目次
- 作品リンク
- 作成目的
- 使用技術
- アプリの使い方
1.作品リンク
amplifyにてホスティングしました。
https://master.d2qrnepigha0wa.amplifyapp.com/
2.作成目的
- 学習のアウトプット
- ポートフォリオとしての使用
3.使用技術
フロントエンド
- HTML/CSS
- TypeScript
- Nuxt.js(SPAモード)
- Vuetify(UIフレームワーク)
- ESLint/Prettier(コード解析ツール)
バックエンド・インフラ
- Amplify(インフラ構築)
- GraphQL(API呼び出し)
- AppSync(API管理)
- DynamoDB(データベース)
- S3(画像ストレージ)
- Cognito(ユーザー認証)
- GitHub(バージョン管理)
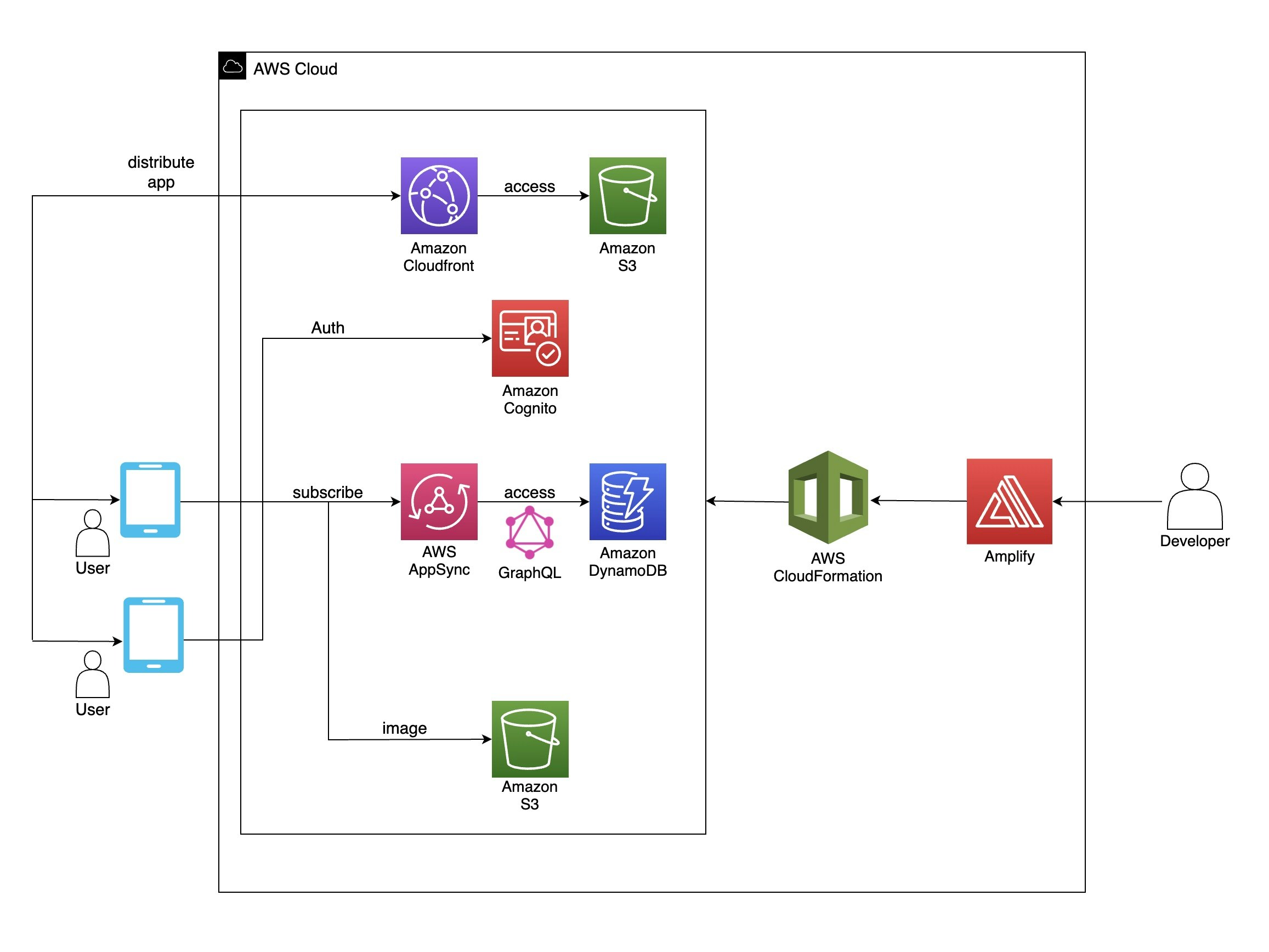
インフラ構成図
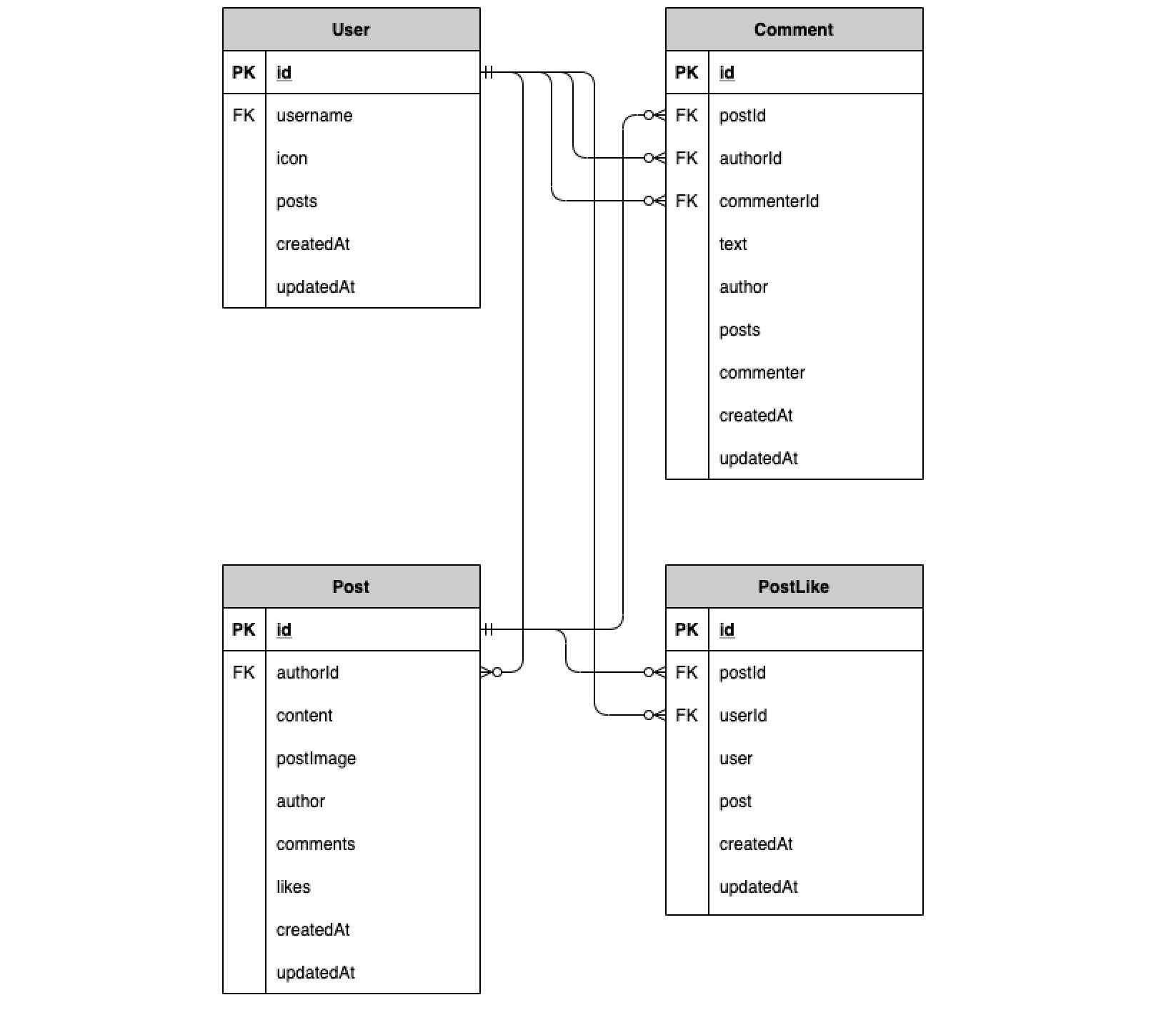
ER図
4.アプリの使い方
| 機能名 | 説明 |
|---|---|
| ユーザー機能 | 新規登録・メールアドレスによる確認・登録内容変更・アイコン登録・ログイン・ログアウト・ゲストユーザー |
| 投稿機能 | 投稿、編集、削除、画像複数枚登録 |
| コメント機能 | 投稿に対してコメント投稿 |
| いいね機能 | 投稿をいいねできる |
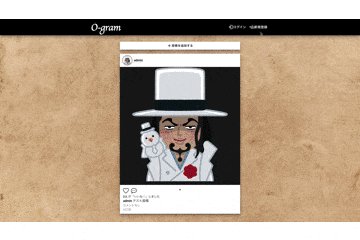
①ユーザー機能
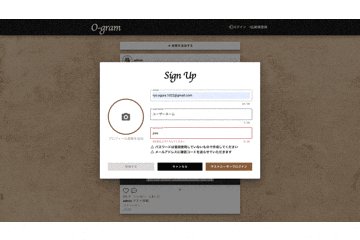
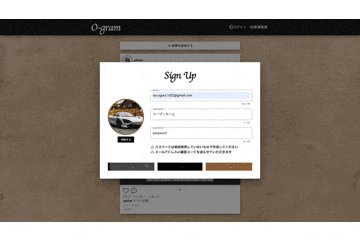
登録・編集
ユーザー名・メールアドレス・パスワードでアカウントを作成します。
同時にアイコンの登録も可能です。
パスワードとメールアドレスはcognitoのユーザープールにて管理され、データベースに保存されません。
登録の際に入力いただいたメールアドレスに、確認コードを送信し、
確認が完了すると機能をお使いいただけます。
(ここで確認しなかった場合、ログインの際に確認機能を挟むようになっています。)
会員登録

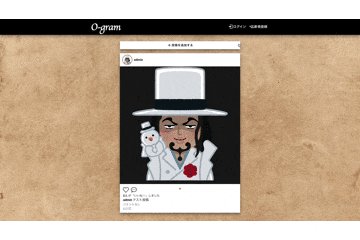
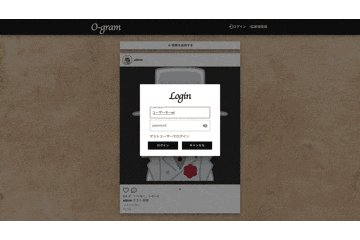
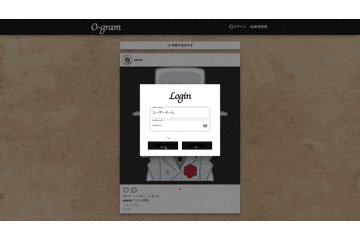
ログイン

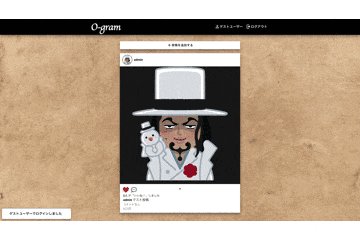
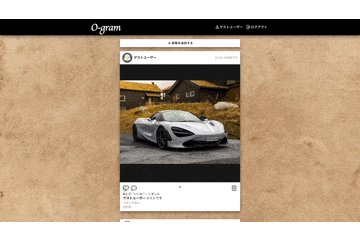
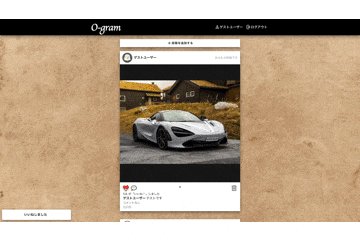
ゲストユーザー
ログイン画面・アカウントの新規登録画面に、ゲストログインのボタンを配置し、気楽に使用できるようにしました。
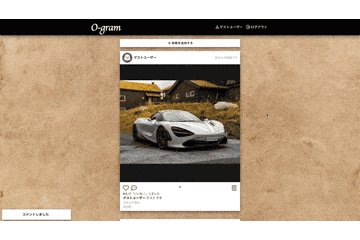
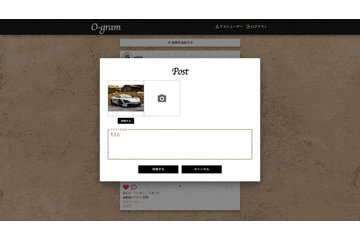
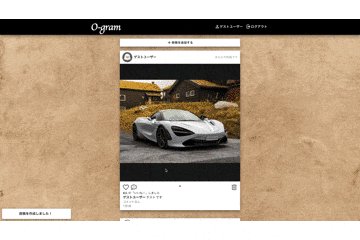
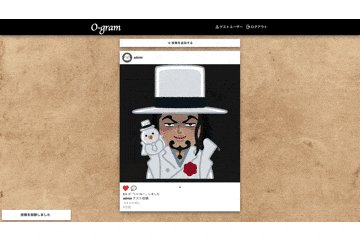
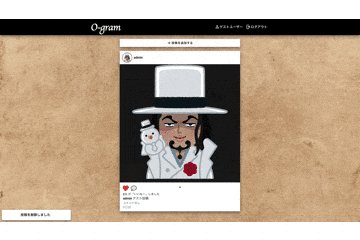
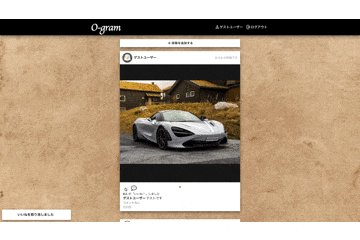
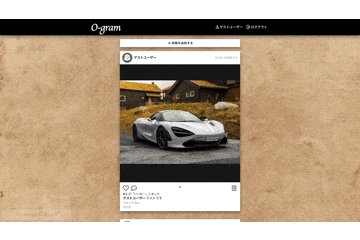
②.投稿機能
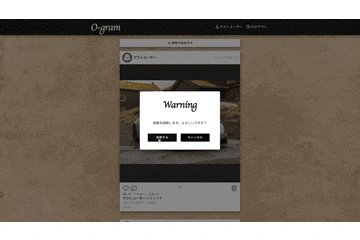
投稿の作成、削除は即時に反映されます。


画像は最低1枚は登録必須になります。
登録枚数の制限はありません。
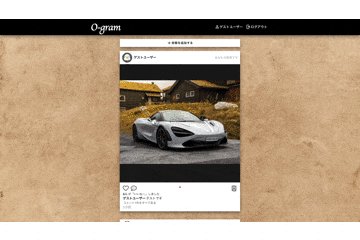
③.いいね機能
投稿に対し、いいねできます。自分がいいねしている場合は、いいねを外すことももちろん可能です。

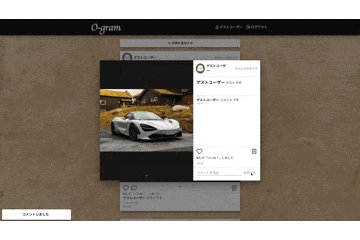
④.コメント機能
投稿詳細ダイアログから、投稿に対してコメントできます。