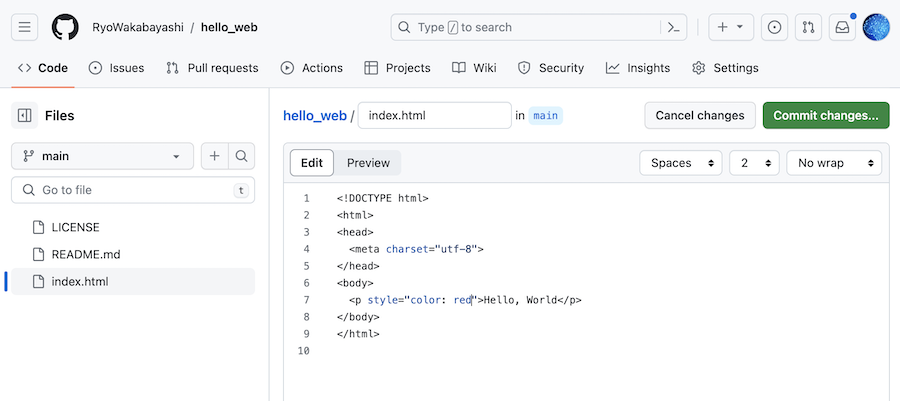
編集モードになるので、適当に一部を変更してから「Commit changes...」をクリックします
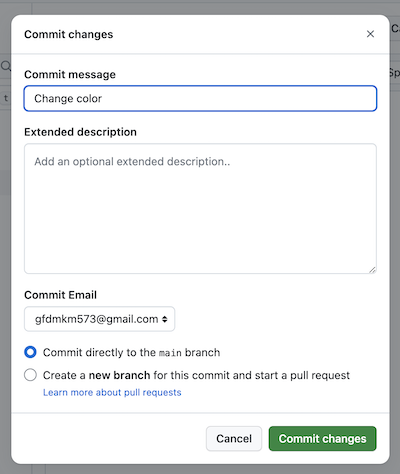
コミットメッセージを適当に入力して「Commit changes」をクリックします
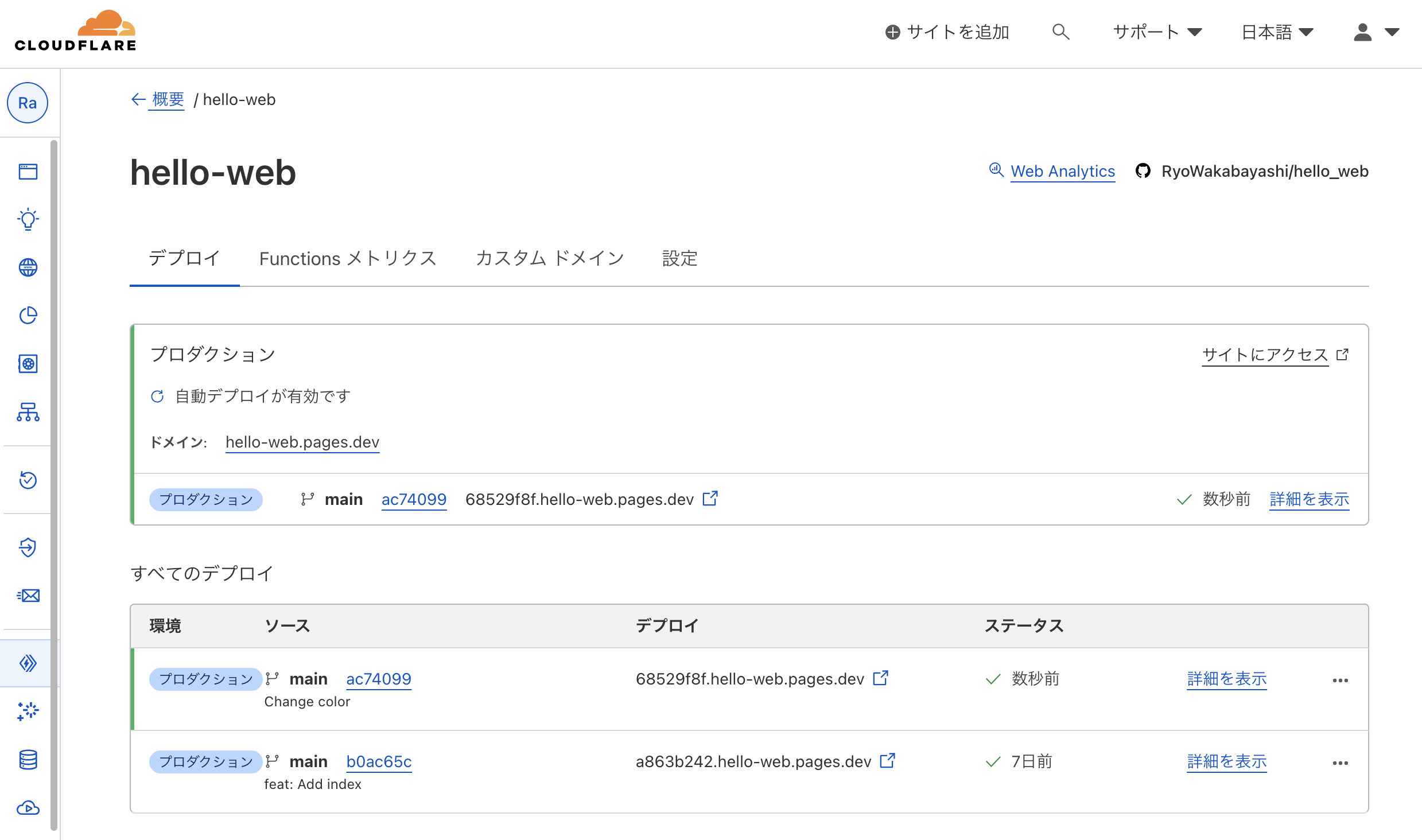
この状態で Cloudflare のプロジェクトページを開くと、デプロイが1件増えています
デプロイしたページを開くと、変更が反映されたことを確認できます
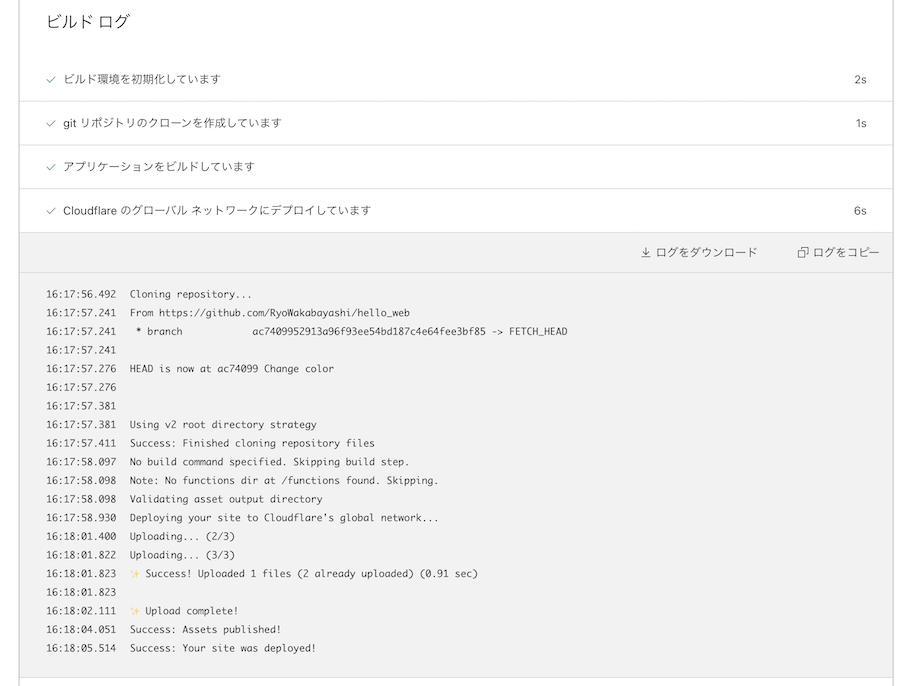
各デプロイの「詳細を表示」をクリックすると、デプロイのログを確認できます
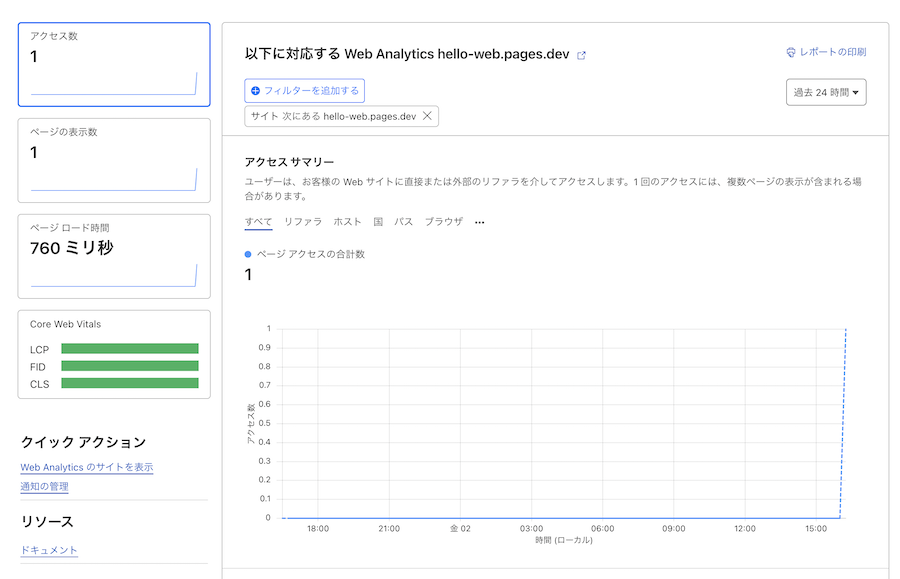
アクセス解析の追加
Cloudflare では無料でアクセス解析ができるようになっています
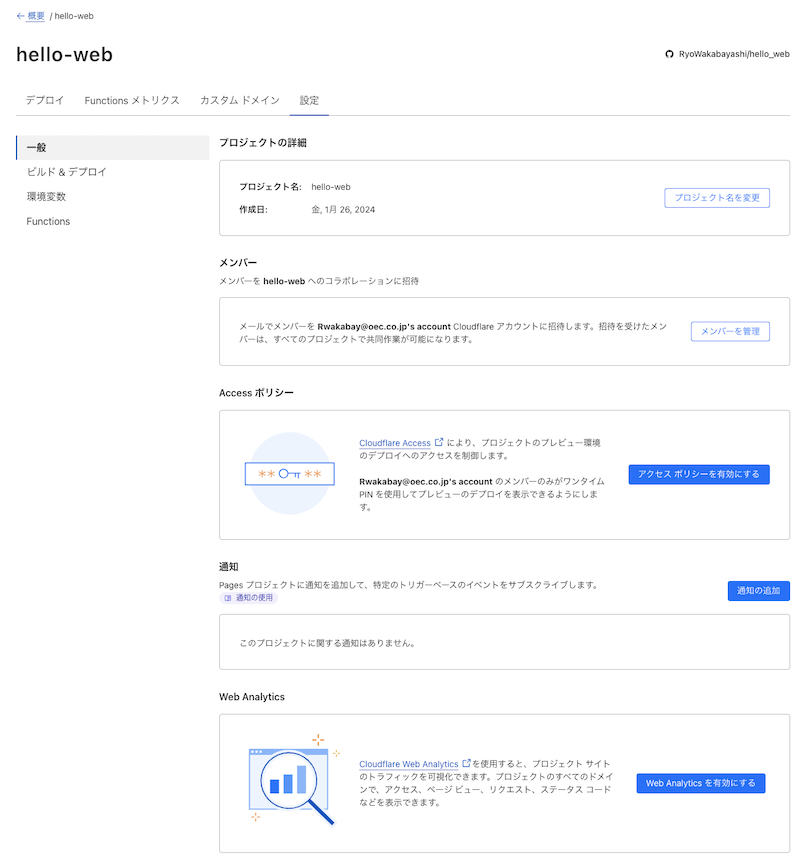
プロジェクトページの「設定」タブを開きます
下の方にある「Web Analitics を有効にする」をクリックしてください
デプロイした Web サイトのアクセス状況が確認できるようになります
ドメインの設定
Cloudflare ではドメインを登録することもできます
有料なのでクレジットカードの登録が必要です
プロジェクトにカスタムドメインを指定することも可能です
Vue を使った Web サイトのデプロイ
公式ドキュメントに従って、 Vue を使った Web サイトをデプロイしてみましょう
Vue プロジェクトの作成
Node.js と Git CLI が必要です
必要な環境がローカルにない場合、ここは見るだけにしてください
任意のディレクトリー内で以下のコマンドを実行します
npm create cloudflare@latest my-vue-app -- --framework=vue
以下のように訊かれるので、そのまま Enter を押します
Need to install the following packages:
create-cloudflare@2.11.0
Ok to proceed? (y)
こちらの質問もそのまま Enter を押します
Need to install the following packages:
create-vue@3.9.2
Ok to proceed? (y)
以降の質問は適当に答えてください
Vue.js - The Progressive JavaScript Framework
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit Testing? … No / Yes
✔ Add an End-to-End Testing Solution? › Playwright
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Git の質問は Yes にしてください
├ Do you want to use git for version control?
│ yes git
デプロイするか聞かれるので No を選択します
├ Do you want to deploy your application?
│ no deploy via `npm run pages:deploy`
プロジェクトの作成が完了します
├ APPLICATION CREATED Deploy your application with npm run pages:deploy
│
│ Navigate to the new directory cd my-vue-app
│ Run the development server npm run pages:dev
│ Deploy your application npm run pages:deploy
│ Read the documentation https://developers.cloudflare.com/pages
│ Stuck? Join us at https://discord.gg/cloudflaredev
│
╰ See you again soon!
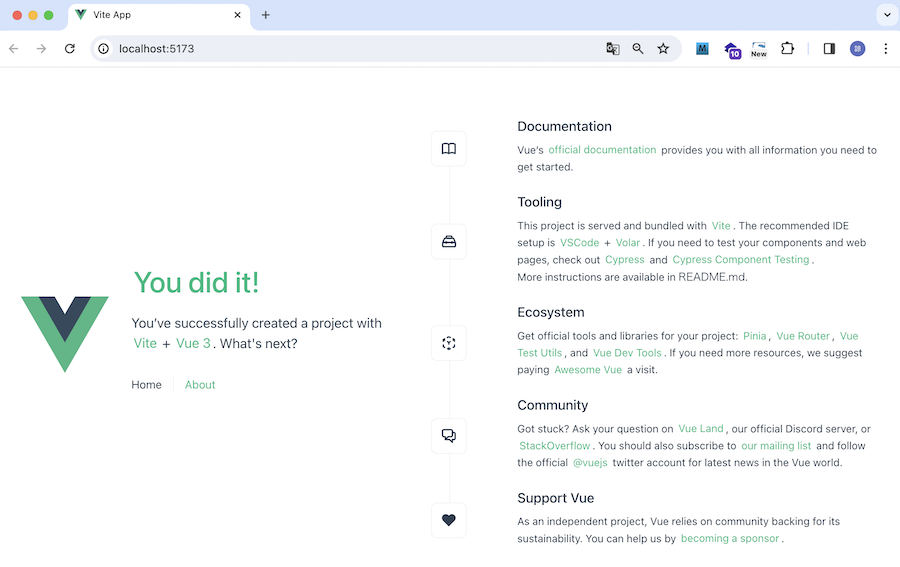
起動してみましょう
cd my-vue-app
npm run dev
ローカルホストで Vue のサンプルページが起動しました
GitHub 連携
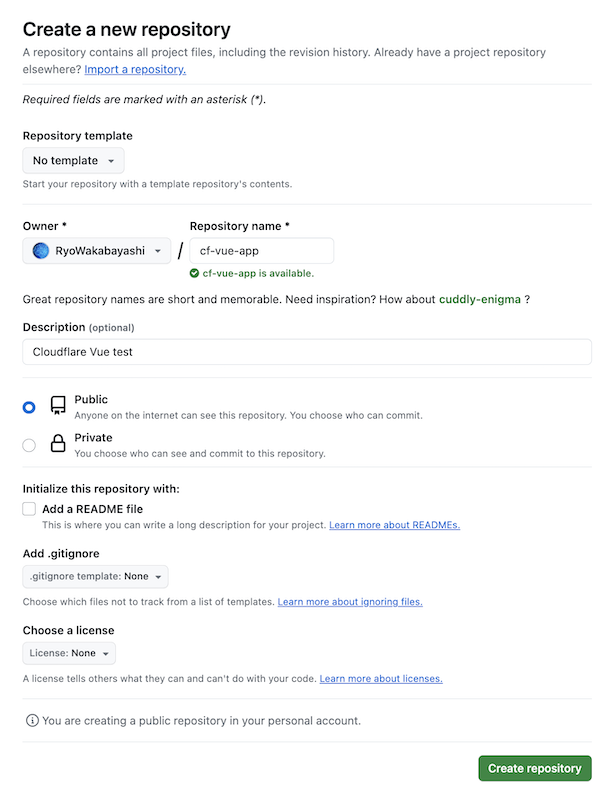
以下のリンクから GitHub に新しいリポジトリーを作成します
Repository name に任意を名前を入力して「Create repository」をクリックしてください
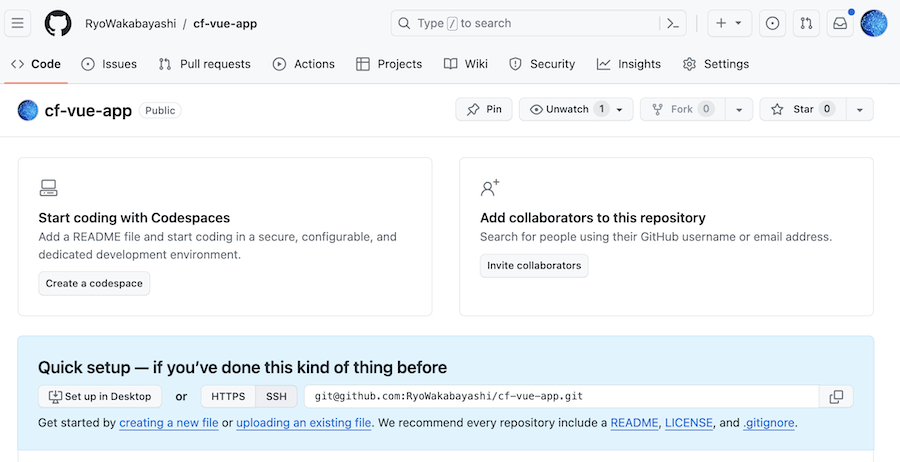
空のリポジトリーが作成されます
ローカルの Vue プロジェクトを GitHub のリポジトリーにプッシュします
git remote add origin https://github.com/<GitHubユーザー名>/<リポジトリー名>
git branch -M main
git push -u origin main
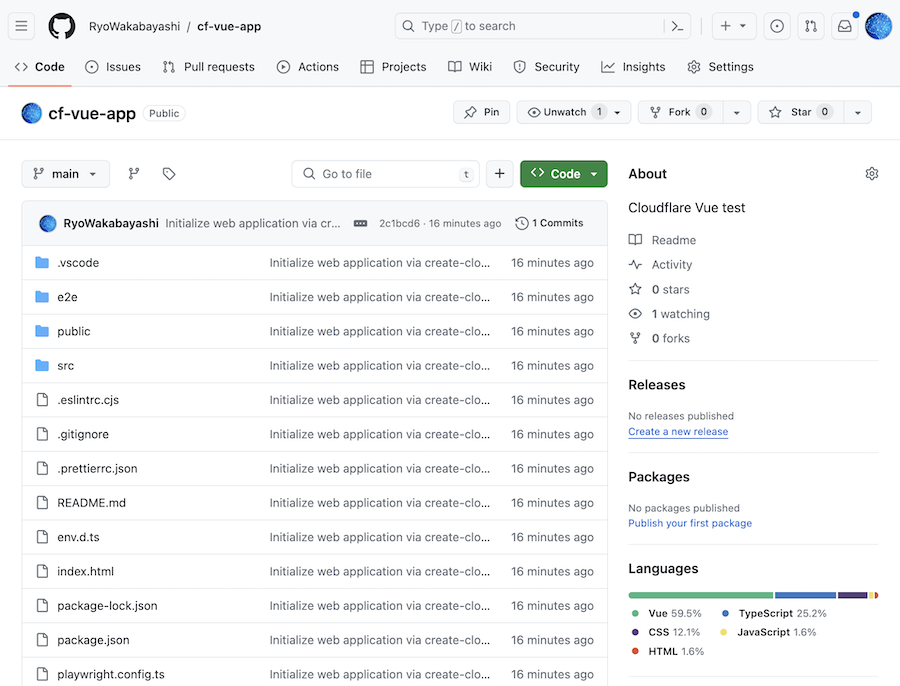
プッシュ完了後、 GitHub のリポジトリーを再読込すると、 Vue プロジェクトのソースが入っています
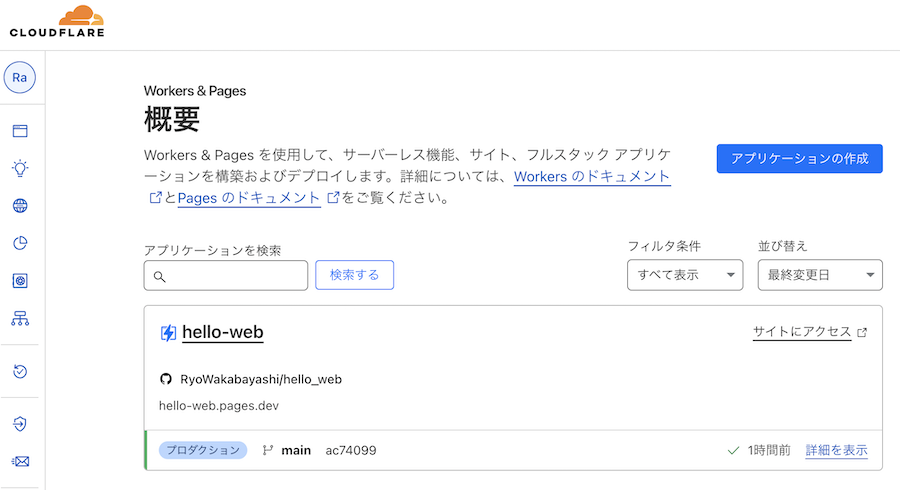
Cloudflare の Workers & Pages のページから「アプリケーションの作成」をクリックします
最初の Web サイトと同じように GitHub のリポジトリーを選択します
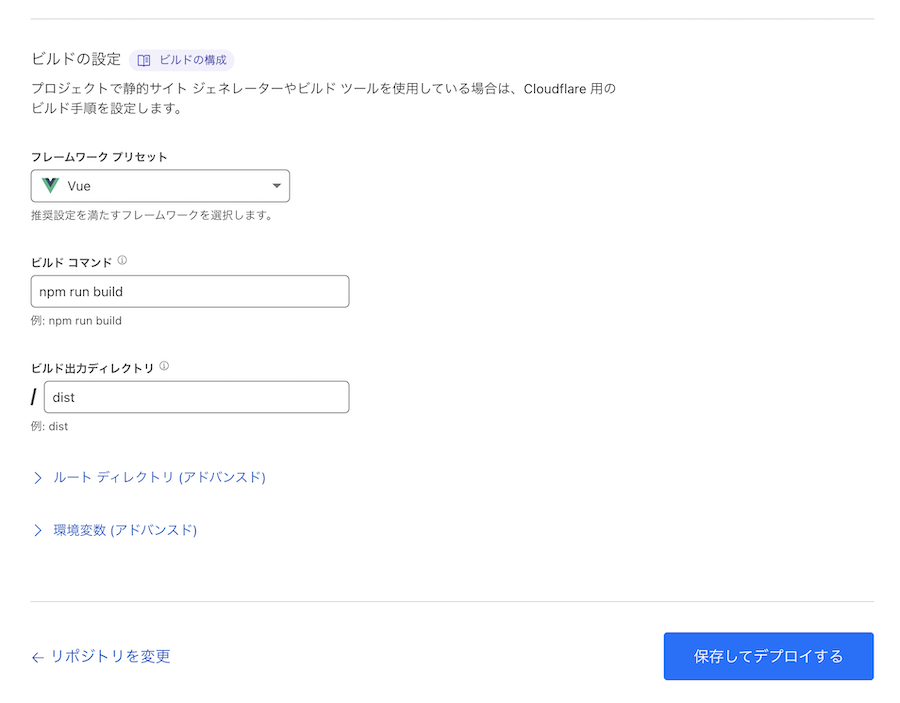
「ビルドとデプロイのセットアップ」画面でプロジェクト名を入力し、フレームワークに「Vue」を選択してください
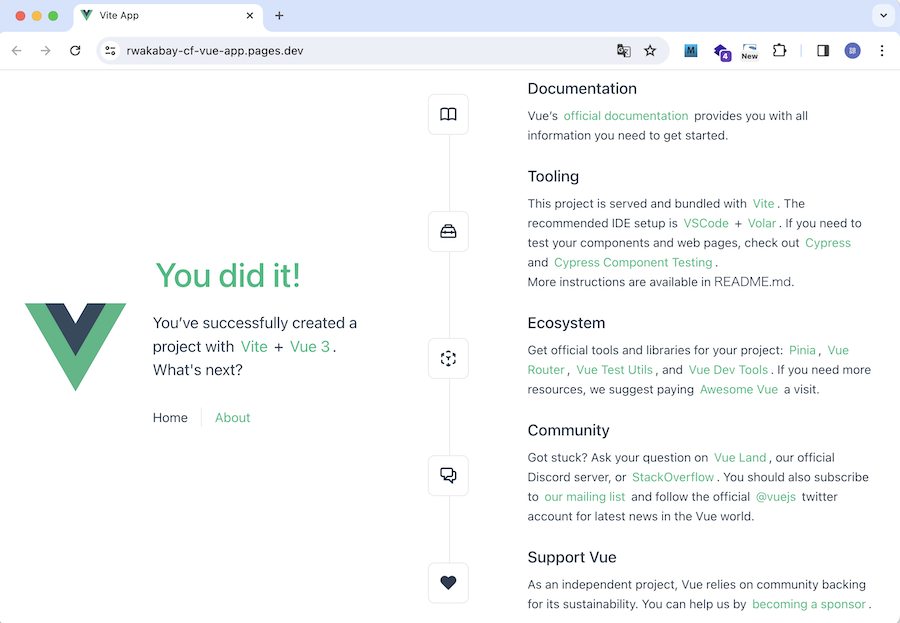
デプロイしてしばらくすると、指定したプロジェクト名のドメインに Web サイトが表示されます
まとめ
Cloudflare Pages を使うことで、簡単に無料で Web サイトを公開できました
自動デプロイも付いてくるので、その後の運用も非常に楽になります