背景
個人開発のWebサービスやアプリのデザインで楽をしたいので、AIに頼ることができるか色々試す備忘録です。
ChatGPT v4
V4で画像の生成をお願いすると画像を生成してくれるので「Todoアプリのモックデザインして」などで画像の生成をお願いしてみました。サイバーパンクチックなものが出てきたり、イメージとかけ離れたものが多かったので、「シンプルにして」などの追加でなんとかアプリっぽい感じに持っていきました。
文章での質問とは違い、なかなかイメージが落とし込まれないので、それっぽいデザインにするのに苦労しました。
それっぽく持っていけましたが、ちょっと派手すぎたり、近未来?のようなデザインが多く出てくるので、まだ実用ラインではないかな?と言う感じでした。
Todoアプリ
| パターン1 | パターン2 |
|---|---|
 |
 |
株価アプリ
| パターン1 | パターン2 |
|---|---|
 |
 |
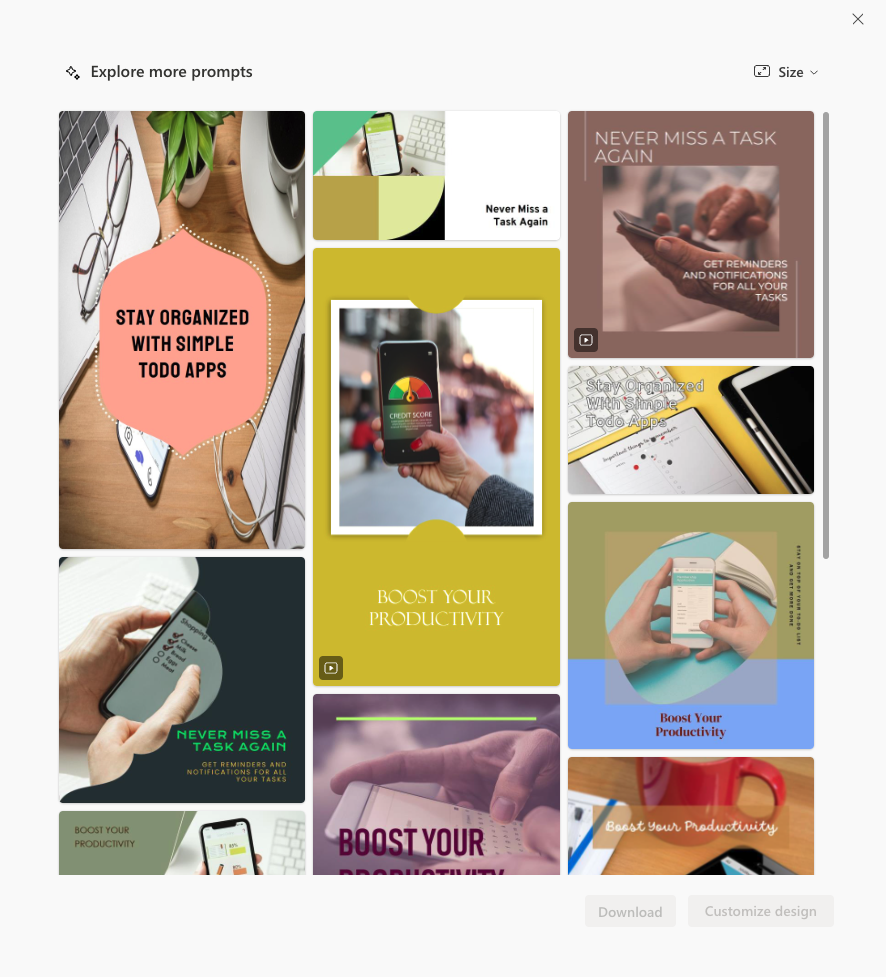
Microsoft Designer
自然言語処理で画像を生成できるので使ってみました。
SNSやブログなどのサムネイル画像に特化しているようで、なかなかアプリのモックのようなデザインを生成できませんでした。
色々なテキストを試してみたのですが、もし使い方などわかるかたが入ればコメントをお願いします🙇♂
Stable Diffusion
promptsを色々試してみたのですが、参考にできるレベルには持って行けず。
WebUI用のModelなどもいくつか出回っているようですが、イラストなどに比べると全然なのかな?という感じです。
アプリの画像を集めて自作のモデルを作れば、良い感じの出力が期待できるかもしれません。
| パターン1 | パターン2 |
|---|---|
 |
 |
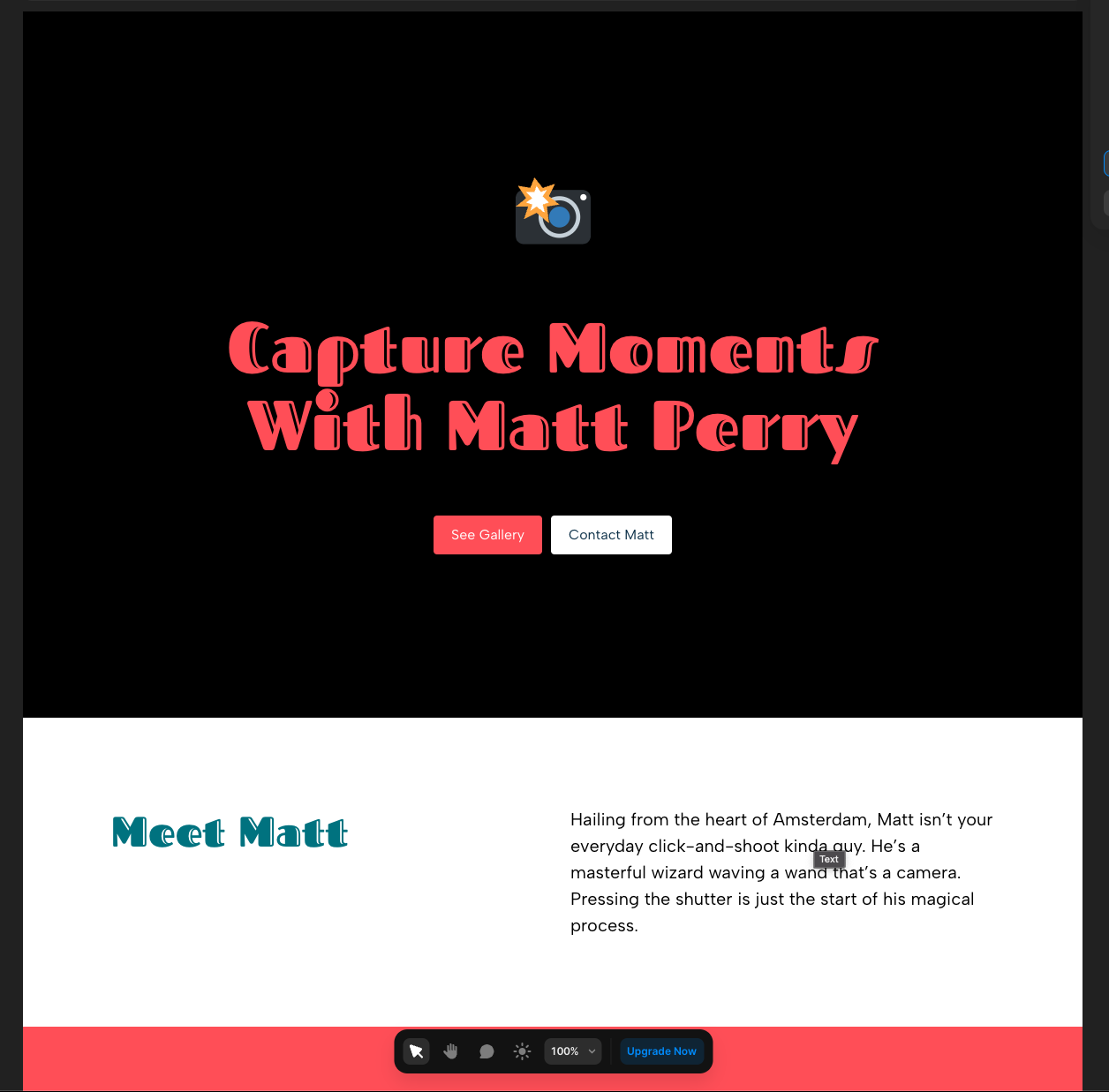
Framer
ノーコード開発ツールのFramer
AIによって、サイト生成ができるということだったので、アプリではないが、LPが制作できないか試してみる。
何度か試してみたが、Framerのコンポーネントを使って自分で組み立てたほうが非デザイナーの自分でもマシかな?という感じのクオリティだった。
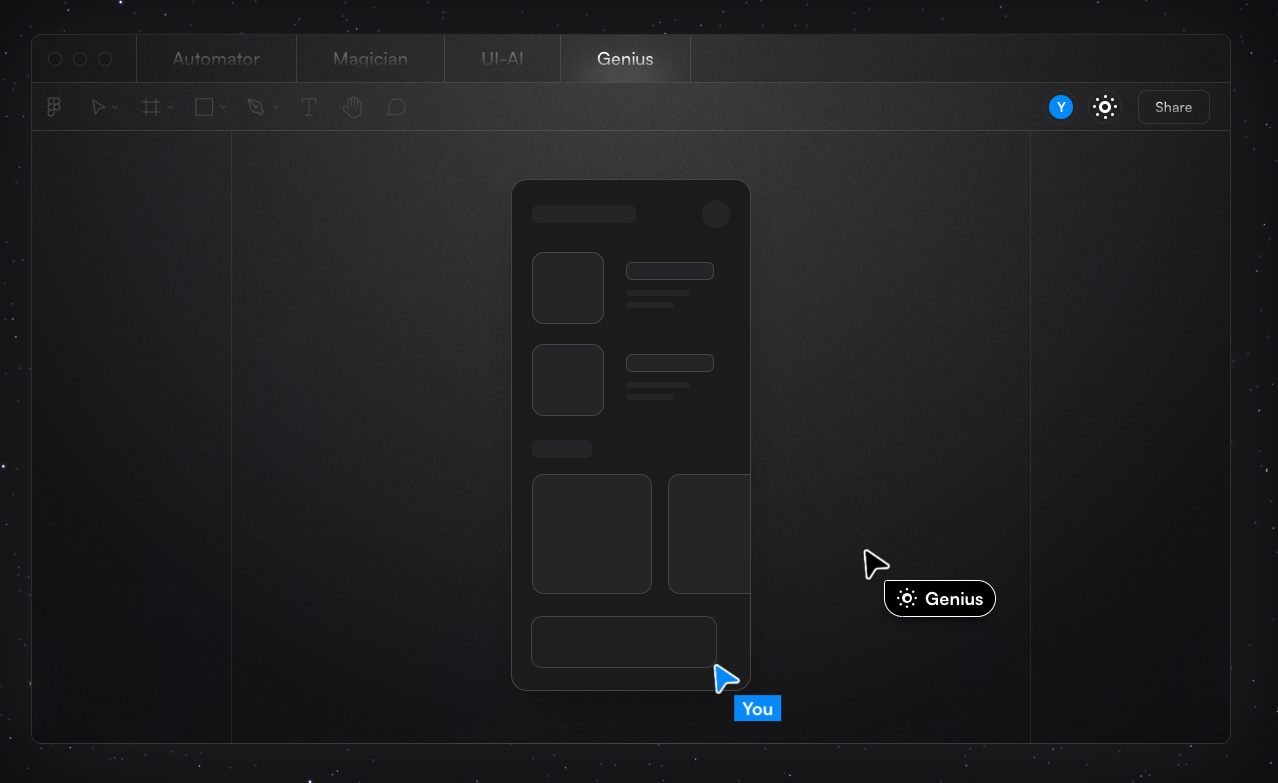
Figma + AI
Figmaに買収されたDiagramが作っているGenius
https://www.genius.design/
まだWaitlistの段階なので、試せなかったのですが、期待できるツールなので貼っておきます。
STUDIO
Framerと同じポジションにあるSTUDIOはまだAI機能が公開されておらず、WaitListの状態でした。
LPを見た感じ、FigmaのGeniusと同じ雰囲気のものになりそう?
色々触ってみて
現段階では、簡単にそれっぽいアプリのデザインを生成する手段は少なそうでした。
ただ、今後の発展で、すぐに個人開発のデザインの工数を飛ばせそうで楽しみです。