はじめに
※ この記事はkintoneを触ったことのない人を対象にしています。
kintoneはノンプログラミングかつ爆速で構築できるWebデータベースです。
他にもワークフローやコミュニケーション機能もありますが、メインはデータベースです!(断言)
そんなkintoneですが、
いきなり 「はい!今からこれ使って!」 と渡されても難しいと思います。
ってことで、そんな時のために概要をさらりと説明します。
▼ 連載記事一覧
タイトル 0 kintone環境の取得方法 (開発者ライセンス) 1 kintoneの使い方 (データベース編) ← 本記事 2 kintone REST API について (共通事項編) 3 kintone REST API について (GET編) 4 kintone REST API について (POST編)
データベースの作り方
kintoneでは、1つのデータベースを「アプリ」と呼びます。
アプリを複数作ることで複数の種類のデータベースを作ることができます。
わかりやすい例だと
- 案件管理アプリ (案件情報をためるDB)
- 顧客管理アプリ (顧客情報をためるDB)
- 日報管理アプリ (日々の日報をためるDB)
こんな感じで作っていきます。
アプリの作成方法
kintone公式HPに資料があります。
以下、簡単に説明します!
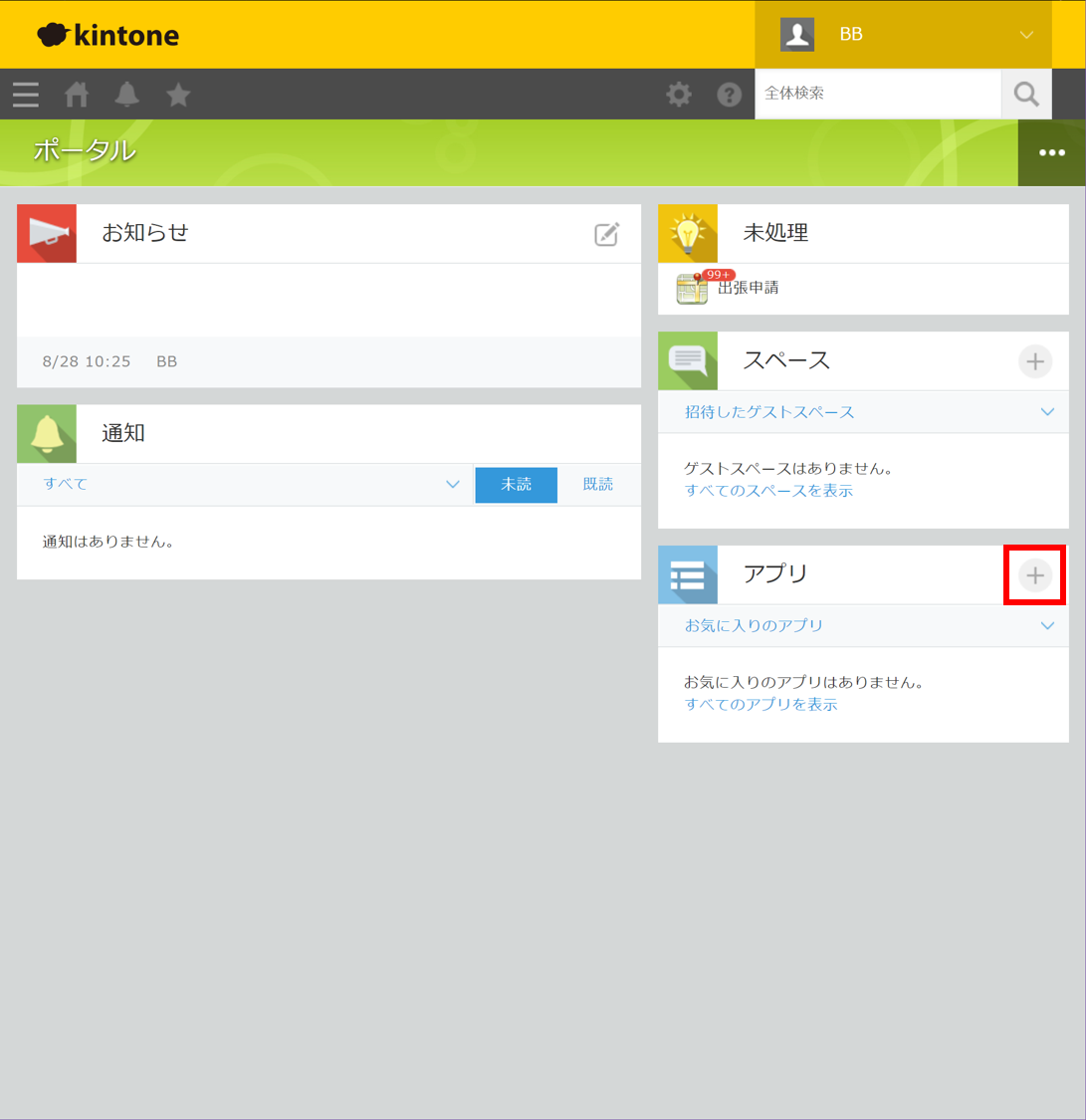
ログイン後のトップページ (このトップのことをポータルと呼びます) の右側のアプリの+ボタンから新規にアプリを作成します。

はじめから作成を選んで、
kintoneのメイン機能「ドラッグ&ドロップでデータベース構築」を行います!

こんな感じにほしいパーツ(フィールドと呼びます)を選びます。
日付や選択形式のものもあるのでお好みで!!
で、右上の公開を押せばもうデータベースの完成!
データの登録方法
レコード一覧画面からぽちぽちすればできます!

あら簡単!!これで中身のあるデータベースが完成です!
おわりに
kintoneはよく レゴブロック と例えられます。
いろいろ用意されているパーツを組み合わせて、オリジナルのデータベースをつくることができます!
と、ここまではあくまでkintoneの標準機能の説明でしたが、
kintoneにはスタンダートコースにすることで利用できる**「API・カスタマイズ」**というものがあります。
APIを使うことで、kintoneをWebブラウザの画面操作ではなく、コマンドラインやプログラムから操作することができるようになります!!これがとても便利!!
これについては、次の記事で!
連載記事一覧
| タイトル | |
|---|---|
| 0 | kintone環境の取得方法 (開発者ライセンス) |
| 1 | kintoneの使い方 (データベース編) ← 本記事 |
| 2 | kintone REST API について (共通事項編) |
| 3 | kintone REST API について (GET編) |
| 4 | kintone REST API について (POST編) |
それでは!≧(+・` ཀ・´)≦