Xibで書いたらViewControllerに紐付けできない!!どうしようと悩んでいて解決したのでメモります。
ファイル構成
青いViewの読み込みしたいファイルがsampleHomeView.Swift sampleHomeView.xib
ViewControllerのファイルがsampleViewController.swift sampleView.Xibです。
この4つファイルで説明します。

解説
こちらを参考にXibをViewに読み込ませてみてください!
↓↓↓↓↓↓↓↓↓↓
Xibファイルで作ったUIをViewに読み込む方法
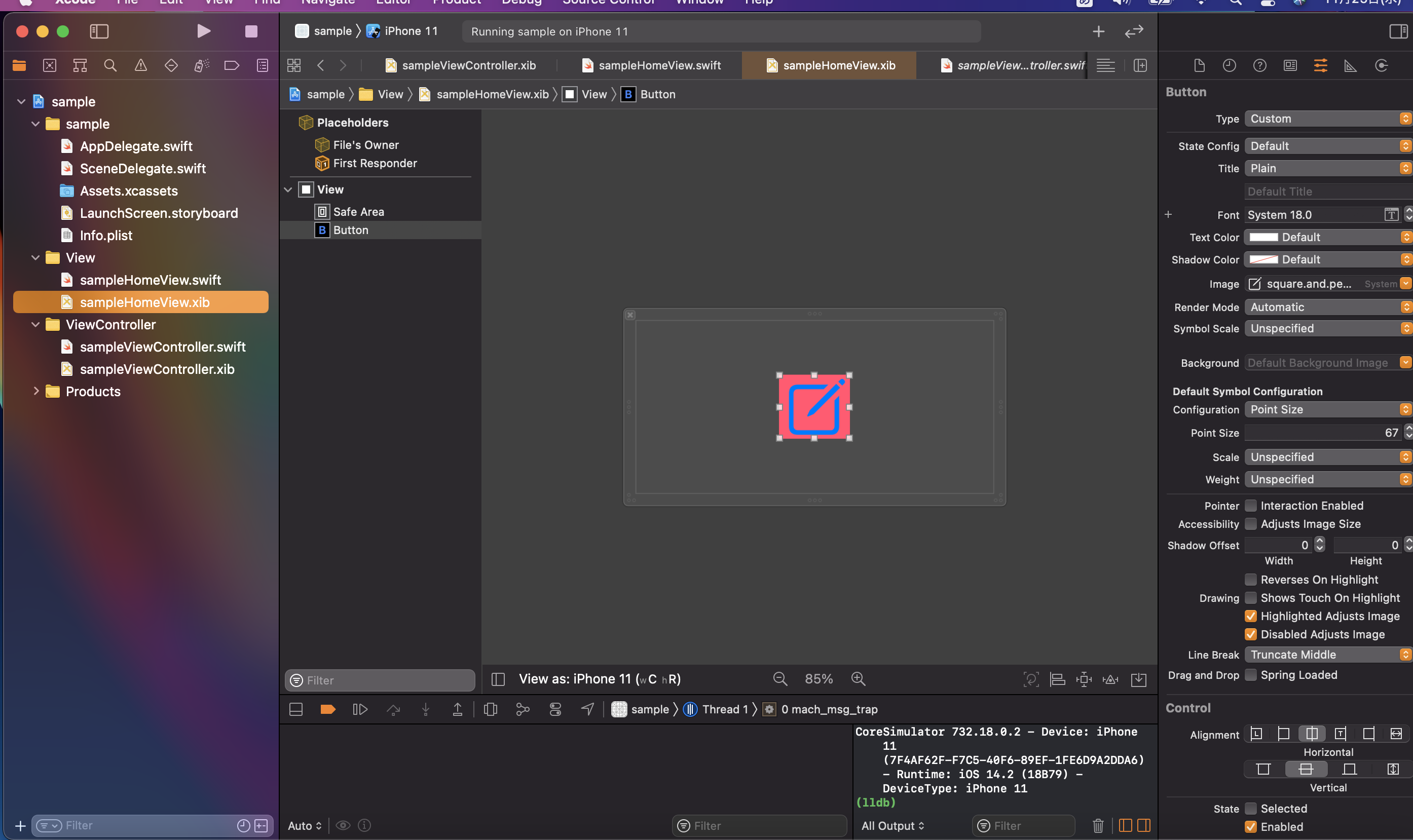
読み込ませたらsampleHomeView.xibにUIButtonを置きましょう。

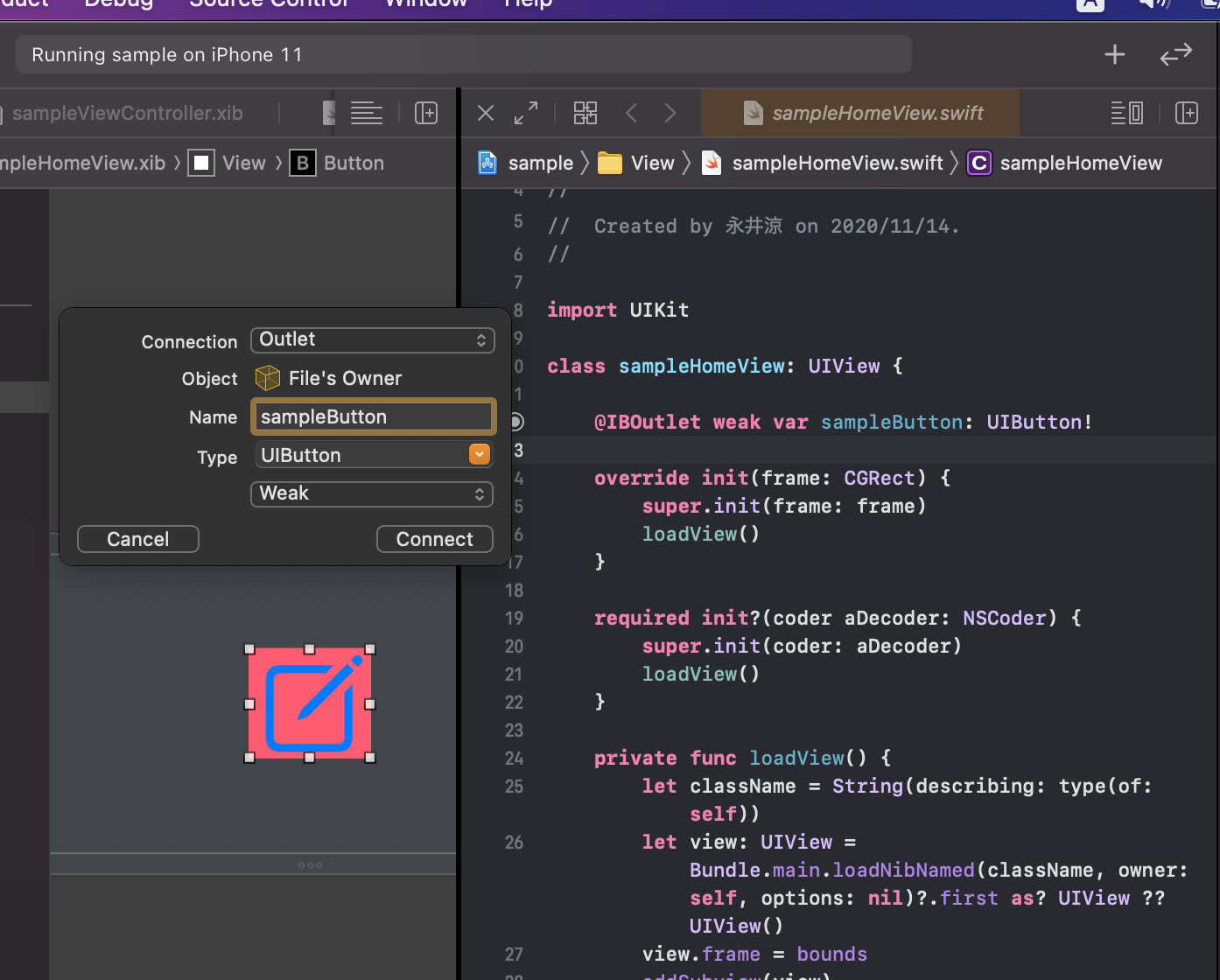
Buttonを置いたら、sampleHomeView.swiftに紐付けしていきます!注意⚠️Outletです。

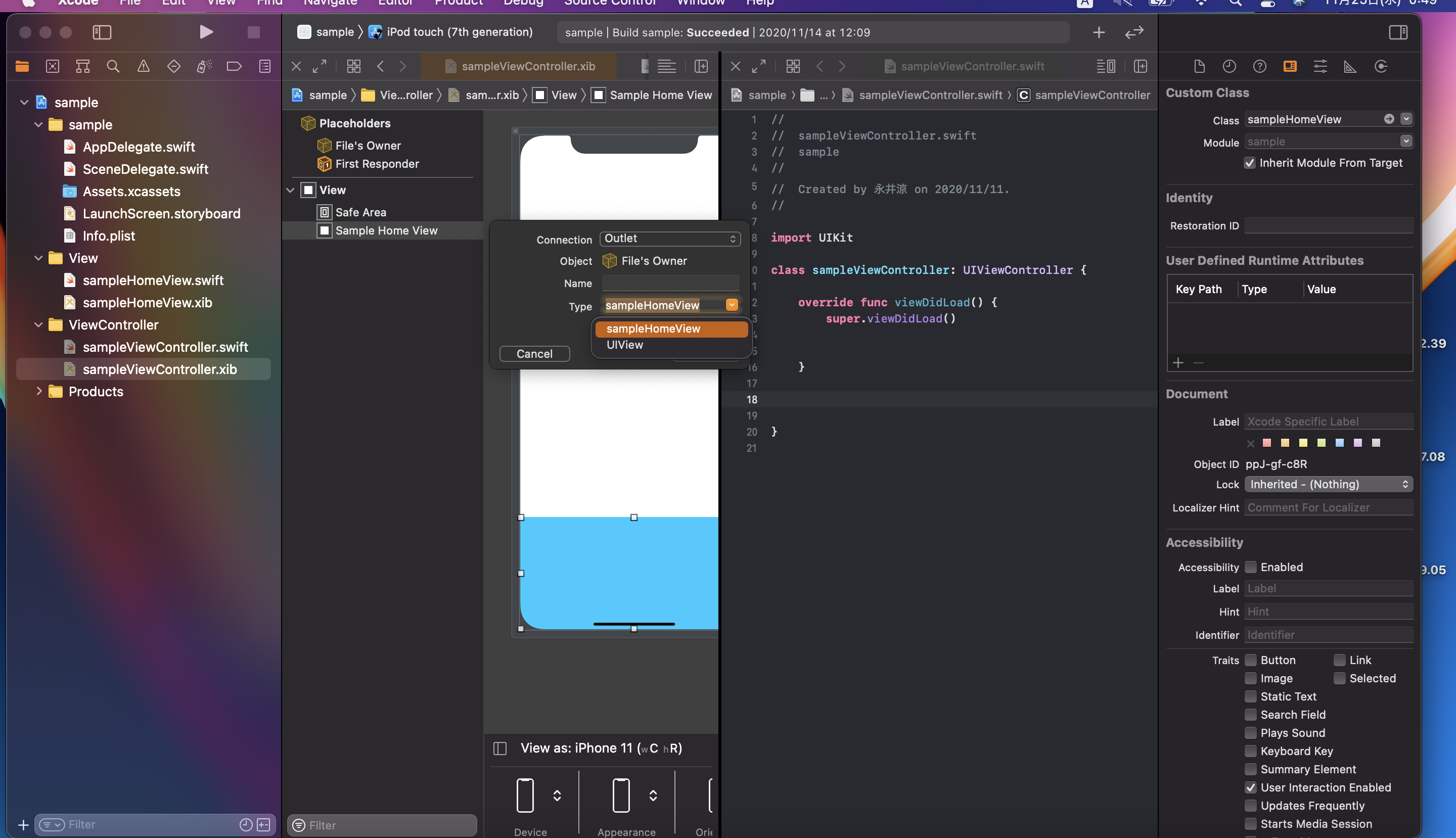
その次にsampleViewController.xibで紐付けをします!
TypeをUIViewではなく、読み込ませているsampleHomeViewに設定します。

XibファイルからViewControllerに引っ張って紐付けすることができないので違う方法で紐付けます!
sampleHomeViewと書くとプロパティーで先ほど紐付けしたボタンが
sampleViewControllerの中でsampleButtonが呼べるようになります。
for 今回はタップした時に呼ばれます。
@objc funcの中に処理を書きます。
Xibでやる場合はIBActionではないんですね〜!!
コードはこんな感じです。
import UIKit
class sampleViewController: UIViewController {
@IBOutlet weak var sampleHomeView: sampleHomeView!
@IBOutlet weak var sampleView: sampleHomeView!
override func viewDidLoad() {
super.viewDidLoad()
sampleHomeView.sampleButton.addTarget(self, action: #selector(sampleViewController.tapSampleButton(sender:)), for: .touchUpInside)
}
@objc func tapSampleButton(sender:Any) {
sampleView.backgroundColor = UIColor.red
}
}
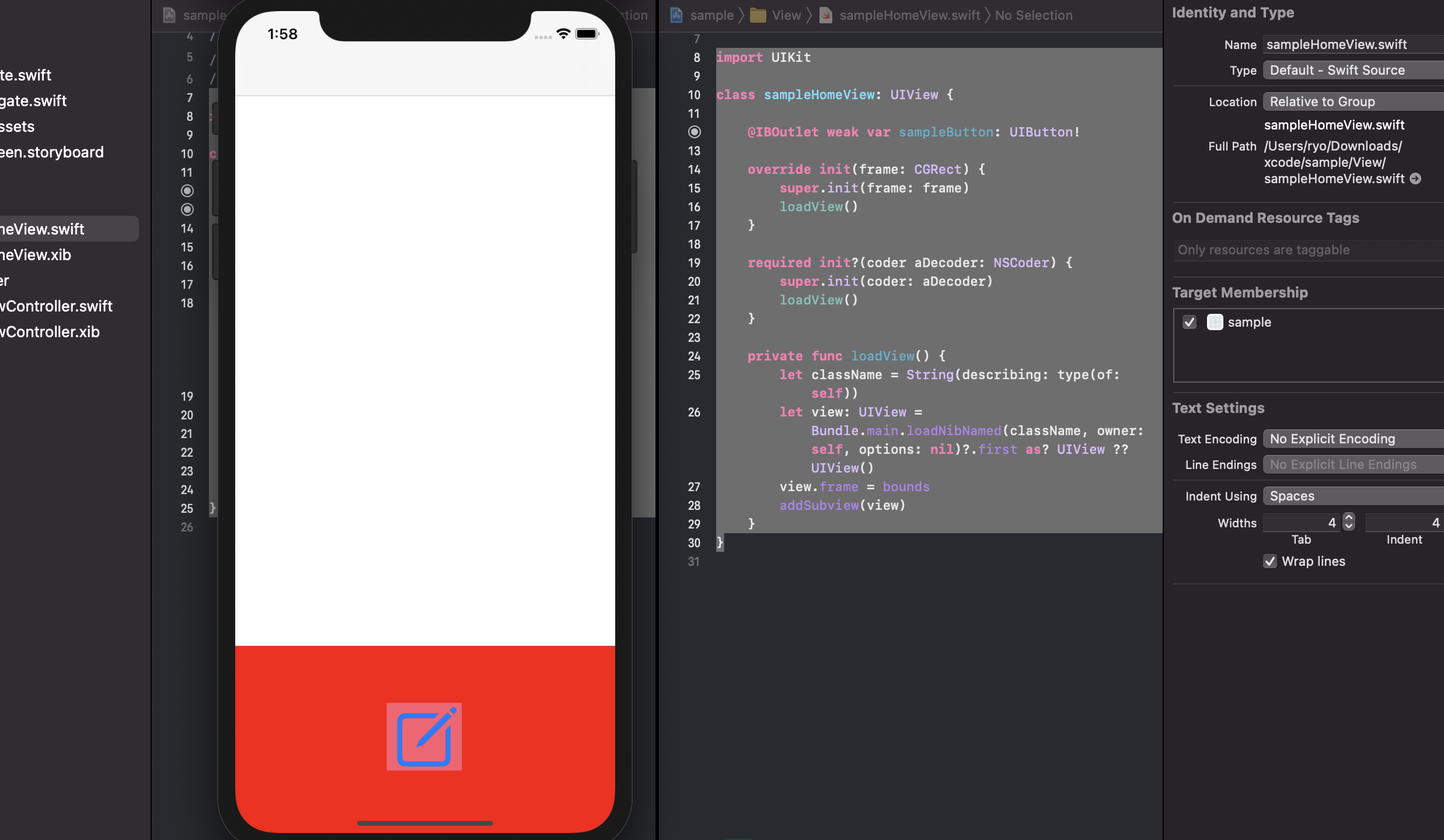
ちなみにsampleHomeView.swiftのコードはこんな感じ
import UIKit
class sampleHomeView: UIView {
@IBOutlet weak var sampleButton: UIButton!
override init(frame: CGRect) {
super.init(frame: frame)
loadView()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
loadView()
}
private func loadView() {
let className = String(describing: type(of: self))
let view: UIView = Bundle.main.loadNibNamed(className, owner: self, options: nil)?.first as? UIView ?? UIView()
view.frame = bounds
addSubview(view)
}
}
今回ではボタンを押すと背景色が赤になるというようになっています。

このようにXibファイルでButtonを使ってみました!!
以上、XibファイルのButtonを配置してActionさせる方法でした。