はじめに
これはfreee API x kintone 連携・アプリ開発勉強会の資料です。

▼ kintoneとkintone賞の紹介スライド
https://speakerdeck.com/ryxbb/20200924-freee-kintone
freee×kintoneの構成
freeeとkintoneをAPIでつなげる場合、構成がいくつか考えられます。
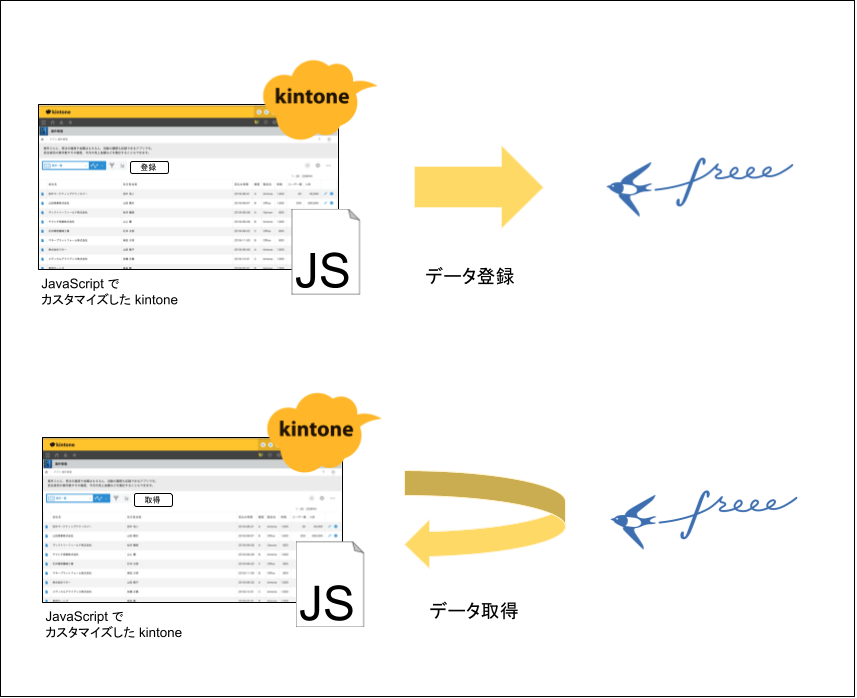
① 直接繋ぐ
kintoneにはJavaScript APIが搭載されており、JavaScriptを使って kintone上にボタンを配置して、ボタンをクリックしたらfreee APIを実行する といった動きが可能になります。
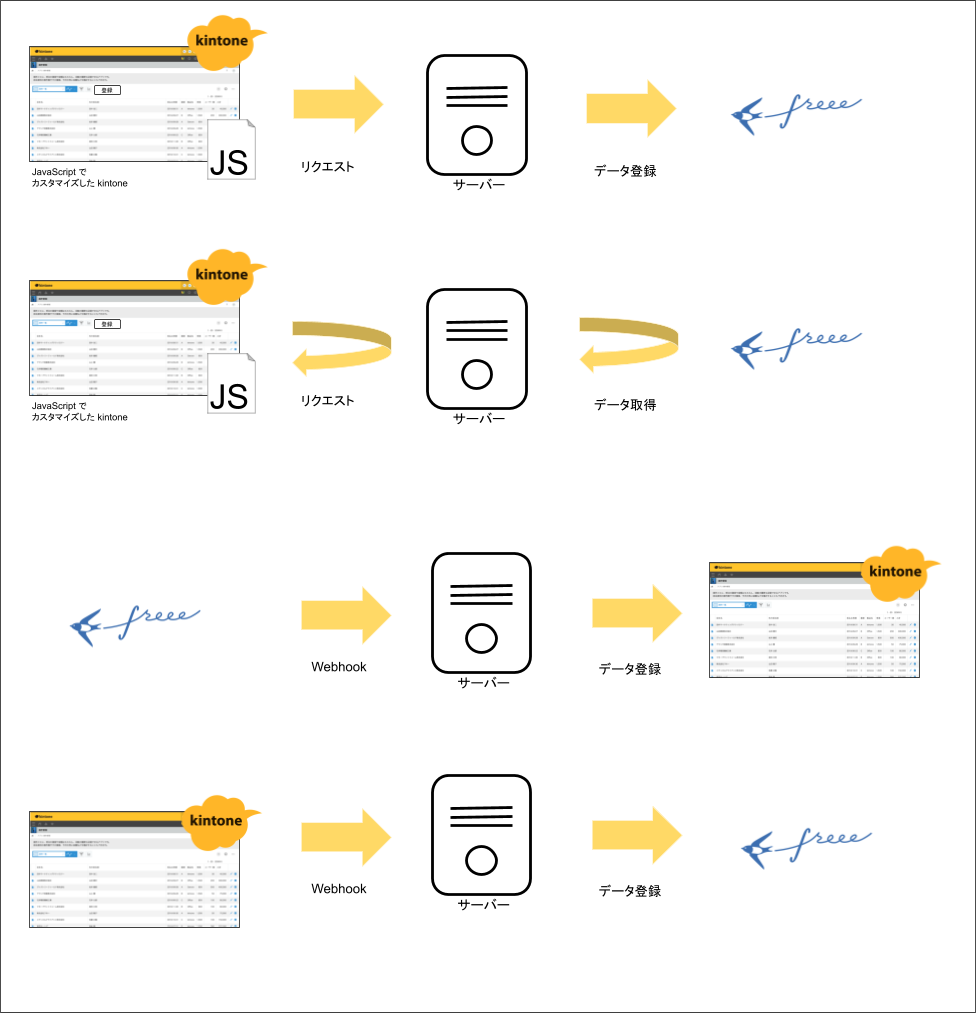
② サーバーを挟んで繋ぐ
間にサーバーなどを挟むことで、認証周りをサーバー上に隔離でき、よりセキュアな通信が可能となります。
認証
freeeはOAuth認証のみを許可しており、APIキー認証は許可されていません。
そのためOAuthによるアクセストークンの発行の仕組みを開発者自身で行う必要があります。
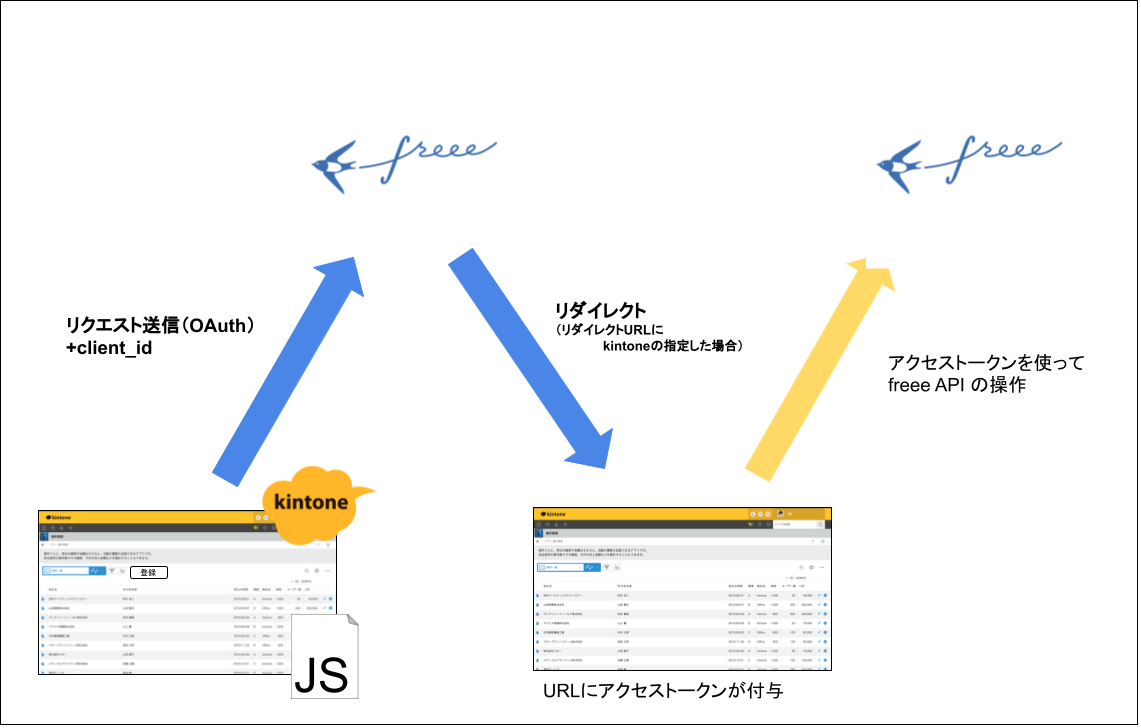
・ざっくり流れ
※ 厳密にはCSRF対策にstateを使ったり、セキュリティを考慮する構成が望ましいです。
kintoneを使うと便利なポイントは、
- OAuthのリクエスト送信時に必要な client_id (freee上で発行)を予めkintone上に保存しておける
- ソースコード上にハードコーディングしなくて良い
- 画面があるのでOAuthのリダイレクトURLとして利用できる
- kintoneカスタマイズしているJavaScriptが動かせる
などが挙げられます!
kintone APIの使い方
APIの種類
kintoneには2種類のAPIが搭載されています。
-
kintone REST API
- kintone上のデータを操作することができるAPI
-
kintone JavaScript API
- kintoneの画面をいじることができるAPI
※ この2つのAPIはまったく別物なのでご注意ください!
APIドキュメント
cybozu developer network(通称 devnet)というサイボウズ公式のデベロッパー向けサイトがあります。
ここにkintone APIの仕様やTipsなどが掲載されています。
▼ cybozu developer network
https://developer.cybozu.io/hc/ja
kintone REST API
kintone上のデータを操作することができるAPIになります。一般的なRestful APIと同様に
- URL
- メソッド
- ヘッダーパラメータ
- ボディパラメータ
でやりとりができるものになっています。細かい仕様についてはdevnetに記載されています。
・例
アプリ番号100に登録されているレコードを全件(MAX500件)取得する処理
curl -X 'GET' 'https://{subdomain}.cybozu.com/k/v1/records.json?app=100&query=limit%20500' -H 'X-Cybozu-API-Token: {api_token}'
kintone JavaScript API
kintoneの画面をいじることができるAPIになります。kintoneにはJavaScript/CSSをアップロードすることができ、
- kintone上からAPIを叩く(XHRを利用)
- kintoneの見た目を整える(色をつけたり、アラートを出したり)
が可能になります。
・麗
kintoneのアプリの一覧画面にボタンを配置して、ボタンを押したらアラートを出す処理
(() => {
'use strict';
kintone.events.on('app.record.index.show', event => {
const btn = document.createElement('button');
btn.textContent = '送信';
btn.onclick = () => {
alert();
};
kintone.app.getHeaderMenuSpaceElement().appendChild(btn);
});
})();
※ 「アラート表示」を「外部APIの実行」に変えれば、kintone上から外部APIを実行することもできます。
便利ツール
外部からkintone REST APIを実行する、kintoneをJavaScriptでカスタマイズする場合に便利なツールもあります。
Node.js SDK
kintone rest api clientというNode.js用のSDKがあります。
サーバー上でkintone APIを実行する場合こちらのSDKを使うと便利です。
JavaScriptファイルアップローダー
customize-uploader というコマンドライン上からローカルファイルをkintoneへアップロードするツールがあります。
こちらを利用すると「JSファイルを監視して変更があったら即アップロード」といった運用が可能になります。
参考
▼ freeeとkintoneの連携を作りながら、OAuthについて考えてみた!
https://qiita.com/m_ando_japan/items/77c96d88a1ab33e980df
→ freeeの認証で使われるOAuth部分について丁寧に説明されている記事です。かなり参考になります!
▼ 会計/人事労務freee APIとGoogleとチャットツールとkintoneを使った業務効率化/自動化の実践例
https://qiita.com/KG9212/items/4b478a0fe14a38cce116
→ 実例ベースでかなり細かく実現したいことからシステム構成まで説明されています!
▼ freee × kintone:顧客情報を会計freeeに連携する
https://developer.cybozu.io/hc/ja/articles/360034471852
▼ kintoneの使い方 (データベース編)
https://qiita.com/RyBB/items/daabb9b60d804ee2242f
▼ kintone × freeeで営業管理から会計まで業務効率化
https://www.freee.co.jp/cloud-erp/kintone/
▼ freee for kintone
https://app.secure.freee.co.jp/applications/5724