🎄こちらは kintone Advent Calendar 2019 23日目 の記事です🎅
kintone Advent Calendar 2019 オーナーのBBです。
kintone Advent Calendar 2019に参加してくださったみなさま、参加いただきありがとうございます!!
嬉しいことに今年は Part2 も満員となり、計50記事 もこの12月に書かれることに!!
去年の自分の Advent Calendar の記事 に
(来年も開催したいと思っているのでぜひご協力を! めざせ Part2!)
と書いていました。まさかびっくり達成しましたよ!!!
じゃあ来年は めざせ Part3! ですかね(´・∀・`) (ちょっと調子乗ってますw)
と挨拶もここらへんにしておいて、記事の本題に入ります。
はじめにの前に
今年はどんな記事にしようかとても悩みました。
クリスマスが近いのでネタ系で走った方が面白いのか、はたまた実用性を重視した方がウケるのか・・・。
考えてもよくわからなくなったので(笑)、自分が今一番欲しい機能を自分で作っそれを記事化することにします!
自分へのクリスマスプレゼントってことです🎁
はじめに
今年は devCamp の活動で日本各地をめぐりました。北は北海道から南は沖縄まで。(そしてなぜか名古屋に10回以上。。。)
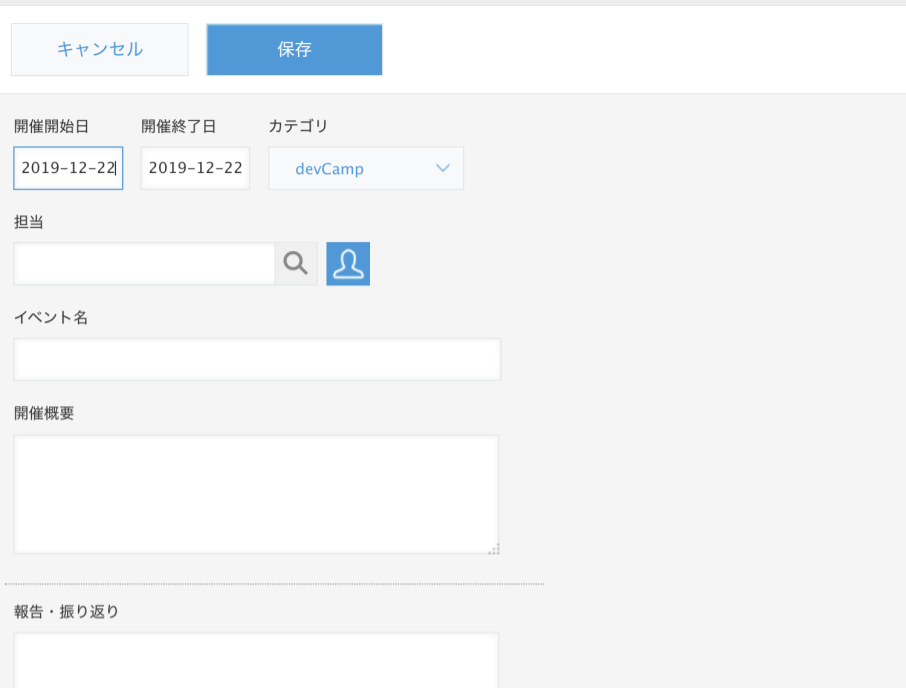
いろいろとイベントに参加しているのですが、当然社内ではイベント管理アプリで誰がいつどのイベントに行ったか管理しています。

こんな感じのよくあるイベントカレンダーです。一覧だとこんな感じです。

現状の問題(と個人的に思っているところ)
察しの良い方はお気づきかもしれませんが、地域を入力する場所 がありません!
みんな好き好きにタイトルに @〇〇 だとか in〇〇 だとか書いています。(スクショはサンプルなので僕しかいないですがw)
そして厄介なことに、イベント名に地域名が入っている場合は基本何も書いていません!(石巻ハッカソン、とか)
どこの地域がイベント多い〜だとか、どこの地域がまだ行ってない〜だとかがぱっとわかりにくいです。
じゃあ都道府県を選べるフィールド配置すればええやん!!
そう思ったのですが、冷静に考えてみて47項目もドロップダウン設定するのだるい
え?JavaScript書いて適用すればええやん!!
設定はそれで楽になりますが、入力するときに47項目から選ぶのだるい
作ったもの
というわけで作りました!プラグイン!!
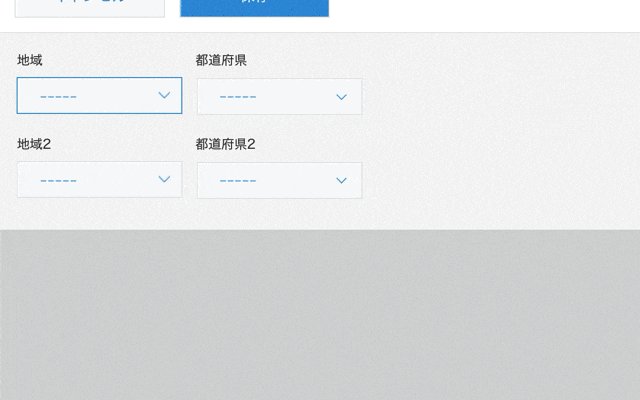
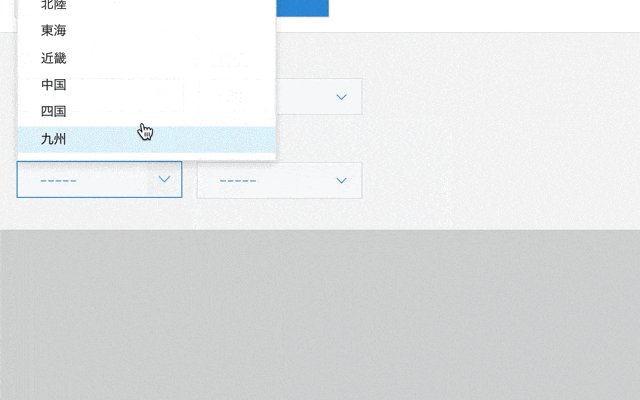
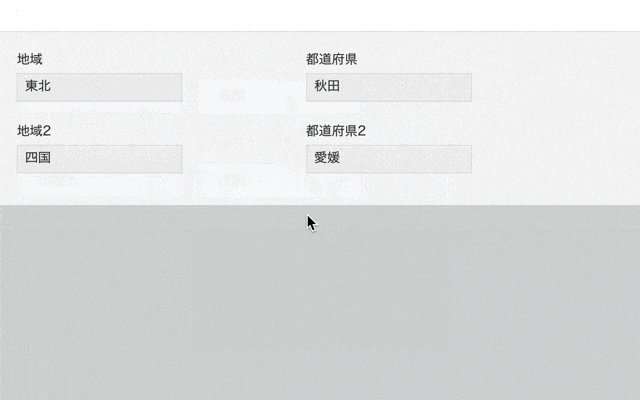
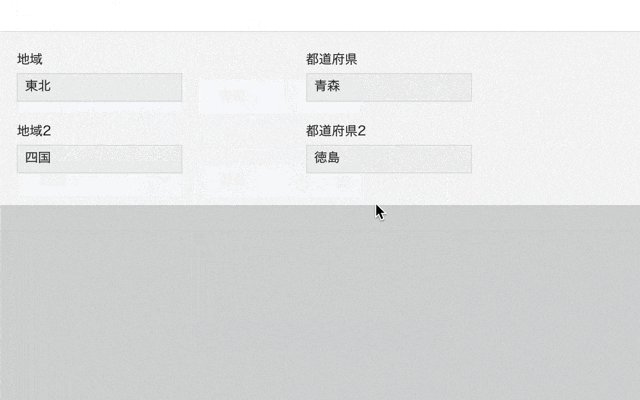
地域を選択するとその地域に対応した都道府県のみ選択項目に出てくるやつです!
GitHubにプラグインファイルものせてるので興味のある方は使ってみて下さい。
※ 使用してトラブルがあっても責任は取れないので、そこだけ注意してください m(_ _)m
▼ プラグインファイル
https://github.com/RyBB/dynamicSelectPrefecture/releases/tag/1.0
▼ ソースコード
https://github.com/RyBB/dynamicSelectPrefecture
使い方
そんな難しくはないと思います。
- 地域用ドロップダウンフィールド
- 都道府県表示用スペースフィールド (ui-componentで生成したドロップダウンをここに埋め込む)
- 都道府県用ドロップダウンフィールド
最低、上記の3つのフィールドが必要です。都道府県用ドロップダウン はkintoneに保存するためのものです。なのでUI的には使わないです。
実装
久しぶりのプラグイン開発なので、いろいろ思い出しながら作りました。
実装期間は丸1日!(12月22日にやるというヒヤヒヤスケジュールww)
プラグイン設定画面
複数フィールドにも対応していますよ(´・∀・`)

設定画面は これだ! っていうテンプレを持っていると強いですね。僕の場合、
- 保存・キャンセルボタンは一番上(そして保存が右側)
- その後は罫線(hrタグ)を入れる
- タイトルはh3タグで左側に線を入れる
- タイトルのあとはpタグで説明文を入れる
とかとか決めました。
フィールド項目の反映
最初は単純にkintone-ui-componentで選択用のドロップダウンを作って、
文字列1行に保存させようかと思ったのですが、それだと絞り込みとかで辛くなりそうだったので、
ちゃんとドロップダウンフィールドに保存されるようにしています。
そのためには、
- 地域ドロップダウンフィールド
- 都道府県ドロップダウンフィールド
をそれぞれ用意しないといけないです。(複数箇所で使いたい場合はその分用意しないとです)
ググってみると、どうやら地域は 10種類, 都道府県は知ってのとおり 47種類 に分けられるみたいです。
結局ドロップダウンの項目をぽちぽち合計57種類も設定しないといけない羽目になったので、ボタンぽちっとすれば設定できるようにしました。
→ それが フィールド項目の反映 ボタンです!
使ったツール
プラグイン作成支援ツールとか、フィールドの設定項目を取得するライブラリとか使いました。
-
create-kintone-plugin
- 保存したら即kintone環境に反映されるから動作チェックが楽ちん!
- (plugin-packerとplugin-uploaderという2つのツールが内包されているのがcreate-pluginです)
-
kintone-ui-component
- kintoneライクなUIを生成できるライブラリ。生成できるUIはたくさんある。
-
kintone-config-helper
- フィールドの設定項目をいい感じに取得できるライブラリ。JSファイルを1つ配置するだけで使えるので便利。
- babel (es5対応)
- プラグインなのでIEにも対応しました。一応。
詰まった点
kintone-ui-component にドハマリしました。
とりあえず、テーブルの構造がえげつないくらい複雑でドキュメントを読む気になれませんでしたw
https://kintone.github.io/kintone-ui-component/latest/Reference/Table/
setValueの罠
ui-componentで生成したtableにはいくつかメソッドが用意されていて、その中に setValue というのがあります。
このsetValueは他の要素(ドロップダウン等)にもあるもので、 値を挿入するメソッド として書かれています。
→ ドロップダウンの選択肢が「A/B/C/D」とあり、「C」を選ばせたいときに dropdown.setValu('C') とするイメージです。
→ ドロップダウンの選択肢自体を変えるときは dropdown.setItems()という別のメソッドがあります。
なので、当然テーブルも 表示を変えるものなのかなーと思って使ったら、構造自体も設定するメソッドでした orz
プラグインでよくあるのが 一度保存したあとに再度設定画面を開くと前回設定した項目が初期値でセットされている やつです。設定画面を開くとリセットなんてされると、どんな設定してたかわからなくなるのでプラグインでは必須の機能ですね。
それをテーブルでもやりたくて、
-
table.getValueでテーブル内の各項目の値を取得する -
plugin.setConfigでプラグインの設定として保存する - (フィールドを追加する)
- (再度設定画面を開く)
-
plugin.getConfigでプラグインの設定を取得する - その中にある値を
table.setValueでテーブルにセットする
としようとしたら、まさかの新しいフィールドが反映できない!!
getValueの中にテーブル内ドロップダウンのリスト構造自体も保存しているらしく、
それをそのままsetValueで適用するので、新しいフィールドがリストに追加できない(っぽかった)
つらい
なので今回はメソッドを使わずに自力で setValue しました。項目を再度一から作る感じですね。
今後
ui-componentがスマホビューに合うデザインをしていないってのもあって、モバイルは放置しました。
(モバイルだと47都道府県を選ぶのがそこまで苦じゃなかった。縦長だからかな)
そのうちモバイル対応もしたいところです。
おわりに
久しぶりにガッツリ開発しました〜
丸1日潰れましたが、逆に1日でよく頑張ったと自分を褒めてあげたいです🎁
(あまり動作確認ができていなくてバグがたくさんありそうで怖いw)
プラグインは作れば作るほどナレッジが増えるので楽しいです。みなさんもぜひ楽しいプラグイン作成ライフを!
それでは! 良いお年を! ≧(+・` ཀ・´)≦