🎄こちらは kintone2 Advent Calendar 2019 25日目の記事です🎅
さて、いよいよ今年最後の記事です! 👏👏👏
ついさっき(25日の20時過ぎ)まで実装してました 笑
今年は50記事が出揃いました〜〜!
何度も重複しますが、みなさんありがとうございます!!
▼ kintone Advent Calendar 2019 part1
https://qiita.com/advent-calendar/2019/kintone
▼ kintone Advent Calendar 2019 part2
https://qiita.com/advent-calendar/2019/kintone2
はじめに
今年の夏に開催した devCamp 2019 にて kintone Quest なるゲームを実装しました。kintone上でクイズゲームをやるってコンセプトで好き勝手にいじったものになります。
詳しく知りたい方は↓のブログをご覧ください!
▼ 【開催報告】kintone devCamp 2019 を開催しましたー!
https://kintone-blog.cybozu.co.jp/developer/000563.html
参加者体験型のゲームを作りたかったので、あらかじめユーザーを大量に(80ユーザほど)作っておき、各ユーザー用の管理アプリも作っておき、参加者にそれぞれユーザーを渡してクイズをやってもらい、管理アプリに解答結果が登録されてスコアリングできる といった運用をしていました。
が、これだと当然80人以上は楽しめないし、そもそもdevCamp2019に来ていない人は遊べないし、いろいろと機能不足も感じていました・・・。
ということで、
今回は誰でも遊べる kintone Quest Mk-Ⅱ を作ったのでその紹介をします!
内容を説明する前に・・・
実は来年ぐらいにこのkintoneQuestを題材にした 同人誌 を書こうかと思っています。
なので、今回はさらっと書いて、詳しくは同人誌へ! とできたらいいなぁと思っていたり・・・(グヘヘ)
kintone Quest
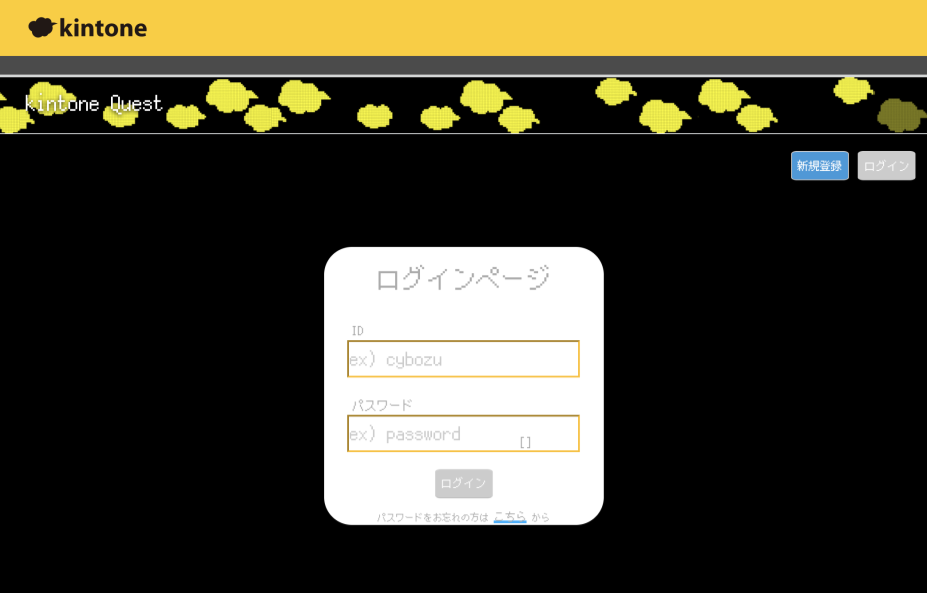
気を取り直して、とりあえずみなさん一度遊んでみて下さい。
URL: https://kintonequest.cybozu.com
ログイン名: user
パスワード: user
この画面が開けばOKです!
(ちなみに、モバイルでも強制的にPCビューを表示するようにしています 笑)
もう夏とは違う新機能があります!ログイン機能!!
kintoneにログインしたのに再度ログインさせるというとても嫌な機能ですね 笑
![]() あまりに変な使われ方をしたら環境を止めるかもなので、その点はご了承ください。
あまりに変な使われ方をしたら環境を止めるかもなので、その点はご了承ください。
![]() 節度ある操作をお願いします。(たくさんバグがあると思うので、見つけた際は優しい心でF5してくださいw)
節度ある操作をお願いします。(たくさんバグがあると思うので、見つけた際は優しい心でF5してくださいw)
開発環境
今回開発に使った環境は、
- vue-cli
- SASS
- Serverless Framework
- AWS Lambda (Node.js) & API Gateway
とかです。エディタはみんな大好き VSCode です!
vue-cliでbuildしたファイルをVSCodeの Live Server でkintoneにURL貼り付けすることで、ビルドすれば即反映される ようになりとても開発がやりやすかったです!かなりおすすめ!
※ 通常だとvue-cliでbuildするたびにファイル名が変わってしまうので固定名にするよう設定ファイルを作る必要があります。
module.exports = {
baseUrl: './',
filenameHashing: false, // ハッシュ値をつけないようにする
productionSourceMap: false,
pages: {
index: {
entry: './src/main.js',
template: 'public/index.html',
filename: 'app.html'
}
},
chainWebpack: config => {
config.module.rule('images')
.test(/\.(png|jpg|gif)$/i)
.use('url-loader')
.loader('url-loader')
.options({
limit: 8192,
name: 'img/[name].[ext]'
});
}
}
新機能
夏からバーションアップした内容をピックアップして紹介します。
ログイン機能
kintone内にログイン機能をつけることで、kintone自体に用意するユーザーは1人でよくなります。
(もちろん、kintoneのルール的にはNGなので真似しちゃダメです!あくまで今回はお遊びなので・・・)
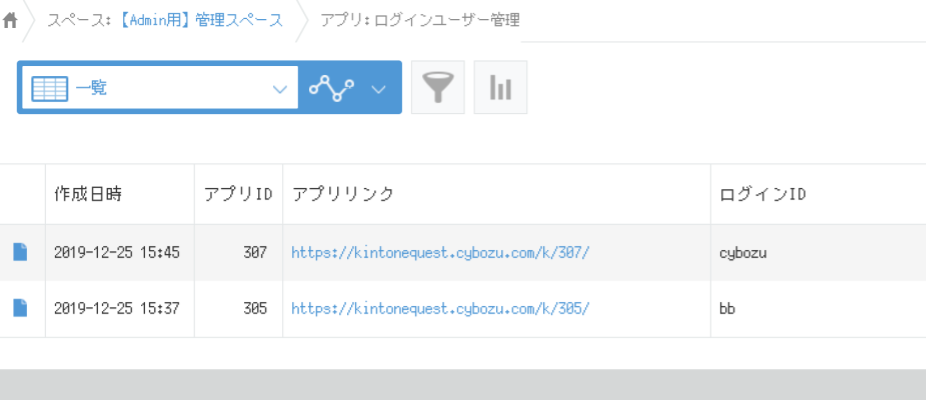
そしてそのログイン管理はkintoneアプリで行っています。
※ このアプリは管理権限のあるユーザーでしか見れません。なので↑のuserでは見れません!
で、ログインフォームから 新規登録 をするとこのアプリにレコードが登録されてユーザーが追加されることになります。
(アプリはアクセス権で縛っているので外からデータの登録をしています)
- ログイン前
- ログイン済
- 新規登録
- パスワードリセット
といったサイクル的な動きはとても大変でしたが勉強になりました。
そして地味に ログイン名は重複NG/パスワード忘れた時用の秘密の質問 とか実装しています 笑 こだわりポイントです。
(※ 実装していて思ったのですが、秘密の質問を覚えているならパスワードも覚えていそうだよね・・)
ログイン時間管理
ログインするとユーザー管理アプリの方にログイン時間が追記されるようにしてみました。
これで誰がいつログインしたかわかるぜ(`ω´)グフフ
単純にテーブルで作っているだけなので、もしたくさんログイン・ログアウトされるとレコード開いた時に描写に時間がかかってやばいことになりそうです。 ブル(((_('ω';」∠)))ブル
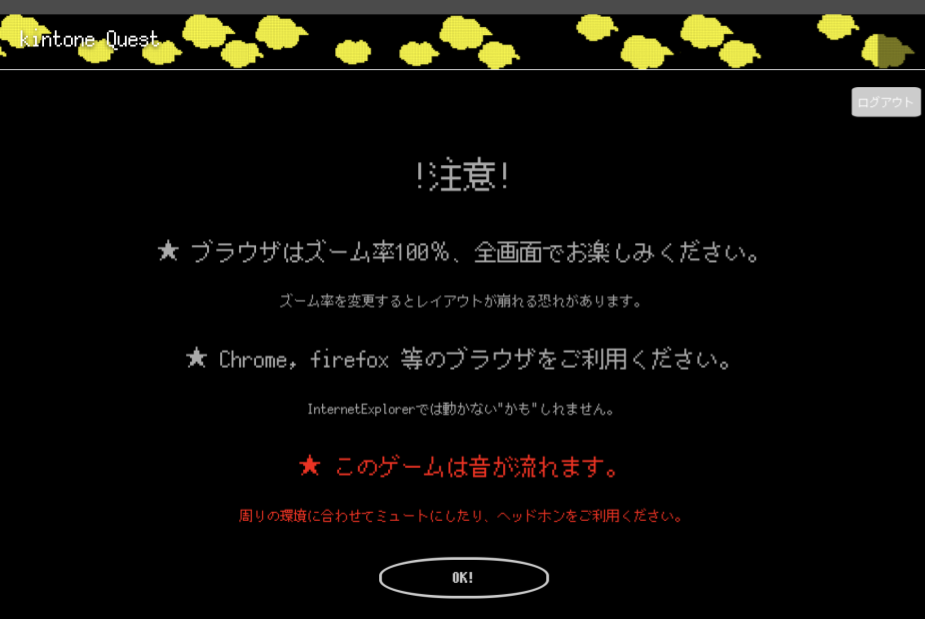
音
このゲームは音が流れます。
ですって。そう、ブラウザから音が出るようにしました!!
これでゲームっぽさがかなーりUPしました!
音楽を流すのは意外と簡単で、HTML内で
<audio id="my-sound-id" preload="auto">
<source src="{音楽ファイルのリンク}" type="audio/mp3"/>
</audio>
と書いておいて、JavaScript内で
// 再生
document.getElementById('my-sound-id').play();
// 停止
document.getElementById('my-sound-id').pause();
と任意のイベント内で書けば流れます。簡単!
ということでボタンクリックイベントや表示イベントでいろいろと音楽を設定しています。
そしてGoogleで レトロゲーム 音 フリー とか安易に調べると、たくさん音源フリーなやつが出てきました!!!笑
今回は以下のサイトの音源を利用させていただきました!ありがとうございました!
▼ユウラボ8bitサウンド工房
http://www.skipmore.com/sound/
▼魔王魂
https://maoudamashii.jokersounds.com/
ただ、本当はkintoneQuestのロゴが出てくるタイトル部分で↓
これを使いたかったんですよ・・・。 僕にとってRPGゲームといえばこれなんですよね・・・。
(このタイトルで流れる音楽を聞くとぞわぞわって鳥肌立つ。そして音楽を聞きたくてなかなかゲームスタートができない 笑)
ワイルドアームズ アルターコード:エフ がRPGで一番最初にハマったゲームな気がするなぁ・・・久しぶりにやりたいなぁ・・・
と、脱線しましたが、ブラウザで音楽を流す仕組みはこんな感じです。
アプリデプロイ
今までは、あらかじめユーザー毎にアプリを作っていましたが、今回はそれはできないので、新規登録時にアプリをデプロイする 運用にしています。
(なので新規登録時にスピナーの表示がちょっと長いです)
しかもデプロイしたいアプリはシンプルなものではなく、
- フィールドが複数ある
- カスタマイズビューを設定している
- JSカスタマイズを設定している
- アプリをいじれないようにアクセス権を設定している
といったアプリになります。なのでますますスピナーさんの表示が長いです。
標準機能ではアプリの新規作成から 他のアプリをコピー でワンクリックでデプロイできるのですが、API経由だと結構大変です。
const appId = await kintone.createApp(ID); // アプリをpreviewで作成(まっさら状態)
await kintone.setGeneralSettings(appId); // 一般設定を適用
await kintone.setFields(appId); // フィールド項目を適用
await kintone.setFieldsLayout(appId); // フィールドレイアウトを適用
await kintone.setViews(appId); // 一覧設定を適用
await kintone.setJSFile(appId); // JSファイルを適用
await kintone.setAppRight(appId); // アプリのアクセス権を設定
await kintone.deployApp(appId); // アプリをデプロイ(やっと作成)
await kintone.getDeployAppStatus(appId); // デプロイされたか確認
こんな動きをLambda上でしています。順番にやらんでもよくね?ってのも中にはありますが、めんどくさいので全部直列しました m(_ _)m
既存機能
バーションアップした機能は主に上記の4つくらいです。他にも元々作っていた機能として、
- クイズマスタアプリからクイズデータを取得
- 正誤を個人アプリ(&正誤マスタアプリ)へ登録
- 最後に結果発表
- エンドロール
- 個人アプリを表示
- カスタマイズビューで円グラフ表示
- ユーザー全体の正解率を正誤マスターアプリから計算して表示
- 隠し要素
- ぜひ見つけてください^^
とかあります。これらについては同人誌の方でがっつり説明できたらいいなと思っています。
何かあれば
優しいお方〜!
何か不具合・バグがあればこの記事のコメントなり直接なり連絡してもらえると嬉しいです!!
時間を作ってなるはやで修正します!(致命的なやつなら環境にアクセスできないようにします)
バグ修正
さっそくバグがありました orz
| 修正日時 | 概要 | コメント |
|---|---|---|
| 2019/12/26 13:00 | 新規登録時 | ブラウザにログインID/パスワードを記憶させていると新規登録時にバグる |
おわりに
ログイン機能とかなかなか重たかったですね(そりゃそうか・・・)
今回はkintone内かつゲームということでなんちゃってログイン機能ですが、ガチで作るとなるとかなり大変ってことが身に沁みました。。
そして音があると雰囲気が出て良い!こだわりポイントが増えました!!
同人誌では中のコードもがっつり載せようかなと思っているのでぜひ!!(発売時期:未定)
余談
part1の自分の記事 で終わりの部分に、
それでは! 良いお年を! ≧(+・` ཀ・´)≦
とか書いてましたが、まだpart2の記事がありました (๑´ڤ`๑)
次こそ本当に・・・
それでは! 良いお年を! ≧(+・` ཀ・´)≦