はじめに
去年から地味に告知は出ていたのですが、kintoneの新しいJS-SDKがver.1.0.0としてついに正式リリースされました👏👏👏
@kintone/rest-api-client Ver.1.0.0
https://github.com/kintone/js-sdk/tree/master/packages/rest-api-client
これからはこのSDKがJS-SDKでは主となるので、ぜひぜひ触ってみて下さい〜
ということで、
僕も触ってみたのでそのメモを書きます。いくつか注意点もあったのでそれも付け合わせとして添えます。
※ まぁ実は去年からver.0系としては公開はされていました
ツールの入れ方
今までのSDKと同様に npm で入れます。リポジトリが別なので既存のJS-SDKのアップデートでは入らないのでそこは注意してください。
npm install @kintone/rest-api-client
まぁここは何の問題もないですね!
コード書く前に
ちゃんとURLとか認証キーは .envファイル に書くようにしましょう。
※ 自分もよくコードに直書きしてしまうので、なるべく環境変数にするよう癖をつけないとです
# dotenvモジュールのインストール
npm install dotenv
# kintone settings
KINTONE_URL=https://<subdomain>.cybozu.com
KINTONE_APITOKEN=XXXXXXXXXXXXXXXXXXXXXXXXXX
余談) dotenvのメモ
ちょっと調べてみると、コード内に require('dotenv').config(); と書くパターンと、実行時に引数に --require dotenv/config をつけるパターンの2種類あるらしい。
PC自体の環境変数とかAWS Lambdaの環境変数を使う場合は require('dotenv').config(); は必要ないので、そこを踏まえるとコード内に書くより 引数につける ほうが良いらしい。なるほど。
ただ、実行時に引数つけるの忘れそうだな〜
インポート・コネクションの貼り方
今までと変わっています。とても楽になりました。
const { KintoneRestAPIClient } = require('@kintone/rest-api-client');
const env = process.env;
const client = new KintoneRestAPIClient({
baseUrl: env.KINTONE_URL,
auth: {
apiToken: env.KINTONE_APITOKEN
}
});
シングルオブジェクトで URL、認証(ログイン、APIトークン、Basic) 全部指定します
💡ポイント
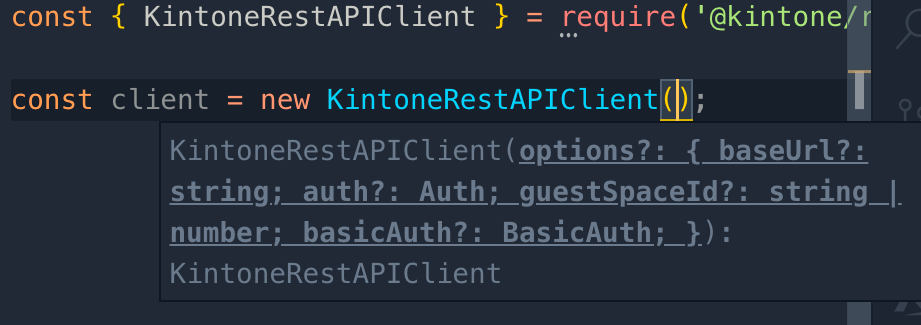
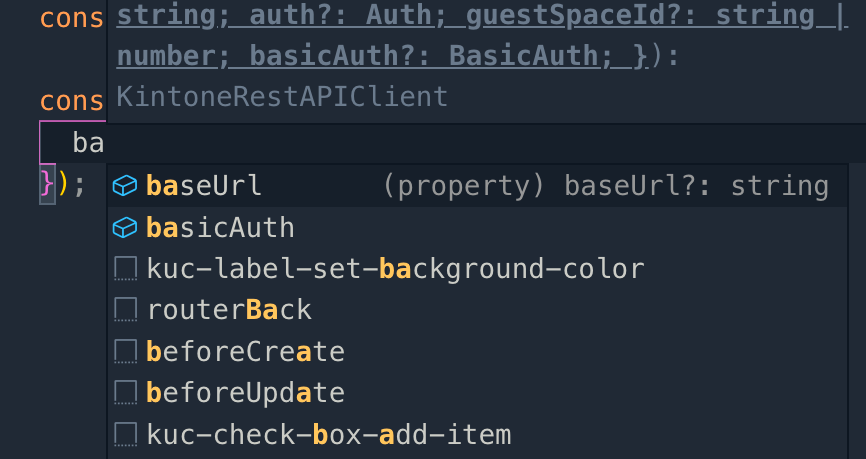
新しいSDKは TypeScript で書かれているので、関数のパラメータなど何を書けばいいか説明が出ます。これがかなり便利!!
補完されるからわざわざドキュメント読んで書き方調べる必要もなし!

⚠ 注意点
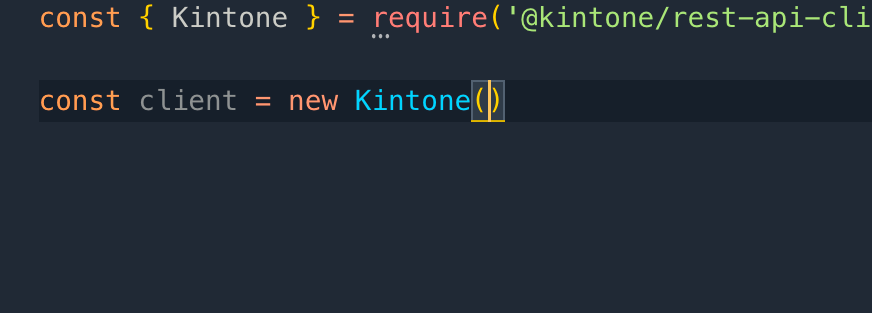
わかる人はわかると思いますが、最初のインポート時の変数を KintoneRestAPIClient から他の変数名にただ変えるだけだと、候補がうまく出てこないです。

候補が出ないってことは どこか間違ってる ってことです!!この候補アナウンスはミスの判断にも使える!
※ JavaScript の分割代入 ってやつが関係しています。
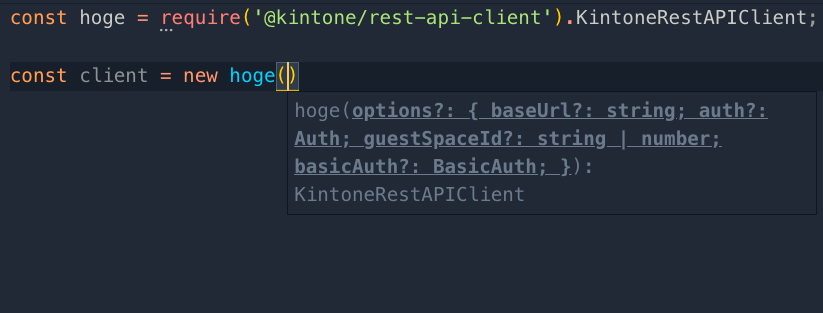
基本は KintoneRestAPIClient と書けば良い気がしますが、どうしても他の変数名を使いたい場合は下記のようにすれば良いです。
const hoge = require('@kintone/rest-api-client').KintoneRestAPIClient;
const client = new hoge(...);
レコード登録
補完に身を任せて書けばOK!
const { KintoneRestAPIClient } = require('@kintone/rest-api-client');
const env = process.env;
const client = new KintoneRestAPIClient({
baseUrl: env.KINTONE_URL,
auth: {
apiToken: env.KINTONE_APITOKEN
}
});
client.record.addRecord({
app: XXXX,
record: {
text: {
value: 'SDK使いやすーい!'
}
}
}).then(resp => console.log(resp)).catch(err => console.log(err));
ファイルアップロード
kintone APIのファイルアップロードの流れと同じく、
- kintone自体にファイルをアップロードして
fileKeyを取得 -
fileKeyをレコードに保存
と2回処理を書きます。
⚠ 注意点
現状のSDKでは ファイルパス指定 には対応していないので、ローカルにあるファイルは fsモジュール などを使ってBufferに変換してからアップロードする必要があります。まぁそこまで手間ではないですけど。
const fs = require('fs'); // ファイル操作用のモジュールをインポート
// 他は上で書いてるし割愛
client.file.uploadFile({
file: {
name: 'hoge.png',
data: fs.readFileSync('<YOUR_FILE_PATH>')
}
}).then(resp => {
return client.record.addRecord({
app: XXXX,
record: {
file: {
value: [{
fileKey: resp.fileKey
}]
}
}
});
}).then(resp => console.log(resp)).catch(err => console.log(err));
ファイルダウンロード
アップロードと逆の手順でやればOKです。
// この部分は割愛
client.record.getRecord({
app: XXXX,
id: XXXX
}).then(resp => {
return client.file.downloadFile({
fileKey: resp.record.file.value[0].fileKey
});
}).then(res => {
fs.writeFileSync('hoge.png', res);
}).catch(err => console.log(err));
おわりに
いやー、補完があるとめっちゃ便利ですね〜👏
なんとなく 「次来るのはappか?recordか?」と予想もできるので、ドキュメント読まずにさくさくコーディングができます!
それでは! ≧(+・` ཀ・´)≦