はじめに
最近、Python & 機械学習の勉強をしていまして、
こんなに簡単にグラフが書けるのか!と感動したので、
ここに手順をまとめておこうと思います
事実上のqiita初投稿。。。
Python3をインストール
公式サイトからPython3をインストールします。
https://www.python.org/downloads/windows/
間違えてPython2をインストールしないようにしましょう(経験談)。
numpyとmatplotlibをインストール
numpy → pythonでデータを効率的に操作するためのライブラリ
matplotlib → pythonでグラフを簡単に書くライブラリ
以下のコマンドでインストールします。
pip install numpy
pip install matplotlib
pipはpythonのパッケージ管理ツールです。
(Node.jsでいうところのnpmという理解)
Visual Studio Codeのインストール
Visual Studio Code → 最高のエディタ。バイバイAtom。
公式からインストールします。
https://code.visualstudio.com/
Visual Studio CodeにPythonの拡張機能を追加
以下のPython拡張機能をインストールします。
https://marketplace.visualstudio.com/items?itemName=ms-python.python
ここまでできれば準備完了です!!
グラフを書いてみる
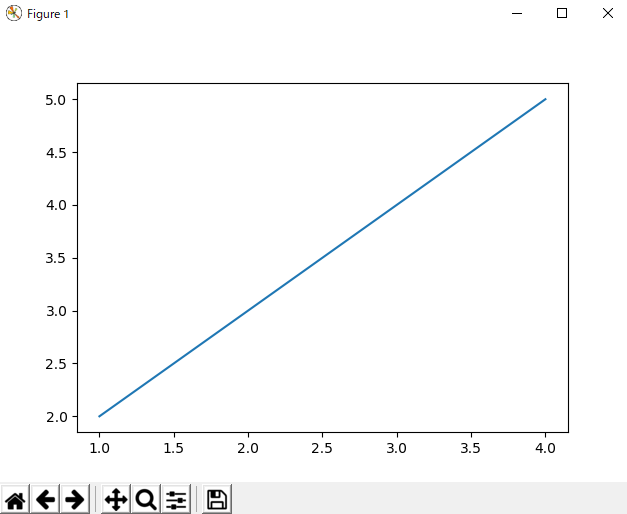
例えば以下のコードで線形が描けます。
# ライブラリのインポート
import matplotlib.pyplot as plt
import numpy as np
# グラフとして描画するデータ
x = np.array([1,2,3,4])
y = np.array([2,3,4,5])
# グラフを描画
plt.plot(x, y)
plt.show()
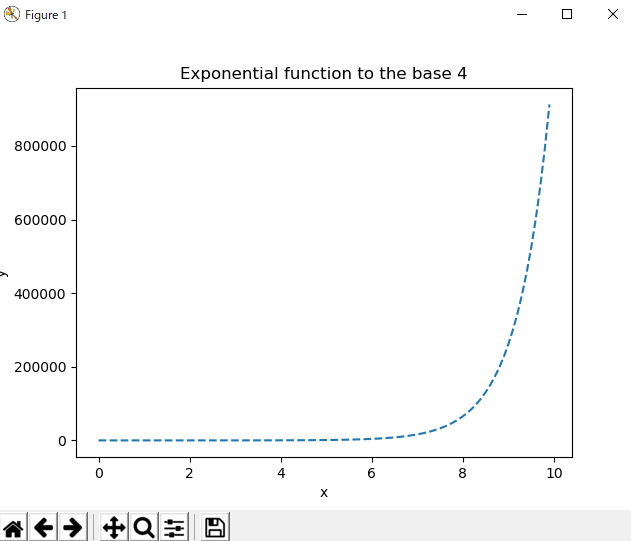
さらに以下のコードで4を底とする指数関数が描けます
# ライブラリのインポート
import matplotlib.pyplot as plt
import numpy as np
# グラフとして描画するデータ
x = np.arange(0, 10, 0.1)
y = 4 ** x
# グラフのタイトル、軸ラベルを編集
plt.title("Exponential function to the base 4")
plt.xlabel("x")
plt.ylabel("y")
# グラフを描画
plt.plot(x, y, lineStyle="dashed") #破線のグラフを書く
plt.show()
おわりに
普段はAngularとか使ってWebアプリを作ってる人間なのですが、
こんなに簡単にグラフ描けるのに感動しました!
qiita初投稿ということもあり、間違った認識などございましたら、
ご指摘よろしくお願いいたします!