はじめに
kintoneのアプリを作成することを 「アプリの デプロイ」 といいます。
kintone REST API でも /k/v1/preview/app/deploy.json で指定したりします。
(※ 正確には app.json -> deloy.json です)
つまり、
APIで kintoneアプリを錬成することができます!! (唐突)
・
・
・
ん?錬成??
・
・
「(両手で) パンッッ!!」 か!!
ってことで、PC操作ではなく物理的に
両手でパンッ!でkintoneアプリを デプロイ 錬成 してみました。
構成・仕組み
「両手でパンッ!!」をトリガーにできれば、あとは kintone REST API を実行すれば良いので比較的簡単です。ただ、この 「両手でパンッ!!」 をどうプログラムから判断するのか・・
うーん・・・と悩んでいたころ、Twitterにて、
本日 #ひげボタン ことSORACOM LTE-M Button Plusの発送を開始しました📦🚛既にご注文いただいていた皆さま、お待たせいたしました☺️ GWに是非お試しください!#soracom #soracomug #iot #あのボタン
— ソラコム公式 (@SORACOM_PR) April 26, 2019
こんな内容が流れてきました。
どうやら SORACOM から 「接点入力を備えたデバイス」 が出たらしい。
(通称:ひげボタン)
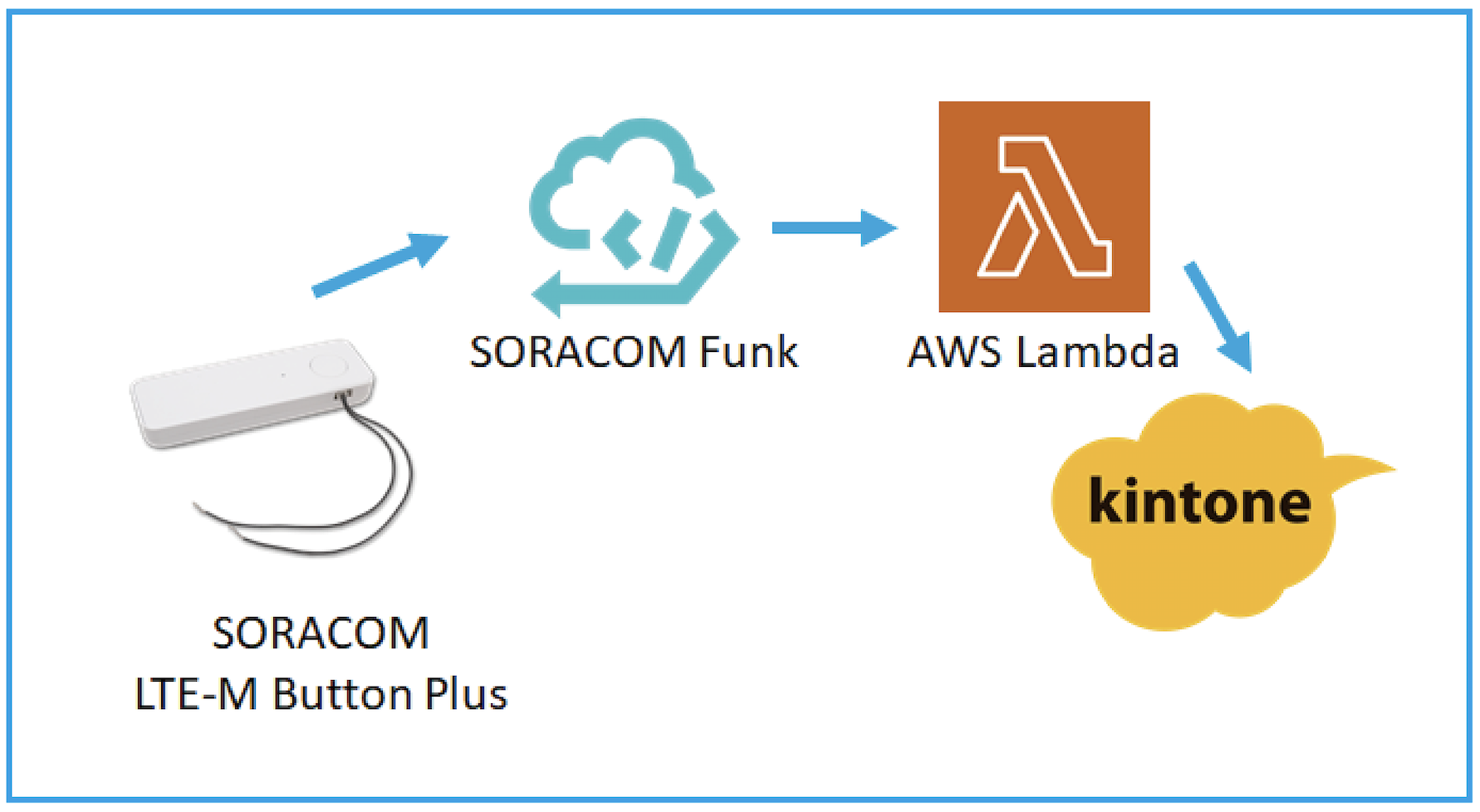
これでいけそう!!ってことで仕組みはこんな感じに

※ 最初は、
SORACOM LTE-M Button Plus -> SORACOM Beam -> API Gateway -> Lambda -> kintone
という流れで作っていましたが、2019年7月のSORACOM Discovery にて新サービス SORACOM Funk が登場したのでそちらに乗り換えてみました!
《新サービス発表》IoTデバイスからAWS Lambda / Azure Functions / Google Cloud Functions等のFaaSに直接連携する「SORACOM Funk」の提供を開始 #soracom #discovery2019 https://t.co/eBUyqp1kpI pic.twitter.com/jsEc55vZxU
— ソラコム公式 (@SORACOM_PR) July 2, 2019
SORACOMの設定
めちゃくちゃ簡単でした !! ブラウザからぽちぽちすれば完了です!
下記記事を読めば誰でもすんなりできると思います!
(Funk も Beam の置き換えとしてささっとできます)
Lambdaの設定
Lambda上に、ひげボタンからイベントが来たらkintoneアプリをデプロイする処理を書きます。
単純にアプリをデプロイするだけだとつまらないので
- kintoneアプリの錬成
- フィールド配置
- レコード登録
- JavaScriptカスタマイズ適用
とちょっと増やしてみました。
kintone REST API 的に書くと
-
/k/v1/preview/app.jsonPOSTkintoneアプリの錬成 -
/k/v1/preview/app/deploy.jsonPOST -
/k/v1/preview/app/form/fields.jsonPOSTフィールド配置 -
/k/v1/preview/app/customize.jsonPUTJavaScriptカスタマイズ適用 -
/k/v1/preview/app/deploy.jsonPOST -
/k/v1/records.jsonPOSTレコード登録
設定を反映させる deploy.json をちょいちょいはさまないといけないのですが、この流れでできます! プログラムは コード部分 に載せています。
kintoneの設定
お掃除のことも考えて、スペース内にアプリを錬成することにします。
スペースIDとスレッドIDを入手してください。
スレッドを開くとURLが https://{subdomain}.cybozu.com/k/#/space/100/thread/1000 みたいになります。
(↑の場合はスペースIDは100、スレッドIDは1000ということになります。)
他はすべてAPI経由で操作するので、特に準備はありません。
コード
肝心のコードについてです。GitHub にあげています!
詳しくはGitHubのコードを見てもらえばわかるのですが、ポイントだけ。
deploy.json 実行後の wait
deploy.json のレスポンスは 「反映したよ!」 ではなく 「反映する命令出したよ!」 なので、wait や アプリの設定の運用環境への反映状況確認API をする必要があります。
今回は 確認めんどくさかったので waitで対応しています。
~~
const appID = await kin.main.createApp();
await kin.main.deployApp(appID);
await wait(5);
await kin.main.setFields(appID);
await kin.main.setJSFile(appID);
await kin.main.deployApp(appID);
await wait(5);
await kin.main.postRecords(appID);
~~
カスタマイズJavaScriptファイルの適用
通常kintoneアプリへのカスタマイズはJavaScriptファイルを直接アップロードする方法ですが、API経由の場合別途ファイルのアップロードAPIを実行する必要があります。
ファイルのアップロードAPIはちょっと扱いにくいので
ファイルのアップロード以外に URLによるファイルの指定 も可能なため、こちらを採用しました。カスタマイズ用JavaScriptファイルは S3にアップロード してそのURLを利用します。
~~
const S3Url = 'https://~~~~~~~'; // JavaScript file uploaded to S3
~~
~~
setJSFile: APPID => {
let url = `https://${process.env.CYBOZU_DOMAIN}/k/v1/preview/app/customize.json`;
let method = 'PUT';
let body = JSON.stringify({
app: APPID,
scope: 'ALL',
desktop: {
js: [{
type: 'URL',
url: S3Url
}],
css: []
},
mobile: {
js: [],
css: []
},
});
let params = {...params_origin, url, method, body};
return req(params).then(resp => console.log(resp)).catch(err => console.log(err));
},
手袋の設定?
と、ここまではプログラミングの話でした。が、両手を「パンッ!!」 で動かすためにはそもそも両手にセンサーとひげボタンをつけなければいけません・・・
ということで手袋も作っちゃいました!!

このガムテがなんとも言えないですねw
完成イメージ
手袋をはめて、心をこめて 「パンッ!!」 とすると、以下のようなアプリが錬成されます。


※ レコードデータはこちらからお借りしました m(_ _)m
https://www.ebookjapan.jp/ebj/content/ranking/sakuhin/154706/chara.asp
おわりに
完全にネタ系ですね。使い道とか知りません。そういうカスタマイズではないので m9(`Д´)(一蹴)
ただ、ブースなどのイベントでは客引きとしてはかなり有用です!!
(そりゃそうですよね・・・)
それでは!≧(+・` ཀ・´)≦
おまけ
実は・・・絶賛手袋強化中です!!

手袋いろいろ買ってどれが合いそうか、とか布買ってきて裁縫したり・・・
今どきのWebエンジニアは裁縫もできないと!!(違う)