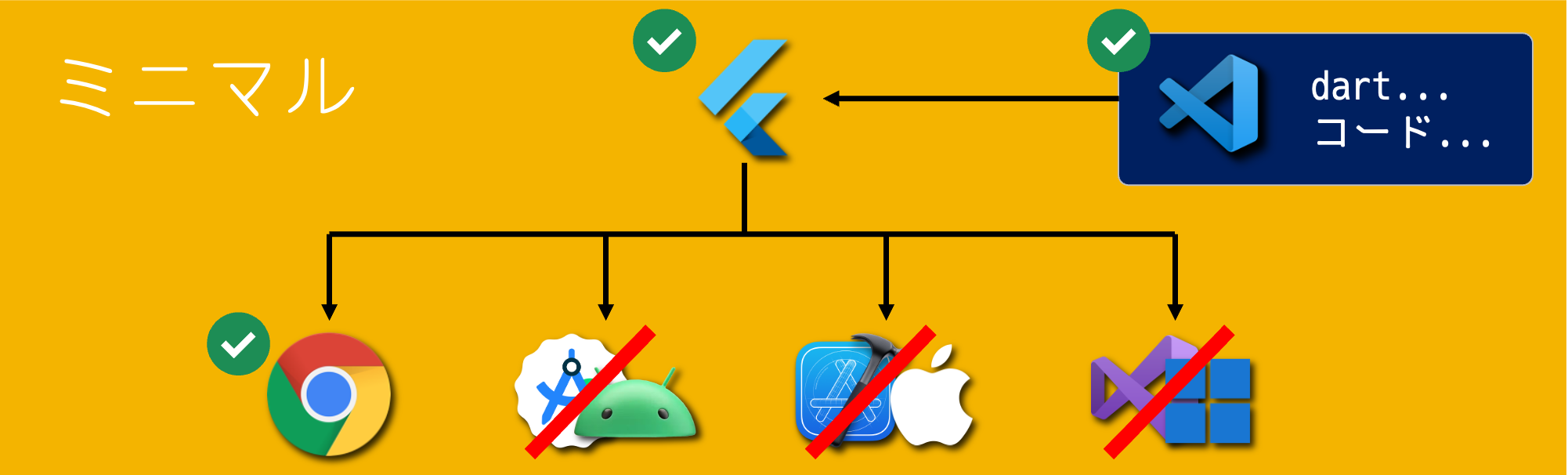
- パソコン環境は macOS 10.15 (2019年) 以降の人向け
- Macで説明しますがWindowsでもほぼ同様です
- (もし誰かWindows版を書いてもらえたらリンクを貼らせていただきます)
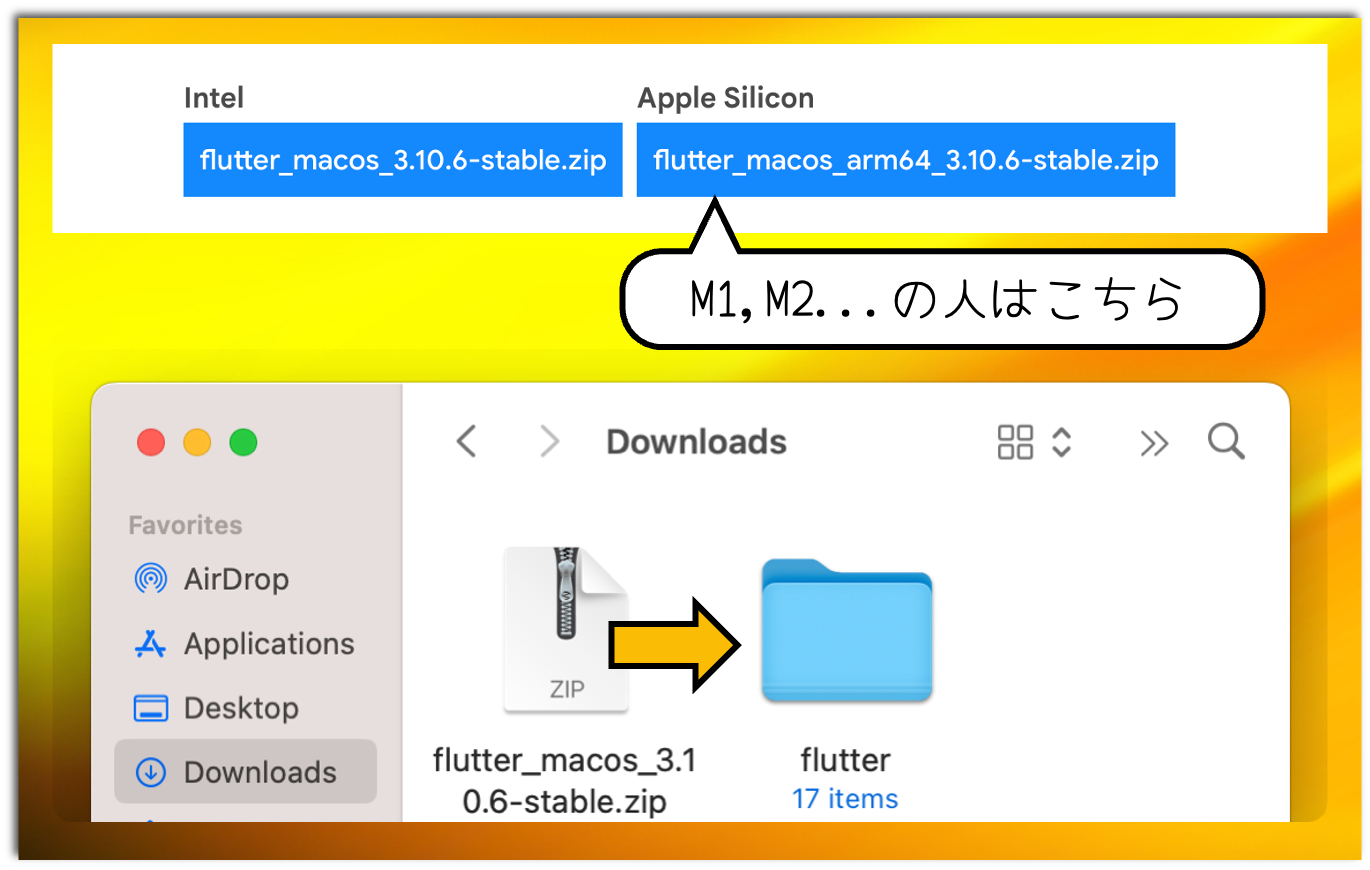
- 💙 1. 公式サイト からダウンロード
- 💙 2. ダウンロードが終わったら
Flutterフォルダをその場に取り出しておく
- 💙 3. ターミナルを開いて以下のコマンドを順番に実行
- この作業のことを 「パスを通す」 と言う
$ mkdir ~/dev
$ mv ~/Downloads/flutter ~/dev/
$ echo '\nexport PATH=$PATH:$HOME/dev/flutter/bin\n' >> ~/.zshrc
$ source ~/.zshrc
- 💙 4. 公式サイト からダウンロードして起動
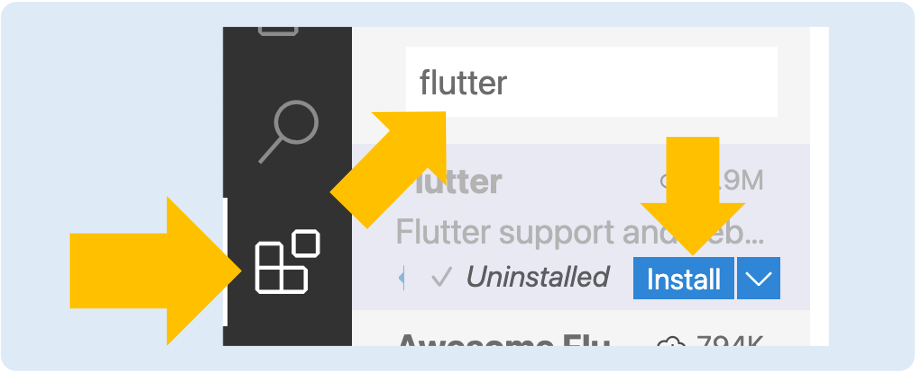
- 💙 5. 左上から
Flutter拡張機能を検索してインストール

- 💙 6. 公式サイト からダウンロードして起動するだけ
ここまでで環境構築は終わっていますが、せっかくなので自分のアプリを作ってみます
- 💙 ターミナルで
flutter create xxxを実行 (xxxはアプリ名英語) - 💙 VSCode で そのフォルダを開く
- 💙
main.dartファイルを開いて Run ボタンを押す


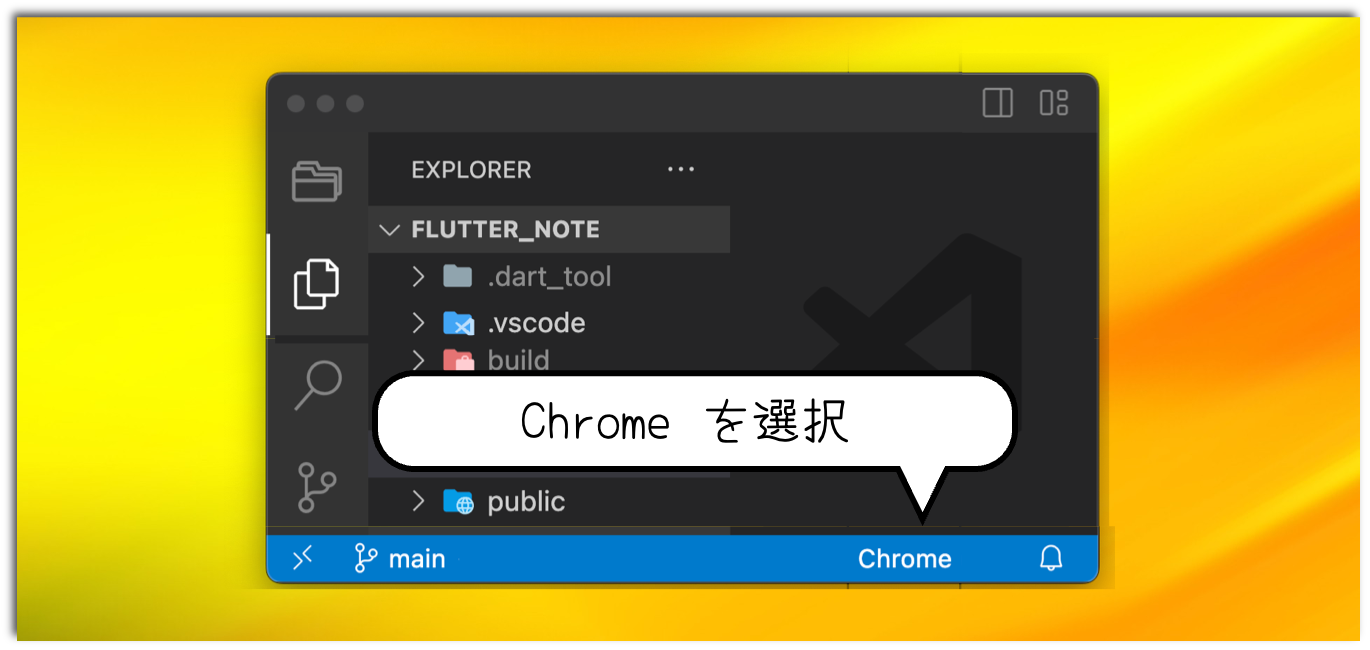
- 💙 うまくいかなければ下のバーから Chrome を選択して、もう一度 Run ボタンを押してみる
実行できたら、さっそくコードを編集して遊んでみましょう!
それでは皆さんも一緒に Let's Flutter! 💙