背景
ページをスクレイピングする際に、playwrightやpupptterしか知らなかったのですが、ChatGPTと相談しているときに勧められて、cheerioを使ってみると良かったのでメモしておきます。
cheerio とは?
- jQueryライクなシンタックス
- 非常に高速
- ほぼすべてのHTML/XMLを解析できる
Features
❤ Proven syntax: Cheerio implements a subset of core jQuery. Cheerio removes all the DOM inconsistencies and browser cruft from the jQuery library, revealing its truly gorgeous API.
ϟ Blazingly fast: Cheerio works with a very simple, consistent DOM model. As a result parsing, manipulating, and rendering are incredibly efficient.
❁ Incredibly flexible: Cheerio wraps around parse5 for parsing HTML and can optionally use the forgiving htmlparser2. Cheerio can parse nearly any HTML or XML document. Cheerio works in both browser and server environments.
HTMLの読込みさせ方
使い方は簡単でした。
cheerioをimportし、cheerio.loadでHTMLを読み込みます。
// ES6 or TypeScript:
import * as cheerio from 'cheerio';
// In other environments:
const cheerio = require('cheerio');
const $ = cheerio.load('<ul id="fruits">...</ul>');
$.html();
//=> <html><head></head><body><ul id="fruits">...</ul></body></html>
特定のURLから取得する場合は、fetchを使います。
const response = await fetch(url);
const body = await response.text();
const $ = cheerio.load(body);
Selectorによる要素の取得
読み込み後、Selectorsを使って、各種要素が取得できます。
$('.apple', '#fruits').text();
//=> Apple
$('ul .pear').attr('class');
//=> pear
$('li[class=orange]').html();
//=> Orange
ChatGPTと一緒に使う
上記の使い方だけで、スクレイピングが簡単なことがわかると思います。
ただ、スクレイピングのクラス名や各種要素の取得をChatGPTと連携することで、更に楽することができます。
サンプルにQiitaをChatGPTと協力して、スクレイピングしてみます。
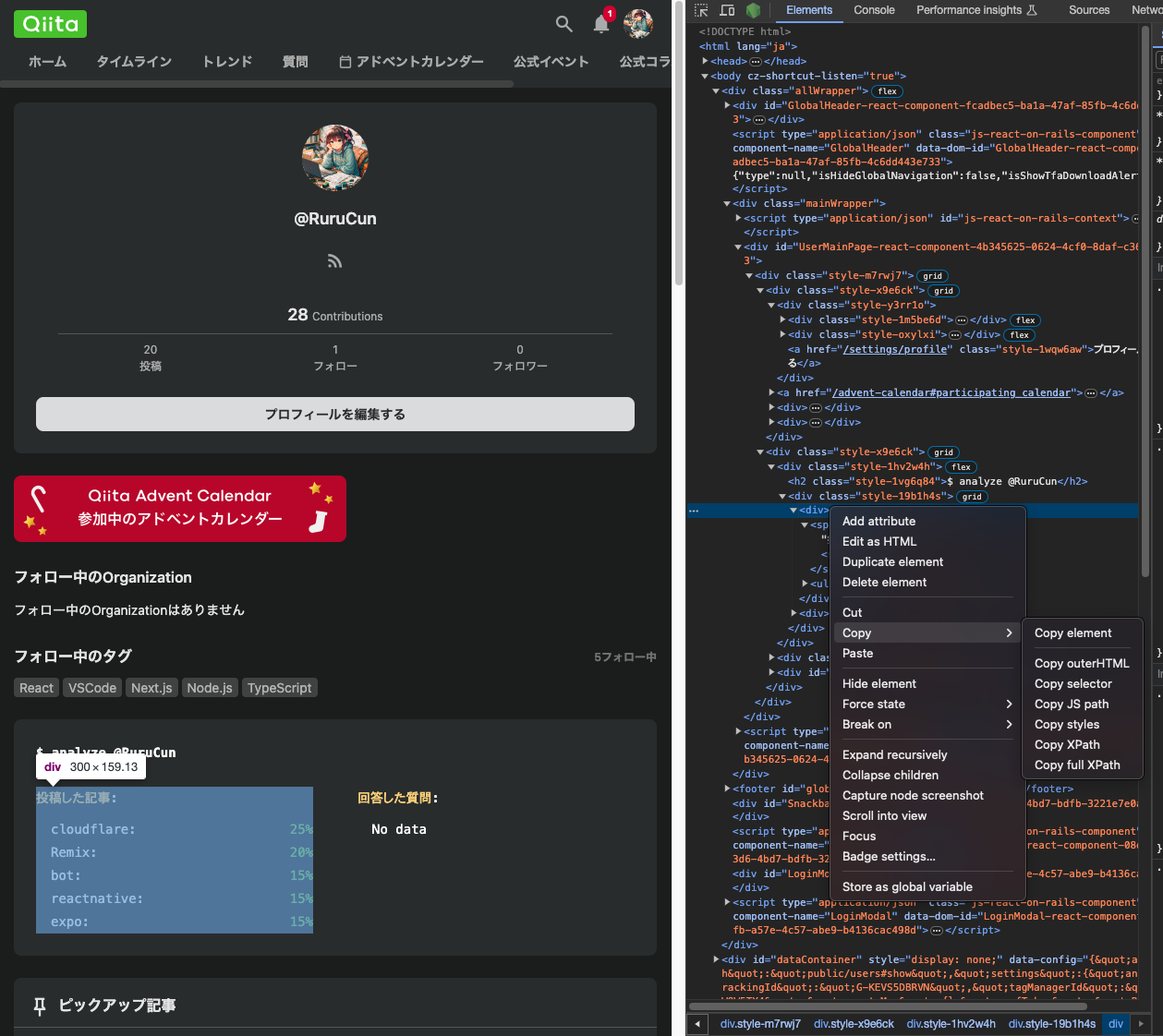
例なので簡単ですが、保存したい要素を、開発者コンソールから要素を選択して、Copy>Copy elementを実施します。
下記の文でChatGPTに質問します。
下記のHTMLからcheerioを使って要素と%を抽出する処理をJSで書いて。
~~CopyしたElement~~
HTMLの要素に合わせて、テキストを抽出する処理を書いてくれます。
サンプルの場合、量が少ないので、手でやるのとそんなに変わらないので、ありがたみが少ないです。
大量な要素をスクレピングしたい場合、一気に良い感じの変数名とスクレピングの処理を書いてくれるのでとても助かります。
const cheerio = require('cheerio');
// ここにHTMLを入れます。
const html = `略`;
const $ = cheerio.load(html);
// 要素を選択し、それぞれのテキストとパーセンテージを抽出します。
$('.style-1yt4yhy').each(function() {
const element = $(this).find('.style-8uhtka').text().trim();
const percentage = $(this).find('.style-1wcgrdi').text().trim();
console.log(`${element}: ${percentage}`);
});
最近ChatGPTと一緒にスクレピングしてデータを貯めるのにハマっていたので、まとめてみました。
個人開発では1人という限られたリソースで開発していく必要があるので、こういった気軽な工数削減がChatGPTによって行えて嬉しいですね。