S3とは?
Simple Strage Serviceが正式名称であり、Sが3つ並ぶことからS3と呼ばれます。
オブジェクトストレージサービスであり安価で非常に耐久性が高いです。
オブジェクトストレージ(HTTPS接続)とは?
HTTPSのプロトコルで通信するためセキュリティは非常に強固です。
ただEBS(ブロックストレージ=SCSI(スカジー)接続)やEFS(ファイルサーバー=LAN接続)と比べて読み書き速度が遅いです。
ですが、多数の大きなファイルを取り扱うのに向いており、またAPIを使用した開発も簡単です。
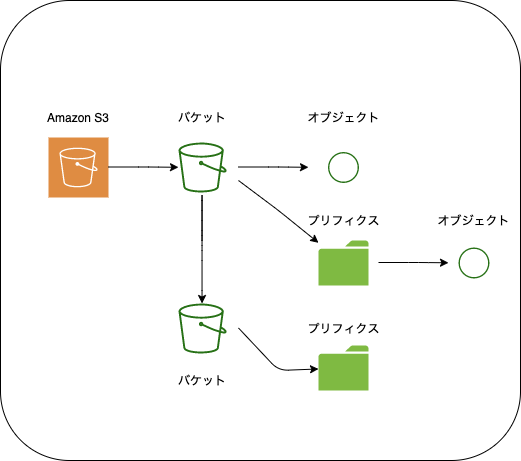
S3のイメージ構造
バケットの下にフォルダやデータを設置する。
頂点のフォルダをバケット、フォルダーをプリフィクス、データをオブジェクトという。
例えば、バケット名がsample、プリフィクス名がfolder1、データがphoto.jpgだった場合、
アクセスURLは、**https://sample.s3-ap-northeast-1.amazonaws.com/forder1/photo.jpg**となります。
セキュリティ
デフォルトではアカウント管理者及びルートユーザーのみアクセスが可能です。
権限管理はIAMで行います。
特定のIPアドレスのみ許可することや、アカウント単位、バケット単位、オブジェクト単位で設定することが可能です。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "ListBucketRstIP",
"Effect": "Allow",
"Principal": "*", // すべての権限を委譲されたサービス
"Action": "s3:ListBucket", //s3のバケットを参照できる
"Resource": "arn:aws:s3:::sample-bucket", // s3のsample-bucketに対して
"Condition": {
"StringEquals": {
"aws:SourceIp": "12.34.56.789" // IPアドレスを指定
}
}
}
]
}
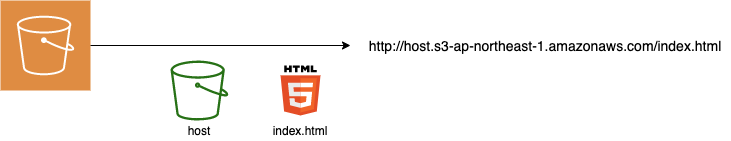
静的ホスティング機能
ストレージクラス
| ストレージクラス | 説明 |
|---|---|
| 標準 | デフォルトのストレージクラス |
| 標準-IA | 標準に比べたらオブジェクト格納料金が安価。しかしデータの読み出しに課金される |
| Intelligent-Tiering | 使用量に合わせて調整してくれる |
| 1 ゾーン-IA | 標準-IA よりも安価。データの冗長率が低く、データの読み出しに課金される |
| Glacier | とても安いが、データの読み出しに課金及び数分〜数時間かかる |
| Glacier Deep Archive | さらに安いが、データの読み出しに課金及び長時間(12 時間以内)かかる |
コストに関して
保管料
どのストレージプランを採用するのかで変わる
転送量
受信・同一リージョンのAWSサービスとの連携は無料、送信は課金されます。
リクエスト料
GET/PUT/POST/LIST/COPYなどのリクエスト数によって課金されます。
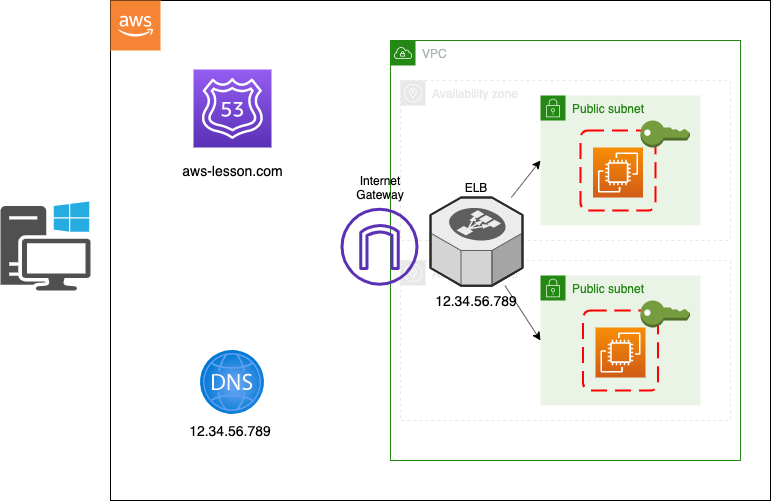
Route53とは?
フルマネージド型のDNSサービスです。
ルーティングポリシーとは?
①シンプルルーティング
基本的にはシンプルルーティングを採用する。
テスト環境で構築して完成したらRoute 53を通す。

②加重ルーティング
1つのLBに80%、もう1つのLBに20%ルーティングをさせる。
使用ケースとしては、ABテストです。
③レイテンシールーティング
複数のリージョンでサービスを提供するときに使います。
例えば東京リージョンには100msで流せるが、米国西部には400msかかるときは、
東京リージョンを優先するという感じです。
④位置情報ルーティング
先ほどは応答速度で判断するが、これはクライアント側の現在地によってリージョンが変化します。
米国在住の場合は、米国西部に、日本在住の場合は東京にという感じです。
⑤複数値回答ルーティング
ロードバランサーに似た仕組み。
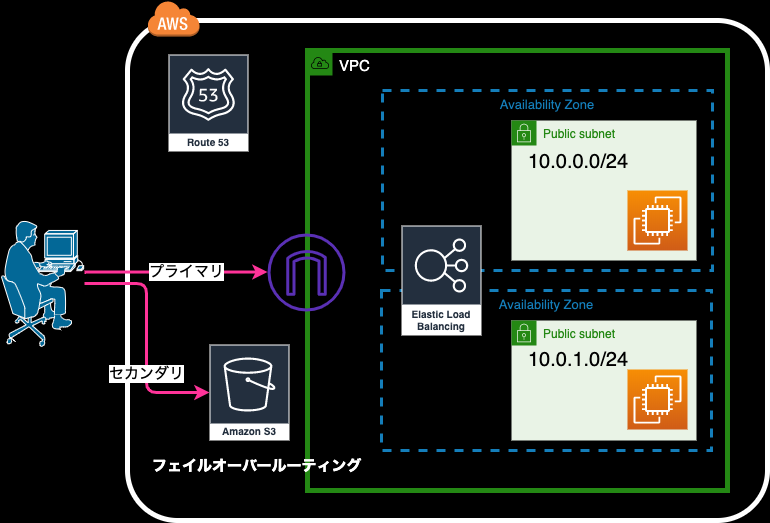
⑥フェイルオーバールーティング
エラーが出た際に、ドメインに通信してくださいという優先順位を決めることができる=つまりヘルスチェックが可能になる。
レコードとは?
これら5つをまとめてホストゾーンと呼ぶ。
Aliasレコード
ドメインとAWSサービスの関連付けを行う。
Aレコード
ドメインとIPv4アドレスの関連付けを行う
AAAAレコード
ドメインとIPv6アドレスの関連付けを行う
NSレコード
ドメイン情報を管理するサーバー
SOAレコード
ドメインの管理情報
それでは、ハンズオンをやっていきましょう!
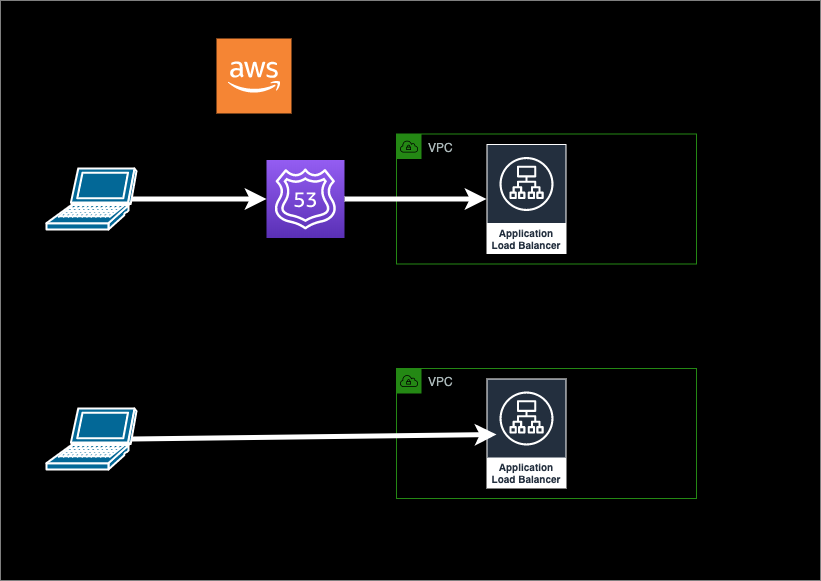
アーキテクチャ
1. AWSへログイン
2. 東京リージョンになっていることを確認
3. VPCを作成(IP:10.0.0.0/21)
■ルート
コンソールで「VPC」と検索→左ペイン内の「VPC」を選択→「VPCを作成」を選択
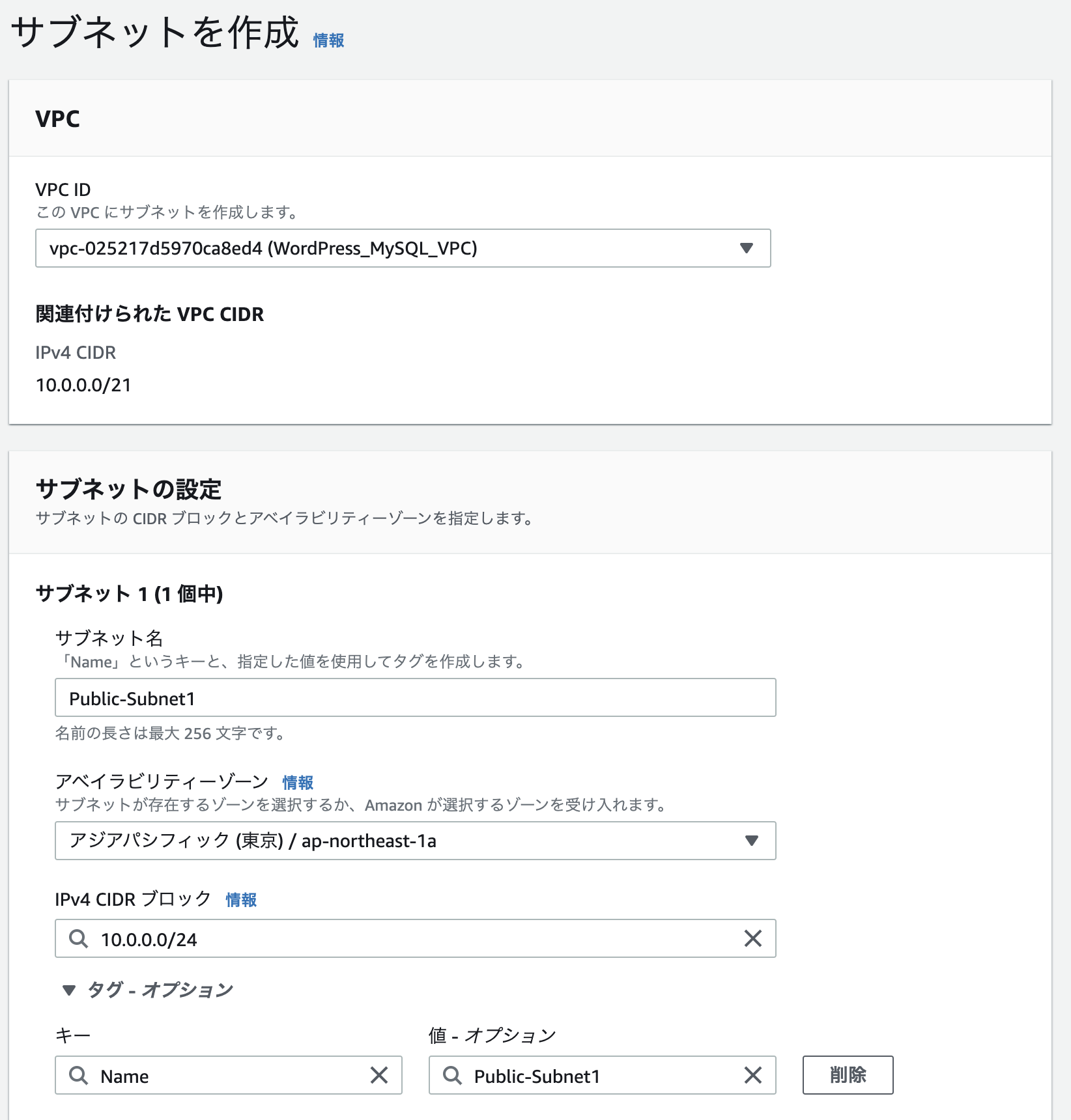
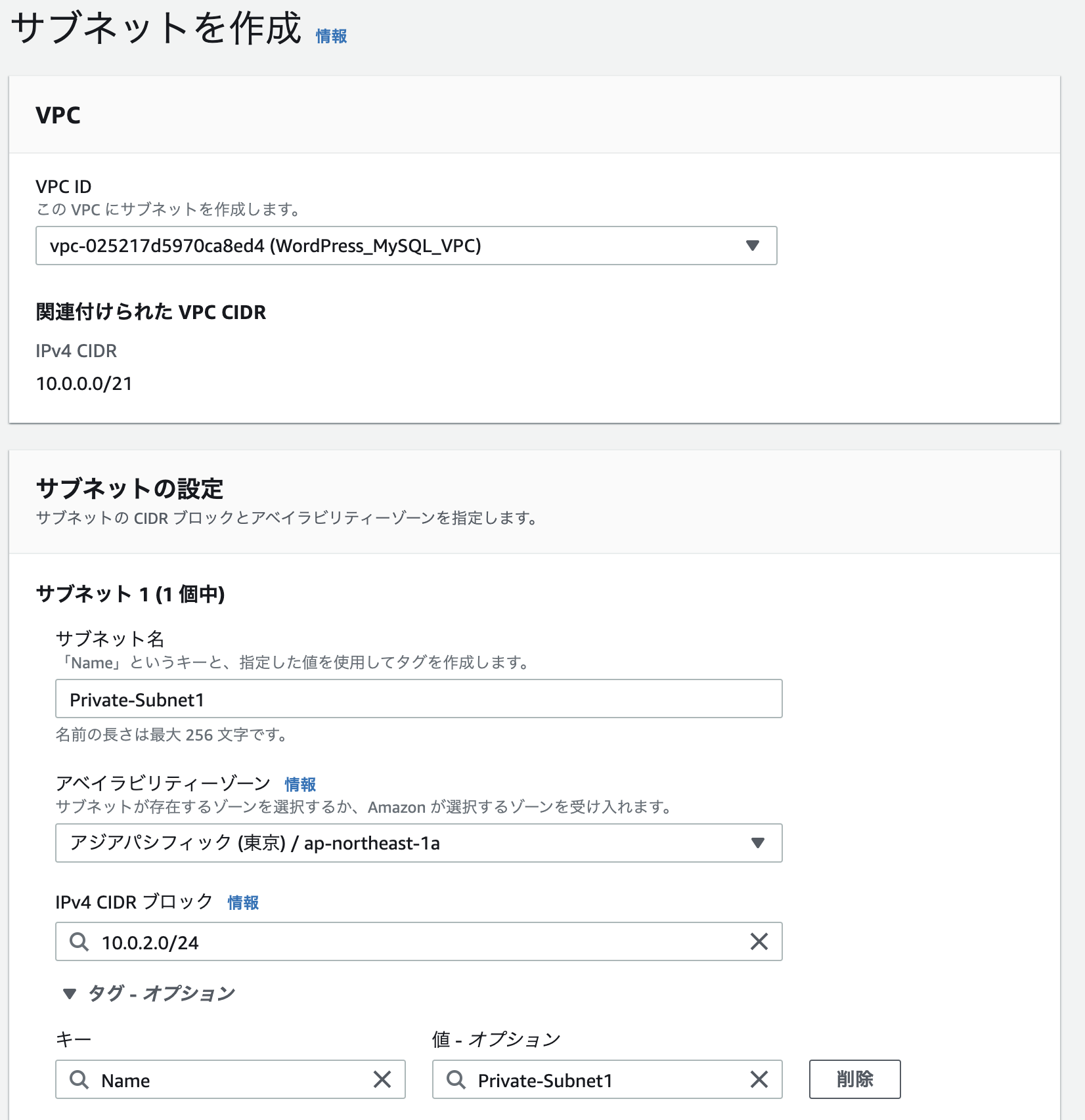
4. サブネットを作成(IP:10.0.0.0/24, 10.0.1.0/24, 10.0.2.0/24, 10.0.3.0/24)
■ルート
コンソールで「VPC」と検索→左ペイン内の「サブネット」を選択→「サブネットを作成」を選択
Public Subnetを作成
WordPressに使うサブネットを作成します。
Private Subnetを作成
RDB(MySQL)に使うサブネットを作成します。
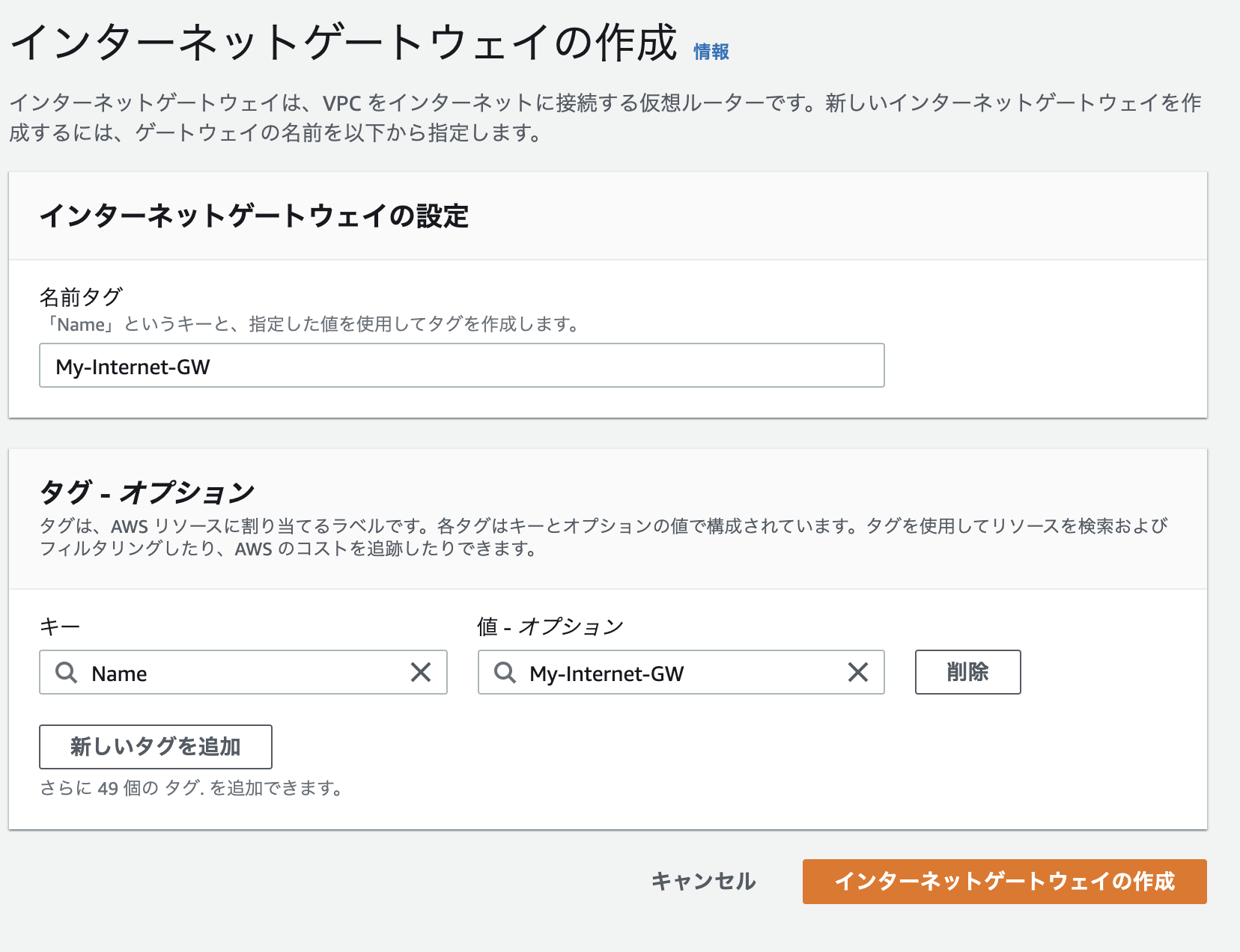
5. Publicサブネットをインターネットに接続するためにInternet Gatewayを作成
■ルート
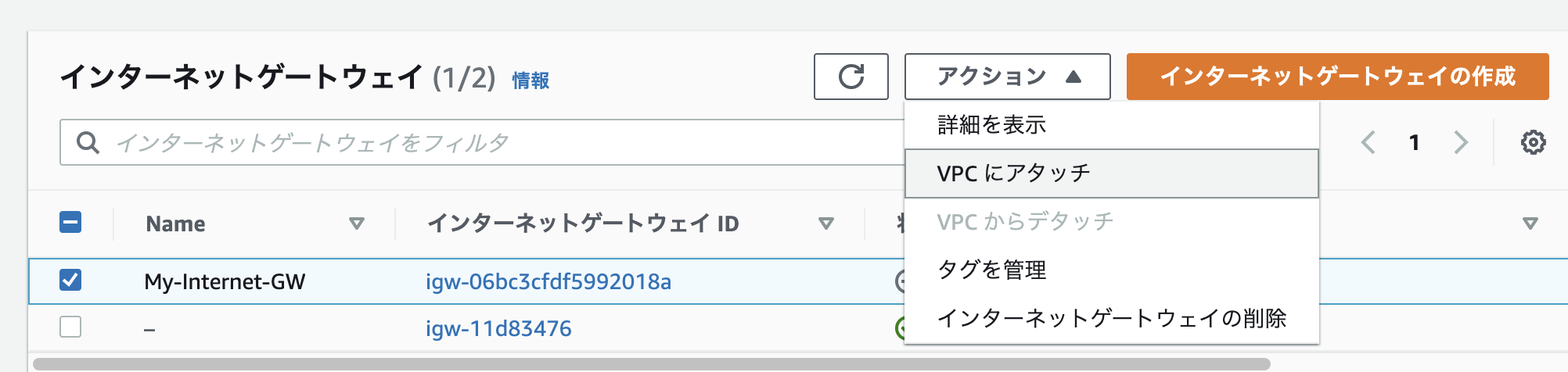
コンソールで「VPC」と検索→左ペイン内の「インターネットゲートウェイ」を選択→「インターネットゲートウェイの作成」を選択
これではVPCとアタッチできていないので、インターネットへ接続できません。
なのでアタッチさせましょう!

これでアタッチしました。
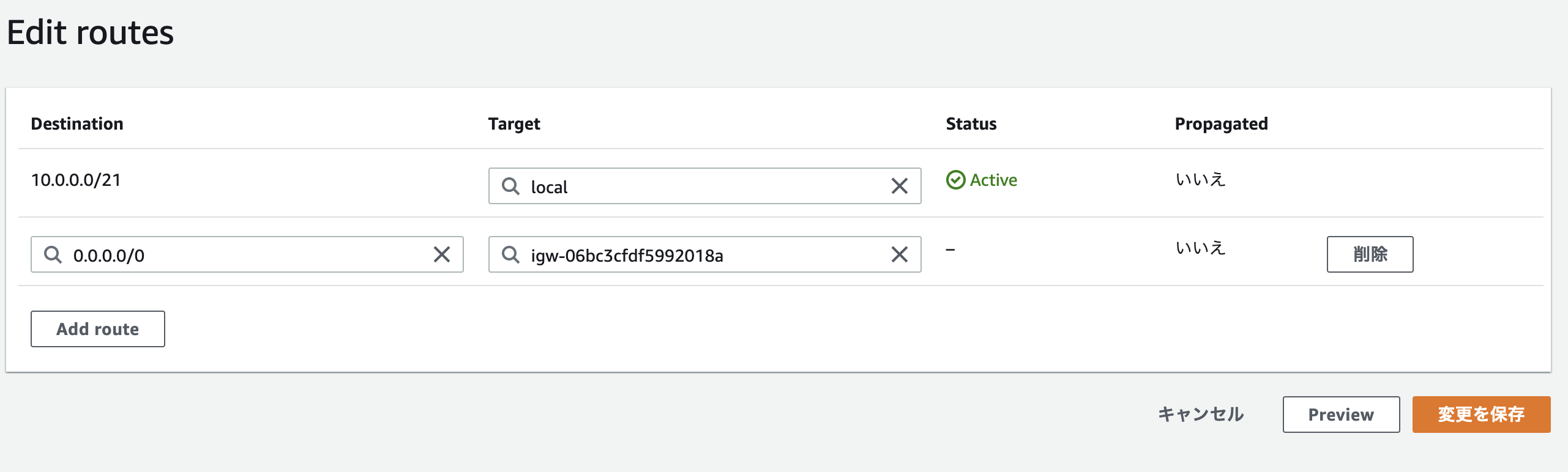
6. EC2がインターネット接続するためにルートテーブルを作成
■ルート
コンソールで「VPC」と検索→左ペイン内の「サブネット」を選択→「Public-Subnet1」を選択→「ルートテーブル」を選択→「ルート」へ移動→「ルートを編集」を選択
7. Publicサブネット内にEC2を構築
■ルート
コンソールで「EC2」と検索→左ペイン内の「インスタンス」を選択→「インスタンスを起動」を選択
■ステップの流れ
STEP1 Amazon Linux 2 AMI
STEP2 t2.micro
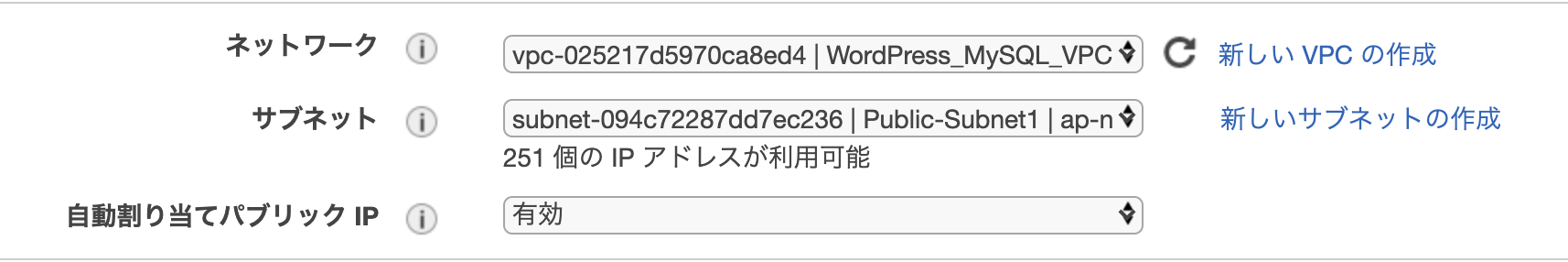
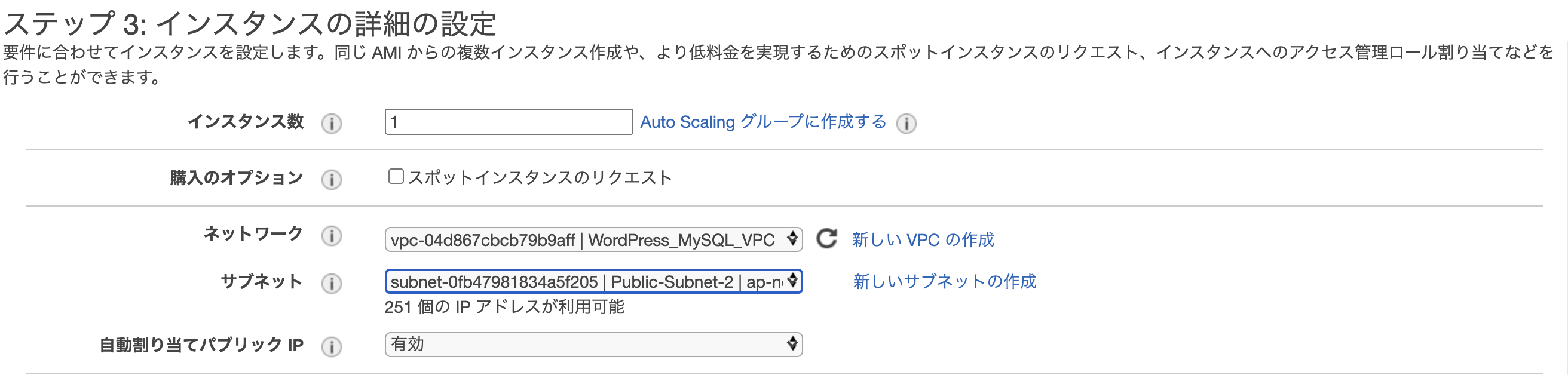
STEP3 「ネットワーク」、「サブネット」、「パブリックIP」を変更

STEP4 そのままでOK
STEP5 Name=WEBSERVER1で設定
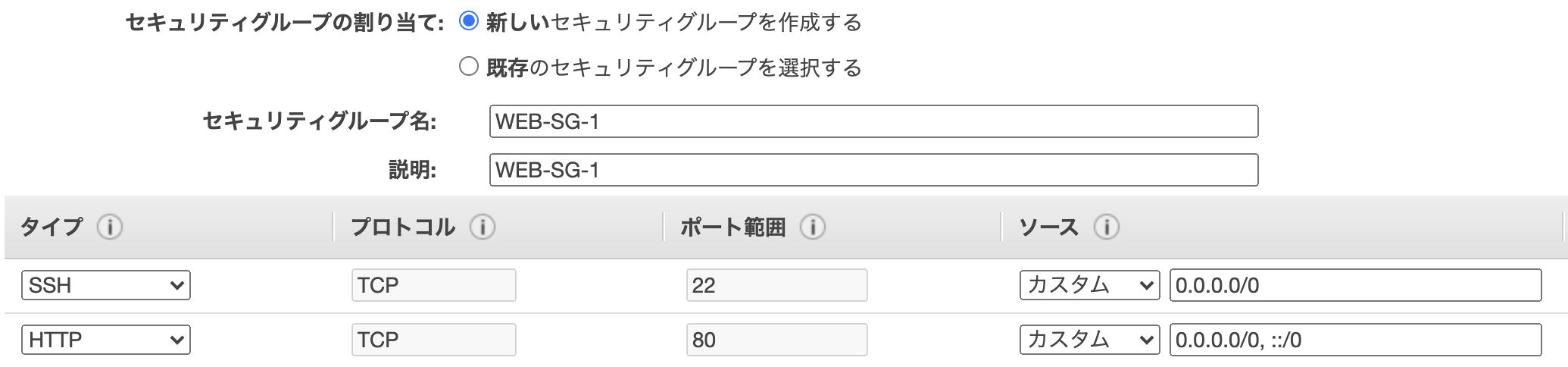
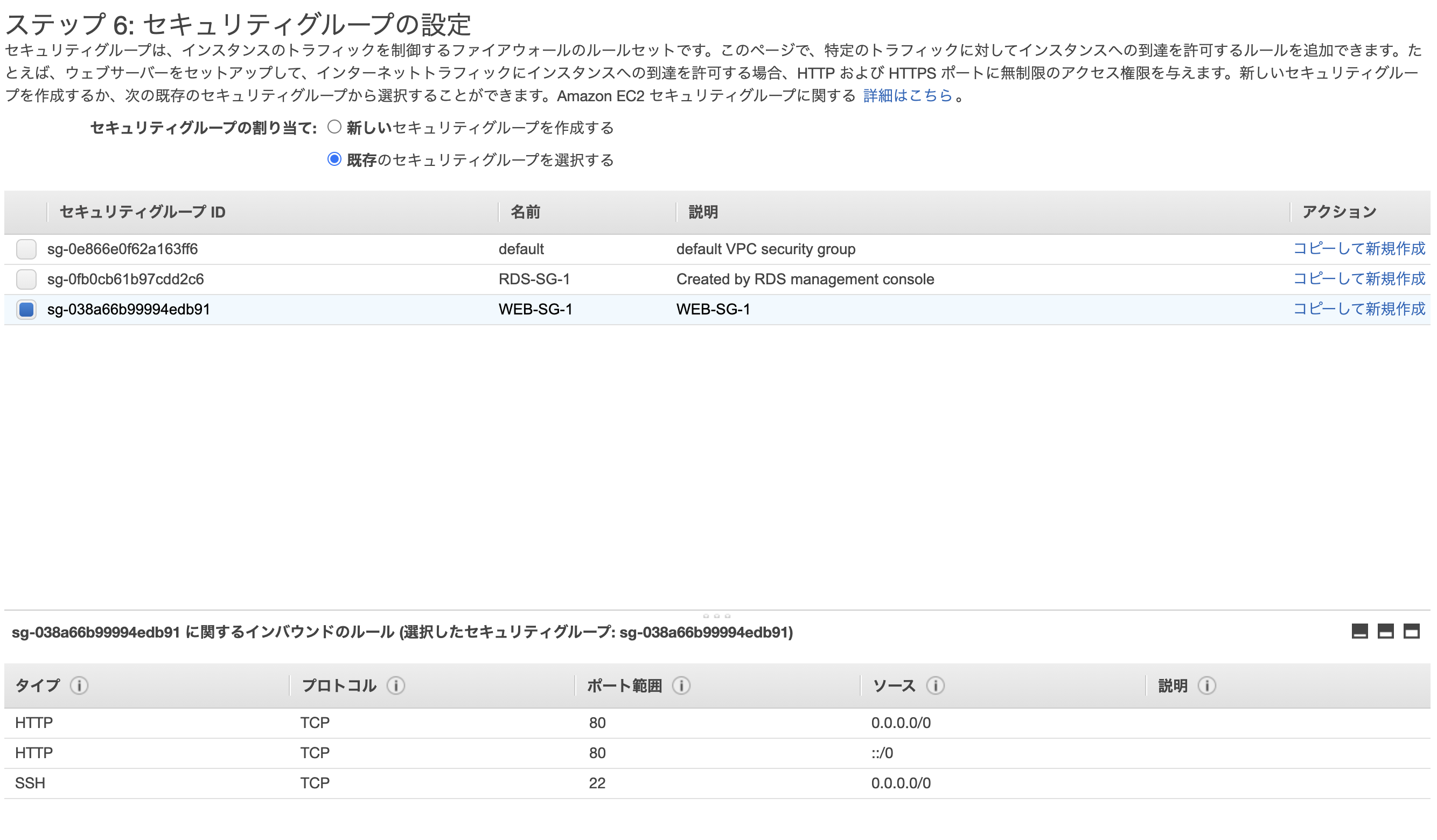
STEP6 セキュリティグループを変更

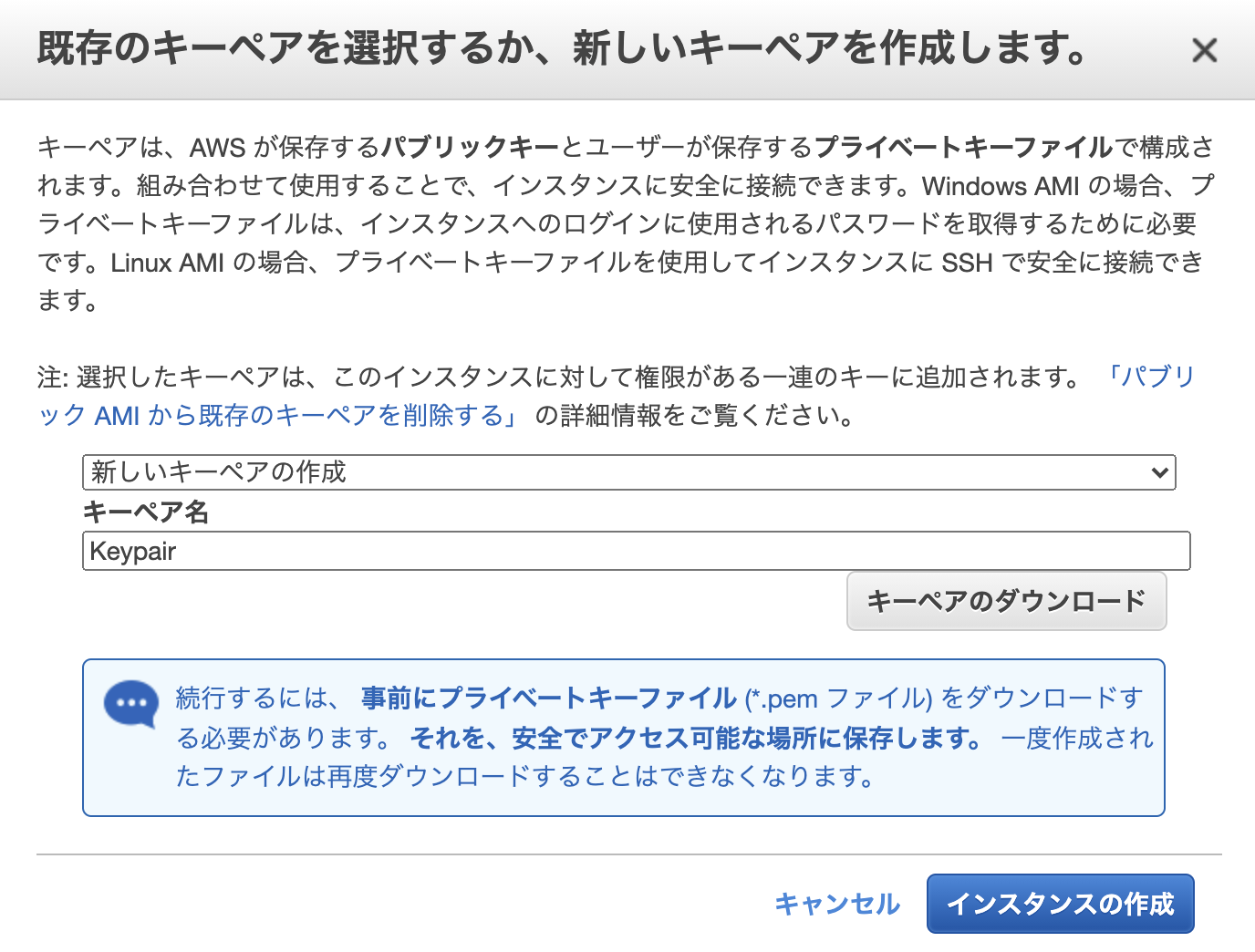
STEP7 キーペアの作成

SSH接続でログイン
// ①キーペアがあるところへ移動
$ cd desktop
// ②キーペア発見
$ ls -l keypair.pem
-rw-r--r--@ 1 ryo staff 1704 5 1 14:38 keypair.pem
// ③権限を400に変更
$ chmod 400 keypair.pem
// ④SSH接続
$ ssh -i keypair.pem ec2-user@(パブリックIPアドレス)
__| __|_ )
_| ( / Amazon Linux 2 AMI
___|\___|___|
EC2にWordPressを導入
// 権限が足りないので権限をrootに移動
$ sudo su -
// EC2のパッケージを最新の状態にアップデート
$ yum -y update
// WordPressが動くために必要なツールをダウンロード(PHP, Apache, MySQL)
$ amazon-linux-extras install php7.2 -y
$ yum -y install mysql httpd php-mbstring php-xml gd php-gd
// Apacheが再起動後も自動的に動くようにする
$ systemctl enable httpd.service
// Apacheをスタート状態に
$ systemctl start httpd.service
// カレントディレクトリにWordPressの最新パッケージを入れる
$ wget http://ja.wordpress.org/latest-ja.tar.gz ~/
// あるか確認する
$ ls -l
total 16076
-rw-r--r-- 1 root root 16458939 Apr 21 00:00 latest-ja.tar.gz(あった)
// 拡張子がgzなので展開しましょう
$ tar zxvf ~/latest-ja.tar.gz
// ディレクトリごと/var/www/htmlへコピーする
$ cp -r ~/wordpress/* /var/www/html/
// /var/www/htmlをapacheのユーザーに権限変更
$ chown apache:apache -R /var/www/html
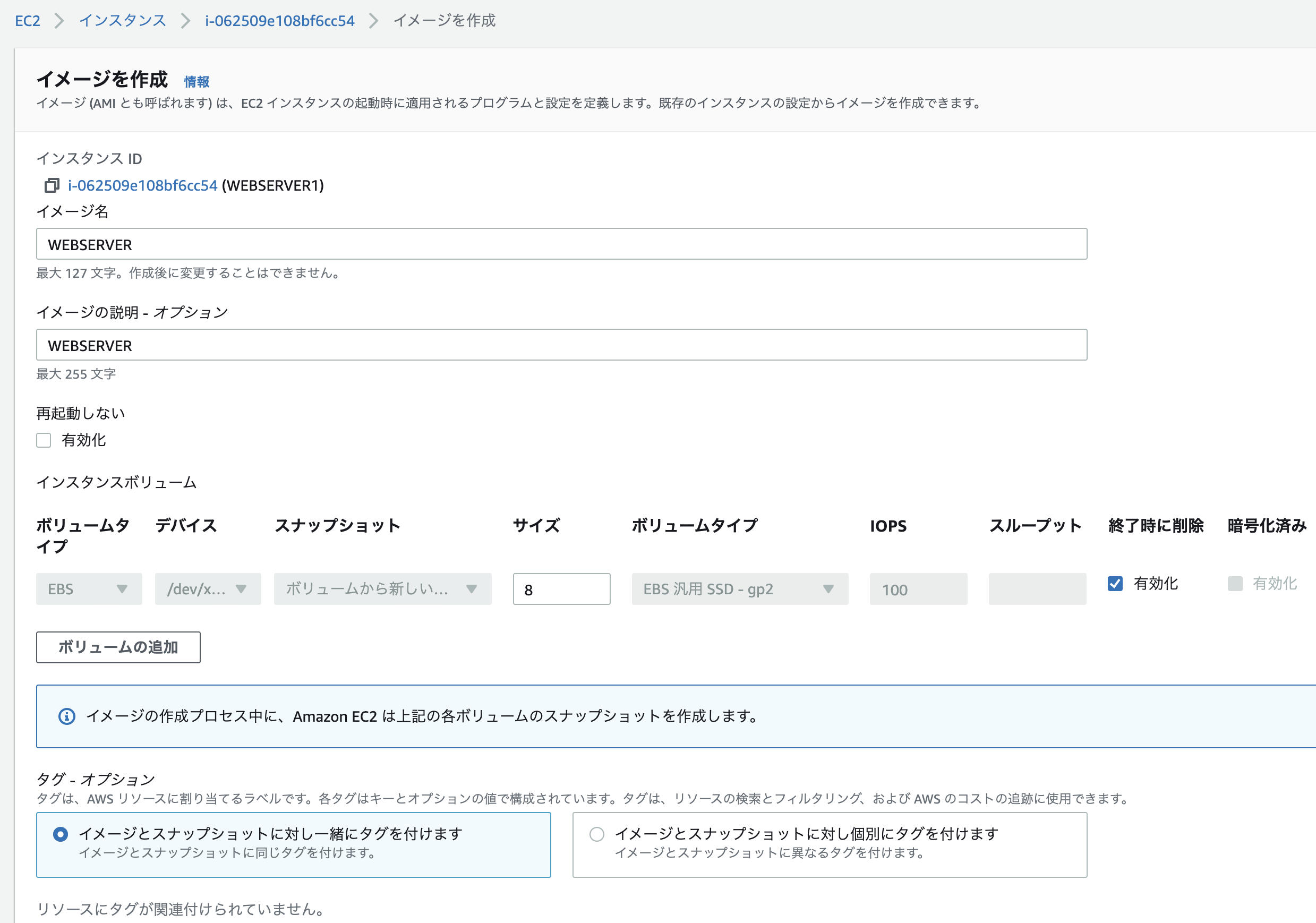
AMIの作成
作成したWEBSERVER1を停止してAMIを作成します。
■ルート
コンソールで「EC2」と検索→左ペイン内の「インスタンス」を選択→「インスタンスの状態」から停止を選択
コンソールで「EC2」と検索→左ペイン内の「インスタンス」を選択→「アクション」から「イメージを作成」を選択
では作成したAMIを使ってインスタンスを作成しましょう。
ステップ5のタグは、Name=WEBSERVER2とします。


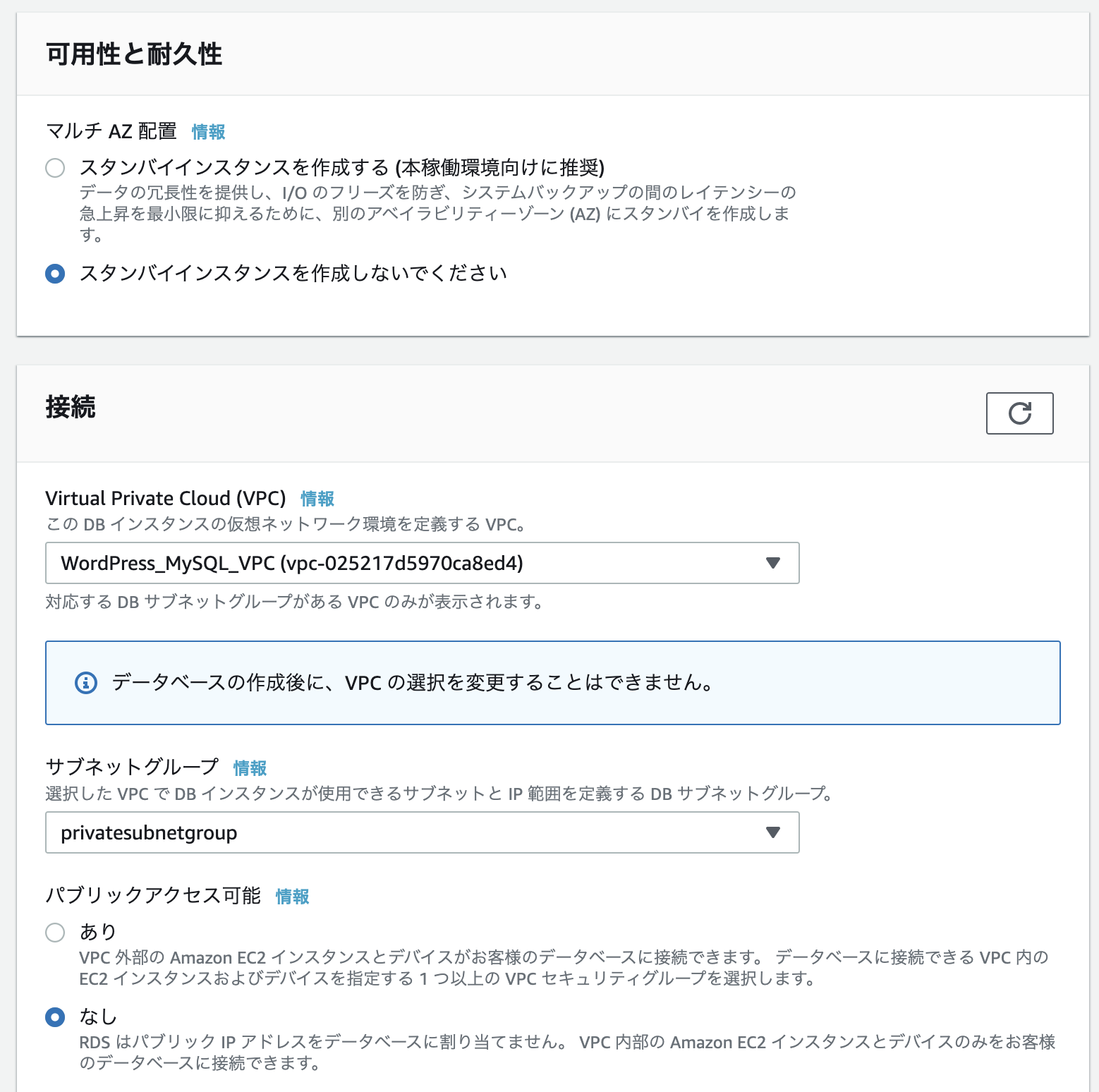
8. PrivateサブネットにRDSを構築
RDSには、エンドポイント通信という機能がありました。
もし通信障害などが発生して、親のRDSが使えなくなった時子のRDSに接続してくれる機能です。
つまり、このことから異なるAZにサブネットがないとRDSは使えません。
ということで複数のサブネットにまたがる形でRDSは構築されるので、
サブネットグループというものが必要になります。
■ルート
コンソールで「RDS」と検索→左ペイン内の「サブネットグループ」を選択→「DB サブネットグループを作成」を選択
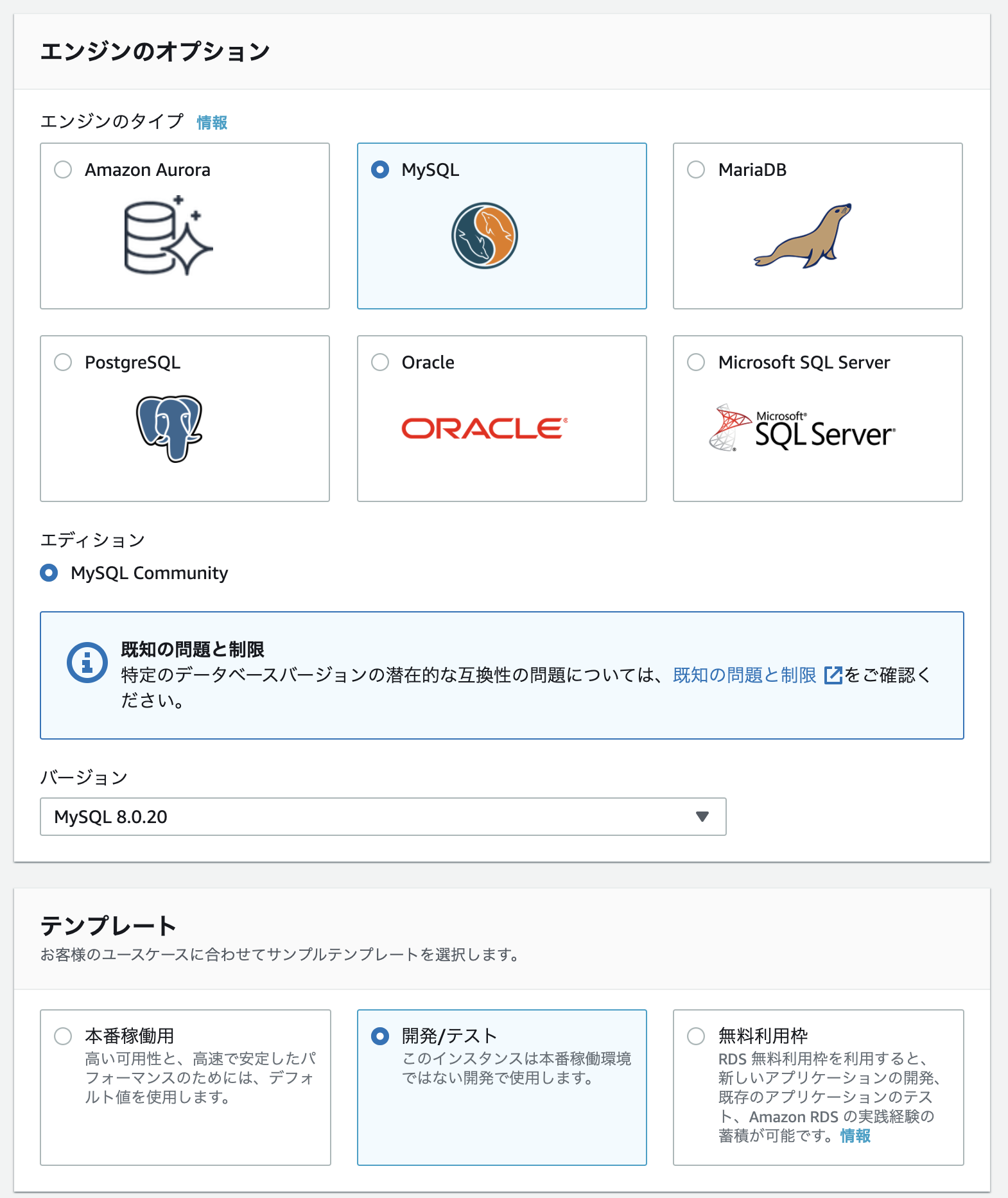
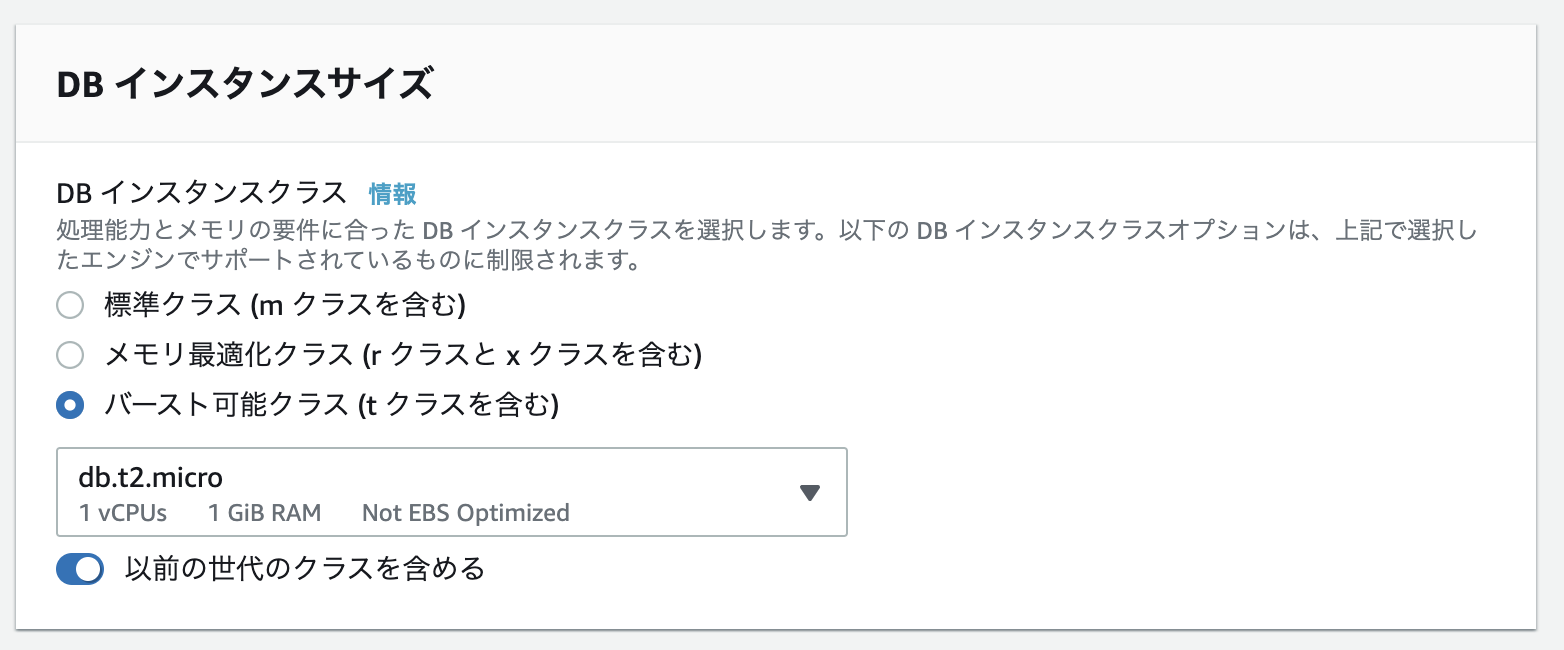
それでは次に、DBを作成していきましょう。
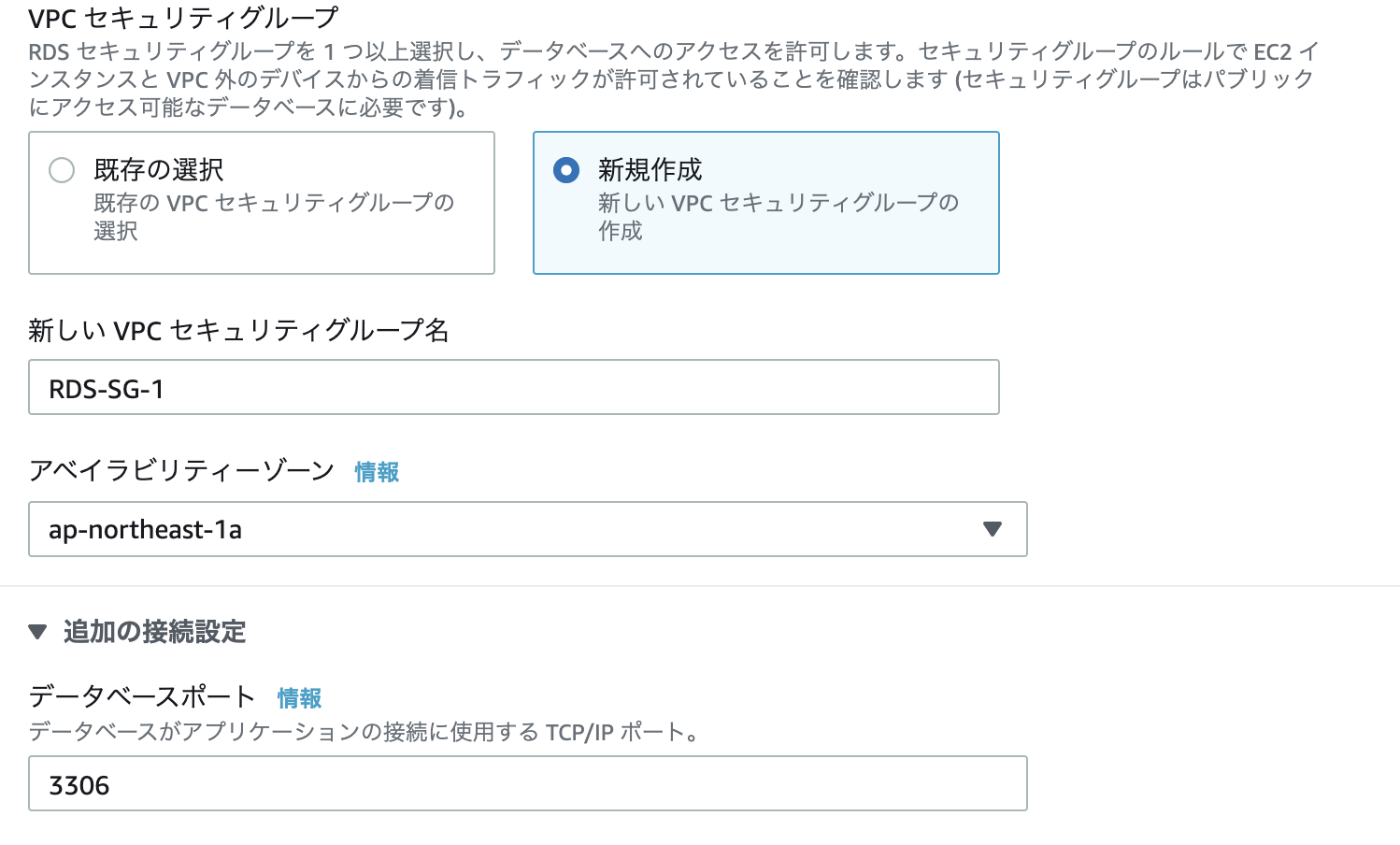
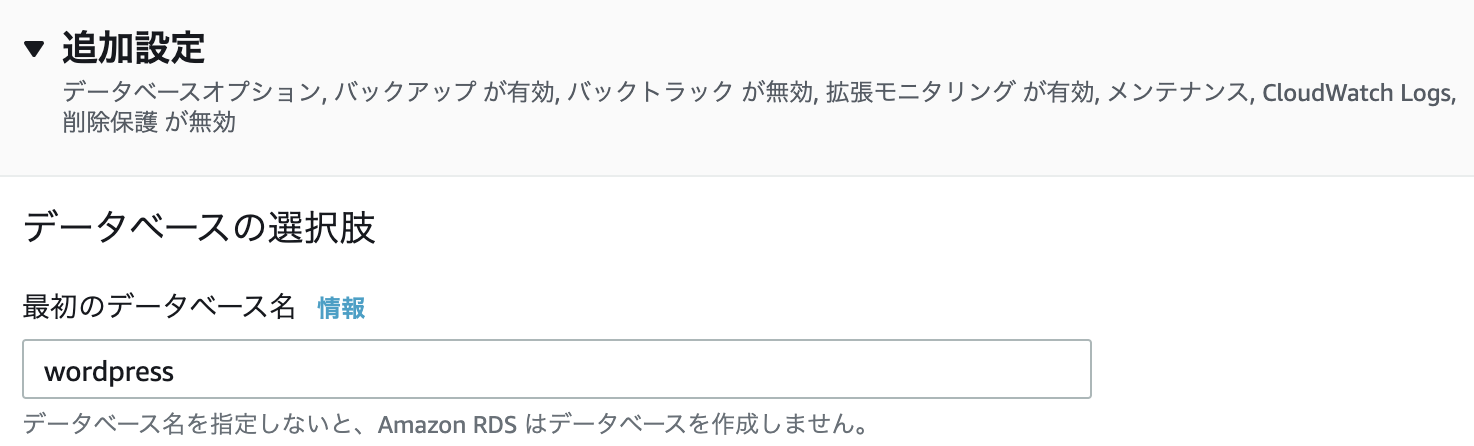
■ルート
コンソールで「RDS」と検索→左ペイン内の「データベース」を選択→「データベースの作成」を選択
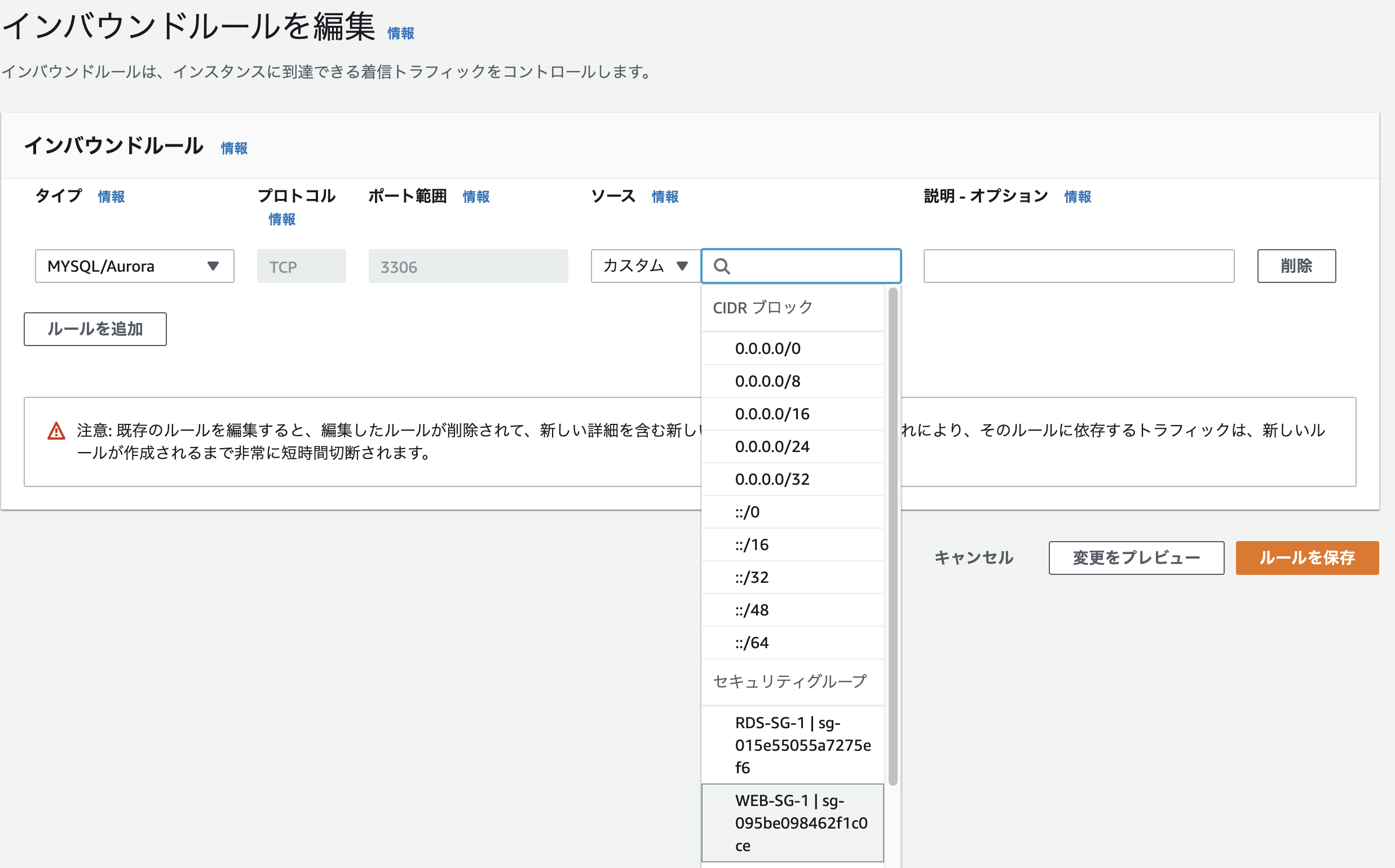
次にRDSで作ったセキュリティグループを修正します。
■ルート
コンソールで「VPC」と検索→左ペイン内の「セキュリティグループ」を選択→「RDS-SG-1」を選択
DBは重要な情報が入っているため誰でも彼でもアクセスできると困ります。
なので、PublicサブネットのEC2(セキュリティグループ→WEB-SG-1)からしか触れないように修正します。
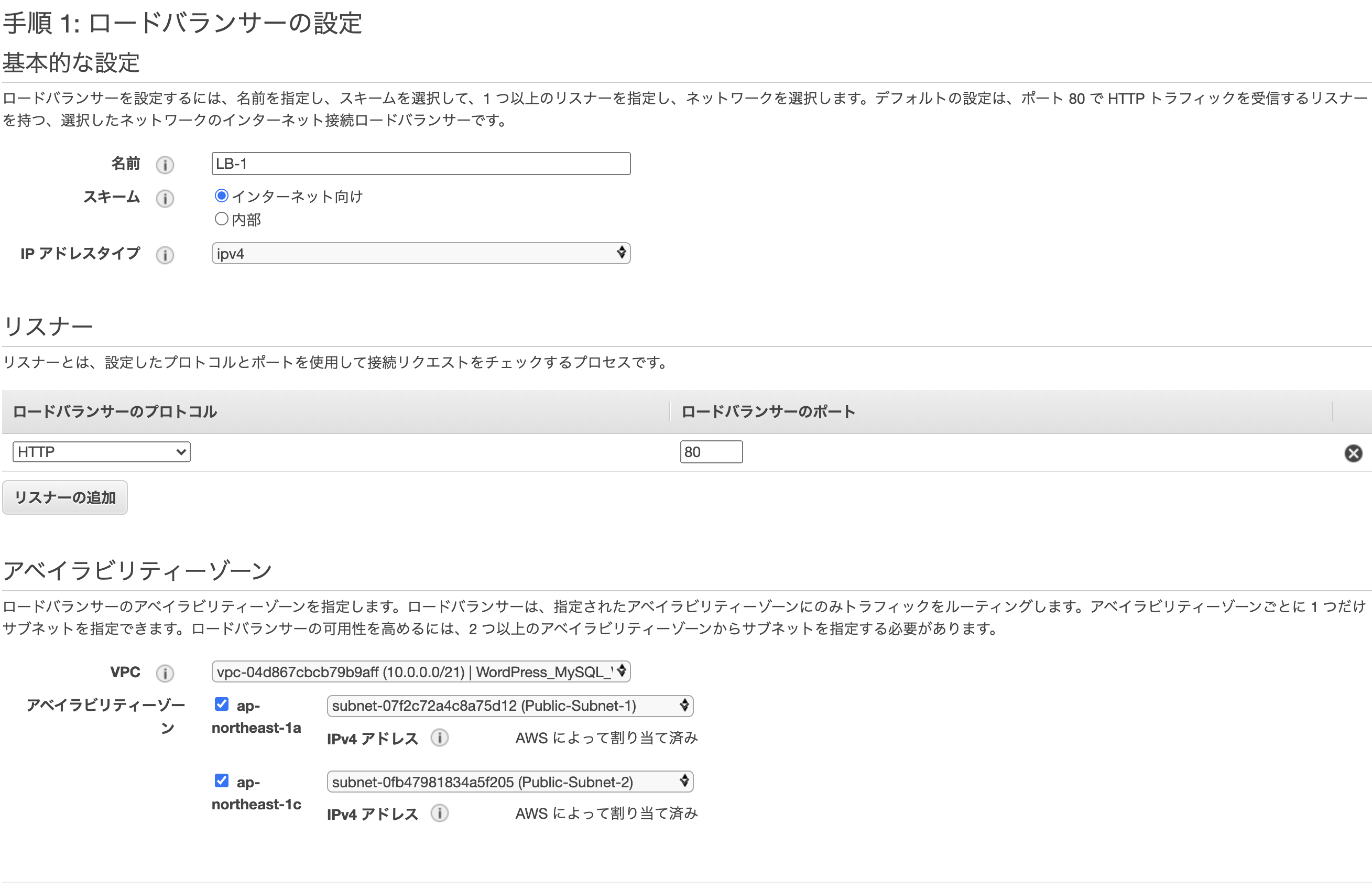
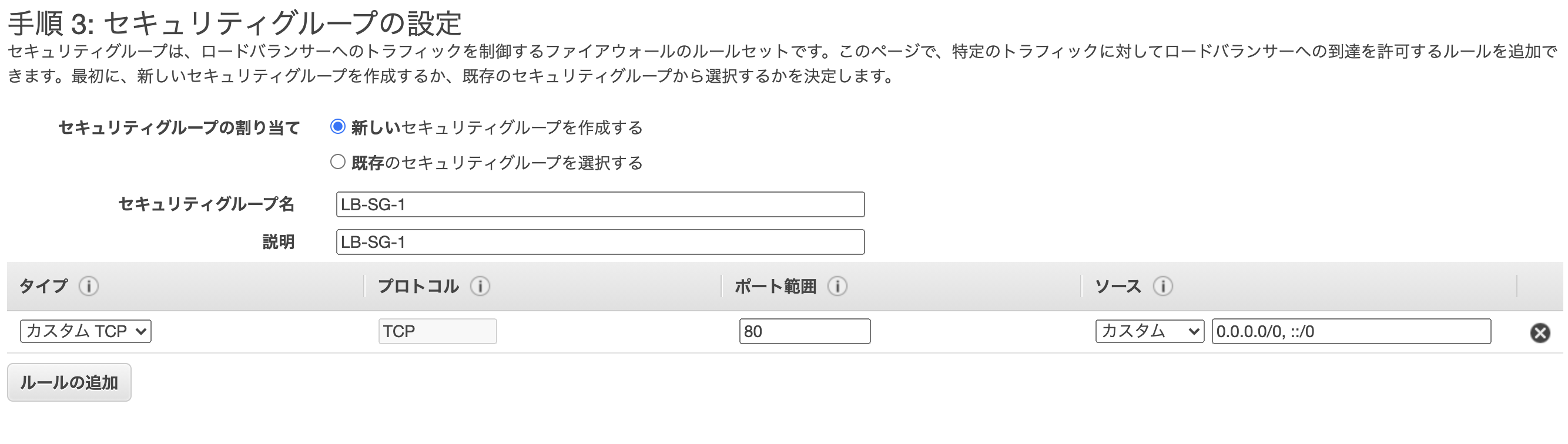
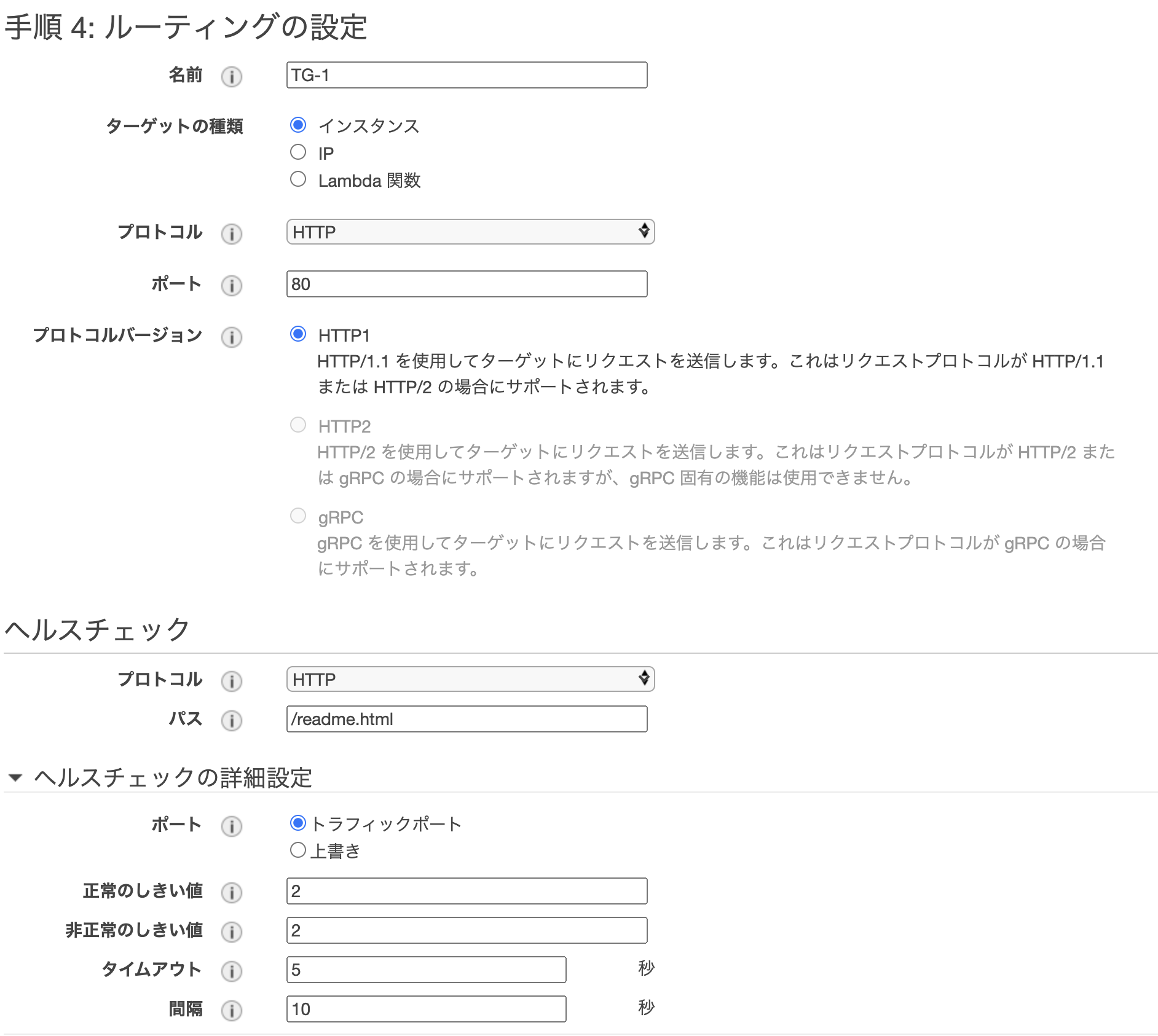
9. ロードバランサーを導入
■ルート
コンソールで「EC2」と検索→左ペイン内の「ロードバランサー」を選択→「ロードバランサーの作成」を選択
10. RDSのサイトアドレスをロードバランサーのDNSに書き換え
// ①RDSへログイン
$ mysql -h database-1.xxxxxxxxxxxxxxxxxxxxxxx.ap-northeast-1.rds.amazonaws.com -u (管理者) -p
// ②WordPressのテーブルを使用
MySQL [(none)]> USE wordpress;
// ③指定のカラム
MySQL [(none)]> SELECT * FROM wp_options WHERE option_name IN ('siteurl', 'home');
+-----------+-------------+-----------------------+----------+
| option_id | option_name | option_value | autoload |
+-----------+-------------+-----------------------+----------+
| 2 | home | http://13.231.153.132 | yes |
| 1 | siteurl | http://13.231.153.132 | yes |
+-----------+-------------+-----------------------+----------+
// ④ロードバランサーのDNS名に置き換える
MySQL [(none)]> UPDATE wp_options SET option_value = 'http://xx.xx.xx.xx' WHERE option_name IN ('siteurl', 'home');
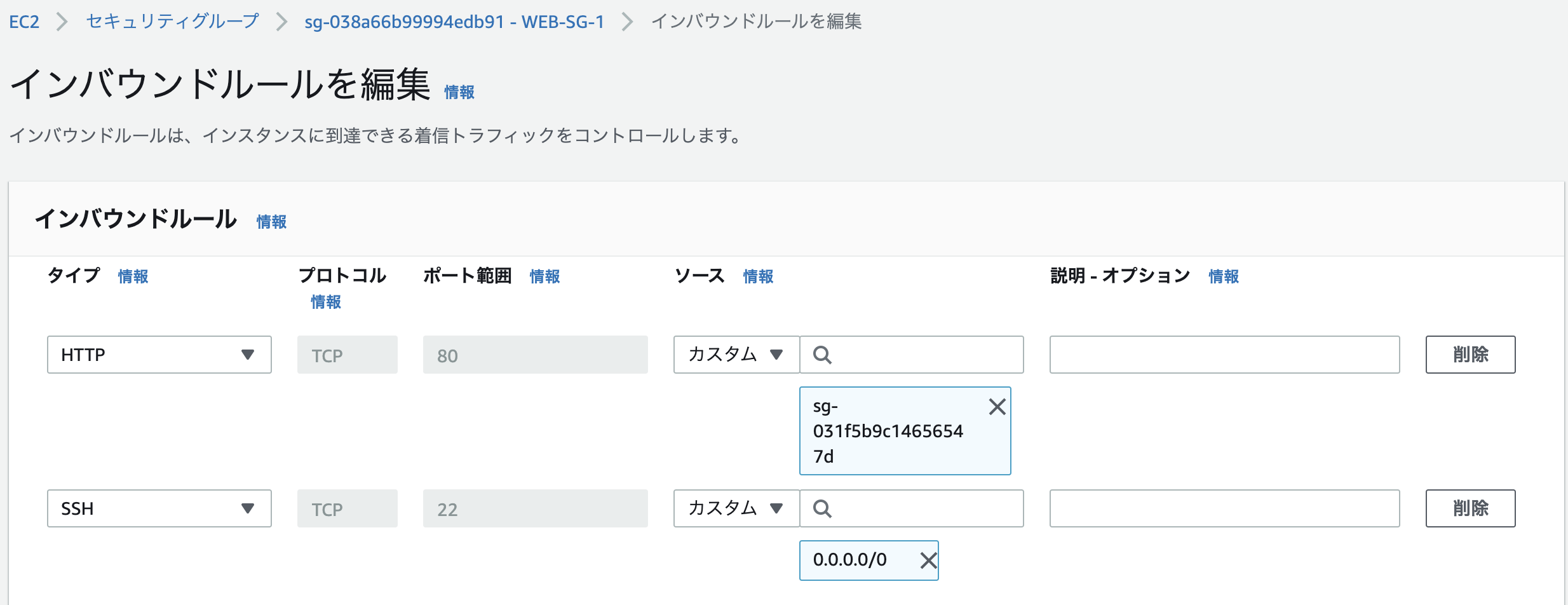
11. EC2のセキュリティグループのアクセス許可をロードバランサーからに変更する
■ルート
コンソールで「EC2」と検索→左ペイン内の「セキュリティグループ」を選択→「WEB-SG-1」を選択
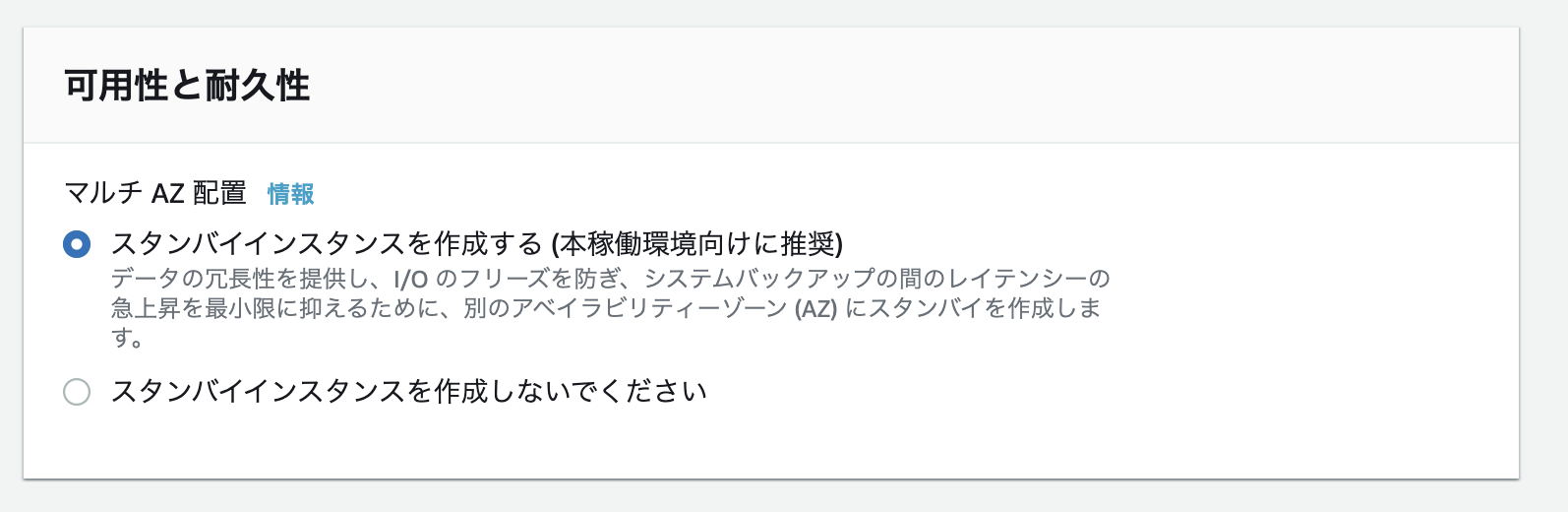
12. RDSも冗長化構成へ変更
■ルート
コンソールで「RDS」と検索→左ペイン内の「データベース」を選択→「database-1」を選択

13. freenomでドメインを購入
今回はデモのため無料でドメインを取得できるfreenomを使います。
こちらが分かりやすいのでこちらを参考にしてください。
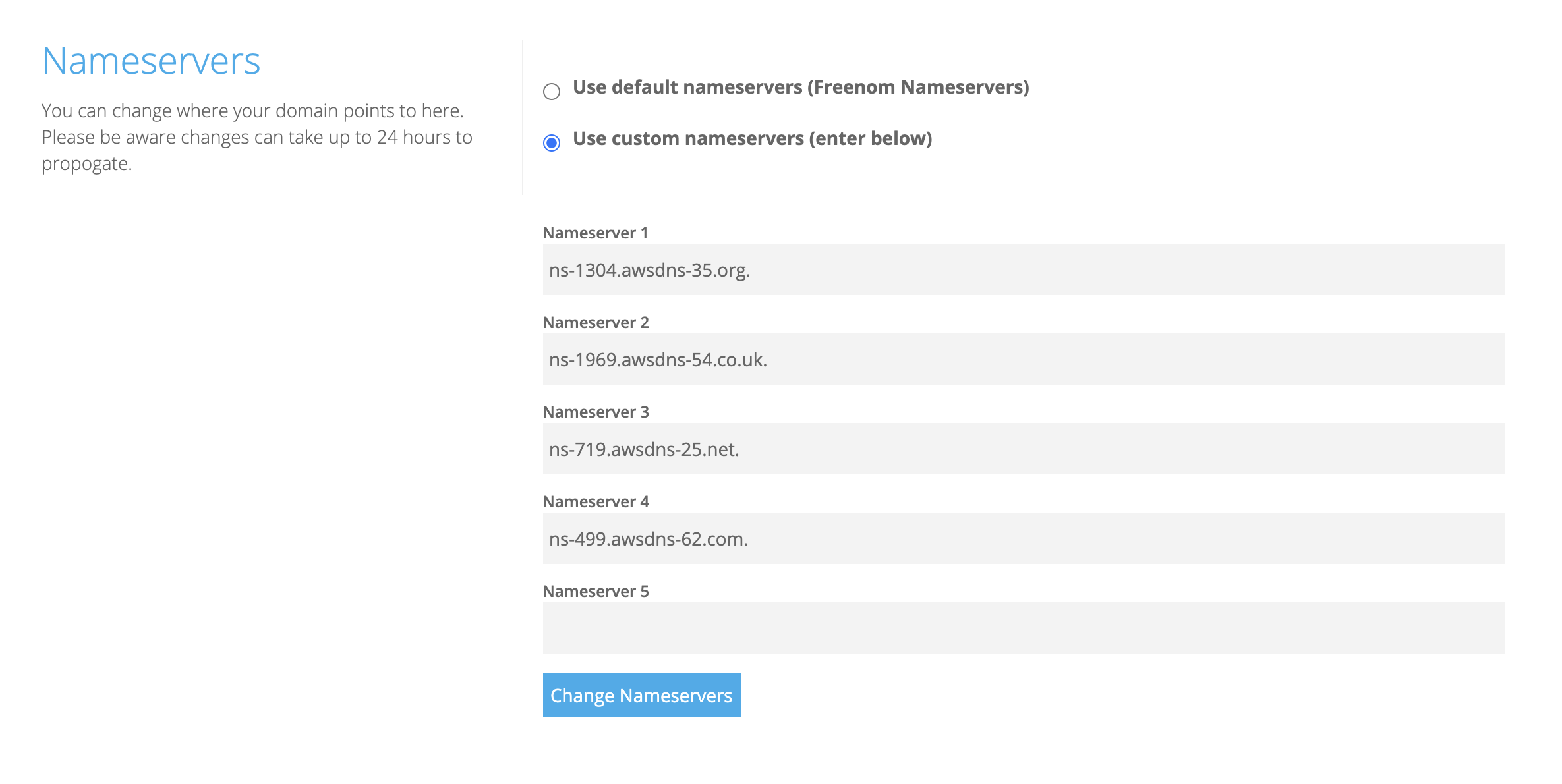
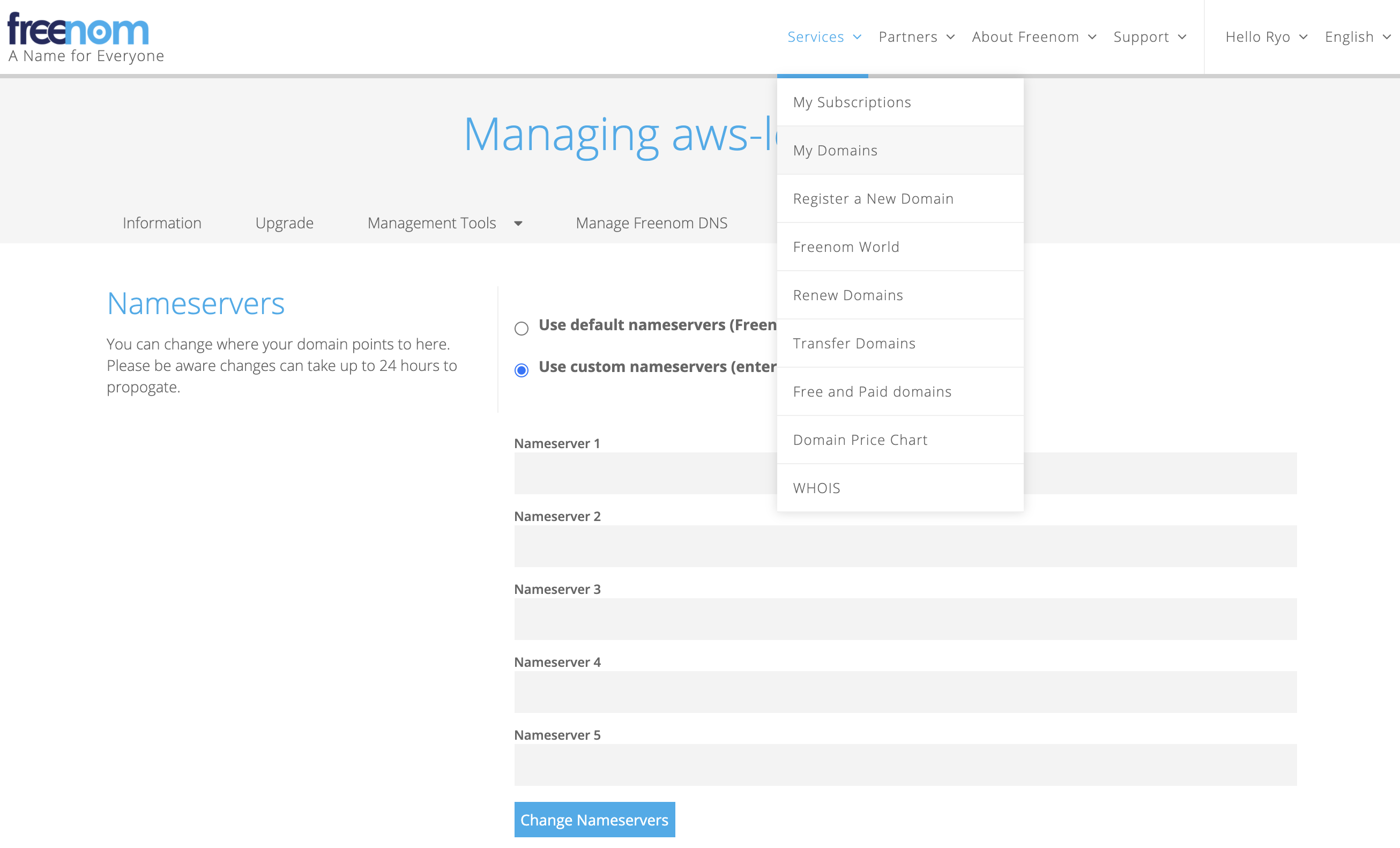
購入した後は、「Services」 → 「My Domains」 -> 「Management Tools」 → 「NameServers」を開きます。

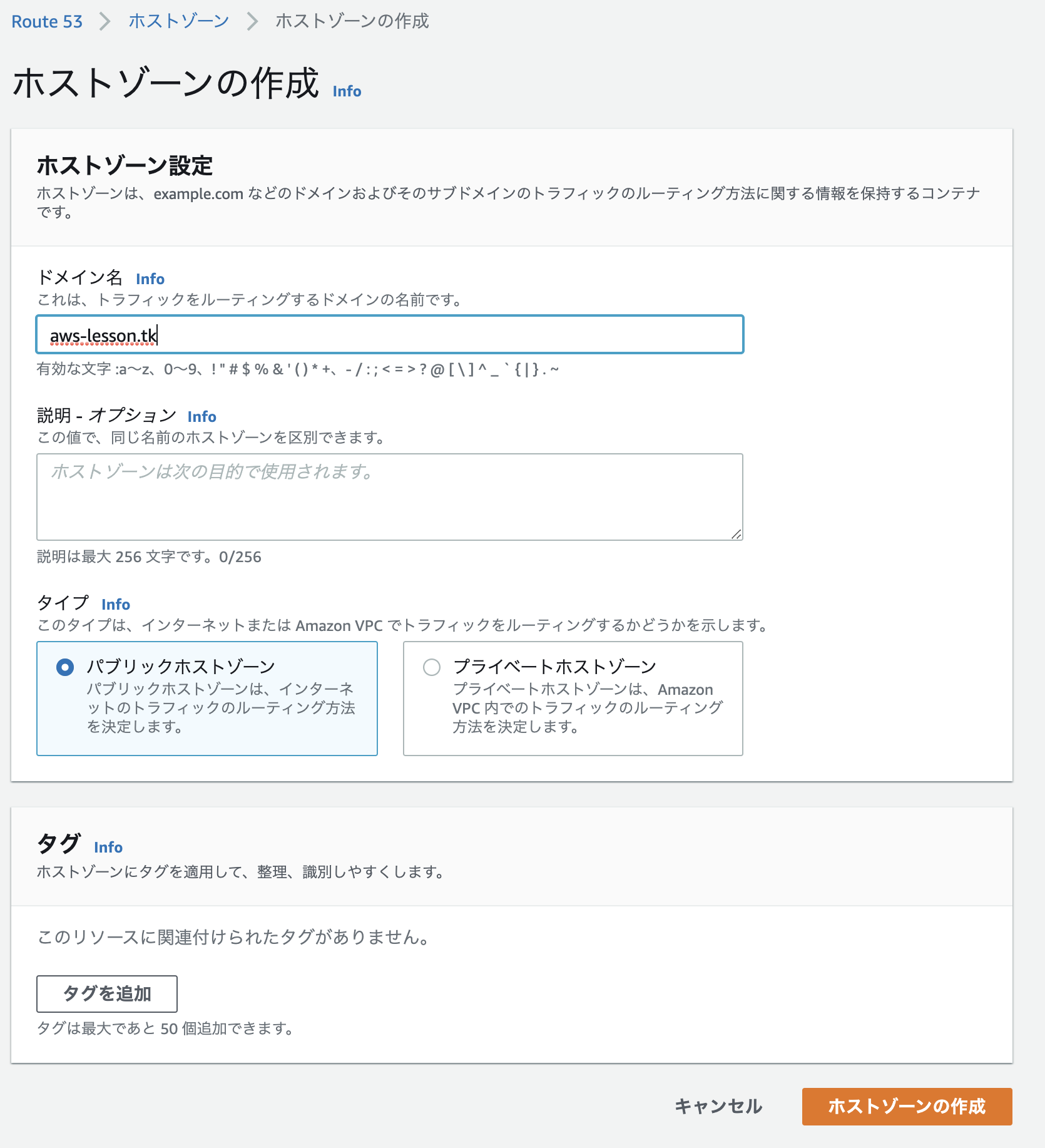
13. Route53の設定をします
■ルート
コンソールで「Route53」と検索→左ペイン内の「ホストゾーン」を選択→「ホストゾーンの作成」を選択
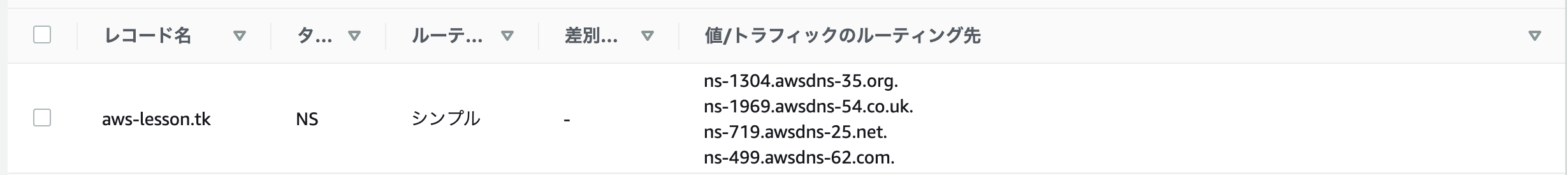
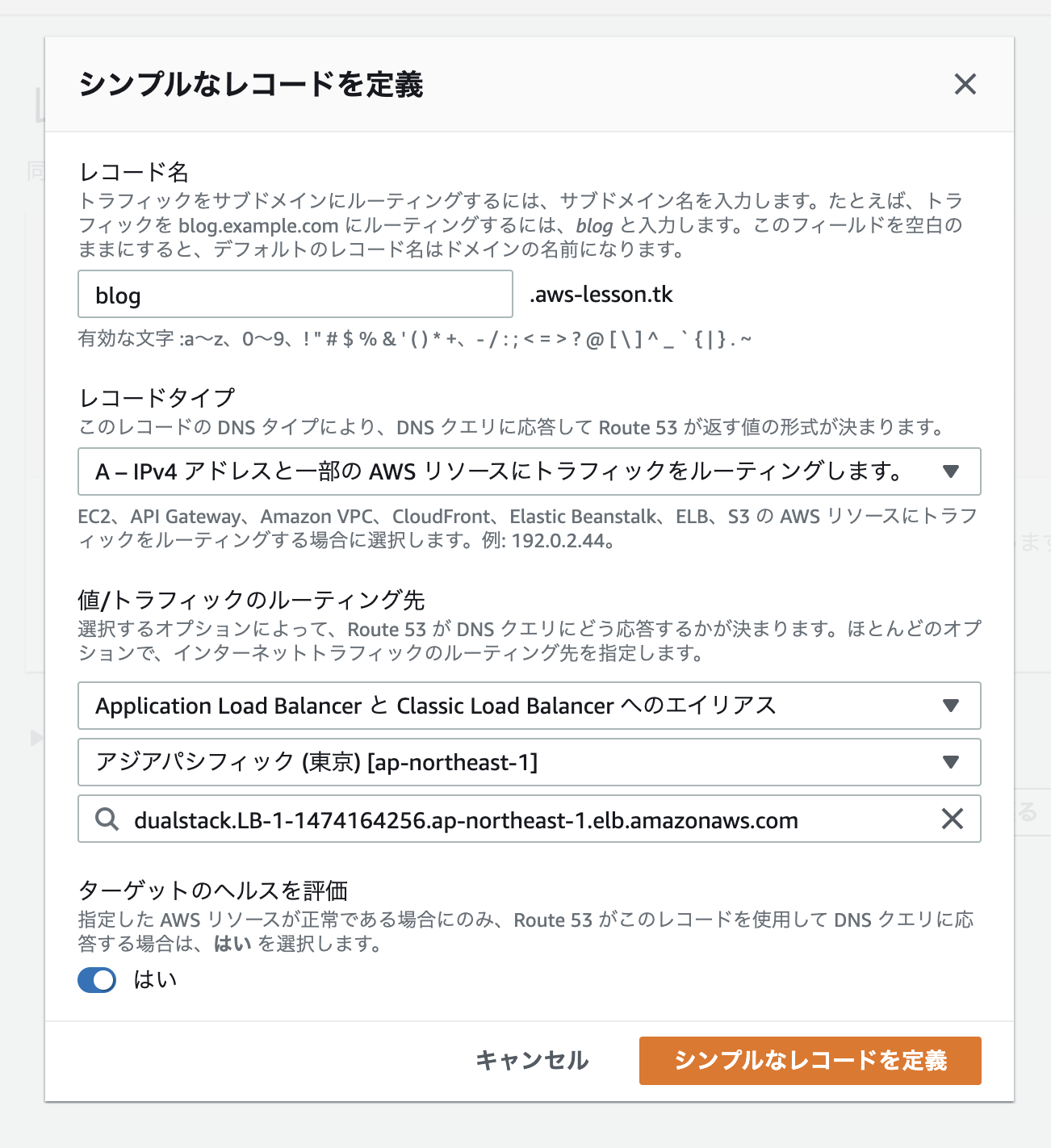
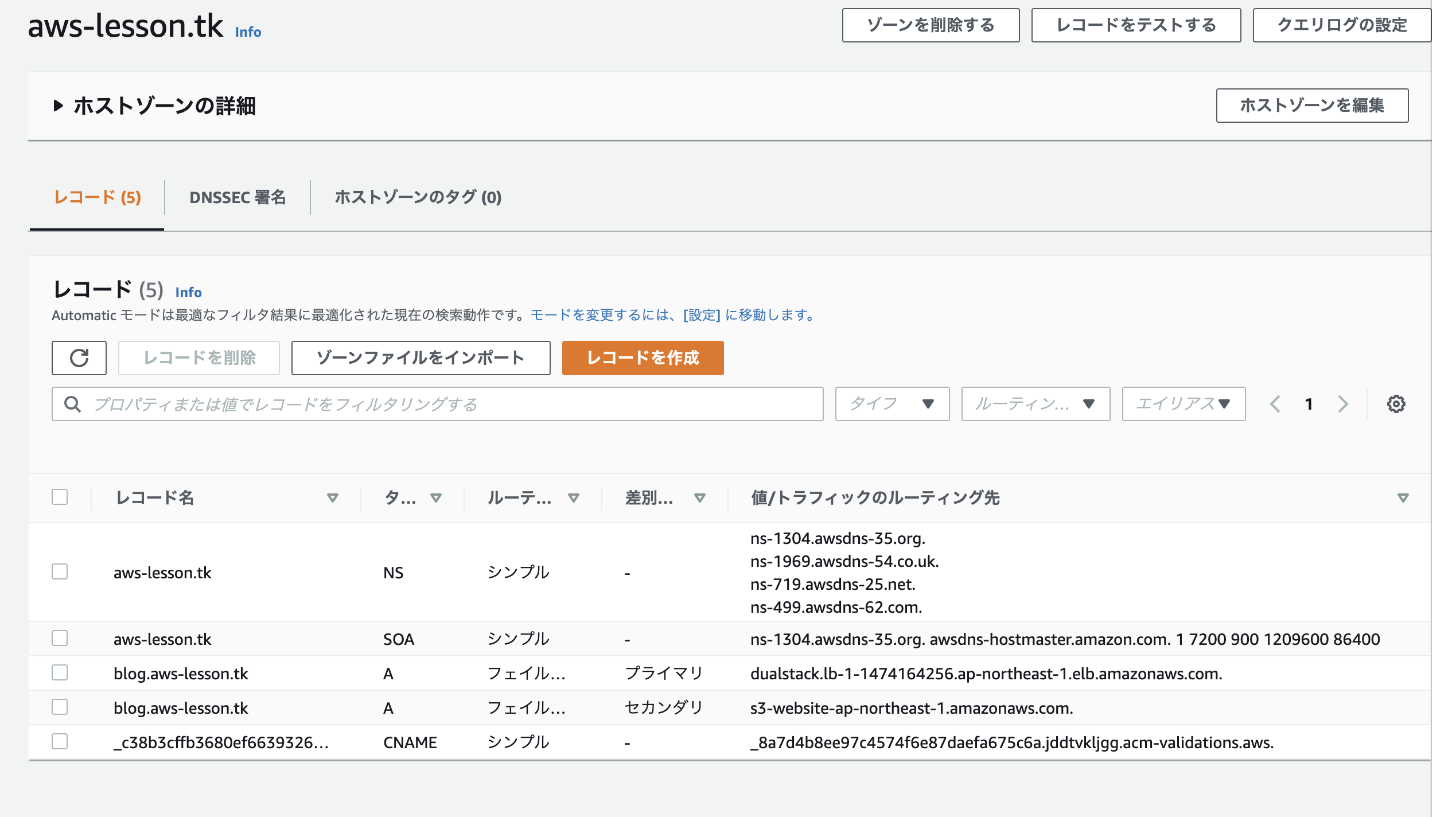
14. 取得したドメインでアクセスできるようにする
■ルート
コンソールで「Route53」と検索→左ペイン内の「ホストゾーン」を選択→「aws-lesson.tk」を選択→「レコードを作成」を選択
これでロードバランサーとblog.aws-lesson.tkは結びつきました。
blog.aws-lesson.tkにアクセスしてみましょう!
成功です!!
15. エラーページを表示するためにフェイルオーバールーティングの設定をします
これでプライマリの表示は完成しました。
次に障害が起きた時に備えてエラーページを作成しましょう。
そしてそのエラーページをセカンダリで表示させます。
■ルート
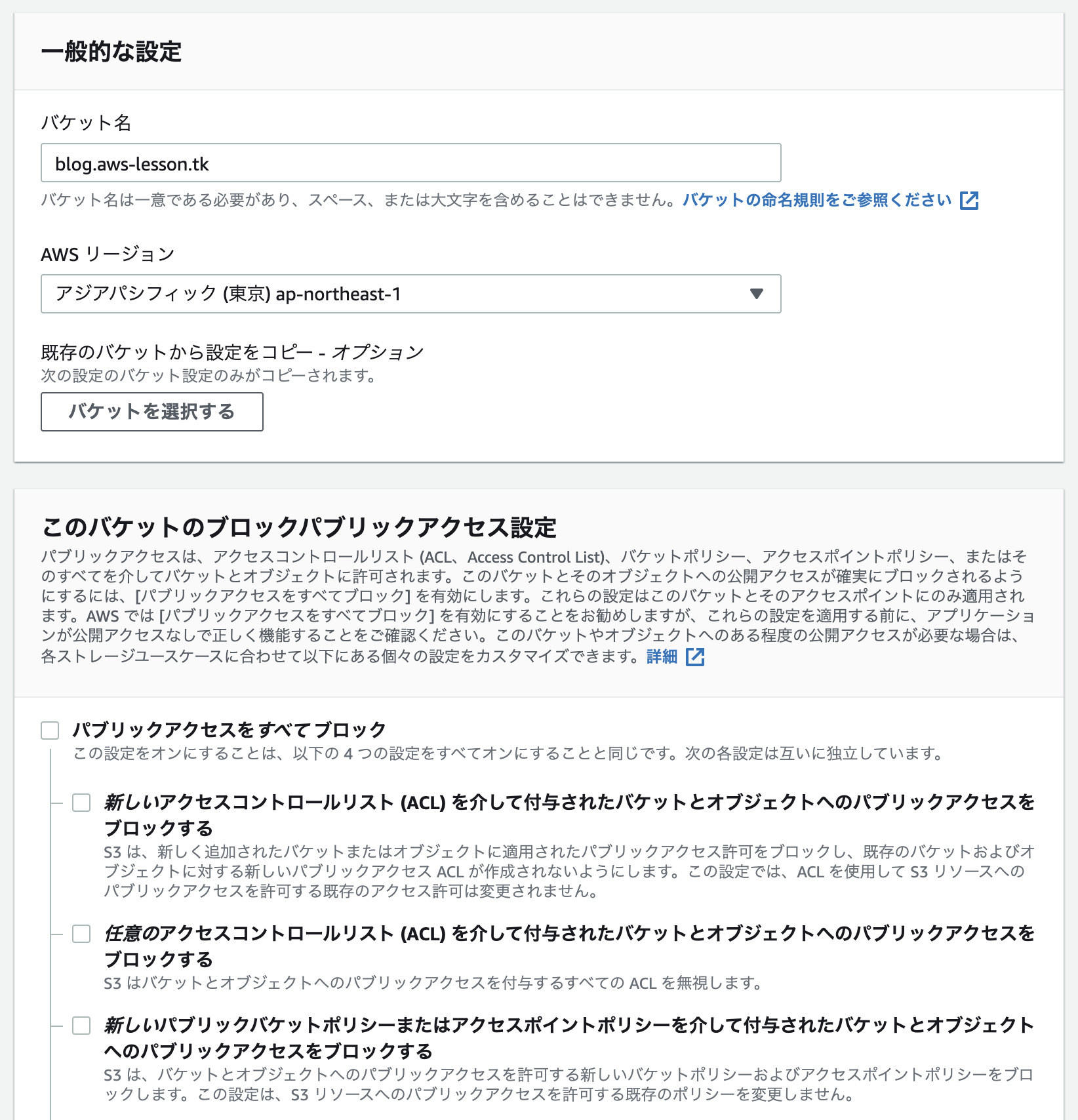
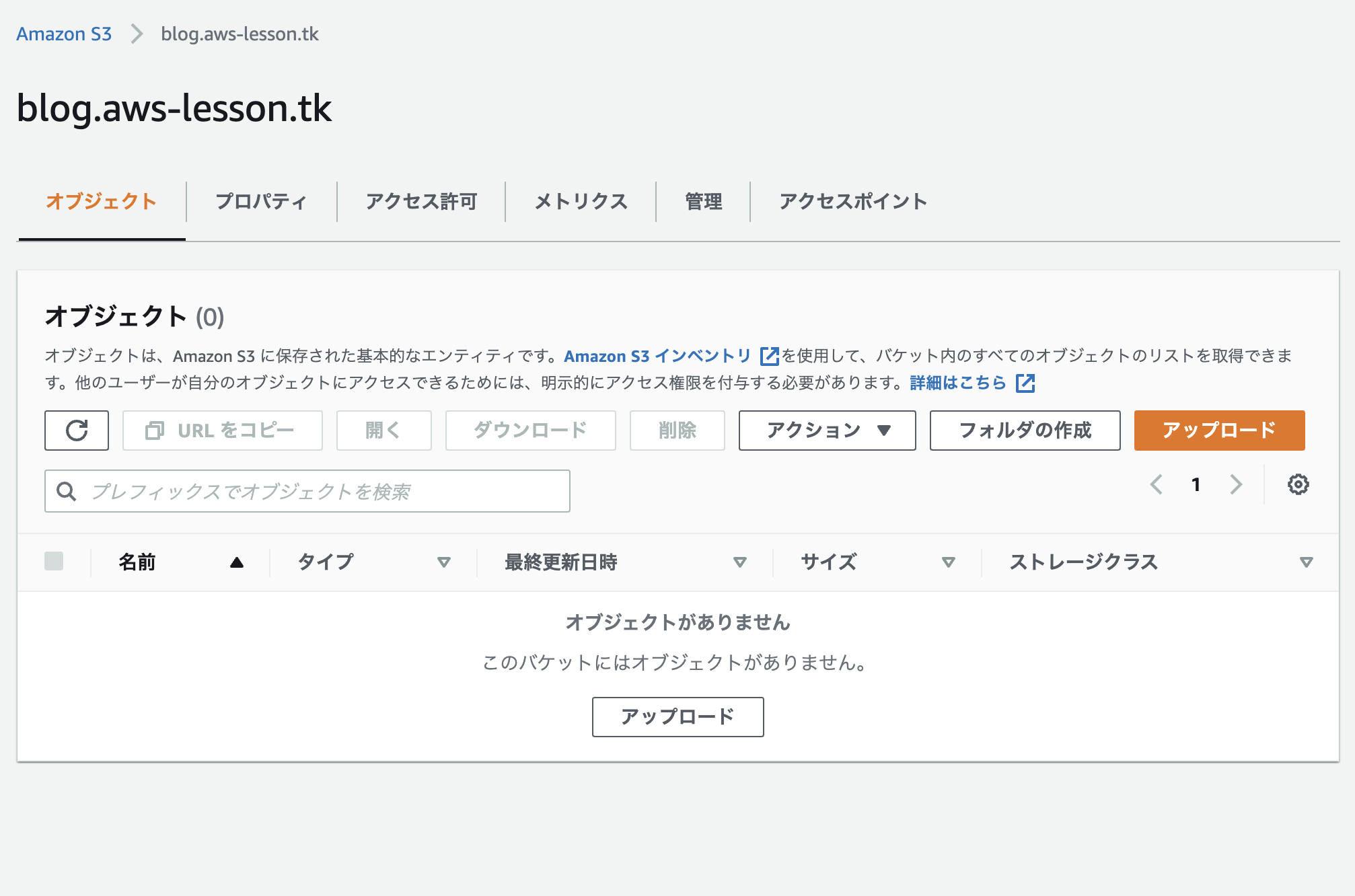
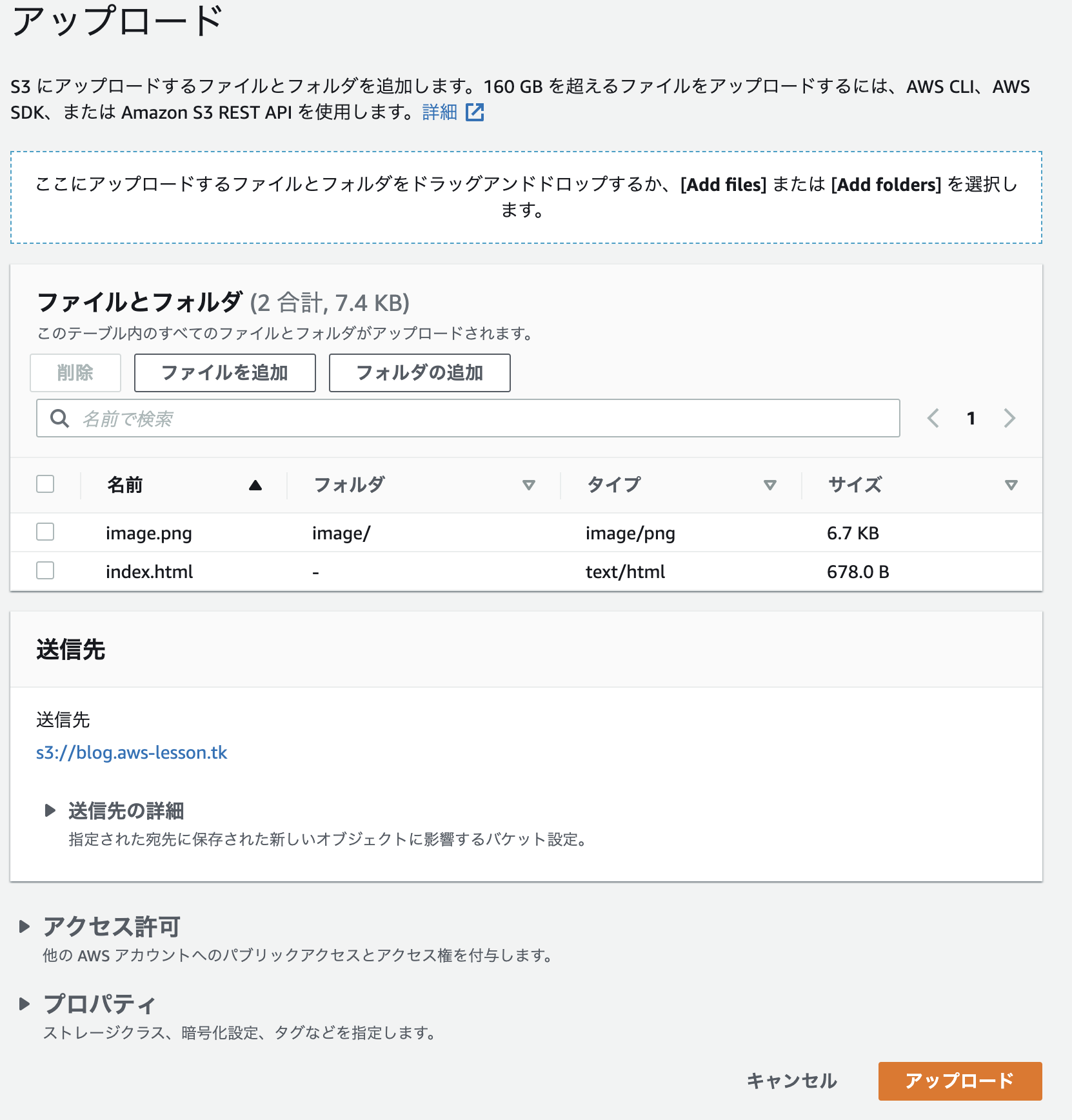
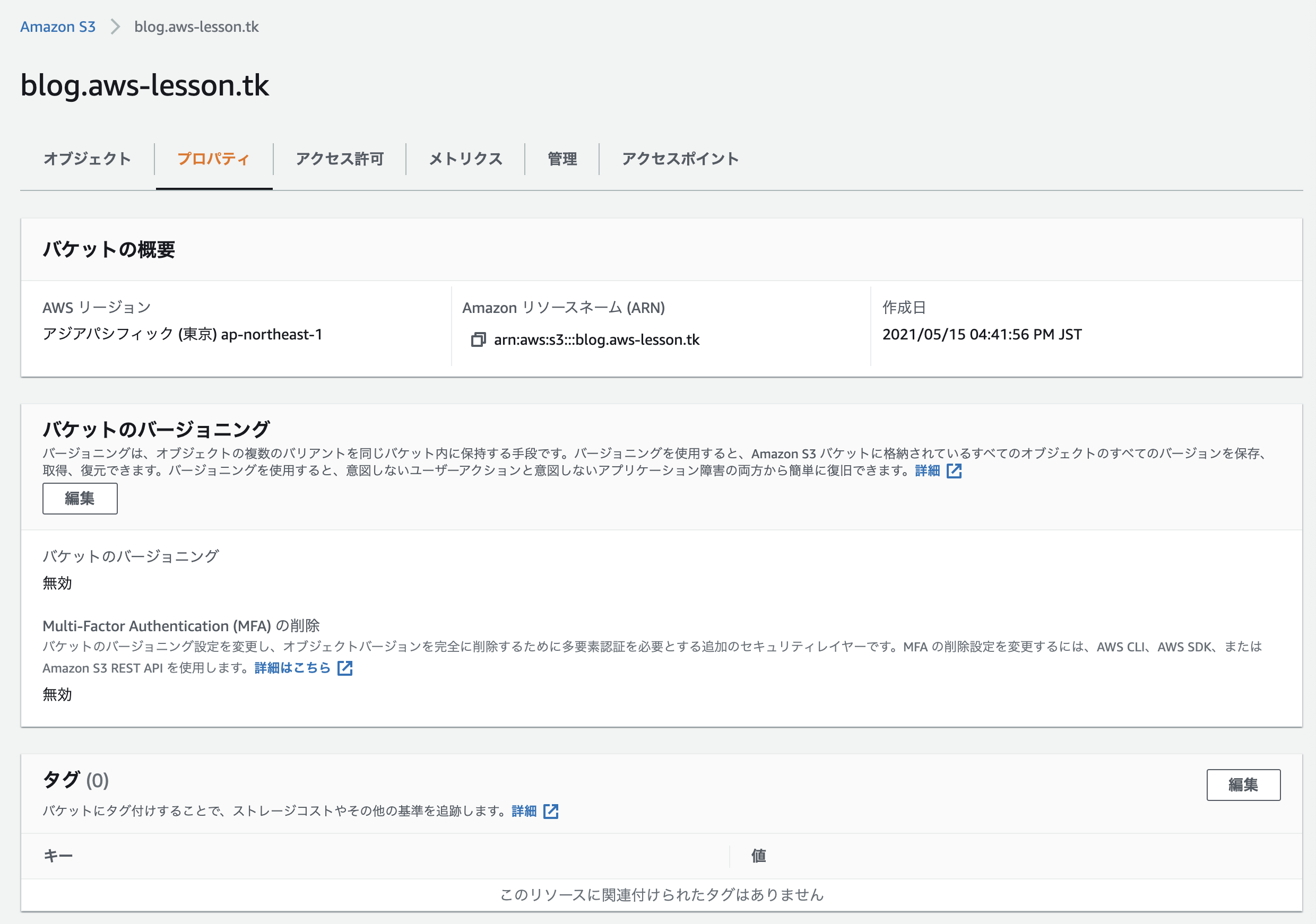
コンソールで「S3」と検索→左ペイン内の「バケット」を選択→「バケットを作成」を選択
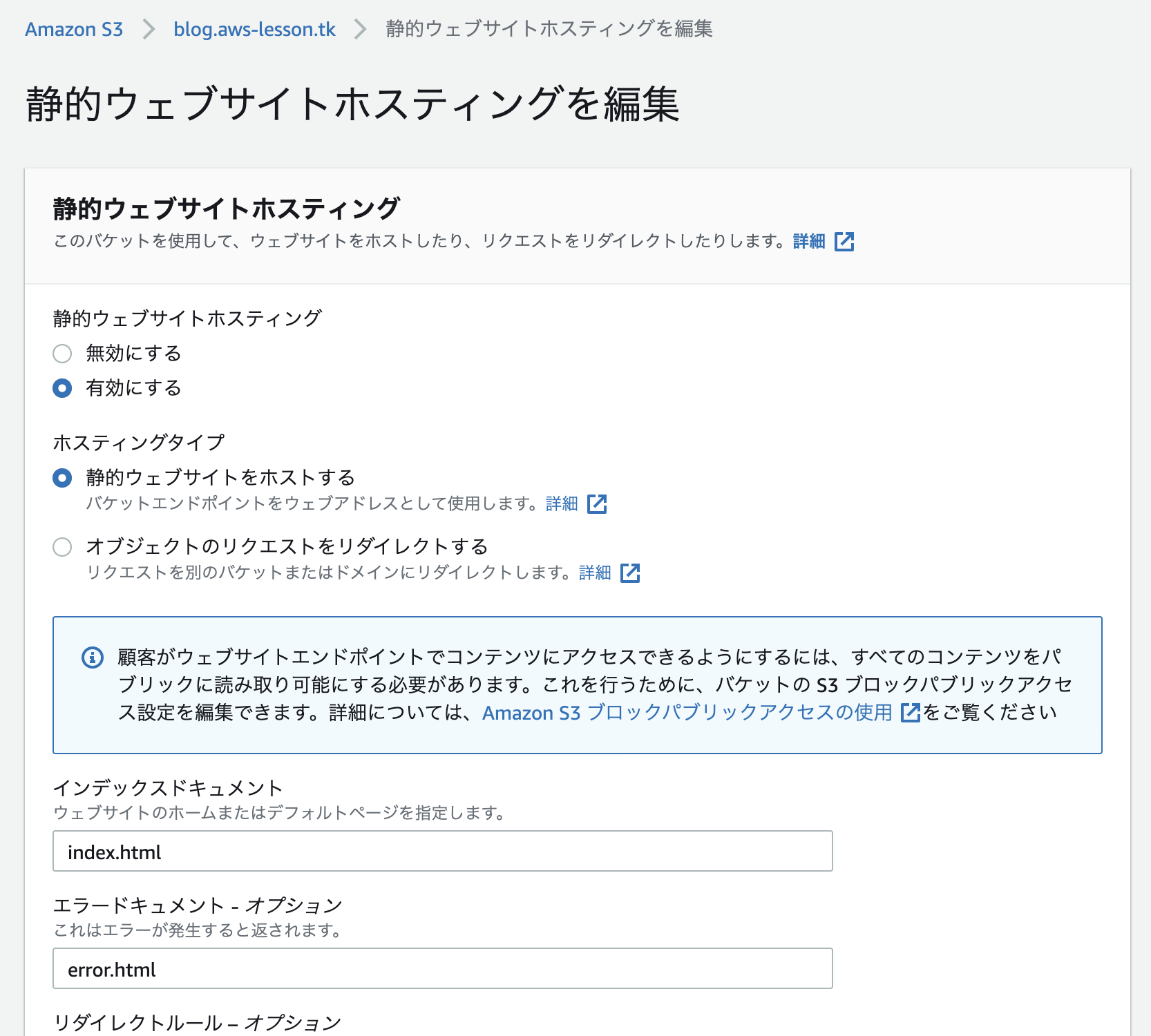
一番下に、「静的ウェブサイトホスティング」があるのでそれを選択します。

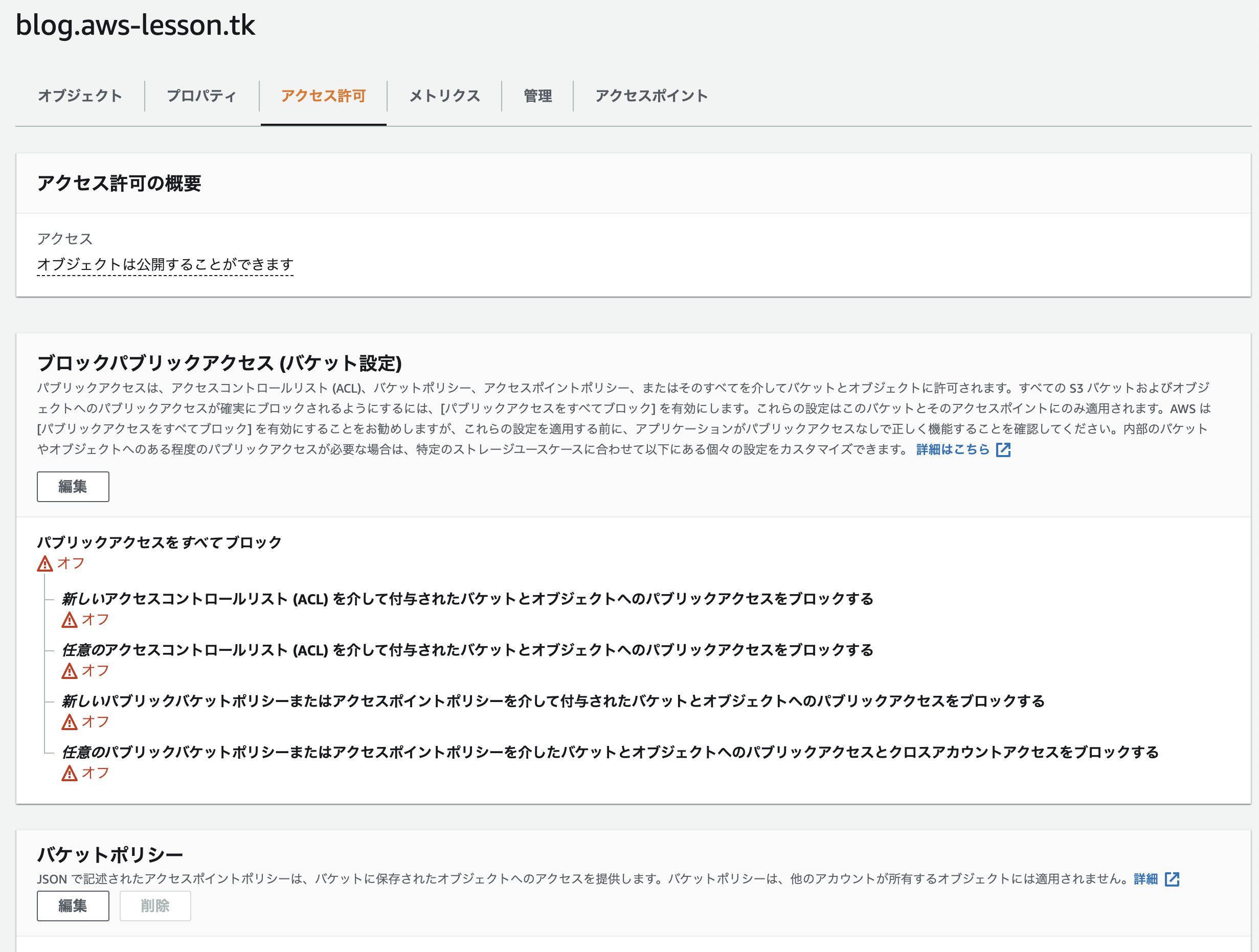
次にバケットポリシーを編集します。
{
"Version":"2012-10-17",
"Statement":[
{
"Sid":"PublicRead",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject","s3:GetObjectVersion"],
"Resource":["arn:aws:s3:::blog.aws-lesson.tk/*"]
}
]
}
これでエラーメッセージが表示されます。
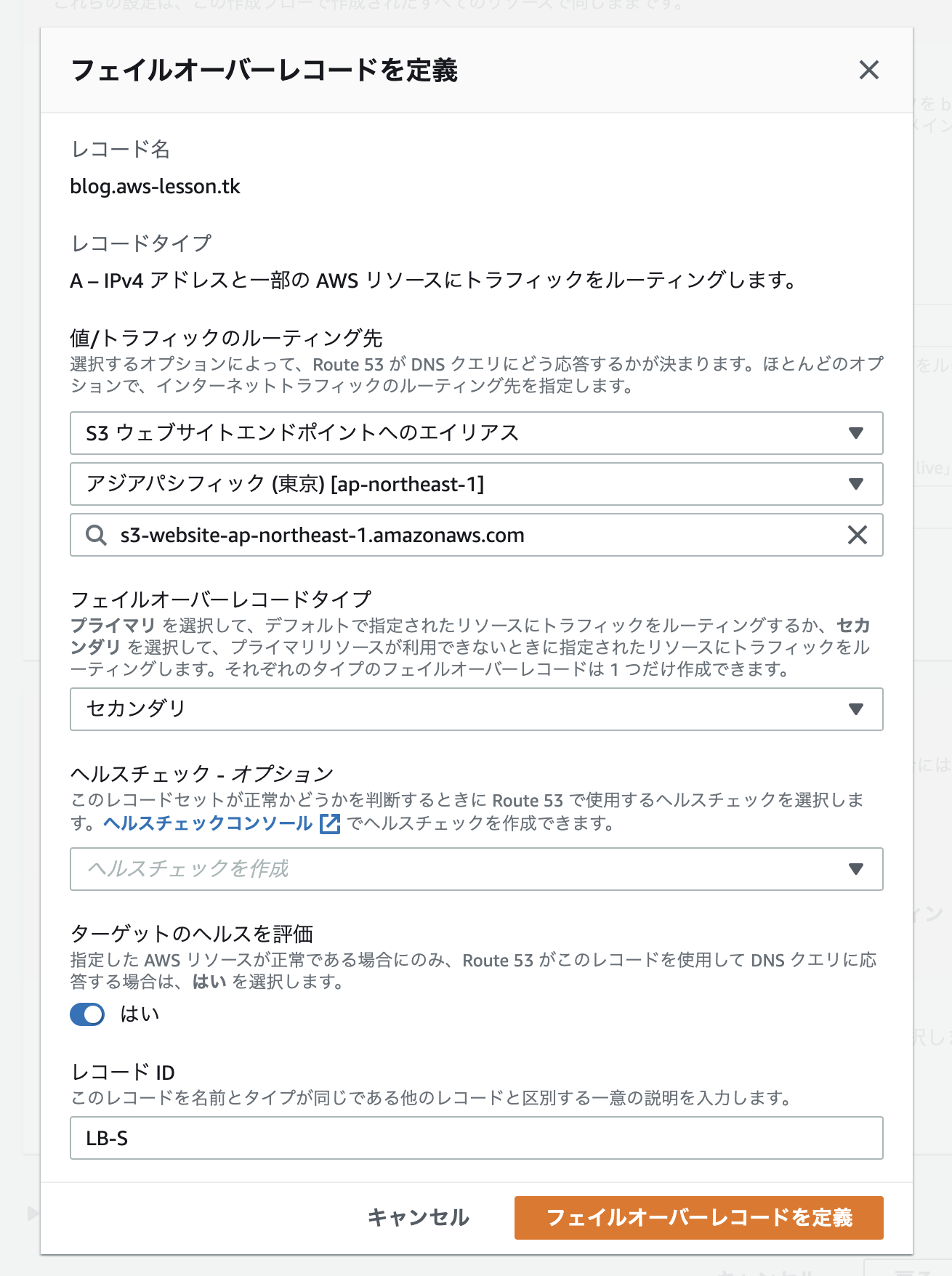
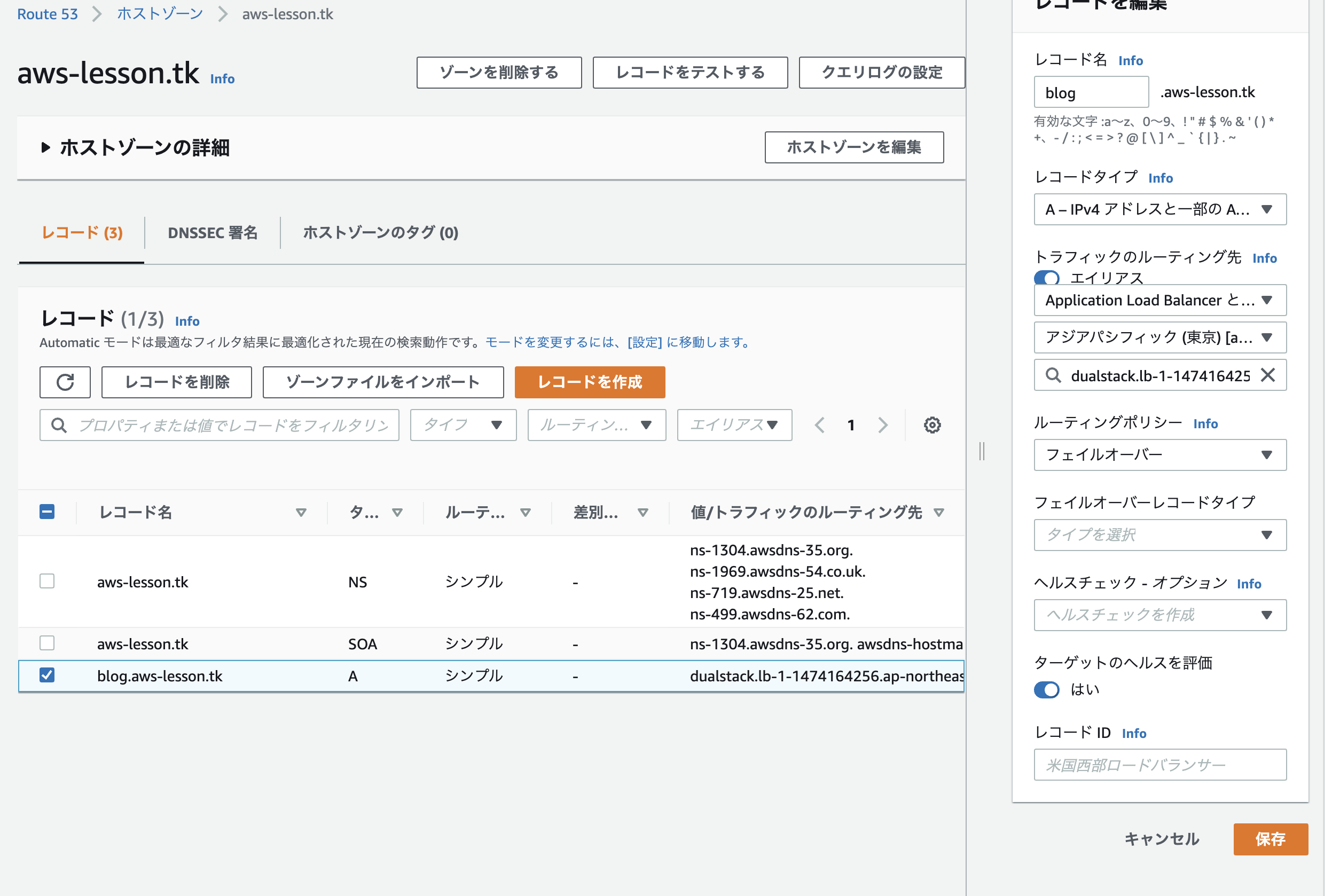
16. それではRoute53でセカンダリの設定を行います
■ルート
コンソールで「Route53」と検索→左ペイン内の「ホストゾーン」を選択→「aws-lesson.tk」を選択
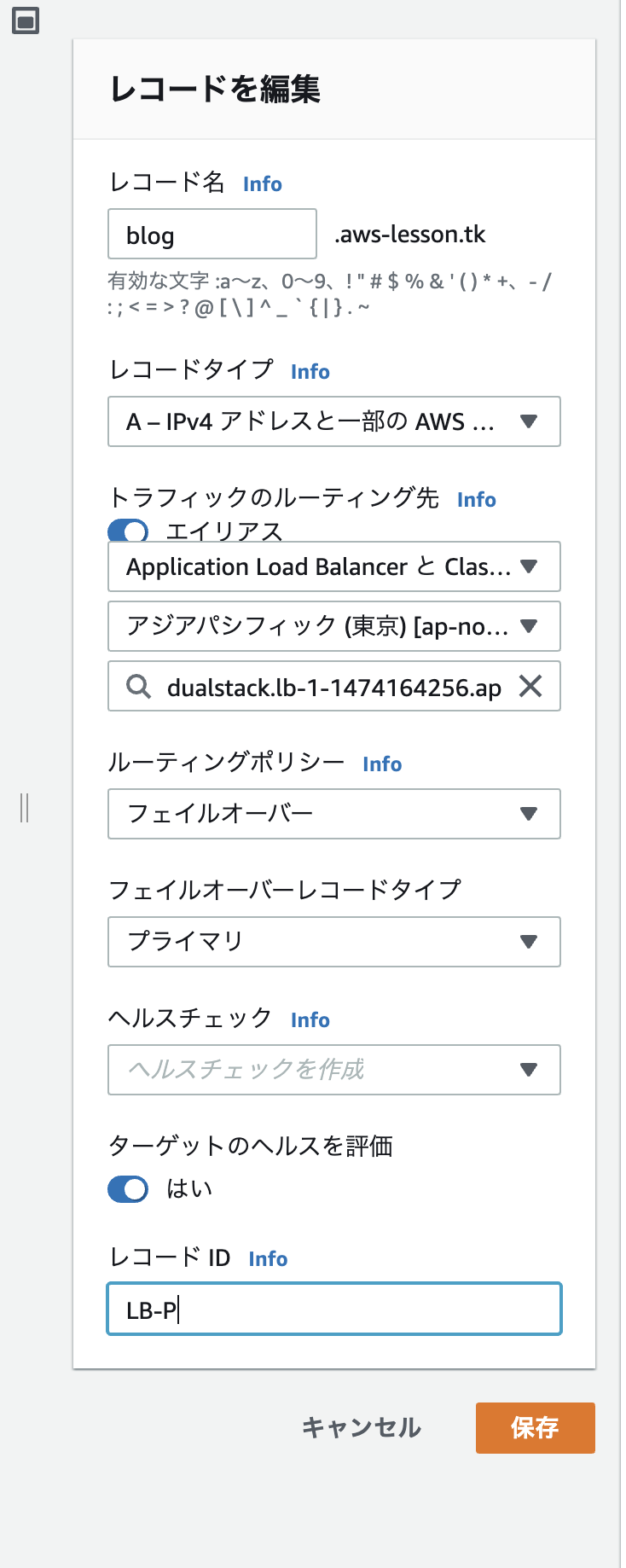
フェイルオーバーに変更します。
まずはプライマリを変更します。

これで完了です!!
AWSでHTTPS通信を可能にするには?
AWS Certificate Managerを導入すれば可能です。
なのでここから追記していきましょう!!
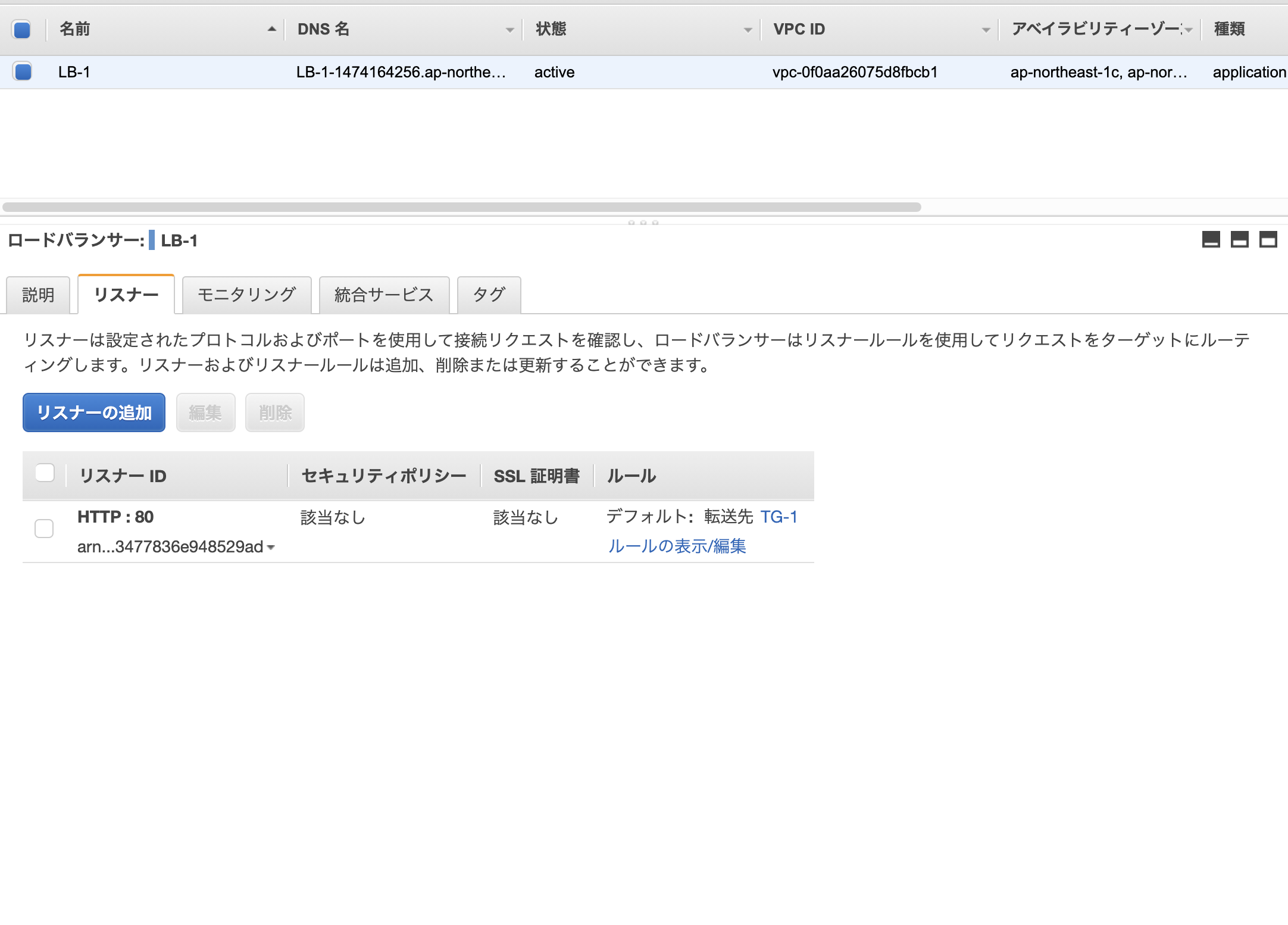
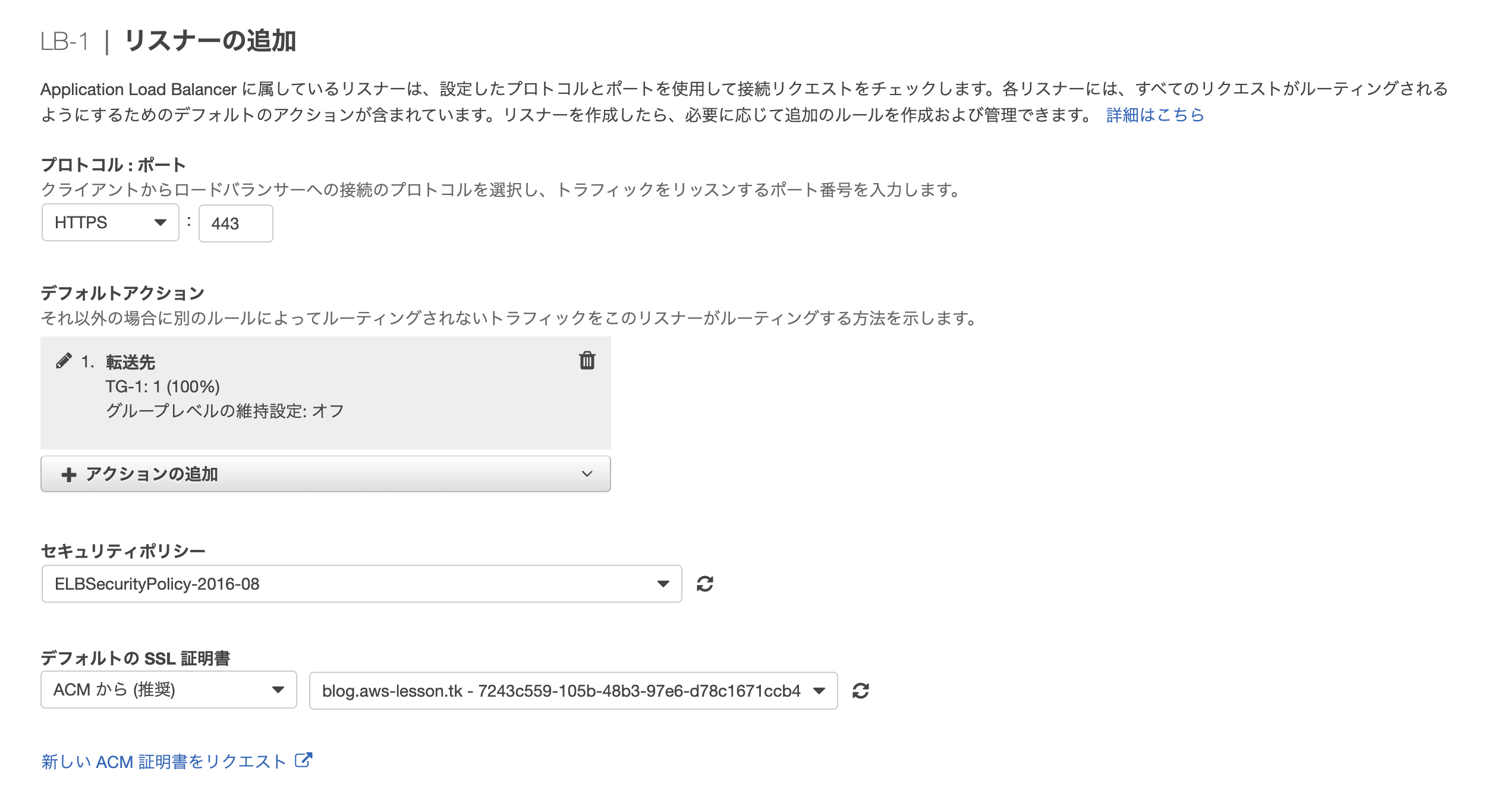
1. ロードバランサーでリスナーを追加する
■ルート
コンソールで「EC2」と検索→左ペイン内の「ロードバランサー」を選択→「LB-1」を選択→「リスナーの追加」を選択
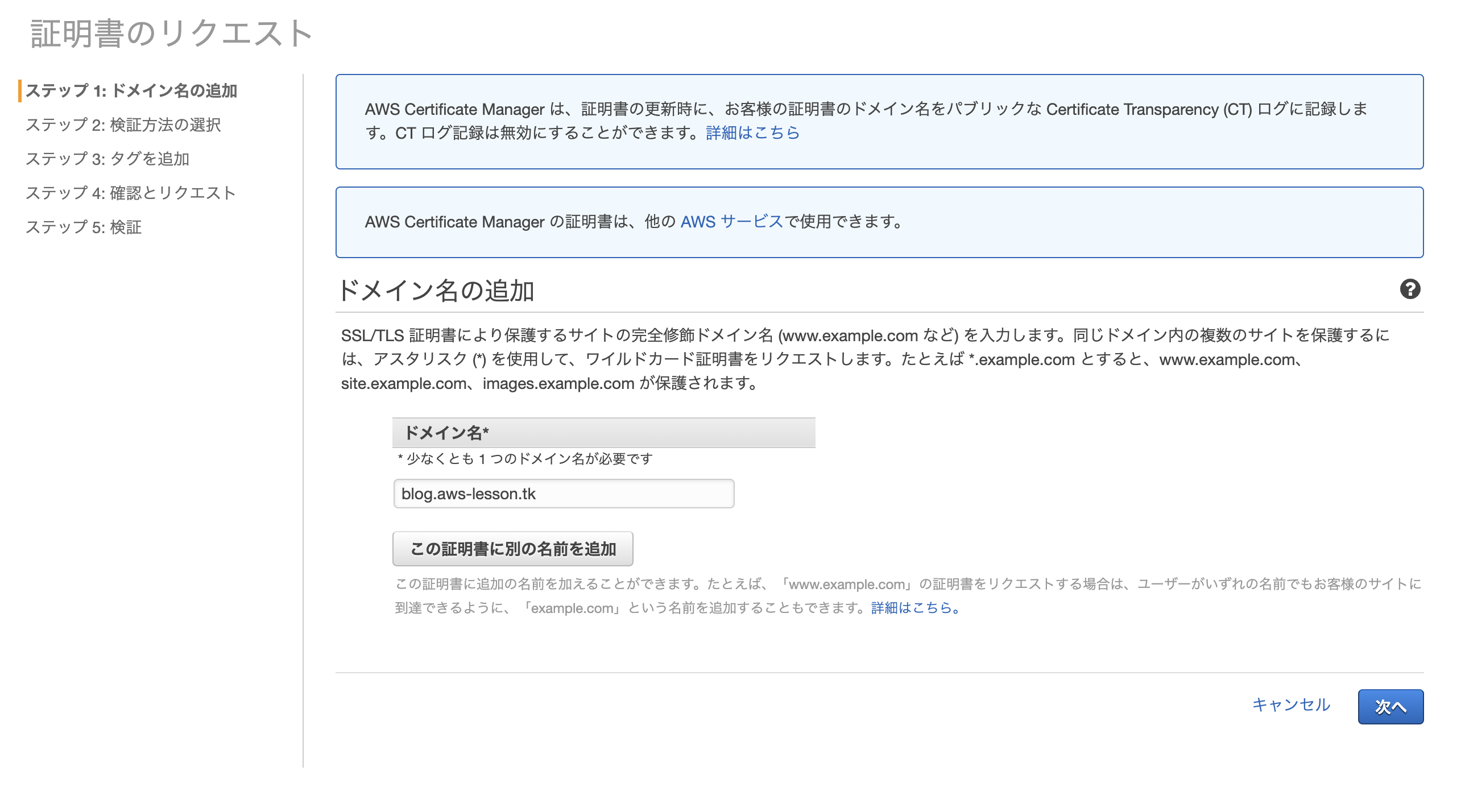
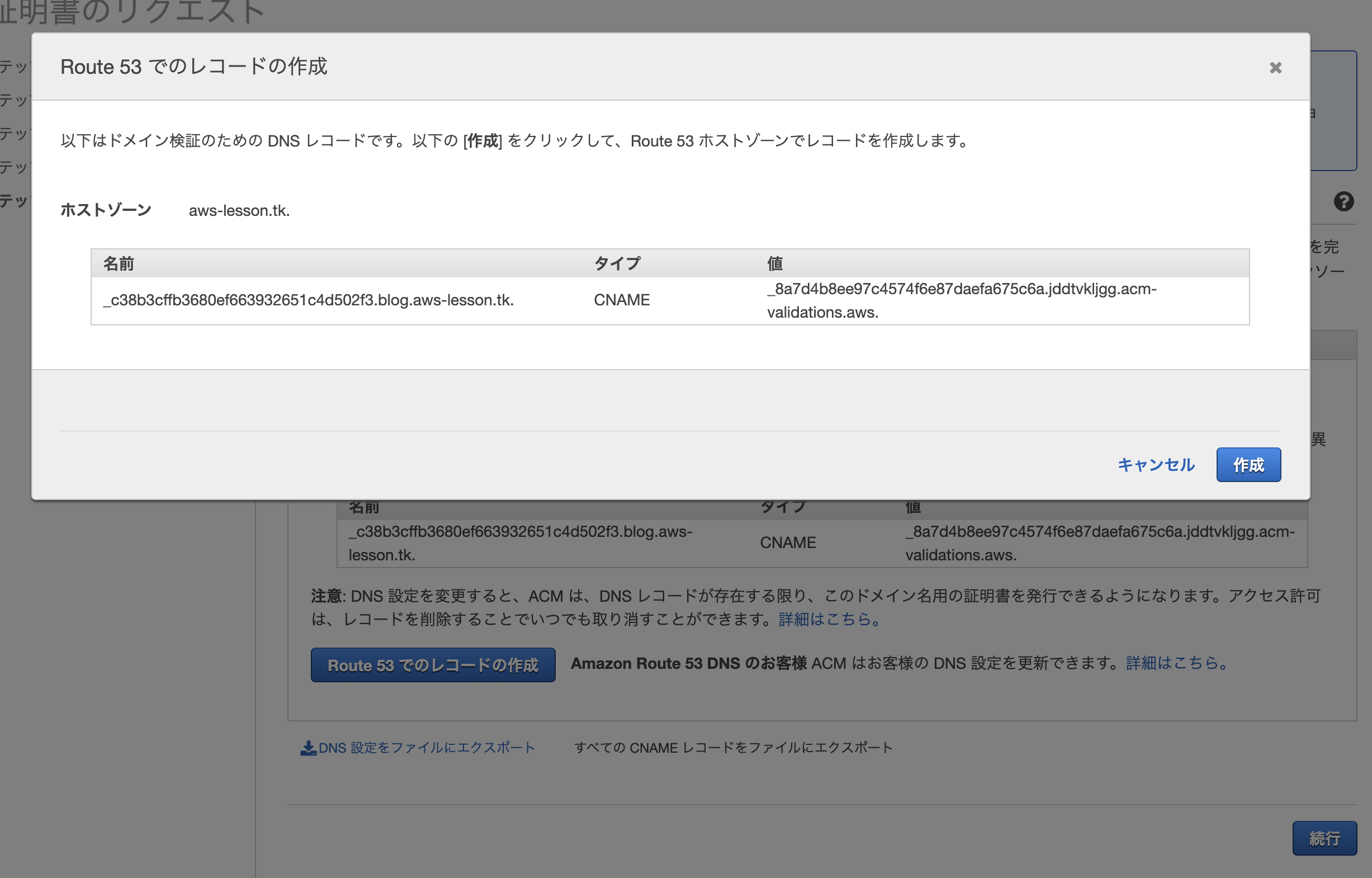
「新しいACM証明書をリクエスト」で発行を行います。
ありました!!
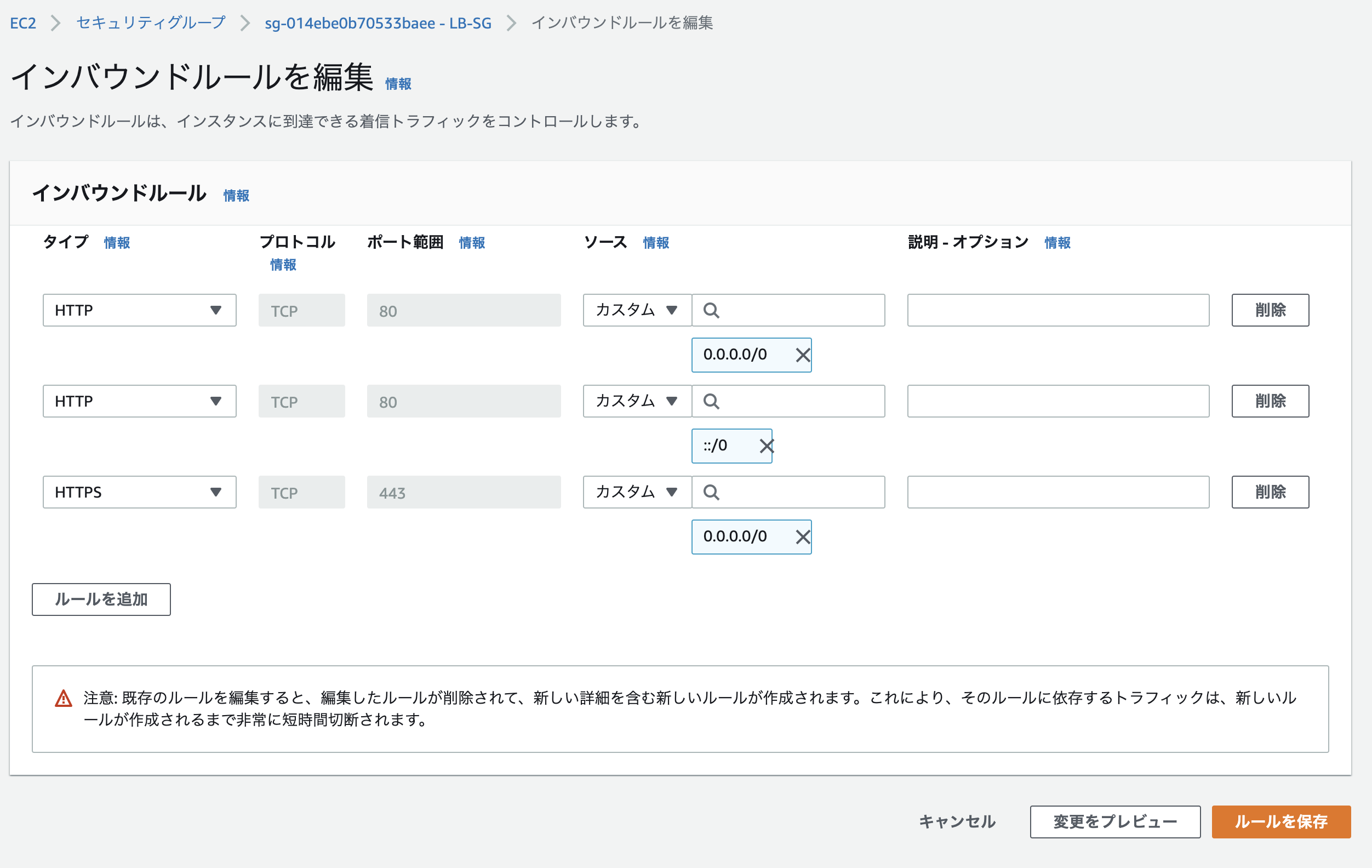
2. セキュリティグループの修正でHTTPSも受け付けられるようにしよう
■ルート
コンソールで「EC2」と検索→左ペイン内の「ロードバランサー」を選択→「LB-1」を選択→「セキュリティグループ」を選択
しかし、WordPressの仕様上表示が乱れてしまうのでここを直しましょう!
3. SSHコマンドでEC2と接続
1台目のEC2と2台目のEC2両方ともに行います。
$ ssh -i keypair.pem ec2-user@52.193.252.134
$ sudo su -
$ cd /var/www/html/
// wp-config.phpを開いて修正する
$ vi wp-config.php
// 「編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。」の上にコードを挿入する
if($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
}
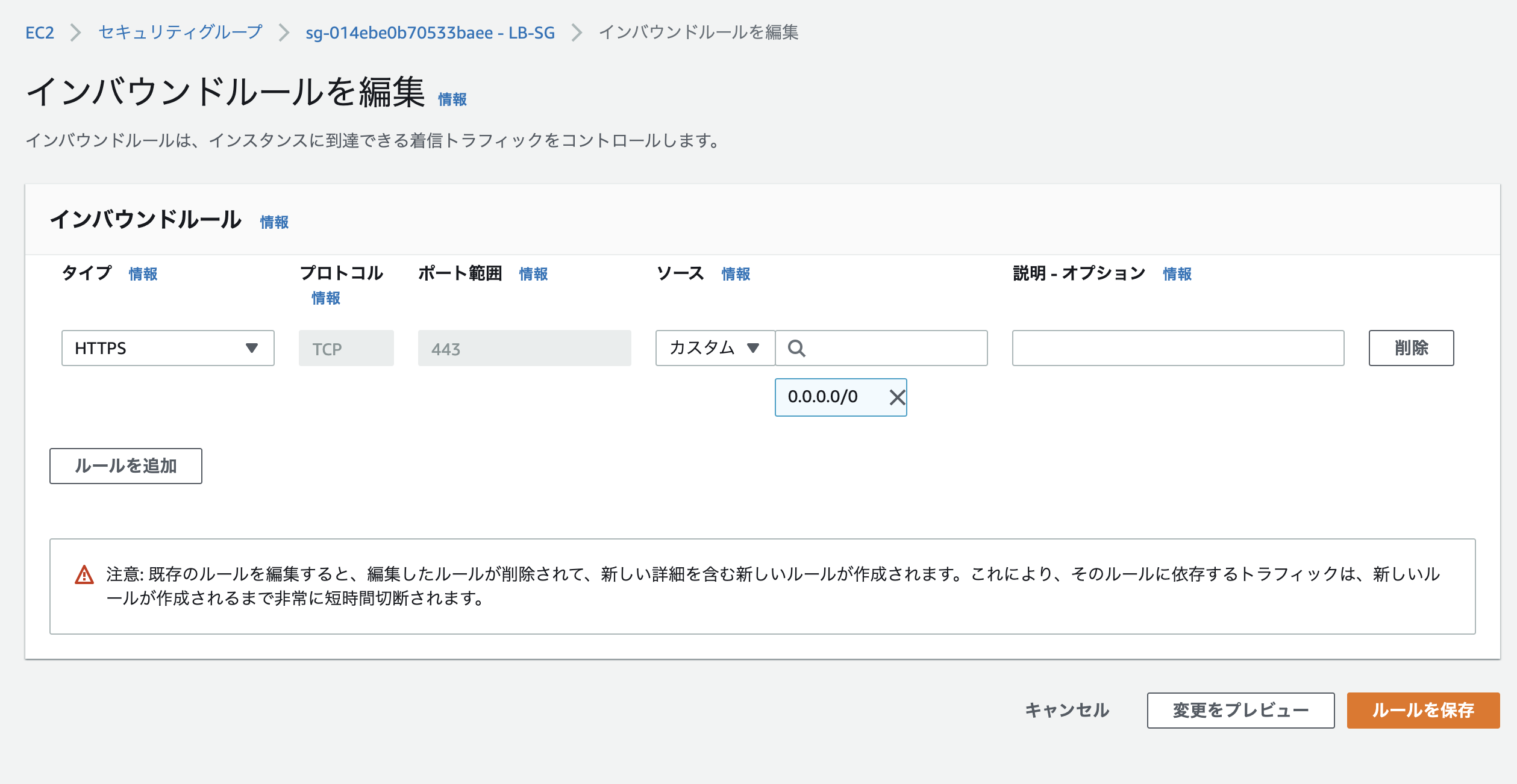
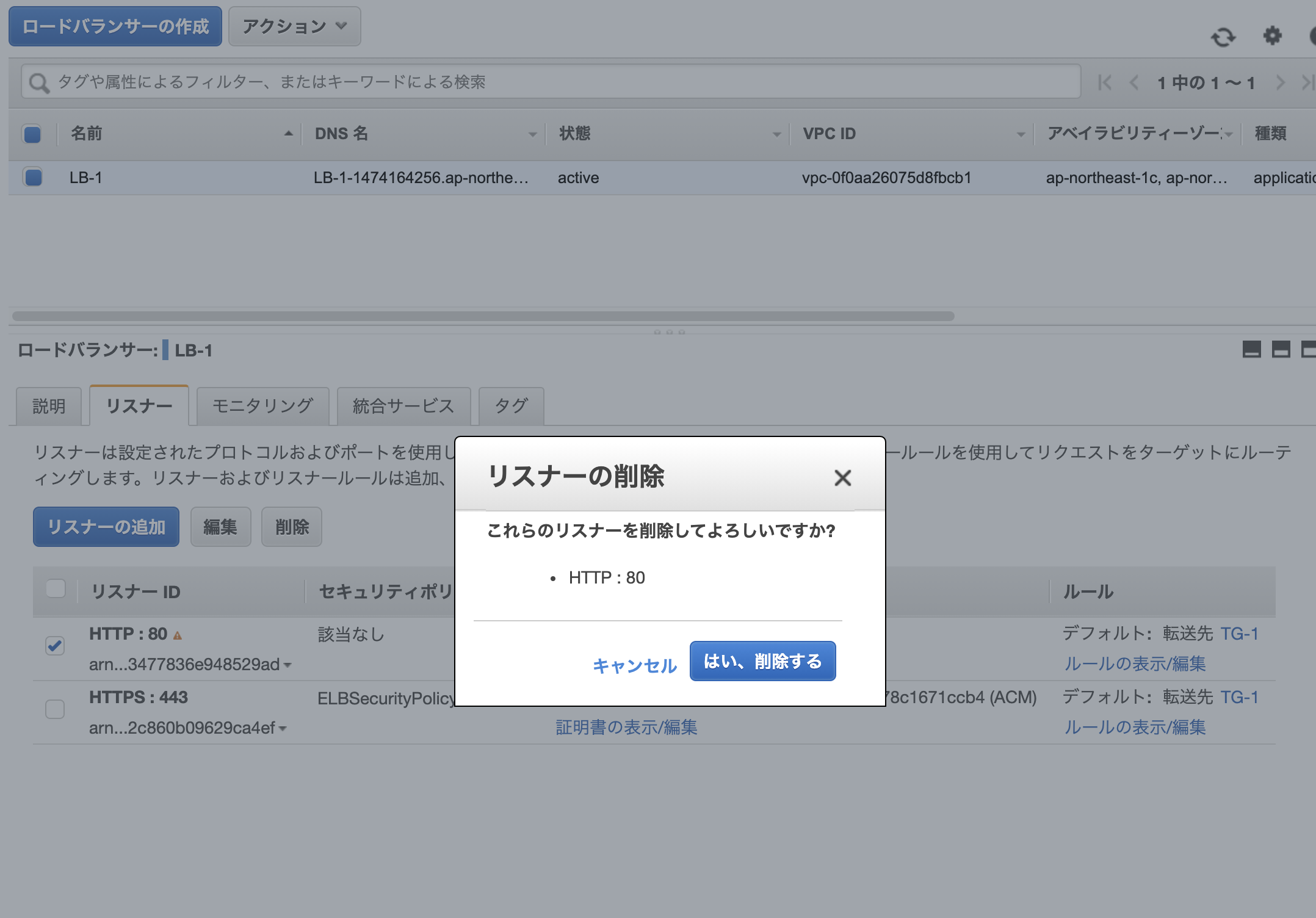
4. ロードバランサーでHTTP通信ができないようにする
■ルート
コンソールで「EC2」と検索→左ペイン内の「ロードバランサー」を選択→「LB-1」を選択→「セキュリティグループ」を選択
削除手順
S3
RDS
LB
EC2
AMI
Route53
AWS Certificate Manager
VPC